javascrpt—变量
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascrpt—变量相关的知识,希望对你有一定的参考价值。
javascript变量是松散类型的本质,决定了它只是特定时间用于保存特定值的一个名字而已,
由于不存在定义变量的必须保存何种数据类型值的规则,变量的值及数据类型可以在脚本的生命周期内改变
变量的数据类型可分为基本数据类型和引用类型;
基本数据类型值指的是简单的数据段,而引用类型是多个值构成的对象;
再将一个值赋给变量时,解析器必须确定这个值是基本类型还是引用类型,
基本类型:(undefined、null、Number、Boolean、String)是按值访问的,因为可以操作保存在变量中的实际的值
引用类型:引用类型的值保存在内存中的对象;
javascript不允许直接访问内存中的位置,即不能直接操作对象的内存空间,
在操作对象时,实际上是在操作对象的引用而不是实际的对象,故引用类型的值是按引用访问的!
1、我们不能给基本类型的值添加属性,尽管这样不会犯错
1 var person= new Object(); 2 person.name=‘naruto‘; 3 alert(person.name); 4 name.age=‘20‘; 5 alert(name.age);
2、复制变量的值
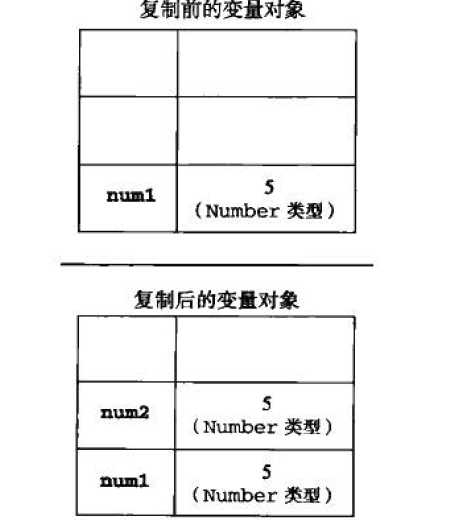
(1)基本类型:如果从一个变量向另一个变量复制基本类型的值,会在变量对象上创建一个新值,
然后把该值复制到为新变量分配的位置上
var num1=0; var num2=num2;

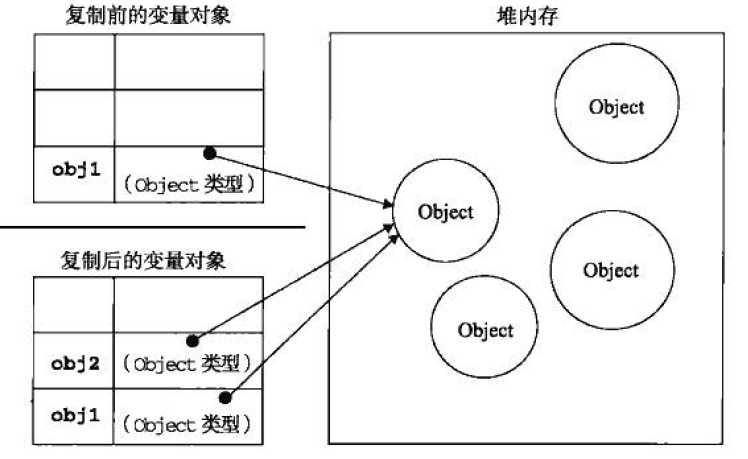
(2)引用类型:当一个变量向另一个变量复制引用类型的值,同样会将存储在对象中的值复制一份到新变量的空间,
不同的是,这个值的副本实际上是同一个指针,而这个指针指向存储在堆中的一个对象!
复制结束后两个变量实际将引用同一个对象
1 var obj1=new Object(); 2 var obj2=obj1; 3 obj1.name=‘naruto‘; 4 alert(obj2.name)//naruto

3、值传递
ECMAScript中所有函数的参数都是按值传递的,也就是说,把函数外部的值复制给函数内部的参数!
基本类型的传递如同基本类型的复制,引用类型的传递如同引用类型的复制
//基本类型 function addTen(num){ num+=10; return num; } var count=20; var result=addTen(count); alert(count);//20 alert(result);//30 //引用类型 function setName(obj){ obj.name=‘naruto‘; } var person=new Object(); setName(person); alert(person.name);//naruto function setName(obj){ obj.name=‘naruto‘; obj=new Object(); obj.name=‘narutowlll‘; } var person=new Object(); setName(person); alert(person.name);//naruto //在函数内部重写obj时,这个变量引用就是一个局部对象, //这个局部对象在函数执行完立即被销毁!
4、类型检测
(1)typeof操作符确定一个变量是String、Number、Boolean、undefined
如果一个对象是null或对象,typeof会返回Object
1 var i=‘naruto‘; 2 var j=true; 3 var k=0; 4 var u; 5 var v=null; 6 var o=new Object(); 7 8 alert(typeof i);//string 9 alert(typeof j);//boolean 10 alert(typeof k);//number 11 alert(typeof u);//undefined 12 alert(typeof v);//object 13 alert(typeof o);//object
(2)instanceof:检测对象的类型;如果使用instanceof检测基本类型数据时,则始终返回false;
1 var person=new Object() 2 alert(person instance Object);//true 3 var date=new Date(); 4 alert(date istanceof Date)//true 5 var arr=new Array(); 6 alert(arr instance Array);//true
以上是关于javascrpt—变量的主要内容,如果未能解决你的问题,请参考以下文章