Unity之UGUI-特效遮挡问题2.0
Posted 彩色墨水
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity之UGUI-特效遮挡问题2.0相关的知识,希望对你有一定的参考价值。
Unity之UGUI-特效遮挡问题2.0
之前有发过一版特效遮罩问题,部分的解决了【图-特效-图 】结构式的展示问题链接。这次在git上找到一个非常好用的特效解决方案,可以支持Mask遮罩。
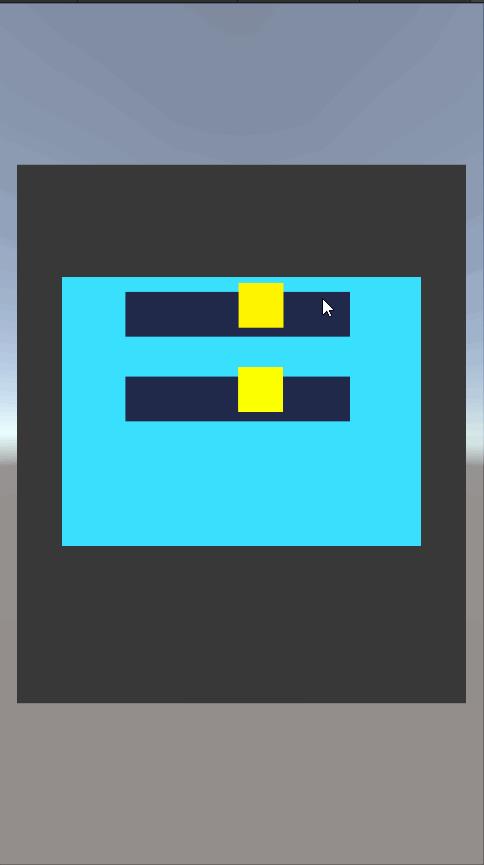
效果图
如图 使用了遮罩方案的特效可以按需求展示,未使用的在mask中是遮不住的。

上面的item是使用了遮罩方案的,下面的item是未使用的。
设计思路
