vue插槽 Slots
Posted -王二毛-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue插槽 Slots相关的知识,希望对你有一定的参考价值。
一、插槽是什么?
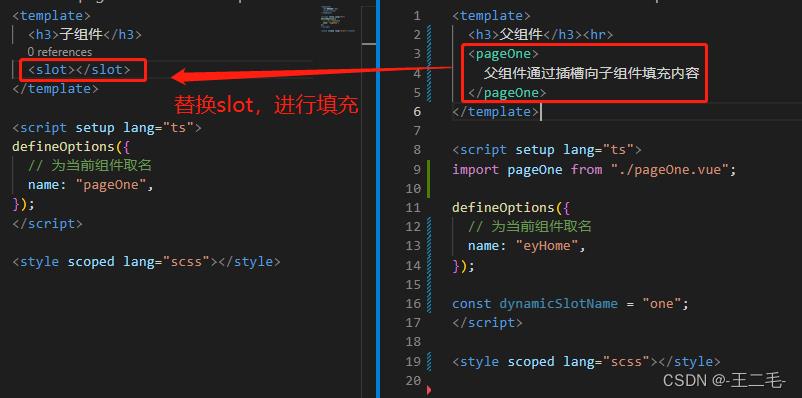
插槽就是子组件中的提供给父组件使用的一个占位符,用<slot></slot> 表示,
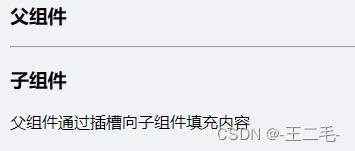
父组件可以在这个占位符中填充任何模板代码,如 html、组件等,填充的内容会替换子组件的<slot></slot>标签。
简单理解就是子组件中留下个“坑”,父组件可以使用指定内容来补“坑”。
二、匿名插槽


三、具名插槽
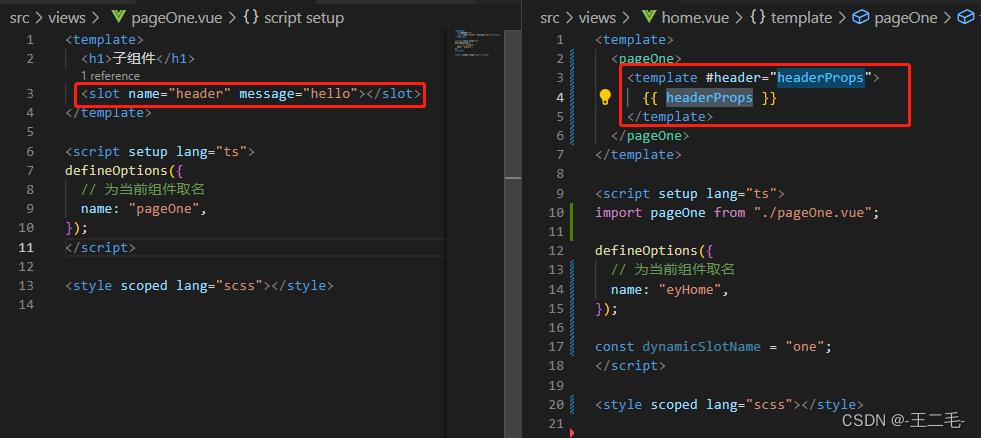
3.1、基础用法
绑定在<slot>元素上的attribute被称为插槽prop
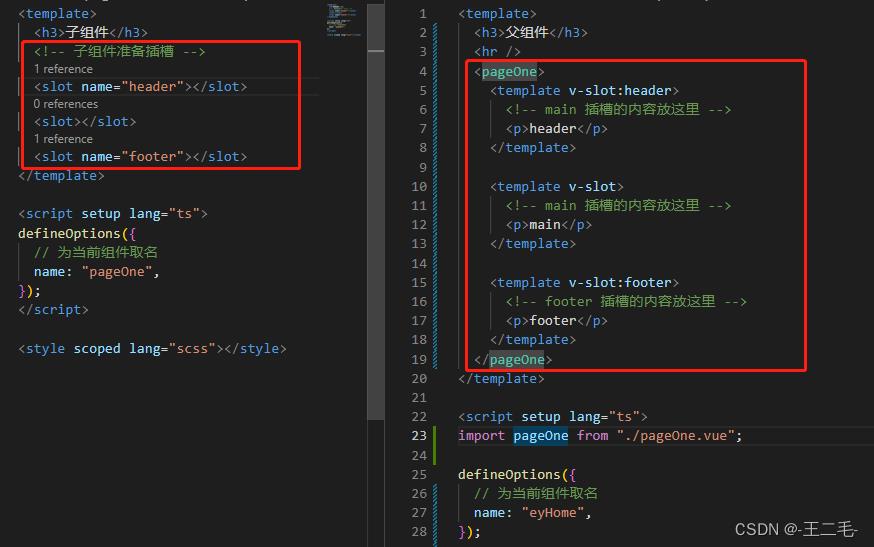
这类带 name 的插槽被称为具名插槽 (named slots)。没有提供 name 的 <slot> 出口会隐式地命名为“default”。
要为具名插槽传入内容,我们需要使用一个含 v-slot 指令的 <template> 元素,并将目标插槽的名字传给该指令:
<!-- 子组件准备插槽 -->
<slot name="header"></slot>
<!-- 父组件使用插槽 -->
<template v-slot:header>
<!-- header 插槽的内容放这里 -->
</template>
<!-- v-slot:可以简写成# -->
<template v-slot:header>
<!-- header 插槽的内容放这里 -->
</template>


