Chrome NET::ERR_CERT_COMMON_NAME_INVALID问题解决方案
Posted Allocator
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Chrome NET::ERR_CERT_COMMON_NAME_INVALID问题解决方案相关的知识,希望对你有一定的参考价值。
文章目录
背景
上集成测试环境中的spring boot 项目server 启动了ssl协议, 同时正确在Chrome浏览器配置好了自签名证书cer文件. 但是当前端调用后端https接口时报错Chrome NET::ERR_CERT_COMMON_NAME_INVALID. 一般纯浏览器访问,可能大家就是直接点击下面的unsafe链接了, 但是前端是通过ajax call访问后端的api, 因此不可能出现点击unsafe链接的行为, 所以这个问题必须要修复. 本文罗列了出现此问题的原因以及修复的最快捷方法.
原因
签名证书里面缺乏了SubjectAltName 这个字段. chrome 比fixfox 以及 safari对证书的安全性要求更高. 所以解决此问题的本质就是要在证书里面添加这个字段.
最快捷方法: KeyStore explorer工具
网上有很多讲这个问题修复的方案. 基本就是 openssl 命令行生成私钥key文件, 生成请求签名的csr文件, 自己写一个签名的conf文件, 然后用命令行生成证书cer文件. 再将key文件和cer文件生成服务器需要的keystore(.p12)文件.
这个流程里面涉及的concept以及命令行指令比较多. 其实最佳的解决方案还是使用GUi软件来解决此问题.
做java后端开发的人应该熟悉这个KeyStore explorer, 它是一款GUI软件让开发者在生成秘钥库的时候免去了命令行操作, 用它生成的秘 钥库文件(本例中是test.p12的文件)放置于项目resources 目录下, 然后配置相应的ssl项就可以宝成程序支持ssl协议. 配置如下:
server:
port: 433
ssl:
enabled: true
key-store-type: PKCS12
key-store: classpath:test.p12
key-store-password: 123
key-alias: test
其中的test.p12文件就是使用KeyStore Explorer工具生成.
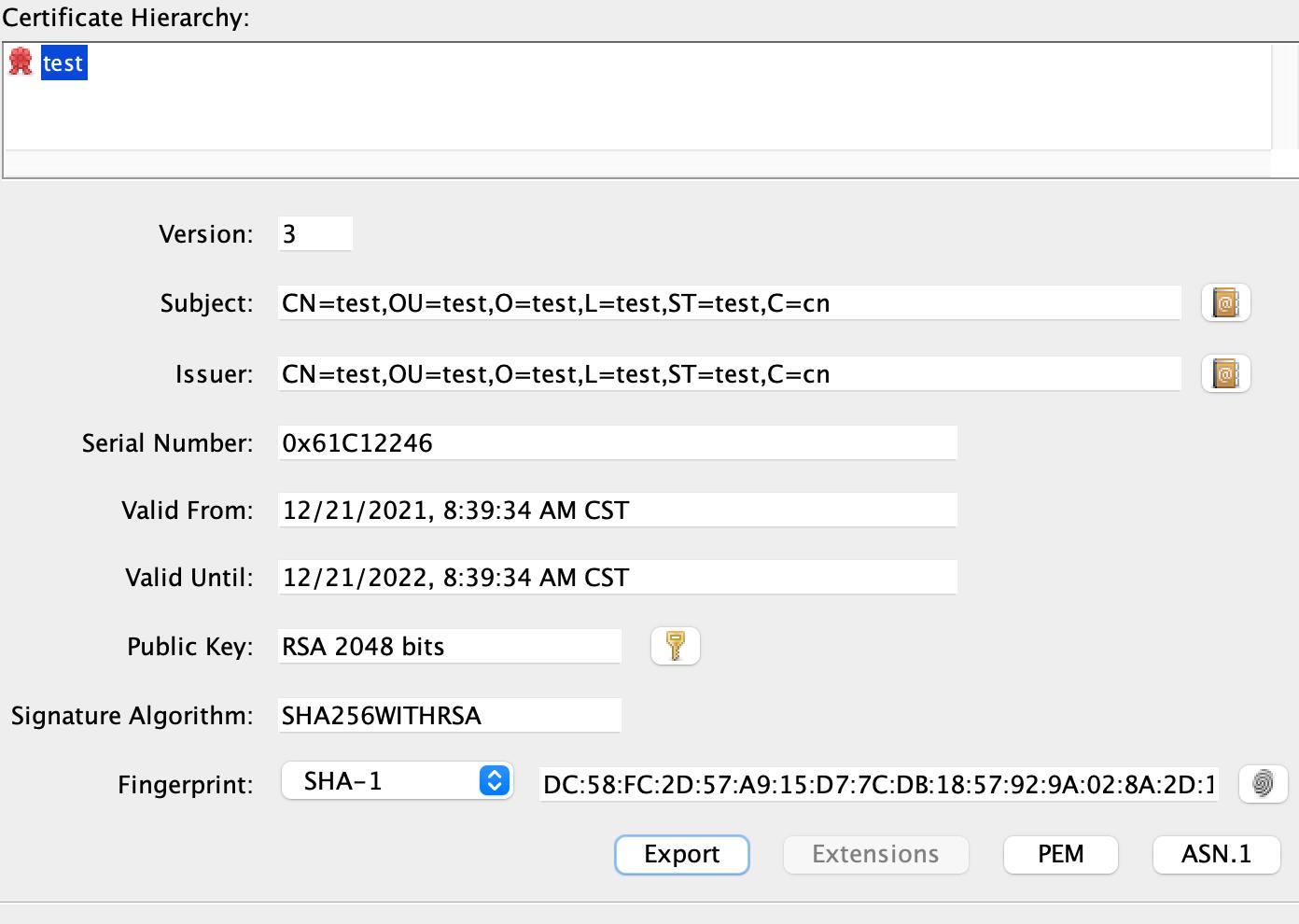
且给前端浏览器的cer证书文件, 也可以从这个工具里面导出.

