Dreamwerver开发环境及创建第一个网页
Posted 稚皓君
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Dreamwerver开发环境及创建第一个网页相关的知识,希望对你有一定的参考价值。
Dreamwerver开发环境及创建第一个网页
一、实验名称:
Dreamwerver开发环境及创建第一个网页
二、实验日期:
2020年9月15日星期二
三、实验目的:
1、了解html的文档结构
2、熟悉Dreamwerver开发环境
3、掌握Dreamweaver的基本操作
4、使用Dreamwerver创建第一个网页
四、实验内容:
1、按照特定要求制作一个网页
2、使用Dreamweaver 、火狐浏览器制作
3、上交的文件,以“学号+姓名”的形式
五、实验步骤:
1、了解HTML文档结构
查阅书籍了解HTML的文档结构,HTML(Hyper Text Markup Language,超文本标记语言),主要用来对网页中的文本、图片、声音等内容进行描述。HTML文档结构一般包括标记(html)头部(head)、主体(body)三部分。标记:说明该文件是用超文本标记语言来描述的,它是文件的开头,而则表示文件的结尾。头部:表示头部信息的开始和结尾。头部中包含的标记是页面的标题、序言、说明等内容,它本身不作为内容来显示,但影响网页显示的效果。主体:网页中显示的实际内容包含在这两个正文标记符之间。
2.熟悉Dreamweaver 8开发环境
(1)、下载Dreamweaver 8,并安装在电脑桌面上,后双击运行桌面上的Dreamweaver 8软件图标,进入软件页面。
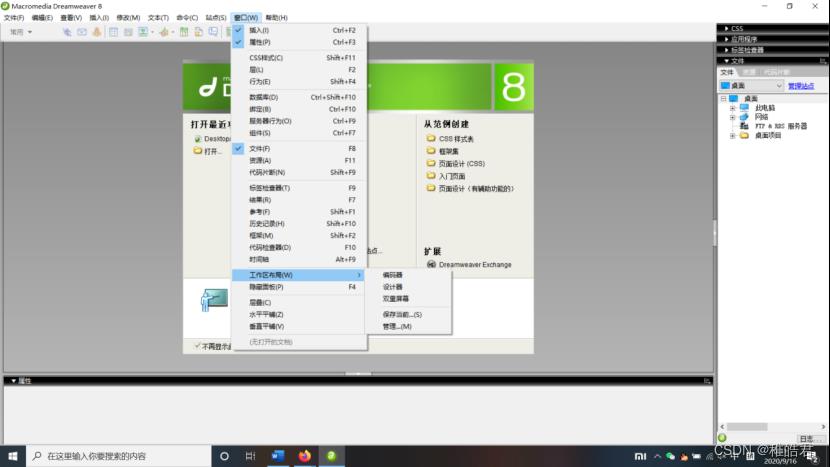
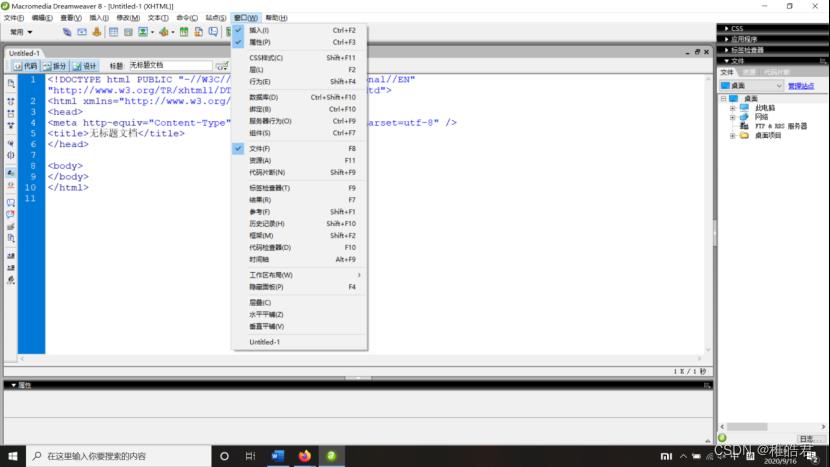
(2)、进入软件页面后,可以设置页面布局,可通过选择菜单栏【窗口】、【工作布局】后进行选择。