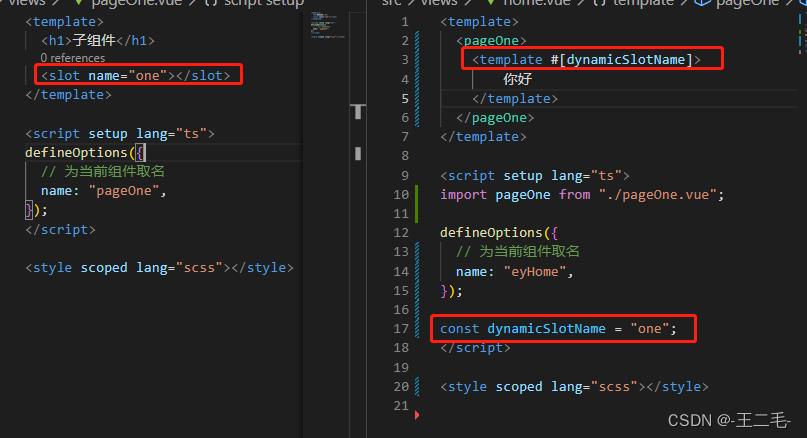
3.2、动态插槽名


四、作用域插槽
在某些场景下,插槽的内容可能想要同时使用父组件域内和子组件域内的数据
可以像对组件传递 props 那样,向一个插槽的出口上传递 attributes
接收插槽 props 时,默认插槽和具名插槽的使用方式有一些小区别:
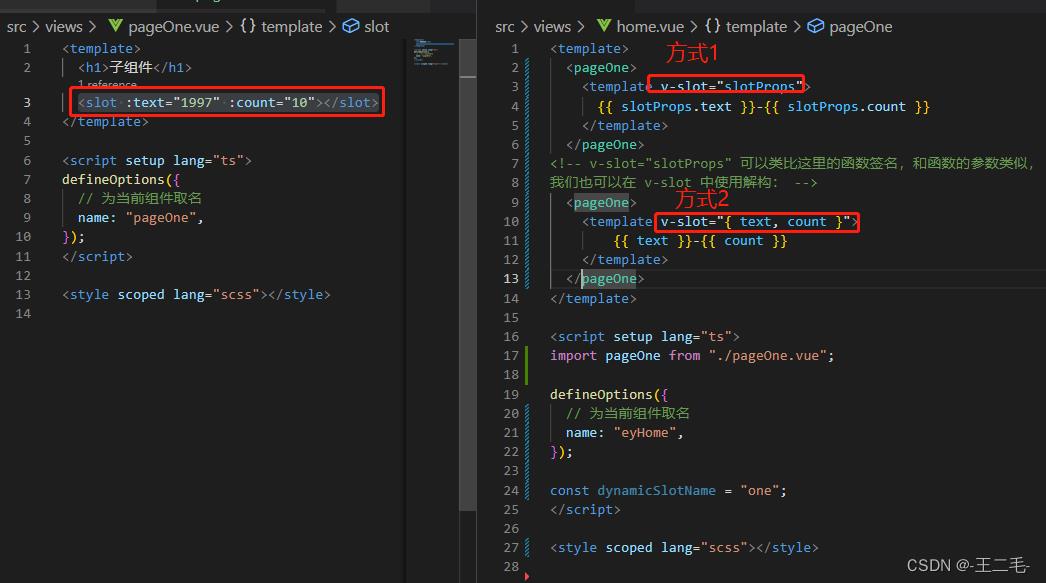
4.1、默认插槽如何接受 props
让插槽内容能够访问子组件中的数据,在子组件动态绑定参数 派发给父组件的slot去使用