export 按钮就是导出cer证书文件, 用于安装在chrome浏览器.
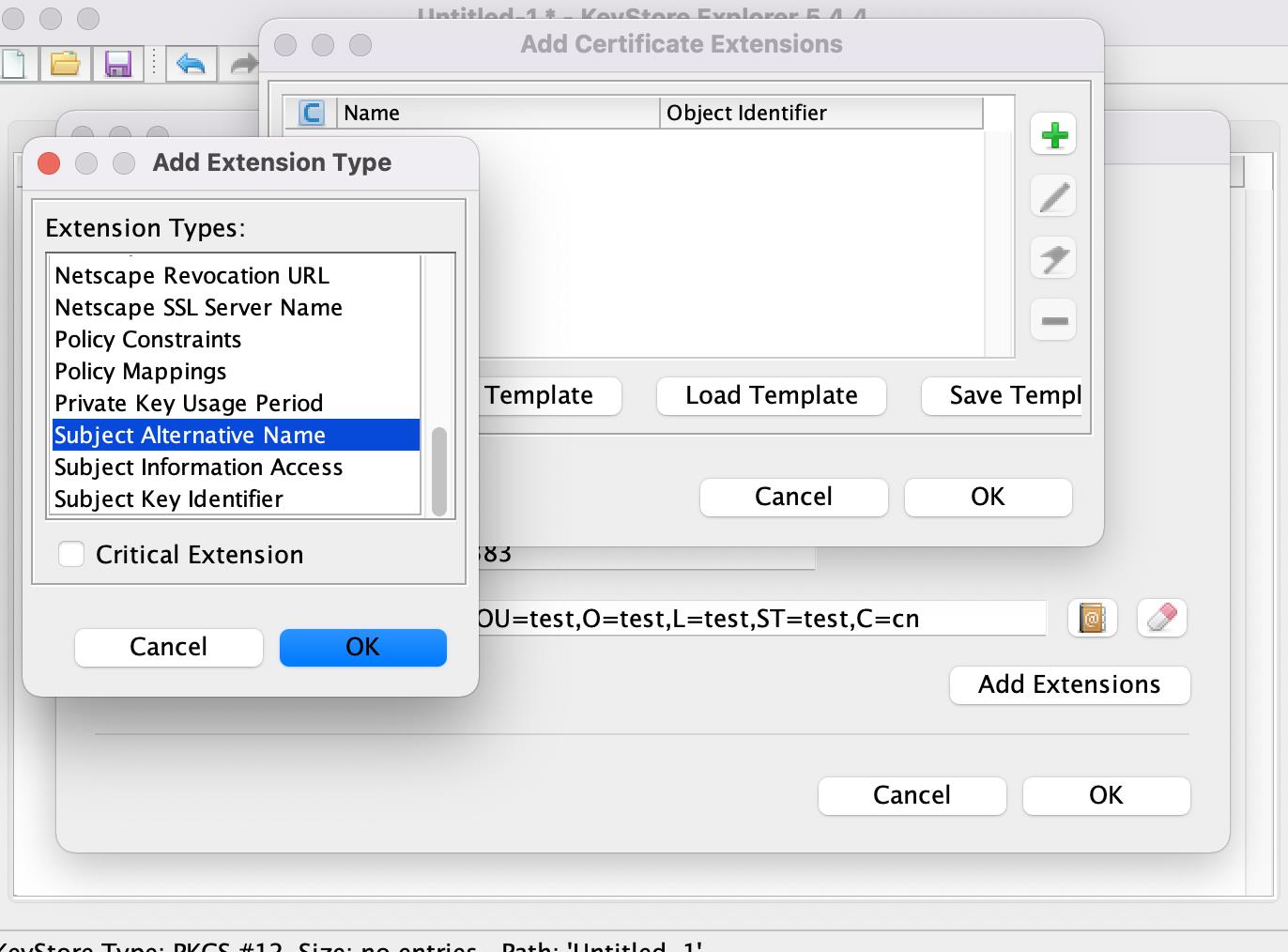
回到问题的本质, 证书里面缺少SubjectAltName, 这是因为在生成秘钥库文件的时候, 没有将subjectAltName作为 extension 项加入到秘钥库中.

