RadialGradient环形渲染
Posted BIGPiePieTree
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了RadialGradient环形渲染相关的知识,希望对你有一定的参考价值。
简介
-
RadialGradient的使用
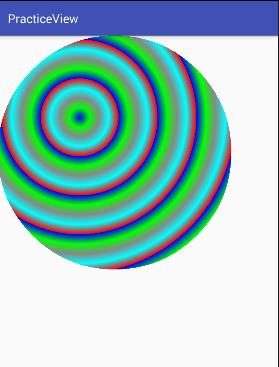
/** * Created by xiong on 2016/12/5. * o(一︿一+)o */ public class RadialGradientView extends View private Paint paint; private RadialGradient radialGradient; public RadialGradientView(Context context) super(context); paint = new Paint(); radialGradient = new RadialGradient(210, 210, 100, new int[]Color.BLUE, Color.GREEN, Color.GRAY, Color.CYAN, Color.RED, null, Shader.TileMode.REPEAT); @Override protected void onDraw(Canvas canvas) paint.setShader(radialGradient); canvas.drawCircle(300, 300, 300, paint);public class MainActivity extends AppCompatActivity private RadialGradientView radialGradientView; @Override protected void onCreate(Bundle savedInstanceState) super.onCreate(savedInstanceState); radialGradientView = new RadialGradientView(this); setContentView(radialGradientView);效果图就是下面这样,可以看到,圆圈进行了环形渲染

- 详细介绍
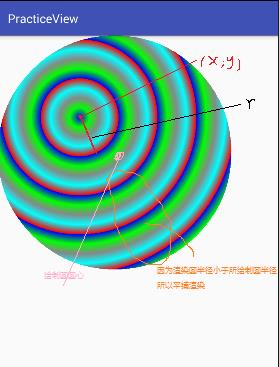
先看到RadialGradient这个类的构造方法,对参数进行一一解释
float x 渲染圆的圆心x坐标public RadialGradient(float x, float y, float radius, int[] colors, float[] positions,Shader.TileMode tile)
float y 渲染圆的圆心y坐标
int[] colors 渲染圆的颜色数组
float[] positions 对于前面的颜色数组所对应的相对位置,如果是null则线性变化
Shader.TileMode tile 渲染的平铺模式
得到radialGradient之后设置给paint的shader
我们对应前面那张图来看,我们的渲染圆的半径是100,而view绘制的圆是300

既然是有不同渲染模式,那我们来看一下其他模式
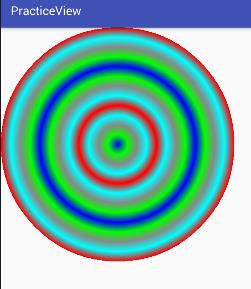
CLAMP 效果是这样的

他模也就是说在进行一次渲染之后如果渲染圆半径小于view绘制圆的半径,则最外面的颜色值重复延伸。
再看一下MIRROR模式

效果也很明显,mirror模式嘛,镜像的。在渲染之后如果半径不够则颜色顺序倒着渲染。
以上是关于RadialGradient环形渲染的主要内容,如果未能解决你的问题,请参考以下文章