“学好英语网”首页制作
Posted 稚皓君
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了“学好英语网”首页制作相关的知识,希望对你有一定的参考价值。
“学好英语网”首页制作
一、实验名称:
“学好英语网”首页制作
二、实验日期:
2020年12月22日星期二
三、实验目的:
1、理解什么是对象
2、掌握数组的常用属性和方法
3、掌握节点的访问
4、掌握javascript常用事件
5、能够准确访问指定元素和相关元素
6、学会通过触发事件完成JavaScript与对象之间的交互。
四、实验内容:
1、按照特定要求制作一个网页
2、使用Dreamweaver 、火狐浏览器制作
3、上交的文件,以“学号+姓名”的形式
五、实验步骤:
1、建立站点
(1)创建网站根目录
在计算机本地磁盘E盘中新建一个文件夹作为网站根目录,命名为“学好英语网”。
(2)在根目录下新建文件
在根目录下新建images和css文件夹与js文件夹,分别用于存放网站所需要的图像和CSS样式表文件与js文件。

(3)新建站点
打开Dreamweaver工具,新建站点,并命名为“学好英语网”,然后浏览并选择站点根目录的存储位置,并保存。

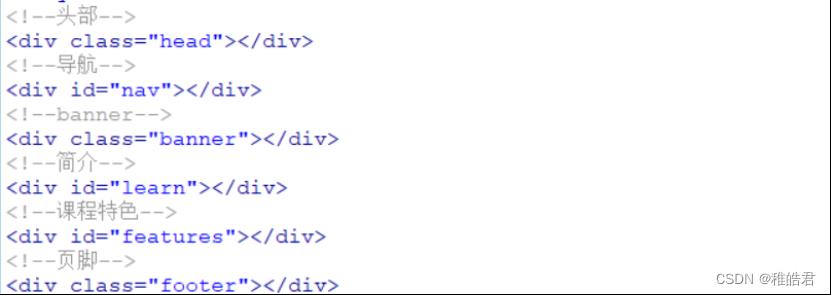
2、页面布局
“学好英语网”页面分为五大模块,“头部”模块、“导航”模块、“banner”模块、“简介”模块、“课程特色”模块、“页脚”模块。

3、制作“头部”及“导航”模块
“头部”及“导航”模块分别包含一个
-
搭建。



4、制作“banner”模块
“banner”模块整体由一个大盒子控制,其内部包含图片和按钮两部分,图片由无序列表
-
定义,内部嵌套
标记,按钮由有序列表
-
定义




-
定义
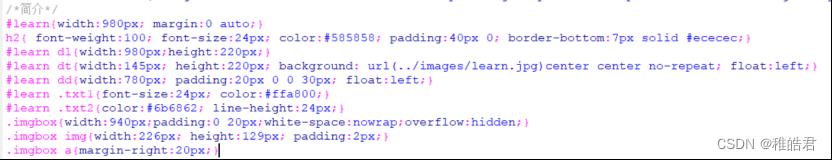
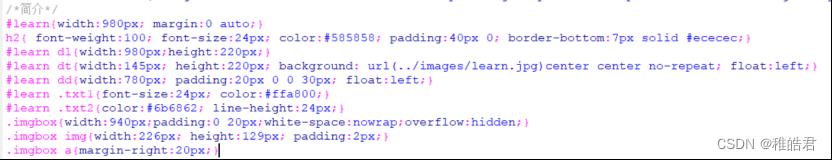
5、制作“简介”模块
“简介”模块整体由一个大盒子控制,其内部包含标题标记
、定义列表
和无缝滚动模块
。





