小程序内嵌二维码长按识别内测QA
Posted yw00yw
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序内嵌二维码长按识别内测QA相关的知识,希望对你有一定的参考价值。
一、使用方式:
index.wxml
<view class="page-wrapper">
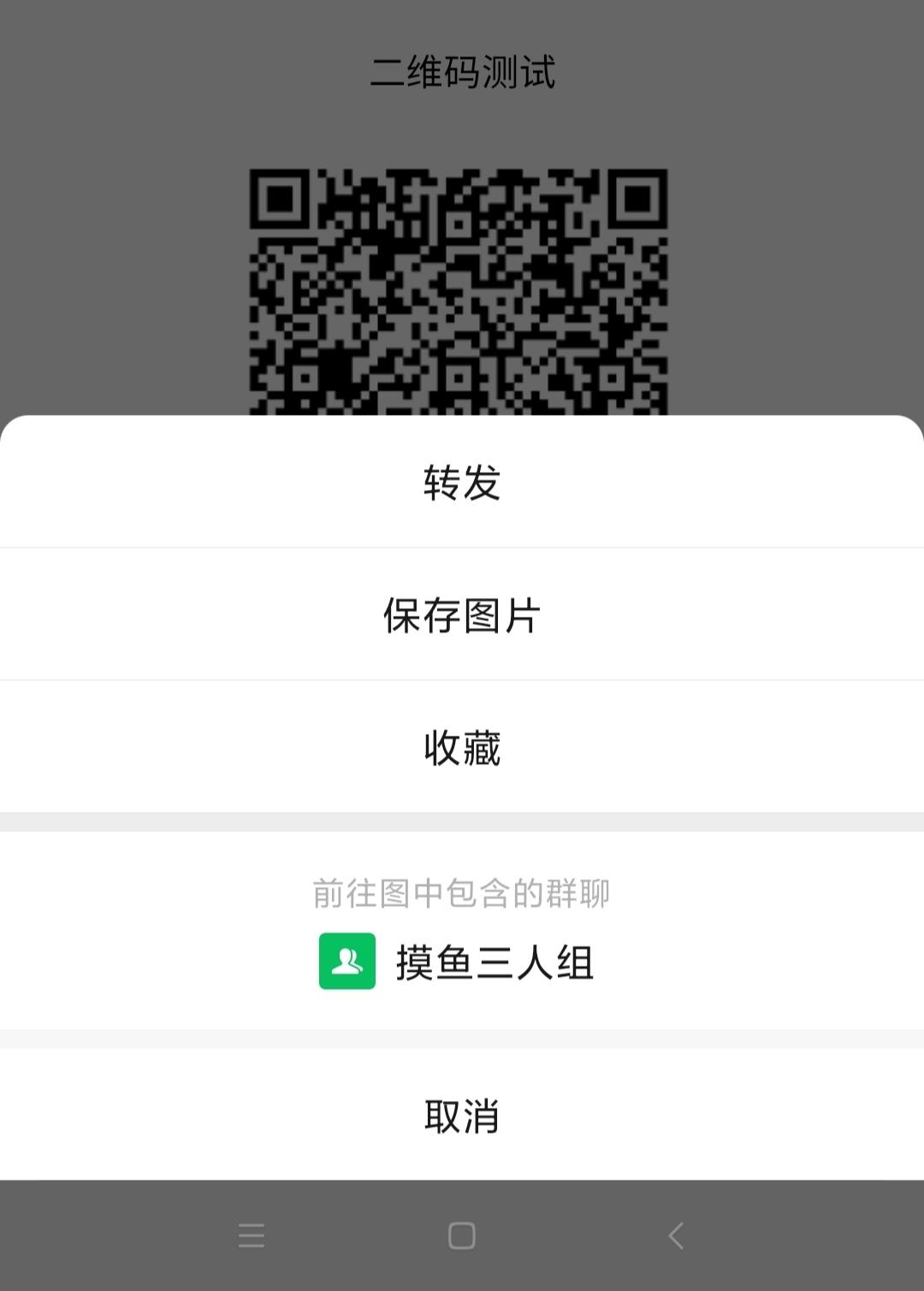
<text class="title">二维码测试</text>
<image style="width: 200px; height: 200px;" src="url" show-menu-by-longpress="true"></image>
</view>
index.js
Page(
data:
url: "../../assets/group.png"
,
// 通过预览模式,支持方式同image,企业微信群组,公众号不支持
handleLook()
wx.previewImage(
urls: ['https://profile.csdnimg.cn/1/C/F/0_yw00yw'],
)
,
)
index.wxss
.page-wrapper
width: 100vw;
height: 100vh;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
.title
margin-bottom: 40rpx;
企业个人微信(支持)

企业微信群码(不支持)

个人微信码(支持)

微信群码(支持)

小程序内嵌二维码长按识别内测QA
Q1:支持识别的码类型与场景如何?
A1:小程序内一直支持小程序码的长按识别,公众号二维码仅在小程序内嵌公众号文章场景下识别。
此次放开内测识别的码包括:微信个人码、企业微信个人码、普通群码与互通群码,支持的场景包括:
- 调用previewImage接口后,长按图片出现菜单:ios 8.0.6&安卓8.0.3以上版本支持
- 调用previewMedia接口后,长按图片出现菜单:iOS 8.0.6&安卓8.0.3以上版本支持
- 组件将 show-menu-by-longpress属性设置为true后,长按图片出现菜单:iOS 8.0.8&安卓8.0.7以上版本支持
- 组件中长按图片出现菜单:iOS 8.0.6&安卓8.0.3以上版本支持
Q2:使用该能力时需要注意什么?
A2:请勿使用利诱等方式诱导用户添加好友或者加入群聊,页面内容需要遵循小程序运营规范,若发现违反规范的行为将封禁识别能力。
Q3:为什么有些图片长按没有弹出菜单?
A3:在小程序中组件需要将 show-menu-by-longpress属性设置为true后才可以直接长按出现菜单。
同时支持识别微信个人码、企微个人码、普通群码、互通群码的能力目前在iOS下存在问题需要客户端进行修复(预计8.0.8版本);安卓8.0.3版本未在此场景下支持,预计8.0.7版本完成支持。
Q4:为什么有些图片长按会出现菜单,也会出二维码的跳转入口,但是点击后不跳转?
A4:此问题已知,是iOS的跳转出现了问题,将在8.0.8版本修复
Q5:为什么企业微信群码有时可以识别有时无法识别?
A5:请确认是否为企业微信「加入群聊」二维码,企业微信「加入群聊」二维码不支持识别,暂无放开计划
Q6:为什么H5中的图片长按不出现菜单,反而出现一个系统的共享/添加到“照片”/拷贝菜单?
A6:此处是iOS WebView的特性,可参考此链接进行禁用:https://developers.weixin.qq.com/community/develop/doc/000a20560c89a8f7555a0b16051400
以上是关于小程序内嵌二维码长按识别内测QA的主要内容,如果未能解决你的问题,请参考以下文章