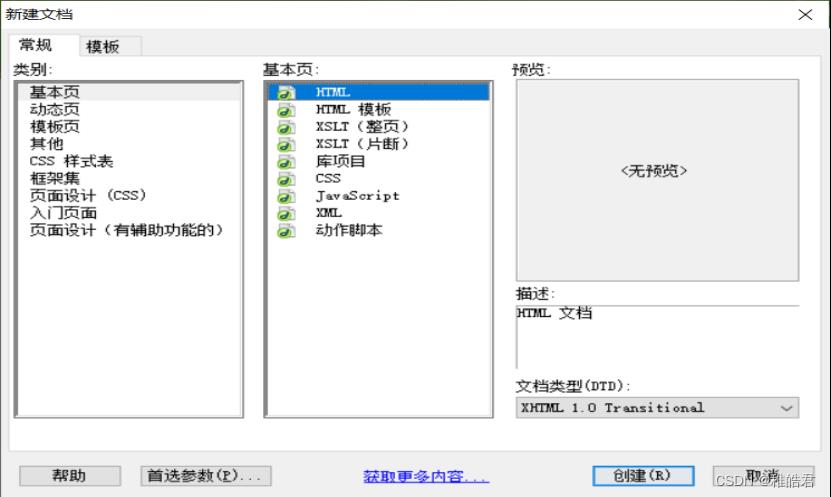
(3)、接下来,新建文档。选择菜单栏中的【文件】、【新建】选项,会出现“新建文档”窗口。这时,在文档类型下拉选项中选择XHTML 1.0 Transitional,单击【创建】按钮,即可新建一个空白的HTML文档。


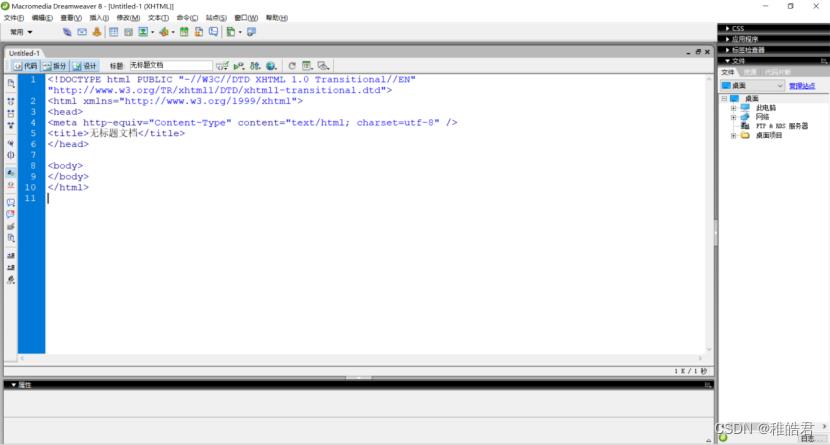
(4)、了解软件的操作界面,主要由6部分组成,包括菜单栏、插入栏、文档工具栏、文档窗口、属性面板及其常用面板。
菜单栏:包括文件、编辑、查看、插入、修改、文本、命令、站点、窗口、帮助这10个菜单选项。

插入栏:插入栏集成了多种网页元素,包括超链接、电子邮件链接、图像、表格、日期、多媒体等。

文档工具栏:文档工具栏提供了各种文档视图窗口,如代码、拆分、设计,还提供了各种查看选项和一些常用操作包括“在浏览器中预览/调试”“刷新设计视图”与“文件管理”。

文档窗口:即可写入代码,也可写完后查看视图效果。

属性面板:显示在文档窗口中元素的属性。

常用面板:

3、Dreamweaver初始化设置
(1)、工作区布局设置
打开软件后,在菜单栏里的【窗口】中的【工作布局】中进行选择。
(2)、必备面板
设置工作布局后,即可把常用3个面板调出来,也就是分别选择菜单栏【窗口】菜单项下的【插入】、【属性】、【文件】这3个选项。

(3)、新建默认文档设置
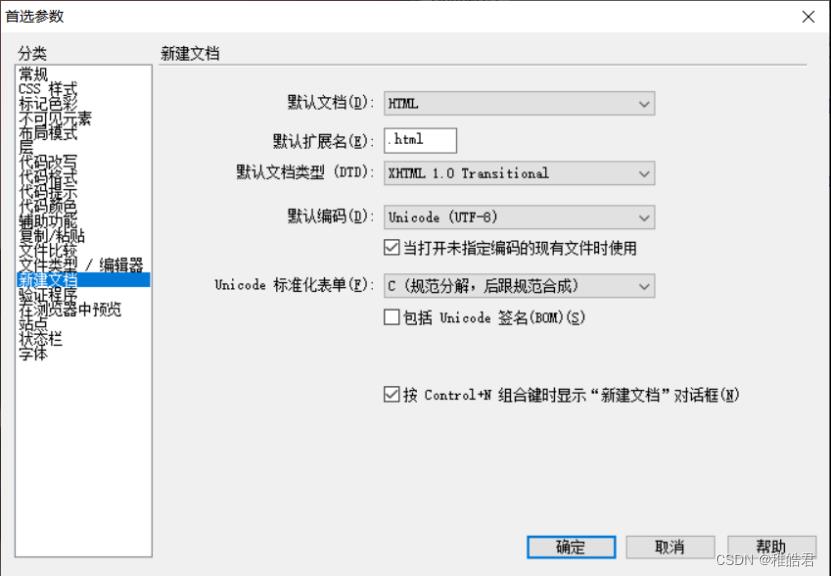
单击菜单栏中的【编辑】选项中的【首选参数】选项(其快捷键Ctrl+U),选中左侧分类中的【新建文档】,右边会出现对应设置,默认文档设为“HTML”,默认编码设为“UTF-8”,设置好新建文档的首先参数后,再次新建文档时,就会默认为设置的效果。

(4)、代码提示设置
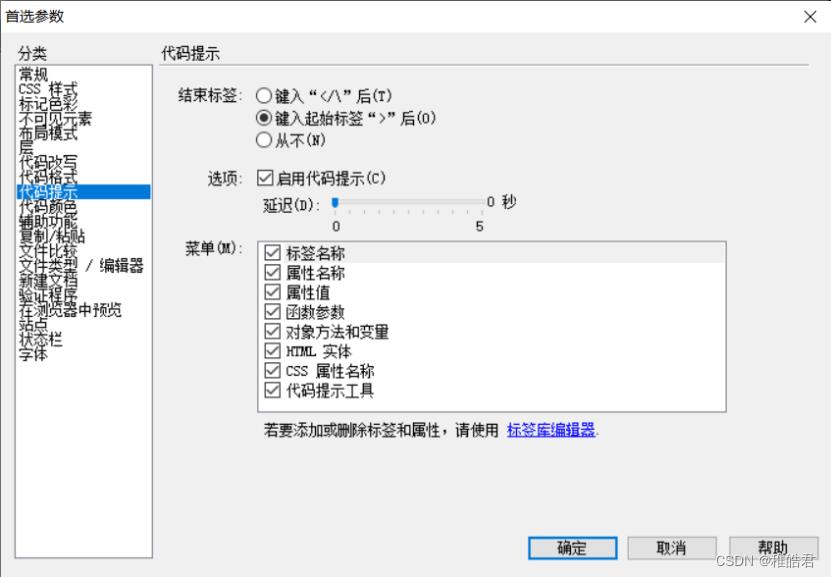
软件有代码提示功能,可以提高书写代码的速度,在【首先参数】选项中选择【代码提示】。