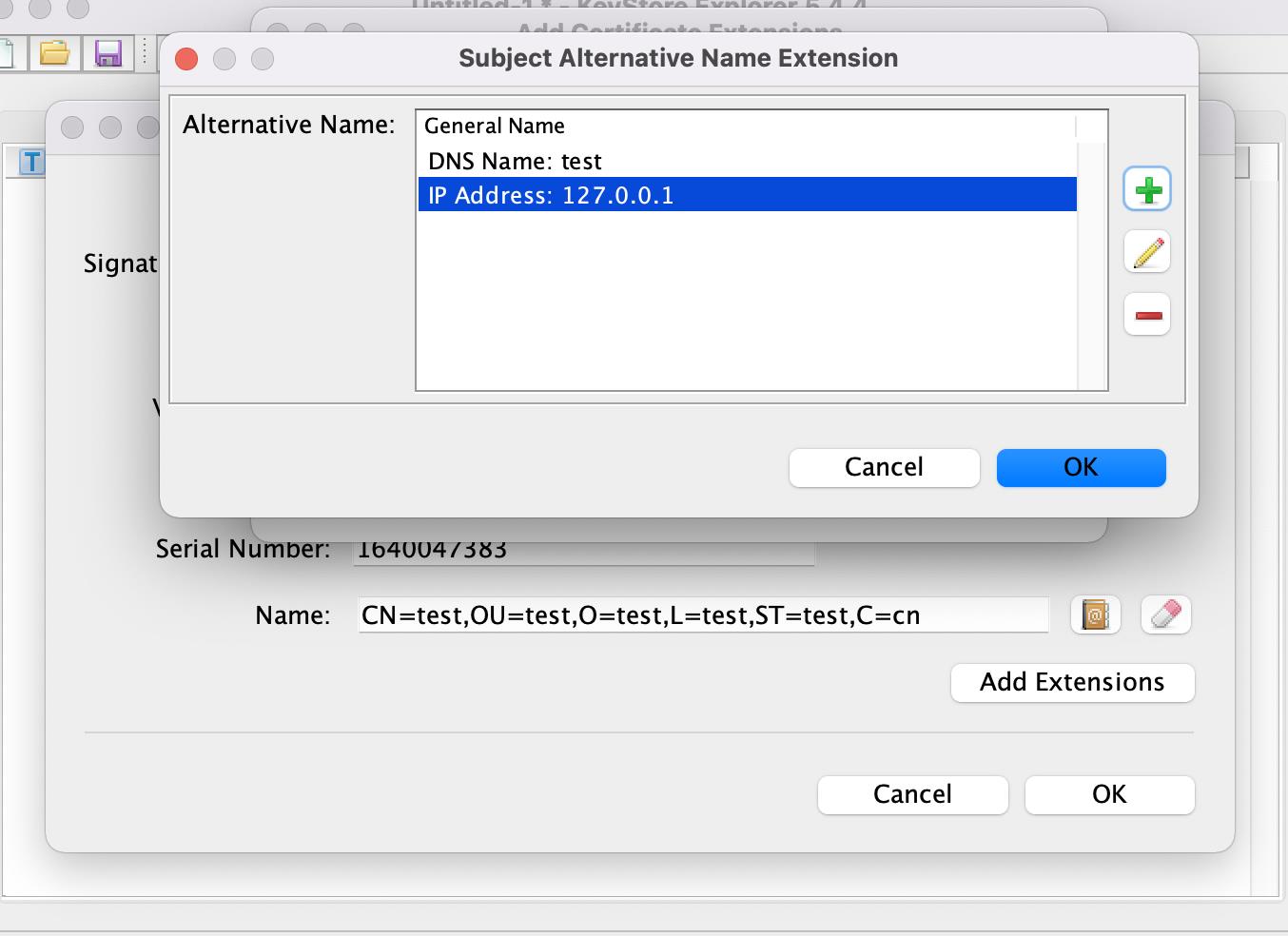
添加此扩展项, 在DNS name 填写域名,
ip填写ip地址

生成秘钥对, 保存秘钥库文件, 再导出cer证书安装于浏览器.
在浏览器端验证, 发现extension增加了subjectAltName字段内容, 方法生效.

关于如何在chrome里面导入自签名证书, 以及让证书被信任, 网上有很多教程,此处就不再赘述.
以上是关于Chrome NET::ERR_CERT_COMMON_NAME_INVALID问题解决方案的主要内容,如果未能解决你的问题,请参考以下文章