CSS3 十六进制透明度
Posted 胖鹅68
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3 十六进制透明度相关的知识,希望对你有一定的参考价值。
文章目录
一、参考
二、问题描述
公司使用 sketch 做“高保真”设计,UCD 比较喜欢 “透明”的效果,每次复制 CSS 样式,就会出现 16进制的背景色,然后还有透明度,例如
解决办法: 将背景色的 16进制全部改为 十六进制颜色码转换成RGB颜色值;然后再使用 rgba() 函数

缺点:觉得效率太低了,需要每个都复制到工具网站去计算
三、解决办法
3.1 使用rgba 函数设置透明度
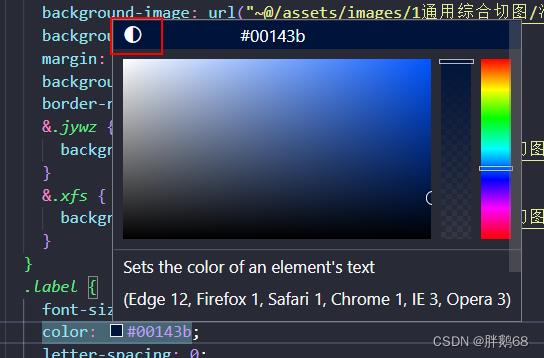
- vscode 插件转换为 rgb 颜色

-
rgba(#00143b, 05)
-
rgba($color: #e2ffff, $alpha: 1);
3.2 直接在十六进制后面继续添加透明度
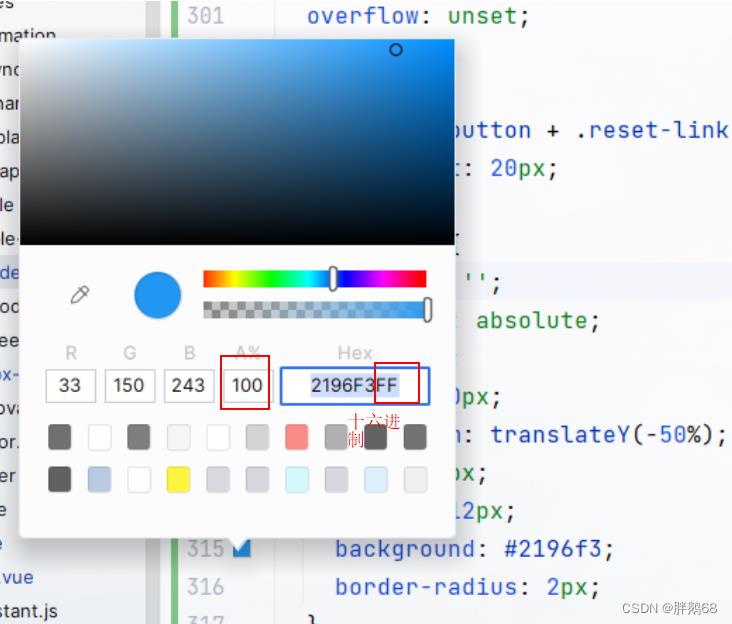
- webstorm 插件

#00143b80
#00143b 颜色的透明度是 80(十六进制),不透明是 FF, 全透明是00,因此 80的透明度是 相当于全透明的 50%
使用rgba 函数
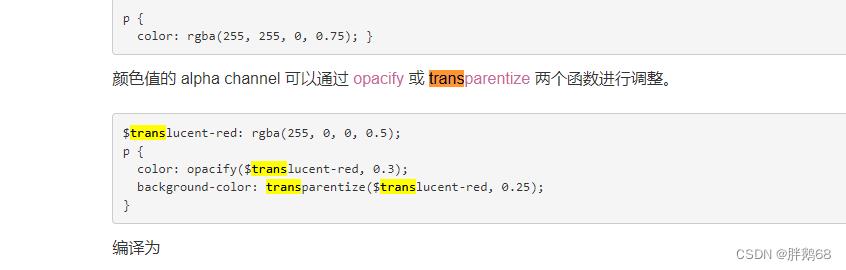
3.3 利用 scss (css预处理)工具

以上是关于CSS3 十六进制透明度的主要内容,如果未能解决你的问题,请参考以下文章