div+css ,左边导航,右边显示内容,点击那个导航显示那个内容
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了div+css ,左边导航,右边显示内容,点击那个导航显示那个内容相关的知识,希望对你有一定的参考价值。
<div class="nav">
<div class="dow1">
<ul class="ul">
<li id="LI0" class="li">
<a href="#" onclick="document.getElementById('cont0').style.display='block';document.getElementById('cont1').style.display='none'">企业简介</a>
</li>
<li id="LI1" class="li">
<a href="#" onclick="document.getElementById('cont1').style.display='block';document.getElementById('cont0').style.display='none';document.getElementById('cont2').style.display='block';document.getElementById('cont3').style.display='none'"
>第二个内容</a></li>
<li id="LI2" class="li">
<a href="#" onclick="document.getElementById('cont2').style.display='block';document.getElementById('cont0').style.display='none'"
>第三个内容</a></li>
<li id="LI3" class="li">
<a href="#" onclick="document.getElementById('cont3').style.display='block';document.getElementById('cont0').style.display='none'"
>第四个内容</a></li>
<li id="LI4" class="li">
<a href="#" onclick="document.getElementById('cont4').style.display='block';document.getElementById('cont0').style.display='none'"
>第五个内容</a></li>
</ul>
</div>
<div class="dow2">
<div id="cont0" class="navv">
第一个内容
第一个内容
第一个内容
</div>
<div id="cont1" class="navv">
第二个内容 第二个内容 第二个内容 第二个内容 第二个内容 第二个内容 第二个内容 第二个内容 第二个</div>
<div id="cont2" class="navv">
第二个内容 第二个内容 第二个内容 第二个内容 第二个内容 第二个内容 第二个内容 第二个内容 第二个</div>
<div id="cont3" class="navv">
第二个内容 第二个内容 第二个内容 第二个内容 第二个内容 第二个内容 第二个内容 第二个内容 第二个
</div>
<div id="cont4" class="navv">
第二个内容 第二个内容 第二个内容 第二个内容 第二个内容 第二个内容 第二个内容 第二个内容 第二个
第二个内容
</div>
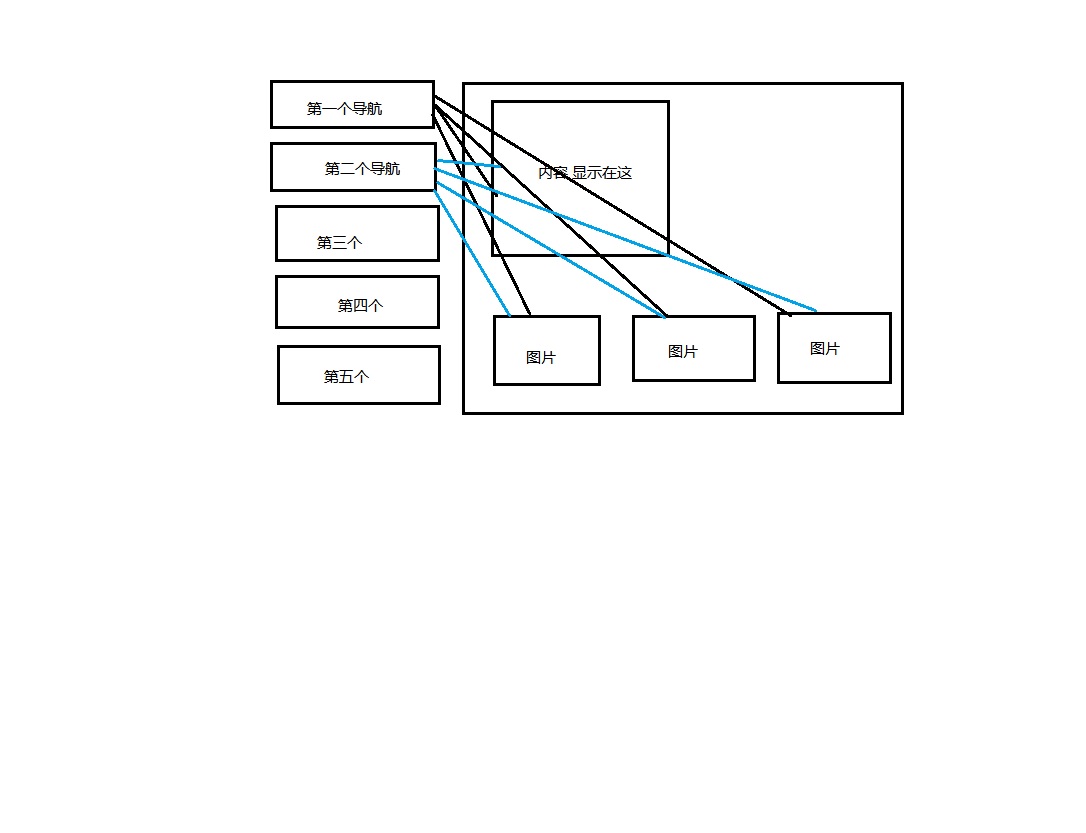
这是我要的效果,点击第一个导航,右边的文字区域和图片区域全都切换,文字区域和图片区域地方不变,点击导航只变里边的内容

<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk" />
<meta http-equiv="Content-Language" content="zh-CN" />
<meta name="roots" content="" />
<meta name="Keywords" content="" />
<meta name="Description" content="" />
<title></title>
<style type="text/css">
bodyfont:"宋体";font-size:12px;
a:link,a:visitedfont-size:12px;color:#666;text-decoration:none;
a:hovercolor:#ff0000;text-decoration:underline;
#Tabmargin:0 auto;width:220px;border:1px solid #BCE2F3;