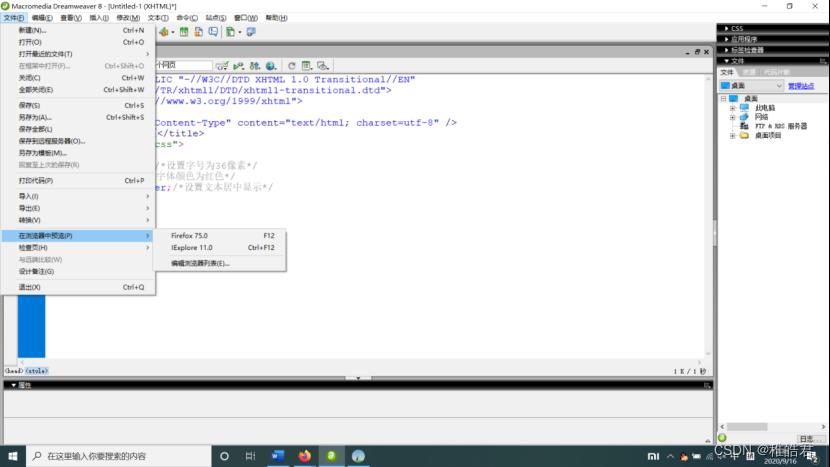
(5)、浏览器设置
在【首先参数】选项中的【在浏览器中预览】选项中将火狐浏览器设为主浏览器,IE浏览器设为次浏览器,后使用主浏览器预览网页的快捷键是F2,次浏览器预览网页的快捷键是Ctrl+F2。

4、使用Dreamweaver 8创建第一个网页
(1)、编写HTML代码
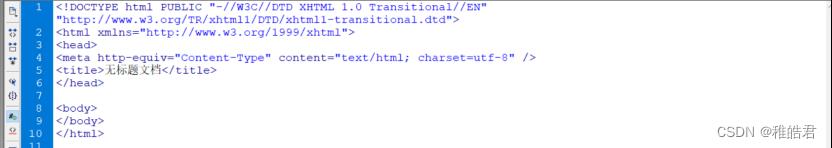
打开软件,新建一个HTML默认文档,切换到“代码”视图,这时在文档窗口会出现软件自带的代码。