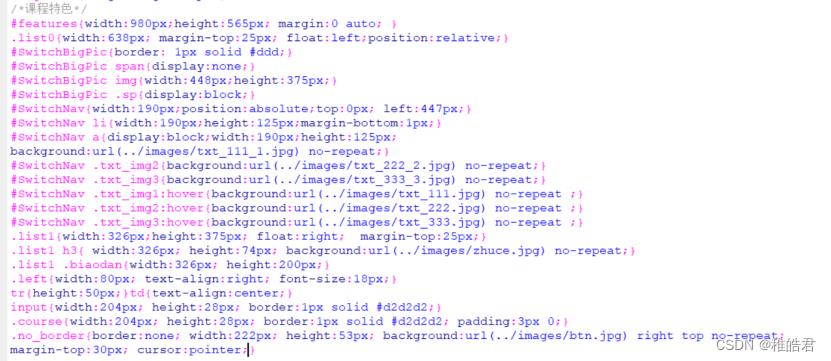
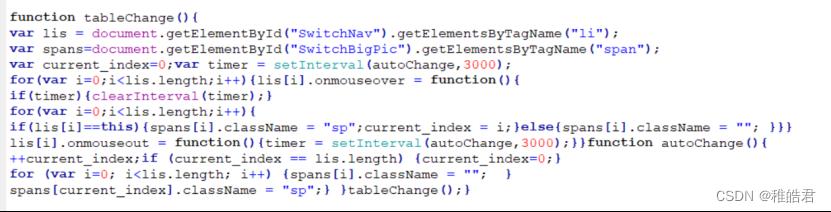
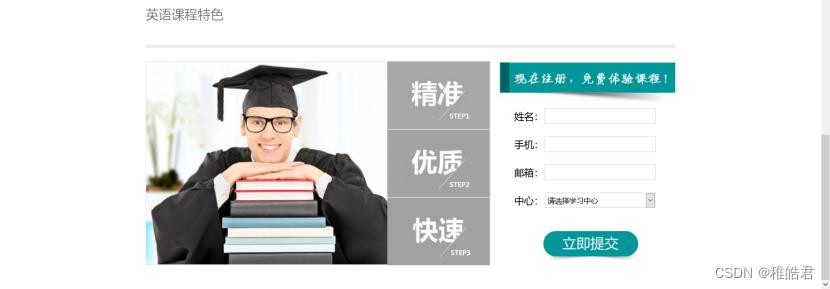
6、制作“课程特色”模块
“课程特色”模块整体由一个大盒子控制,其内部包含标题部分,tab栏切换部分和信息注册部分,后部分分别由




7、制作“页脚”模块
“页脚”模块通栏显示,整体上由一个



六、实验结果:



七、源程序:
HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>学好英语网</title>
<link href="css/1.css" type="text/css" rel="stylesheet"/>
<script type="text/javascript" src="js/1.js"></script>
</head>
<body>
<!--头部-->
<div class="head"><div class="left"><img src="images/logo.jpg" /></div>
<div class="right"><img src="images/phone.jpg" /></div></div>
<!--导航-->
<div id="nav"><ul class="nav">
<li><a href="#" class="color_in">首页</a></li>
<li><a href="#">机构</a></li>
<li><a href="#">少儿英语</a></li>
<li><a href="#">成人英语</a></li>
<li><a href="#">托福雅思</a></li>
<li><a href="#">英语四级</a></li>
<li><a href="#">英语六级</a></li></ul></div>
<!--banner-->
<div class="banner"><ul class="banner_pic" id="banner_pic">
<li class="current"><img class="one" src="images/01.jpg"/></li>
<li class="pic"><img class="one" src="images/02.jpg"/></li>
<li class="pic"><img class="one" src="images/03.jpg"/></li></ul>
<ol id="button"><li class="current"></li><li class="but"></li><li class="but"></li></ol></div>
<!--简介-->
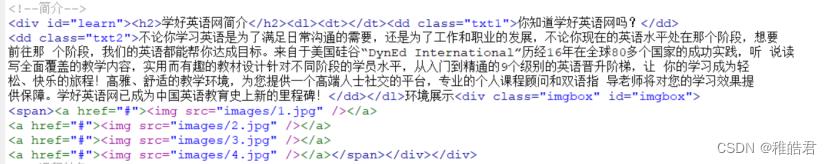
<div id="learn"><h2>学好英语网简介</h2><dl><dt></dt><dd class="txt1">你知道学好英语网吗?</dd>
<dd class="txt2">不论你学习英语是为了满足日常沟通的需要,还是为了工作和职业的发展,不论你现在的英语水平处在那个阶段,想要前往那 个阶段,我们的英语都能帮你达成目标。来自于美国硅谷“DynEd International”历经16年在全球80多个国家的成功实践,听 说读写全面覆盖的教学内容,实用而有趣的教材设计针对不同阶段的学员水平,从入门到精通的9个级别的英语晋升阶梯,让 你的学习成为轻松、快乐的旅程!高雅、舒适的教学环境,为您提供一个高端人士社交的平台,专业的个人课程顾问和双语指 导老师将对您的学习效果提供保障。学好英语网已成为中国英语教育史上新的里程碑!</dd></dl>环境展示<div class="imgbox" id="imgbox">
<span><a href="#"><img src="images/1.jpg" /></a>
<a href="#"><img src="images/2.jpg" /></a>
<a href="#"><img src="images/3.jpg" /></a>
<a href="#"><img src="images/4.jpg" /></a></span></div></div>
<!--课程特色-->
<div id="features"><h2>英语课程特色</h2><div class="list0"><div id="SwitchBigPic">
<span class="sp"><a href="#"><img src="images/111.jpg" /></a></span>
<span><a href="#"><img src="images/222.jpg" /></a></span>
<span><a href="#"><img src="images/333.jpg" /></a></span></div><ul id="SwitchNav">
<li><a class="txt_img1" href="#"></a></li><li><a class="txt_img2" href="#"></a></li>
<li><a class="txt_img3" href="#"></a></li></ul></div>
<div class="list1"><h3></h3><form action="#" method="post" class="biaodan">
<table class="content"><tr><td class="left">姓名:</td>
<td><input type="text" class="txt01" /></td></tr>
<tr><td class="left">手机:</td><td><input type="text" class="txt01" /></td></tr>
<tr><td class="left">邮箱:</td><td><input type="text" class="txt01" /></td></tr>
<tr><td class="left">中心:</td><td><select class="course">
<option>请选择学习中心</option><option>北京学习中心</option><option>上海学习中心</option>
<option>广州学习中心</option><option>深圳学习中心</option></select></td></tr>
<tr><td colspan="2"><input class="no_border" type="button" /></td></tr></table></form> </div></div>
<!--页脚-->
<div class="footer">学好英语网版权所有2000-2016京ICP备08001421号 京公网安备110108007702</div></body></html>
CSS
/* CSS Document */
*margin:0; padding:0; list-style:none; outline:none; border:0; background:none;
bodyfont-size:14px; font-family:"微软雅黑";
a:link,a:visitedcolor:#fff; text-decoration:none;
a:hovertext-decoration:none;
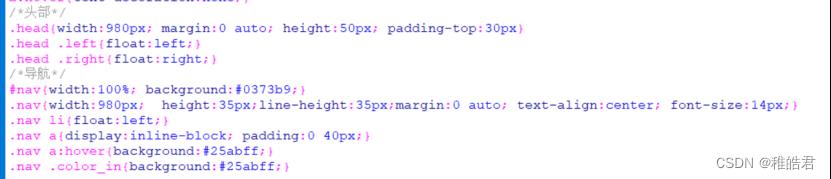
/*头部*/
.headwidth:980px; margin:0 auto; height:50px; padding-top:30px
.head .leftfloat:left;
.head .rightfloat:right;
/*导航*/
#navwidth:100%; background:#0373b9;
.navwidth:980px; height:35px;line-height:35px;margin:0 auto; text-align:center; font-size:14px;
.nav lifloat:left;
.nav adisplay:inline-block; padding:0 40px;
.nav a:hoverbackground:#25abff;
.nav .color_inbackground:#25abff;
/*banner*/
.bannerwidth:100%; height:580px; position:relative; overflow:hidden;
.oneposition:absolute; left:50%; top:0; margin-left:-960px;
.banner .banner_pic .picdisplay:none;<以上是关于“学好英语网”首页制作的主要内容,如果未能解决你的问题,请参考以下文章