小程序自动化测试框架Minium系列元素定位详解
Posted 自动化软件测试
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序自动化测试框架Minium系列元素定位详解相关的知识,希望对你有一定的参考价值。
元素定位
元素定位,应该是很多UI自动化测试入门学习必会的技能了,下面我将为大家举例演示元素定位的几种方法。
1、CSS选择器
Minium 可以通过 WXSS 选择器定位元素,如下图所示:

如果有[CSS选择器]基础会上手更快 ,如没有可参考
示例:

2、CSS方式定位
示例代码如下:
# class定位
self.page.get_element(".kind-list-item-hd").click()
# id定位
self.page.get_element("#view").click()
# 属性定位(逻辑运算定位)
self.page.get_element("[id='view'][class='kind-list-item-hd']").click()
# 简单选择器格式 tageName + #id + .className
self.page.get_element("view#view.kind-list-item-hd").click()
3、XPATH方式定位
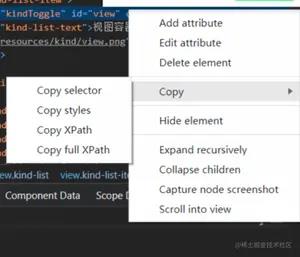
看到这里,有的同学可能会条件反射性的想到,右键选择 Copy,点击 Copy Xpath 或 Copy full Xpath?
没错,是支持的!

使用xpath语法定位,示例代码如下:
# 绝对定位
self.page.get_element("/page/scroll-view/view/view/view[2]/view/view[1]/view[1]").click()
# 相对定位
self.page.get_element("//view[@id='view']").click()
# 使用属性定位
self.page.get_element("//view[@id='view' and @class='kind-list-item-hd']").click()
# 使用部分属性定位
self.page.get_element("//view[contains(@id,'vi')]").click()
# 使用文本定位
self.page.get_element("//view[text()='视图容器']").click()
个人感觉是完美兼容Selenium的CSS 、XPATH定位方式的,参考学习CSS定位入门、XPATH定位入门这两篇。
4、selector方式定位
推荐使用id/class/标签+属性。inner_text/text_contains/value为增强用法,实现本质还是通过selector获取到元素标签后再通过inner_text/text_contains/value筛选元素。
示例代码如下:
# 适合没有属性元素定位
self.page.get_element("view", inner_text="视图容器").click()
self.page.get_element("navigator", inner_text="swiper").click()
5、跨自定义组件元素定位方式
怎样识别自定义组件
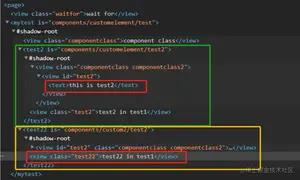
看wxml文件或微信开发者工具的wxml pannel,标签名字不在小程序官方组件列表中的都是 自定义组件
看微信开发者工具的wxml pannel, 标签下面有#shadow-root的, 则为 自定义组件 。例如小程序页面wxml中mytest 、test2、 test22

定位 test2 标签下的 text 的元素
示例代码如下:
# 没有元素属性,可以文本定位一试
self.page.get_element("text", inner_text="this is test2").click()
# 绝对对位(dom结构改变就完蛋,不推荐)
self.page.get_element("/page/mytest//test2//view/view/text")
# 使用跨自定义组件的后代选择器
self.page.get_element("mytest>>>test2>>>text") # 自定义组件 mytest组件节点下的test2组件节点下text标签
# 逐层查找定位
self.page.get_element("mytest").get_element("test2").get_element("#test2").get_element("text")
6、定位示例详解
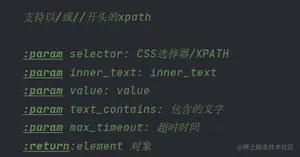
这里我贴出源代码给的注释部分,个人觉得这个注释写的真好,一看就懂,如下图所示:

7、总结
元素定位小结:
不建议使用基础标签view、text方式定位元素,有时会因为dom加载不出来找不到元素,源码中参数max_timeout=0,有需要可自己指定超时时间。
小程序发版频繁不建议使用绝对定位,使用有一定标识性或属性结合定位,可考虑选择器定位
若元素没有属性,则可考虑XPath,或标签+文本定位
自定义组件定位,可以考虑跨自定义组件的后代选择器或逐层定位元素方法定位
最后:【可能给予你助力的教程】

这些资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!凡事要趁早,特别是技术行业,一定要提升技术功底。
以上是关于小程序自动化测试框架Minium系列元素定位详解的主要内容,如果未能解决你的问题,请参考以下文章
微信小程序自动化框架minium实践,手把手带你玩minium
CSDN首发字节架构师熬夜7天肝出这份32W字minium微信小程序自动化测试框架项目手册
微信小程序UI自动化测试实践:Minium+PageObject