“千年之恋”注册页面制作
Posted 稚皓君
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了“千年之恋”注册页面制作相关的知识,希望对你有一定的参考价值。
“千年之恋”注册页面制作
一、实验名称:
“千年之恋”注册页面制作
二、实验日期:
2020年12月7日星期一
三、实验目的:
1、理解表格的创建
2、掌握表格样式的控制
3、掌握表单相关标记
4、熟悉表单样式的控制
5、能够创建具有相应功能的表单控件
6、学会通过控制表单样式美化表单界面
四、实验内容:
1、按照特定要求制作一个网页
2、使用Dreamweaver 、火狐浏览器制作
3、上交的文件,以“学号+姓名”的形式
五、实验步骤:
1、建立站点
(1)创建网站根目录
在计算机本地磁盘E盘中新建一个文件夹作为网站根目录,命名为“千年之恋”。
(2)在根目录下新建文件
在根目录下新建images和css文件夹,分别用于存放网站所需要的图像和CSS样式表文件。

(3)新建站点
打开Dreamweaver工具,新建站点,并命名为“千年之恋”,然后浏览并选择站点根目录的存储位置,并保存。

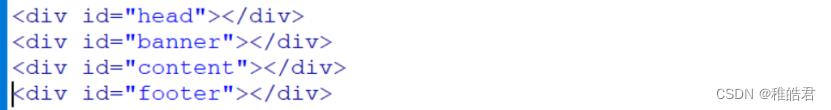
2、页面布局
将页面制作分为“头部”模块、“主体”模块、“页脚”模块。其中,主体模块又可以分为“banner”模块、“内容”模块两部分。

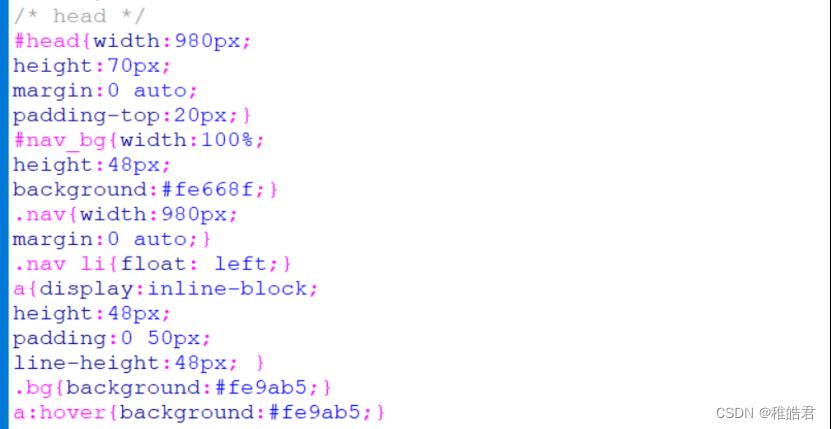
3、制作“头部”导航模块
“头部”模块中的内容部分分别由无序列表
- 搭建。



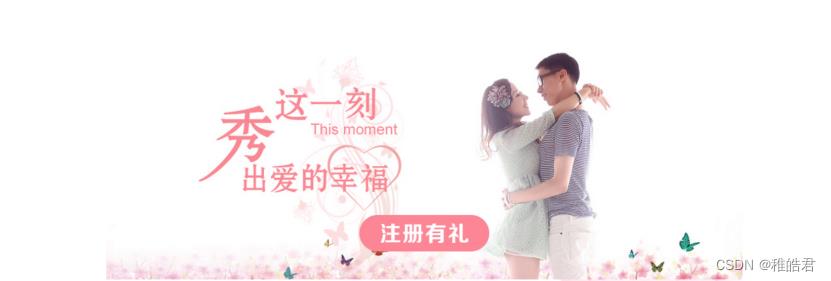
4、制作“banner”和“content”模块
“banner”模块及“content”模块分别由
标题标记定义,其余内容嵌套在表单内,除标题外的主体结构由表格搭建,并且根据也页面需求嵌套部分表单元素。








