“穿搭速递”首页制作
Posted 稚皓君
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了“穿搭速递”首页制作相关的知识,希望对你有一定的参考价值。
“穿搭速递”首页制作
一、实验名称:
“穿搭速递”首页制作
二、实验日期:
2020年11月16日星期一
三、实验目的:
1、掌握无序列表、有序列表及定义列表
2、熟悉列表的嵌套
3、掌握超链接标记
4、掌握链接伪类
5、能够使用无序列表、有序列表及定义列表对页面进行布局
6、学会使用链接伪类控制页面中超链接的样式
四、实验内容:
1、按照特定要求制作一个网页
2、使用Dreamweaver 、火狐浏览器制作
3、上交的文件,以“学号+姓名”的形式
五、实验步骤:
1、建立站点
(1)创建网站根目录
在计算机本地磁盘E盘中新建一个文件夹作为网站根目录,命名为“穿搭速递”。
(2)在根目录下新建文件
在根目录下新建images和css文件夹,分别用于存放网站所需要的图像和CSS样式表文件。

(3)新建站点
打开Dreamweaver工具,新建站点,并命名为“青春儿童摄影网”,然后浏览并选择站点根目录的存储位置,并保存。

2、页面布局
将页面制作分为“导航”模块、“主体”模块、“版权信息”模块。其中,主体模块又可以分为“banner”模块、“精品展示”模块、“潮流前沿”模块三部分
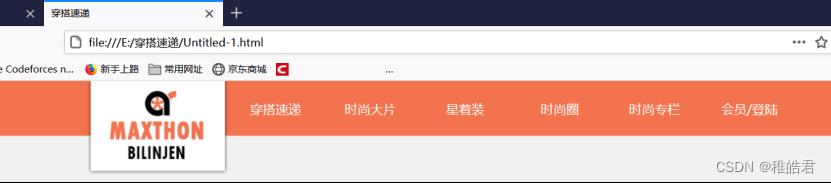
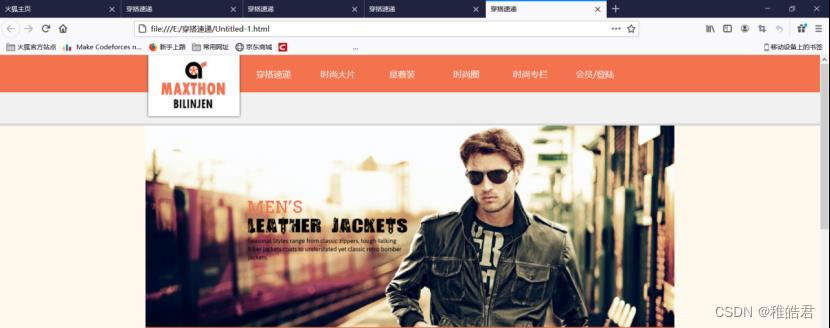
3、制作“头部”导航模块
“导航”模块背景通栏显示,需要在最外层嵌套一个大盒子。另外,导航有LOGO和六个子栏目构成,可以通过无序列表
- 嵌套
- 标记定义。此外,每个导航项都是可以点击的链接,所以需要在
- 中嵌套超链接标记。



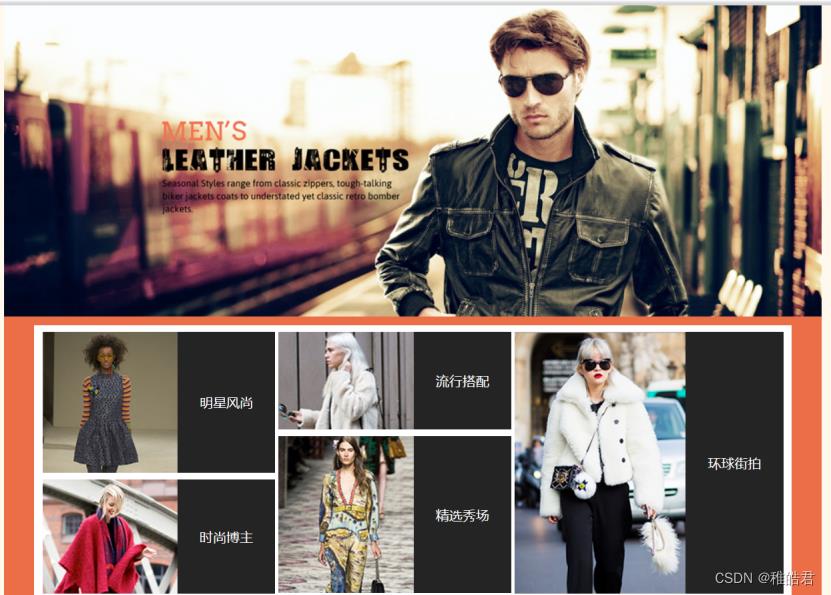
4、制作“banner”和“精品展示”模块
“banner”模块结构由一张图片构成。“精品展示”,模块由一个大盒子构成,主要包括三部分,分别由三队
-
标记搭建结构。“精品展示”模块的左、中、右三部分在同一行排列,需要对
- 标记也需要应用浮动。
-
设置浮动。同样,对于每个模块的
、








