Struts2之UI标签和防止表单重复提交
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Struts2之UI标签和防止表单重复提交相关的知识,希望对你有一定的参考价值。
一、UI标签
1.1、struts2中UI标签的优势
自动的数据回显和错误提示功能
自带的简单样式和排版
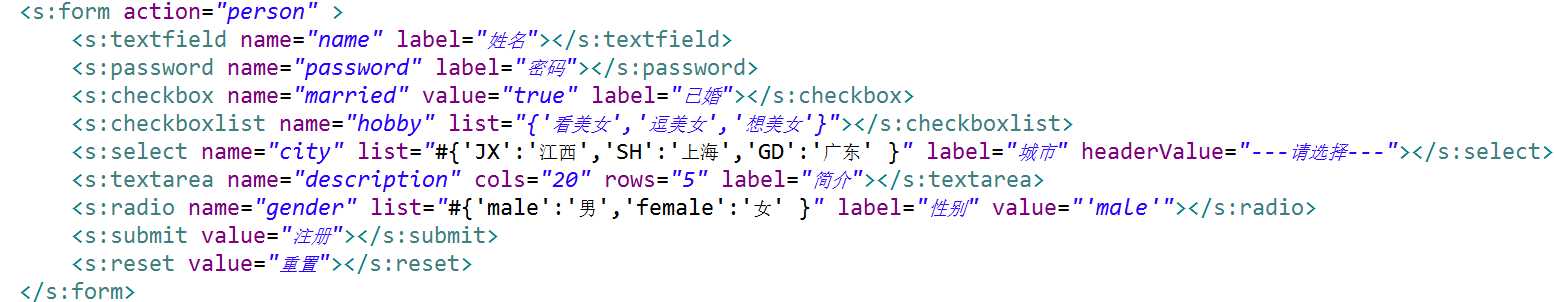
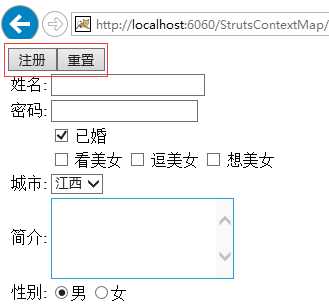
1.2、UI案例

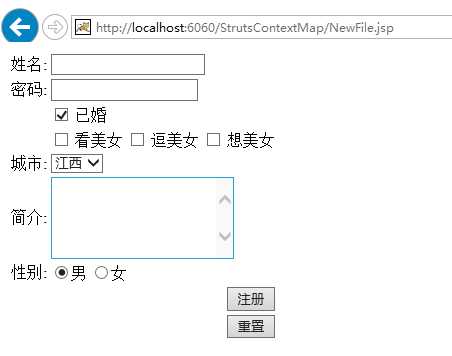
结果:

1.3、UI标签的主题
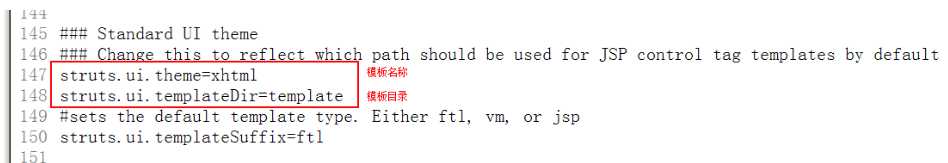
1.3.1、struts2中默认的主题
默认主题的名称是Xhtml,都是在struts的默认属性文件中定义着:default.properties

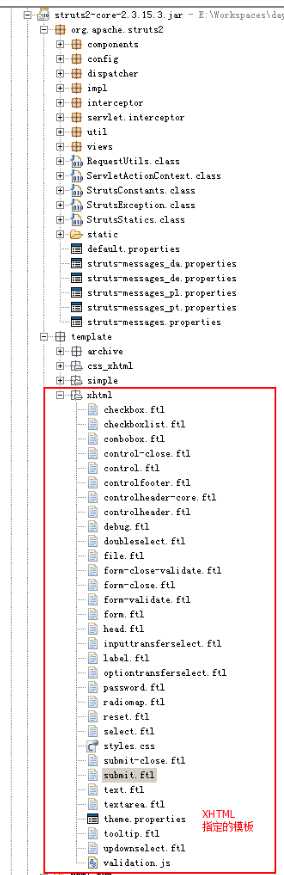
默认模板存放位置:
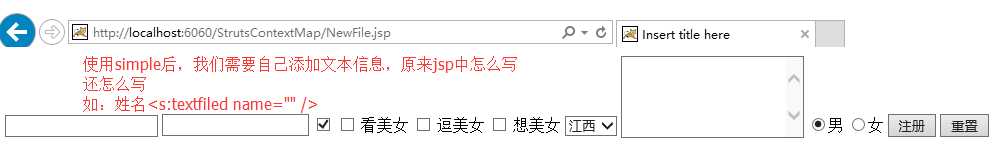
1.3.2、更改默认主题
1、更改表单某个元素的默认主题:使用的是表单元素的theme属性。