要使子组件上的属性在插槽内容上可用,需要给 slot 绑定一个属性。然后在 父组件v-slot 处接收并定义提供插槽 props 名字。
最后通过获取到的对象+属性显示子组件暴露的内容。
下面的text和count是插槽穿过来的值


4.2、具名作用域插槽


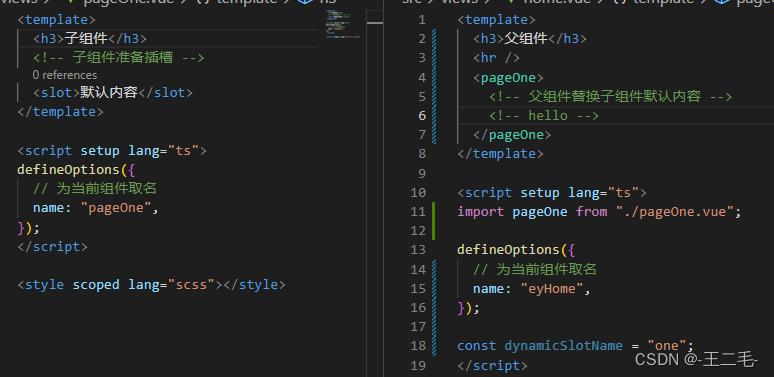
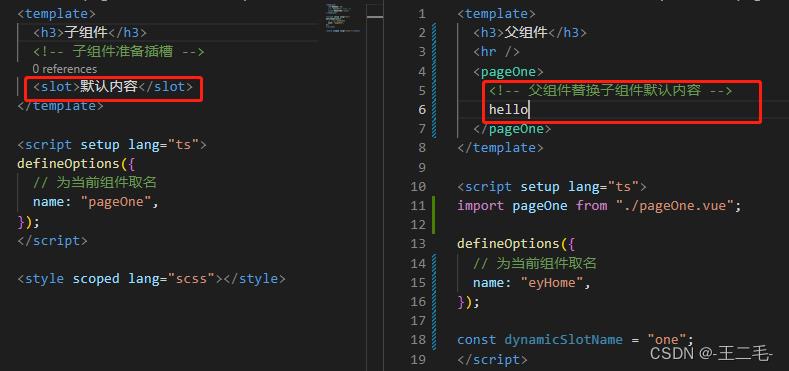
五、默认内容




以上是关于vue插槽 Slots的主要内容,如果未能解决你的问题,请参考以下文章