.Menuboxheight:28px;border-bottom:1px solid #64B8E4;background:#E4F2FB;
.Menubox ullist-style:none;margin:7px 40px;padding:0;position:absolute;
.Menubox ul lifloat:left;background:#64B8E4;line-height:20px;display:block;cursor:pointer;width:65px;text-align:center;color:#fff;font-weight:bold;border-top:1px solid #64B8E4;border-left:1px solid #64B8E4;border-right:1px solid #64B8E4;
.Menubox ul li.hoverbackground:#fff;border-bottom:1px solid #fff;color:#147AB8;
.Contentboxclear:both;margin-top:0px;border-top:none;height:181px;padding-top:8px;height:100%;
.Contentbox ullist-style:none;margin:7px;padding:0;
.Contentbox ul liline-height:24px;border-bottom:1px dotted #ccc;
</style>
<script>
<!--
function setTab(name,cursel,n)
for(i=1;i<=n;i++)
var menu=document.getElementById(name+i);
var con=document.getElementById("con_"+name+"_"+i);
menu.className=i==cursel?"hover":"";
con.style.display=i==cursel?"block":"none";
//-->
</script>
</head>
<body>
<div id="Tab">
<div class="Menubox">
<ul>
<li id="menu1" onmouseover="setTab('menu',1,2)" class="hover">高职高专</li>
<li id="menu2" onmouseover="setTab('menu',2,2)" >民办学校</li>
</ul>
</div>
<div class="Contentbox">
<div id="con_menu_1" class="hover">
<ul>
<li>·<a href="#">北京工业职业技术学院</a></li>
<li>·<a href="#">北京财贸职业学院</a></li>
<li>·<a href="#">天津职业大学</a></li>
<li>·<a href="#">大连职业技术学院</a></li>
<li>·<a href="#">辽宁交通高等专科学校</a></li>
<li>·<a href="#">浙江金融职业学院</a></li>
<li>·<a href="#">山东商业职业技术学院</a></li>
<li>·<a href="#">宁波职业技术学院</a></li>
<li>·<a href="#">武汉职业技术学院</a></li>
</ul>
</div>
<div id="con_menu_2" style="display:none">
<ul>
<li>·<a href="#">江西蓝天学院</a></li>
<li>·<a href="#">西安外事学院</a></li>
<li>·<a href="#">湖南涉外经济学院</a></li>
<li>·<a href="#">西安翻译学院</a></li>
<li>·<a href="#">三江学院</a></li>
<li>·<a href="#">北京城市学院</a></li>
<li>·<a href="#">黄河科技学院</a></li>
<li>·<a href="#">吉林华桥外国语学院</a></li>
<li>·<a href="#">浙江树人学院</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>追问
我要的就是我给出的那个代码
追答你拿我给你的修改一下就好了,你写的那个太乱了
追问不是啊,你给的是竖排的,我要横排的,是那种点击以后再切换内容的
,麻烦你改一下
我已经改好了,但是代码字数超出范围上传不了,你给Q Q 邮 箱 我,我发你
追问97302936艾特qq.com,谢谢大神
本回答被提问者采纳以上是关于div+css ,左边导航,右边显示内容,点击那个导航显示那个内容的主要内容,如果未能解决你的问题,请参考以下文章