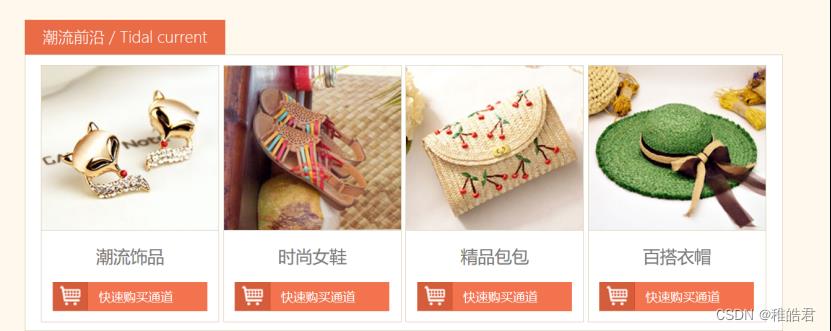
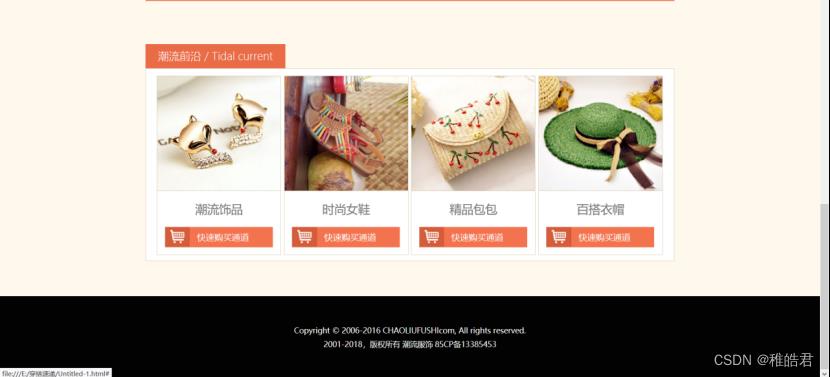
5、制作“潮流前沿”模块
“潮流前沿”模块分为标题和潮流两部分。其中,标题由
标记定义,潮流部分中的四个列表结构可以通过
标记搭建。同时,使用
定义列表中的图片,
-
定义列表中产品信息。另外,需要通过超链接标记
为“快速购买通道”设置链接地址。





6、制作“版权信息”模块
“版权信息”模块通栏显示,整体上由一个
标记定义。“版权信息”模块通栏显示,需要设置宽度100%。另外,版权信息内容为微软雅黑、14px、白色文本且居中对齐显示,需要使用CSS文本外观属性来定义。



六、实验结果:



七、源程序:
HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>穿搭速递</title>
<link href="css/1.css"type="text/css"rel="stylesheet"/>
</head><body>
<div id="header"><ul class="nav">
<li class="logo"><img src="images/logo.png" /></li>
<li><a href="#">穿搭速递</a></li>
<li><a href="#">时尚大片</a></li>
<li><a href="#">星着装</a></li>
<li><a href="#">时尚圈</a></li>
<li><a href="#">时尚专栏</a></li>
<li><a href="#">会员/登陆</a></li></ul></div>
<!--content begin-->
<div id="content">
<div class="banner"><img src="images/banner.jpg"/></div>
<div class="style_bg">
<div class="style">
<dl><dt class="left1"></dt><dd class="left2"><a href="#">明星风尚</a></dd>
<dt class="left3"></dt><dd class="left4"><a href="#">时尚博主</a></dd></dl>
<dl><dt class="center1"></dt><dd class="center2"><a href="#">流行搭配</a></dd>
<dt class="center3"></dt><dd class="center4"><a href="#">精选秀场</a></dd>
</dl><dl class="third">
<dt class="right1"></dt><dd class="right2"><a href="#">环球街拍</a></dd></dl> </div></div><!--content end-->
<h2>潮流前沿 / Tidal current</h2>
<div class="current"><dl>
<dt class="match_1"></dt>
<dd class="current01">潮流饰品</dd>
<dd class="current02"><a class="three" href="#">快速购买通道</a></dd>
</dl><dl><dt class="match_2"></dt>
<dd class="current01">时尚女鞋</dd>
<dd class="current02"><a class="three" href="#">快速购买通道</a></dd></dl>
<dl><dt class="match_3"></dt>
<dd class="current01">精品包包</dd>
<dd class="current02"><a class="three" href="#">快速购买通道</a></dd> </dl>
<dl><dt class="match_4"></dt>
<dd class="current01">百搭衣帽</dd>
<dd class="current02"><a class="three" href="#">快速购买通道</a></dd></dl>
</div></div><!--footer begin-->
<div id="footer">
<p>Copyright © 2006-2016 CHAOLIUFUSHIcom, All rights reserved.</p>
<p>2001-2018,版权所有 潮流服饰 85CP备13385453</p>
</div><!--footer end--></body></html>
CSS
/* CSS Document */
*margin:0; padding:0;list-style: none;
bodybackground:#fff9ed; font-family:"微软雅黑"; font-size:14px;
a:link,a:visited text-decoration:none; color:#fff; font-size:16px;
#header
width:100%;
height:128px;
background:url(../images/head_bg.jpg) repeat-x;
border-bottom:3px solid #d5d5d5;
.nav
width:980px;
margin:0 auto;
lifloat:left;
li a
display:inline-block;
height:91px;
width:119px;
text-align:center;
line-height:70px;
li a:hoverbackground:url(../images/xuanfu.png)center center;
#content
width:980px;
margin:0 auto;
.style_bg
width:908px;
height:330px;
background:#ec6e47;
padding:10px 36px 5px;
.style
width:892px;
height:314px;
background:#fff;
padding:8px 10px 8px 6px;
.style dl
width:279px;
height:313px;
float:left;
margin-left:4px;
.style .thirdwidth:322px;
.style dt,.style ddfloat:left;
.style .left1,.style .left3,.style .center1,.style .center3width:162px;
.style .left2,.style .left4,.style .center2,.style .center4,.style .right2width:117px;
.style .left1,.style .left2,.style .center1,.style .center2 margin-bottom:8px;
.style .left1
height:169px;
background:url(../images/pic01.jpg) no-repeat;
.style .left2
height:169px;
line-height:169px;
.style .left3
height:137px;
background:url(../images/pic02.jpg) no-repeat;
.style .left4
height:137px;
line-height:137px;
.style .center1
height:117px;
background:url(../images/pic03.jpg) no-repeat;
.style .center2
height:117px;
line-height:117px;
.style .center3
height:188px;
background:url(../images/pic04.jpg) no-repeat;
.style .center4
height:188px;
line-height:188px;
.style .right1
width:205px;
height:314px;
background:url(../images/pic05.jpg) no-repeat;
.style .right2
height:314px;
line-height:314px;
.style a
display:block;
background:#242424;
text-align:center;
.style a:hover background:#ea6c46;
h2
width:259px;
height:45px;
background:#ea6c46;
font-size:20px;
font-weight:100;
line-height:45px;
text-align:center;
color:#fff;
margin-top:80px;
.current
width:958px;
height:342px;
background:#fff;
border:1px solid #dcd2ba;
padding:13px 0 0 20px;
.current dl
width:229px;
height:330px;
border:1px solid #dcd2ba;
float: left;
margin-right:5px;
.current dt
width:229px;
height:212px;
border-bottom:1px solid #dcd2ba;
.current01
width:229px;
height:66px;
background:#fff;
line-height:66px;
color:#7a7a7a;
font-size:22px;
text-align:center;
.current02
width:140px;
height:38px;
background:#f3734e url(../images/gouwu.jpg) left center no-repeat;
margin:0 14px;
line-height:38px;
padding-left:60px;
color:#fff;
.match_1background:url(../images/match01.jpg) center center no-repeat;
.match_2background:url(../images/match02.jpg) center center no-repeat;
.match_3background:url(../images/match03.jpg) center center no-repeat;
.match_4background:url(../images/match04.jpg) center center no-repeat;
.current adisplay:inline-block; width:180px; height:38px;
#footer
width:100%;
height:103px;
background:#020202;
color:#fff;
line-height:26px;
text-align:center;
padding-top:50px;
margin-top:65px;
以上是关于“穿搭速递”首页制作的主要内容,如果未能解决你的问题,请参考以下文章