(十六)客户端验证与struts2中的服务器端验证
Posted 专注改变人生。
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了(十六)客户端验证与struts2中的服务器端验证相关的知识,希望对你有一定的参考价值。
一、客户端验证:
- 即用javascript来验证。
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <%@ taglib prefix="s" uri="/struts-tags" %> 4 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> 5 <html> 6 <%String path=request.getContextPath(); %> 7 <head> 8 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 9 <title>Insert title here</title> 10 <script type="text/javascript"> 11 12 function check(){ 13 14 var userName=document.getElementById("username"); 15 16 if(userName.value==""){ 17 18 window.alert("用户名不能为空"); 19 return false; 20 21 }else{ 22 23 return true; 24 } 25 26 } 27 </script> 28 29 </head> 30 <body> 31 <form action="<%=path%>/struts/exam"> 32 用户名:<s:textfield name="username" id="username"></s:textfield><br/> 33 <s:submit value="提交1" theme="simple" onclick="return check();" ></s:submit> 34 </form> 35 </body> 36 </html>
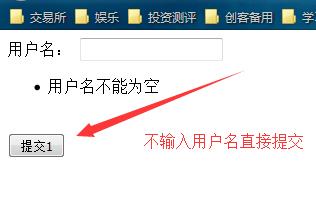
结果:

-
<s:submit value="提交1" theme="simple" onclick="return check();" ></s:submit> 当check函数返回一个false值的时候,表单就不会被提交到服务器端,否则即使在javaScript中提示错误也会被提交到后台。
二、服务器端验证:
index.jsp:不做验证,直接把用户填写的信息提交到后台。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib prefix="s" uri="/struts-tags" %> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <%String path=request.getContextPath(); %> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <form action="<%=path%>/userAction!save"> 用户名:<s:textfield name="username" id="username"></s:textfield><s:fielderror name="username_error" /> <br/> <s:submit value="提交1" theme="simple" ></s:submit> </form> </body> </html>
Example.java:
package action; import com.opensymphony.xwork2.validator.annotations.ValidationParameter; import actionUtil.BaseAction; public class Example extends BaseAction{ private String username; public String getUsername() { return username; } public void setUsername(String username) { this.username = username; } @Override public String execute() throws Exception { return null; } /** * 某个方法调用前会先调用(validate+该方法名)这个方法,该方法名首字母要大写 */ public void validateSave(){ if(username.equals("")){ /** *如果有错误则添加一个错误元素,并返回到result为input的页面中去 *在这个页面中可以用<s:fielderror name="username_error" />把错误小心打印出来。 */ this.addFieldError("username_error", "用户名不能为空"); } System.out.println("hello"); } public String save(){ System.out.println("save方法 "); return null; } }
struts.xml:
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.3//EN" "http://struts.apache.org/dtds/struts-2.3.dtd"> <struts> <constant name="struts.enable.DynamicMethodInvocation" value="true" /> <constant name="struts.devMode" value="true" /> <package name="default" namespace="/" extends="struts-default"> <action name="userAction" class="action.Example"> <result name="input">/index.jsp</result> </action> </package> </struts>
结果:


- 如结果可知: 当index.jsp用户填写完表单提交到save方法之前,会先调用validateSave方法(validate+该方法名【方法首字母大写】),然后再调用save方法。validateSave里判断用户名是否有填写,如果为空则添加一个错误元素 this.addFieldError("username_error", "用户名不能为空");,并返回到result为input 的页面中去,本题struts.xml设定了input页面仍为本页面(index.jsp),并在这个页面中用<s:fielderror name="username_error" /> 打印出错误元素为username_error" 的具体错误信息。
- 这种验证方法虽然也能够验证,但是不足的是,但用户提交了错误信息之后,想要返回到本页面修改,那么将会丢失原来填好的数据,只能从新开始填写。
- 总结:推荐使用客户端验证,尤其是用JQuery-validation插件来验证。
以上是关于(十六)客户端验证与struts2中的服务器端验证的主要内容,如果未能解决你的问题,请参考以下文章