JavaWeb网上图书商城完整项目--11.项目所需jquery函数介绍
Posted luzhouxiaoshuai
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaWeb网上图书商城完整项目--11.项目所需jquery函数介绍相关的知识,希望对你有一定的参考价值。
1、下载jquery的函数包

2、强函数包添加到工程的web-root目录下

3、在jsp文件中加载js文件
<script type="text/javascript" src=" ${pageContext.request.contextPath}/jquery-1.5.1.js"> </script>
案例一:在文档加载完成后显示对话框
<%@ page language="java" import="java.util.*" pageEncoding="ISO-8859-1"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>My JSP \'index.jsp\' starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --> </head> <script type="text/javascript" src=" ${pageContext.request.contextPath}/jquery-1.5.1.js"> </script> <script type="text/javascript"> $(function(){ alert("hello"); }) </script> <body> This is my JSP page. <br> </body> </html>
$()中传人了一个function函数,在函数中显示一个字符,
$(function(){...})这是JQUERY的内置函数,表示网页加载完毕后要执行的意思,和JAVASCRIPT原来的这个是一样的: window.onload=function(){ //执行函数} 相当于 $(document).ready(function(){ } ) 或者: <body onload="XXX"> 也是一个意思。
2、jquery的查找元素
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>My JSP \'index.jsp\' starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --> </head> <script type="text/javascript" src=" ${pageContext.request.contextPath}/jquery-1.5.1.js"> </script> <script type="text/javascript"> $(function(){ var ele = $("#myDiv");//返回一个jquery对象 alert(ele.text());//打印该元素的文本内容 var ele2 = $("#myNote");//返回一个jquery对象 alert(ele2.html());//打印该元素的html内容 }) </script> <body> This is my JSP page. <br> <div id="myDiv">abd</div> <div id="myNote"><p>dec</p></div> </body> </html>
输出的结果是:adb 和<p>dec</p>
如果将
ele2.html()写成
ele2.text()
输出的结果就是输出的结果是:adb 和dec
$("#myELement") 选择id值等于myElement的元素,id值不能重复在文档中只能有一个id值是myElement所以得到的是唯一的元素
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> </head> <script type="text/javascript" src=" ${pageContext.request.contextPath}/jquery-1.5.1.js"> </script> <script type="text/javascript"> $(function(){ var ele = $("div");//返回一个jquery对象,获得元素div alert(ele.length);//输出的结果是2 }) </script> <body> This is my JSP page. <br> <div id="myDiv">abd</div> <div id="myNote"><p>dec</p></div> </body> </html>
$("div") 选择所有的div标签元素,返回div元素数组
2、jquey的类选择器
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> </head> <script type="text/javascript" src=" ${pageContext.request.contextPath}/jquery-1.5.1.js"> </script> <script type="text/javascript"> $(function(){ var ele = $(".myclass");//返回一个jquery对象,获得myclass元素 ele.text("4414144");//将该元素的文件值设置成4414144 }) </script> <body> This is my JSP page. <br> <div class="myclass"></div> </body> </html>
$(".myClass") 选择使用myClass类的css的所有元素
ele.text()获得文本值
ele.text(“42442”)设置文本值
4、jquery的属性选择器
用户名:<input type="text" name="name"></input>
密码:<input type="text" name="age"></input>
这里有两个name的属性,我们如何通过属性来获得对应的值了:
$("[name]").length
这里就是获得属性是name的jquery对象的值,这里是2
如何写成$("[name=age]").length这里的值就是1
$("[name=age]").val()这里是获得输入文本框中的值
$("[name=age]").val("jkjk")这里是这种输入文本框中的值
val是主要是用于input中获得和设置文本框中的值
总结:#表示id选择权
.点表示类选择权
没有#和.就表示元素选择器
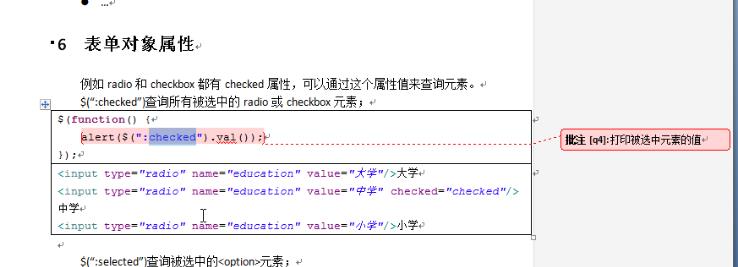
获得select对象当前被选中的select对象的文本值

这里获得的文本值就是什么是小学
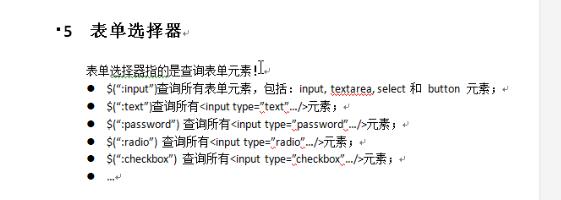
表单选择器:


我们来看下面这样的一个列子:
<form id="form1" actio="#"> <input type="text" /> <input type="password" /> <input type="submit" /> <input type="reset" /> </form>
表单选择器的用法:
$(‘#form1 :input’) 可以选取表单内表单元素的个数
$(‘#form1 :text’) 可以选取表单内单行文本框的个数
$(‘#form1 :passowrd’) 可以选取表单内密码框的个数

列子2:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> </head> <script type="text/javascript" src=" ${pageContext.request.contextPath}/jquery-1.5.1.js"> </script> <script type="text/javascript"> $(function(){ var id = $(":input[name=age]").attr("id"); alert(id); }) </script> <body> This is my JSP page. <br> 用户名:<input type="text" name="name" ></input> 密码:<input type="text" name="age" id="kebi"></input> </body> </html>
$(":input[name=age]").attr("id");首先获得表单中的input元素,执行input中属性是name,属性的值是age的id的值是多少
输出的结果就是kebi
$(":input[name=age]").attr("id",“klsdk”)这里是设置id的值是
klsdk
$(":input[name=age]").attr("value",“25252525”)
首先获得表单中的input元素,执行input中属性是name,将name属性的值是age 的文本框的值设置为
25252525


我们来看下面程序的代码:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <script type="text/javascript" src=" ${pageContext.request.contextPath}/jquery-1.5.1.js"> </script> <script type="text/javascript"> $(function(){ $("button").click(function(){ $("p:first").removeClass("intro").addClass(\'main\'); }); }) </script> <!-- 类KEBI --> <style type="text/css"> .intro {