2、更改表单所有主题:使用的是form标签的theme属性。


3、更改全站所有表单主题:是在struts.xml配置文件中,覆盖原有主题的设置。

二、防止表单重复提交(拦截器)
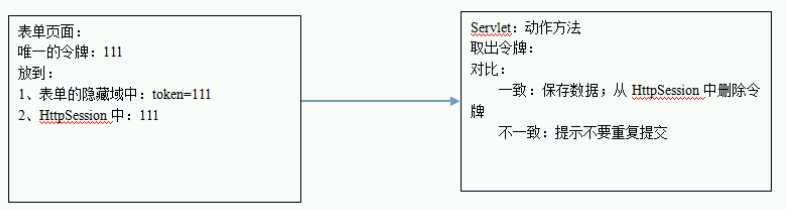
2.1、之前解决办法

2.2、Struts2中的解决办法
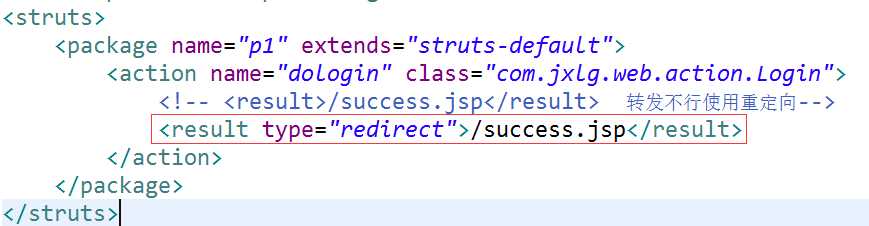
2.2.1、使用重定向

问题:防不住后退,之后再提交。
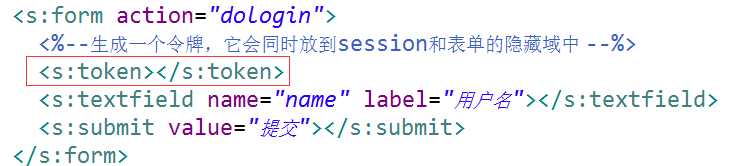
2.2.2、使用<s:token />生成令牌配合token拦截器

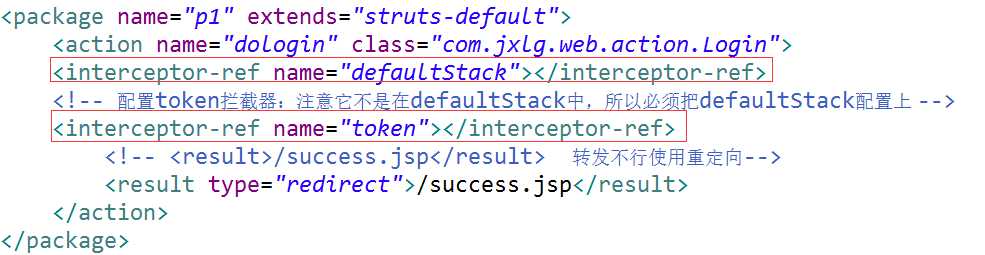
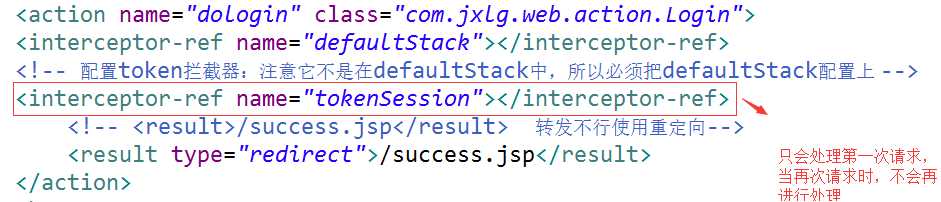
struts.xml中配置

测试时:
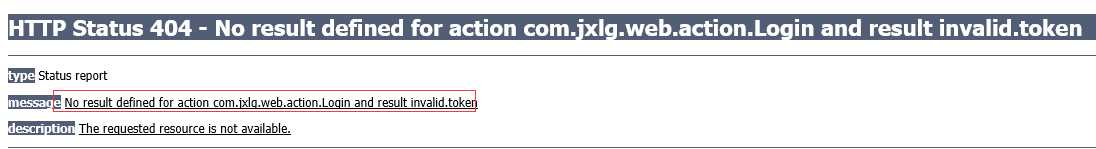
当后退在提交的时候,就会出现错误

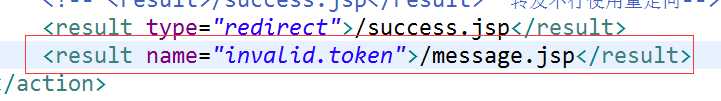
配置结果视图

问题:产生了错误之后再告知客户,不符合常理。
2.2.3、使用<s:token />生成令牌配合tokenSession拦截器


以上是关于Struts2之UI标签和防止表单重复提交的主要内容,如果未能解决你的问题,请参考以下文章