php + js实现多文件上传问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了php + js实现多文件上传问题相关的知识,希望对你有一定的参考价值。
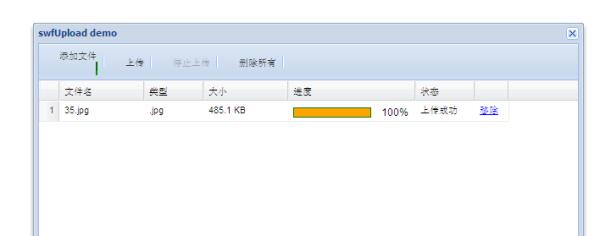
效果如图所示,现在是只能选择一个文件,要做成选多个文件出现在框框中是以逗号隔开的如1.jpg,2.gif,3.jpg 点击添加后能一起上传,本人对js不熟悉,还在静修中,希望有个比较完整的demo参考下,希望有经验的高手帮帮我,发邮件给我更好534071893@qq.com

参考如下:
<?php
print_r($_FILES);
?>
<form method="POST" enctype="multipart/form-data">
<input type=file name=file[] /><br>
<input type=file name=file[] /><br>
<input type=file name=file[] /><br>
<input type=submit>
</form>

提交后 $_FILES 数组
Array
(
[file] => Array
(
[name] => Array
(
[0] => i.jpg
[1] => Ico.zip
[2] =>
)
[type] => Array
(
[0] => image/pjpeg
[1] => application/x-zip-compressed
[2] =>
)
[tmp_name] => Array
(
[0] => C:\\Documents and Settings\\Administrator\\Local Settings\\Temp\\php188.tmp
[1] => C:\\Documents and Settings\\Administrator\\Local Settings\\Temp\\php189.tmp
[2] =>
)
[error] => Array
(
[0] => 0
[1] => 0
[2] => 4
)
[size] => Array
(
[0] => 7198
[1] => 121062
[2] => 0
)
)
)
我所知目前有三种方式可以实现你的要求:
基于iframe,无进度显示,不推荐。记得有个国外的dhtmlx框架里有个多文件upload组件
基于flash,多文件,可以显示上传进度。这个常用的就是swfupload和其衍生版jquery.uploadify
基于html5,多文件,可以显示上传进度。如果你的目标浏览器支持的话推荐使用,使用html5的file/file reader API即可实现纯Html+js的多文件可视进度上传
有没有demo给我研究下啊 我新手不太懂,我这个项目用到了jquery,但我对这个框架一点都不了解
追答如果要用flash的推荐用swfupload,定制性强些,纯js+flash的,官网上有好几个场景demo;如果用html5的话你搜一下应该也有,我前段时间做了个,但不方便分享,其实实现起来很简单,只要熟悉相关api就行了
追问我用了swfupload组件,界面是用extjs的,下图就是效果图,可文件还是没上传成功,不知道php中怎么去接受组件中传过来的文件参数,用flash上传最后还是要依赖php的move_uploaded_file函数吗


需要啊,php端还是要用$_FILES接收文件,然后move_uploaded_file的,还有点要注意,用flash上传时cookie是会丢失的,这会导致用户不用认证就可以上传文件,你需要给swfupload加上post_params参数手动传递session给后端验证
本回答被提问者采纳 参考技术B jquery.uploadify,这个可以研究一下。 ~~葛皖松~~以上是关于php + js实现多文件上传问题的主要内容,如果未能解决你的问题,请参考以下文章