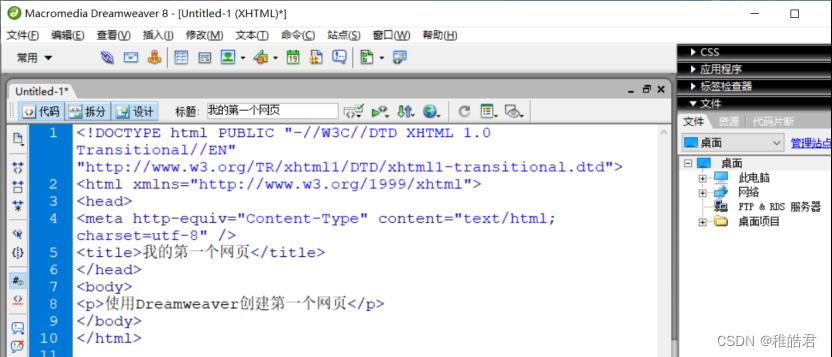
在

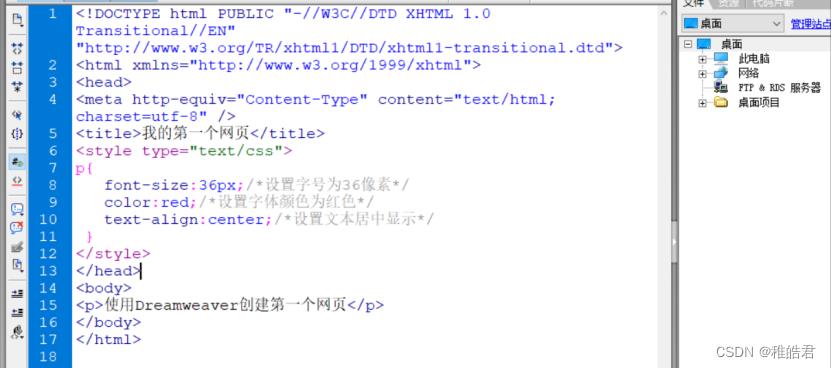
(2)编写CSS代码
在与标记之间添加CSS样式,CSS样式需要写在标记内。

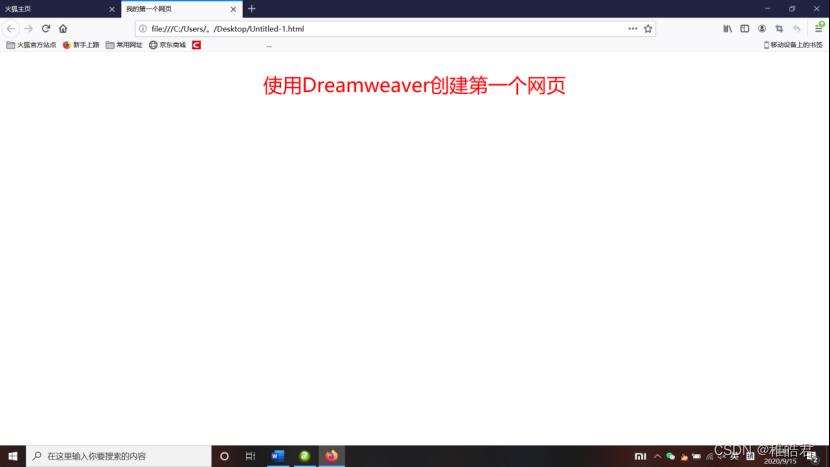
(3)、预览效果
先将文件进行保存,在菜单栏中选择【文件】、【保存】(其快捷键Ctrl+S),保存文件至C盘,并命名为Untitled-1。

后在浏览器中预览效果图

六、实验结果:

七、源程序:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>我的第一个网页</title>
<style type="text/css">
p
font-size:36px;/*设置字号为36像素*/
color:red;/*设置字体颜色为红色*/
text-align:center;/*设置文本居中显示*/
</style>
</head>
<body>
<p>使用Dreamweaver创建第一个网页</p>
</body>
</html>
八、心得体会:
1、学习网页制作从制作第一个网页入门,它是一个循序渐进的过程,先从简单的入手,再慢慢提升制作的难度,逐步提高自己网页制作的能力。
2、在学习制作网页时,应对网页制作的各类软件进行了解,选择适合自己的软件,并熟悉该软件的一些基础操作。
3、需要记得一些知识点过于繁多,但不记住一些特定的编写代码的格式难以呈现自己想要的视图效果,所以,只有不断动手才能将理论知识实践化,形成一个类似肌肉记忆的编写代码格式。
4、编写代码时,一定要细心,因为制作网页的软件不会与编写C语言代码软件那样可以随时进行报错提醒,当制作的网页效果呈现不出来,只能从代码中查找错误,所以,每一步的编写都应该细心谨慎。
5、在编写代码时,注意整体布局,先编写HTML代码,后编写CSS代码,即可以提高代码的阅读也可以提高代码的编写速度。
6、在入门阶段的学习,可以先按照书本的实例进行练习,还应在实例的基础上有自己的创意,并动手实践。
7、网页设计与制作这门课程毕竟是一门重实践的课程,所以还需要不断动手操作。
以上是关于Dreamwerver开发环境及创建第一个网页的主要内容,如果未能解决你的问题,请参考以下文章