5、制作“页脚”模块
“页脚”模块只需通过
标记嵌套标记完成



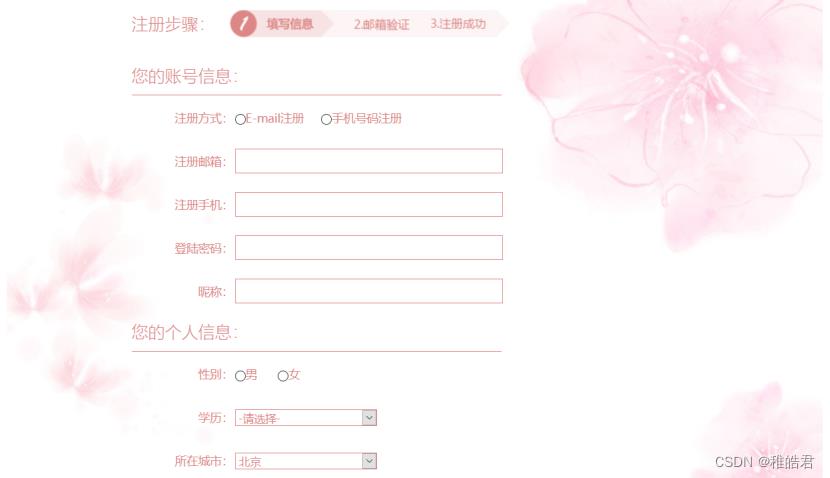
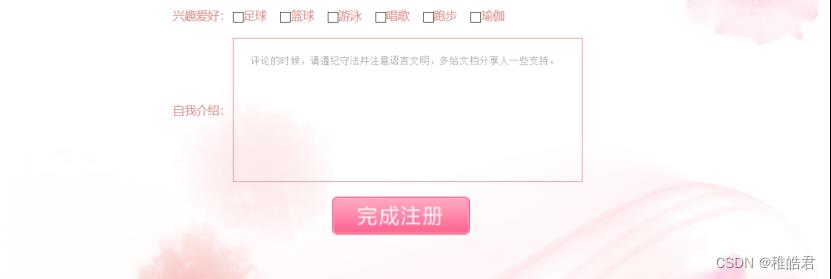
六、实验结果:



七、源程序:
HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="css/1.css" type="text/css" rel="stylesheet" />
<title>千年之恋</title>
</head>
<div id="head"><img src="images/logo.jpg"/>
<div id="nav_bg">
<ul class="nav">
<li><a href="#">首页</a></li>
<li><a href="#">会员</a></li>
<li><a href="#">活动</a></li>
<li><a href="#">直播</a></li>
<li><a href="#">视频</a></li>
<li><a href="#" class="bg">注册</a></li>
</ul></div></div>
<div id="banner"><img src="images/banner.jpg" /></div>
<div id="content"><h2 class="step">注册步骤:</h2>
<form action="#" method="post" class="one">
<h3>您的账号信息:</h3>
<table class="content"><tr>
<td class="left">注册方式:</td>
<td><label for="one"><input type="radio" name="sex" id="one" />E-mail注册</label>
<label for="two"><input type="radio" name="sex" id="two" />手机号码注册</label></td></tr>
<tr><td class="left">注册邮箱:</td>
<td><input type="text" class="right" /></td></tr>
<tr><td class="left">注册手机:</td>
<td><input type="text" class="right" /></td></tr>
<tr><td class="left">登陆密码:</td>
<td><input type="password" maxlength="8" class="right" /></td></tr>
<tr><td class="left">昵称:</td>
<td><input type="text" class="right" /></td></tr> </table>
<h3>您的个人信息:</h3>
<table class="content">
<tr><td class="left">性别:</td>
<td><label for="boy"><input type="radio" name="sex" id="boy" />男
</label>
<label for="girl"><input type="radio" name="sex" id="girl" />女</label></td></tr>
<tr><td class="left">学历:</td>
<td><select>
<option>-请选择-</option>
<option>中职/高中</option>
<option>专科/本科</option>
<option>硕士研究生</option>
<option>博士研究生</option>
</select> </td></tr>
<tr> <td class="left">所在城市:</td>
<td><select>
<option>-请选择-</option>
<option selected="selected">北京</option>
<option>上海</option>
<option>广州</option>
<option>深圳</option>
</select> </td> </tr>
<tr><td class="left">兴趣爱好:</td>
<td><input type="checkbox" />足球
<input type="checkbox" />篮球
<input type="checkbox" />游泳
<input type="checkbox" />唱歌
<input type="checkbox" />跑步
<input type="checkbox" />瑜伽
</td></tr>
<tr><td class="left">自我介绍:</td>
<td><textarea cols="60" rows="8">评论的时候,请遵纪守法并注意语言文明,多给文档分享人一些支持。</textarea></td></tr>
<tr><td colspan="2"><input type="button" class="btn" /></td></tr></table></form> </div>
<div id="footer">
<p>Copyright © 2006-2016 QIANNIANZHILIANcom, All rights reserved.<br />2001-2018,版权所有 千年之恋 85CP备13385453</p><body>
</body>
</html>
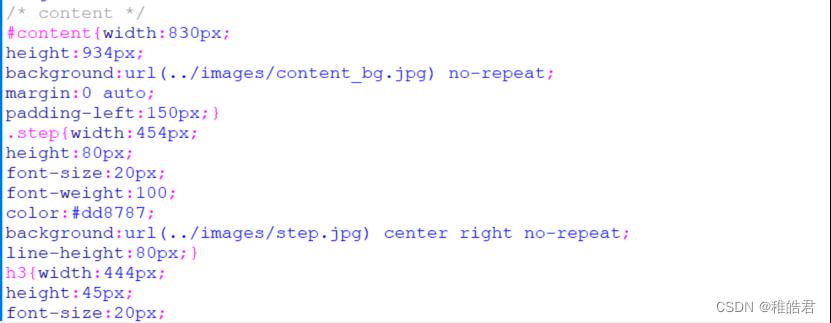
CSS
/* CSS Document */
*margin:0; padding:0; list-style:none; outline:none; border:0; background:none;
bodyfont-family:"微软雅黑"; font-size:14px;
a:link,a:visited text-decoration:none; color:#fff; font-size:16px;
/* head */
#headwidth:980px;
height:70px;
margin:0 auto;
padding-top:20px;
#nav_bgwidth:100%;
height:48px;
background:#fe668f;
.navwidth:980px;
margin:0 auto;
.nav lifloat: left;
adisplay:inline-block;
height:48px;
padding:0 50px;
line-height:48px;
.bgbackground:#fe9ab5;
a:hoverbackground:#fe9ab5;
/* banner */
#bannerwidth:980px;
margin:0 auto;
/* content */
#contentwidth:830px;
height:934px;
background:url(../images/content_bg.jpg) no-repeat;
margin:0 auto;
padding-left:150px;
.stepwidth:454px;
height:80px;
font-size:20px;
font-weight:100;
color:#dd8787;
background:url(../images/step.jpg) center right no-repeat;
line-height:80px;
h3width:444px;
height:45px;
font-size:20px;
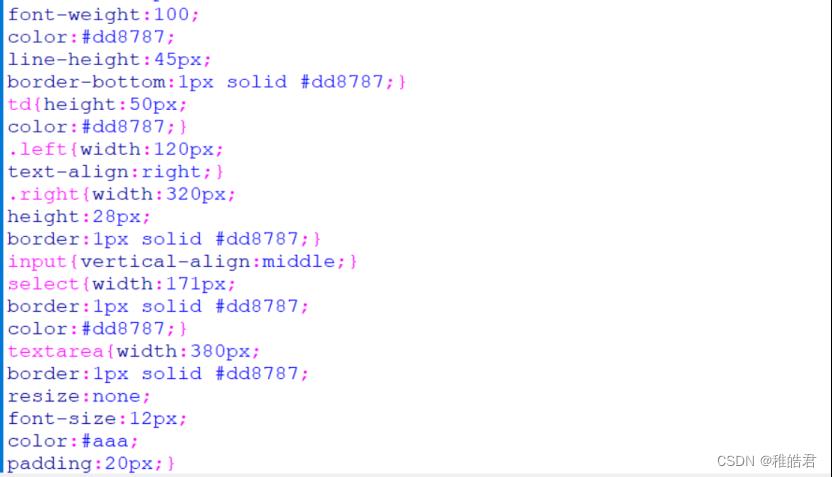
font-weight:100;
color:#dd8787;
line-height:45px;
border-bottom:1px solid #dd8787;
tdheight:50px;
color:#dd8787;
.leftwidth:120px;
text-align:right;
.rightwidth:320px;
height:28px;
border:1px solid #dd8787;
inputvertical-align:middle;
selectwidth:171px;
border:1px solid #dd8787;
color:#dd8787;
textareawidth:380px;
border:1px solid #dd8787;
resize:none;
font-size:12px;
color:#aaa;
padding:20px;
.btnwidth:408px;
height:76px;
background:url(../images/btn.jpg) right center no-repeat;
/* footer */
#footerwidth:100%;
height:68px;
line-height:26px;
background:#fe668f;
color:#fff;
text-align:center;
padding-top:40px;
八、心得体会:
1、通过该项目的制作,更好的理解表格的创建方法,掌握表格样式的控制,掌握了表单相关标记,熟悉了表单样式的控制。
2、制作项目时,为了更好的创建,在编辑代码过程中,先进行整
以上是关于“千年之恋”注册页面制作的主要内容,如果未能解决你的问题,请参考以下文章
dreamweaver中如何把表单数据提交显示在当前页面上?