- 这里也就谈不上什么设计思路了,在git上找到一个特效处理方案。
- 只需要挂载一个脚本,然后材质使用指定的shader,就可以在UGUI中按正常层级显示内容。
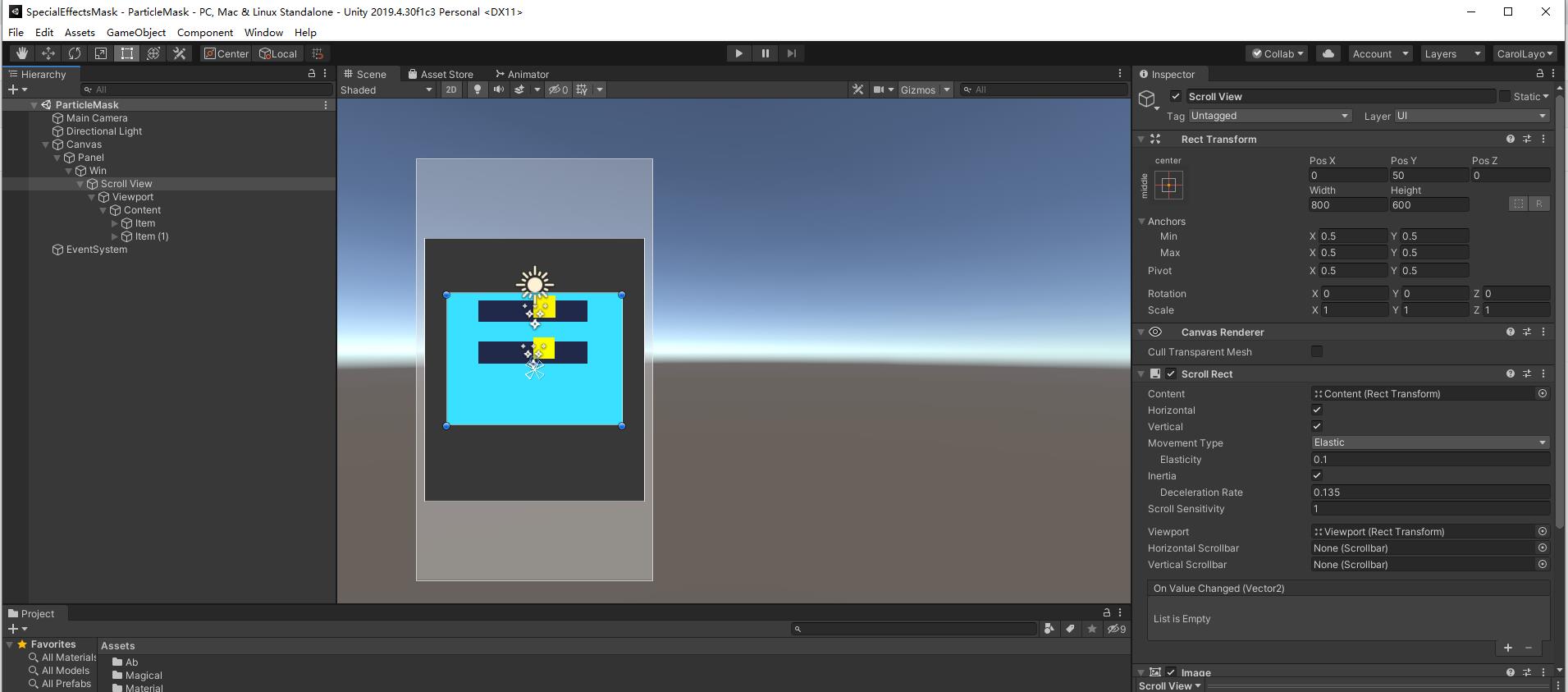
场景搭建
创建Scroll View
创建一个scrollView,并图上颜色,以便特效在上面显示能够区分出来。并在Content下创建两个item,一个做方案展示,一个做无方案展示。

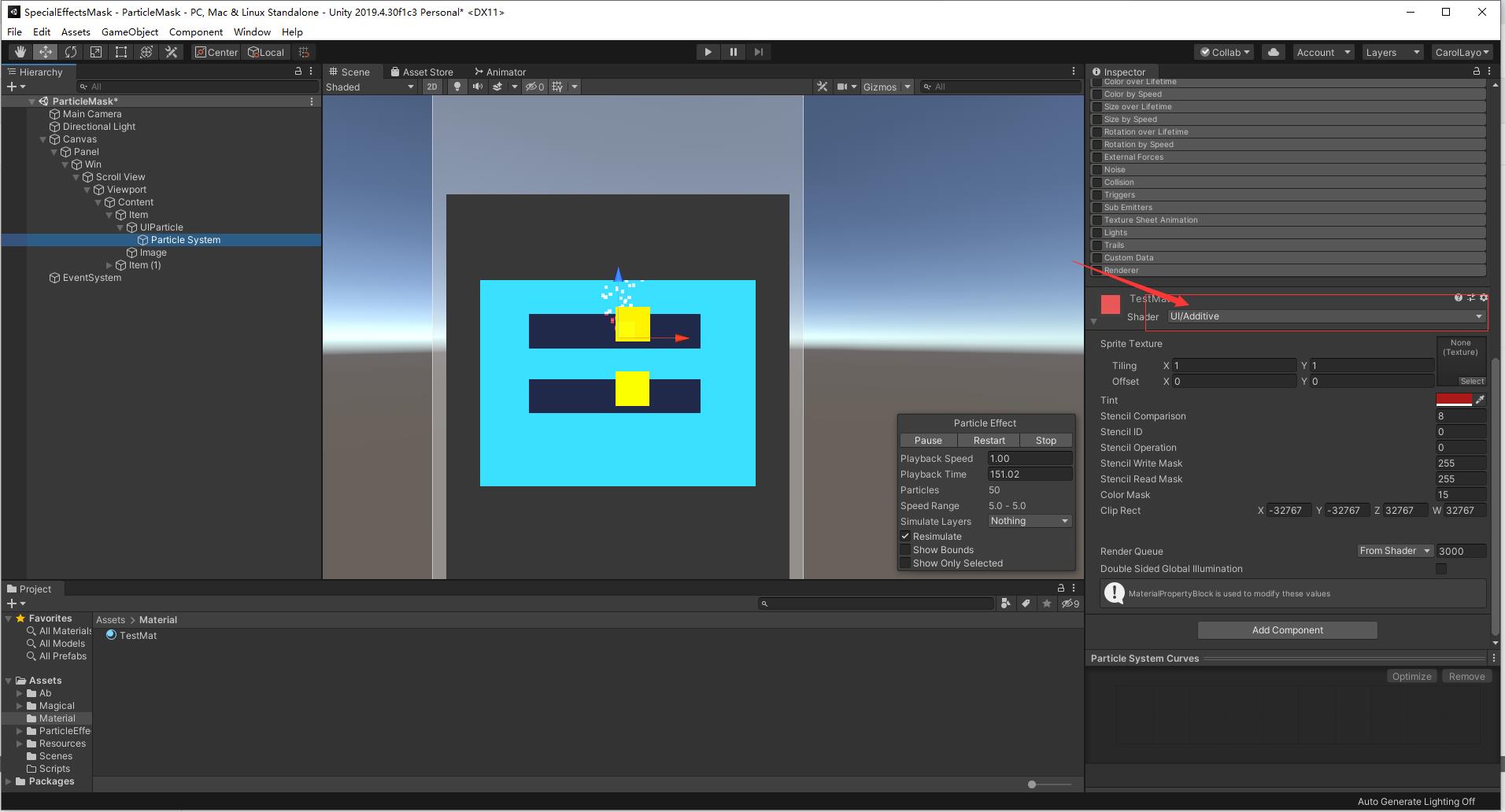
设置特效方案
把特效放置在合适的层级,该特效的材质shader是选择的UI/Additive ,它可以实现该特效在UI中按我们想要的效果展示,就如一开始的效果图。

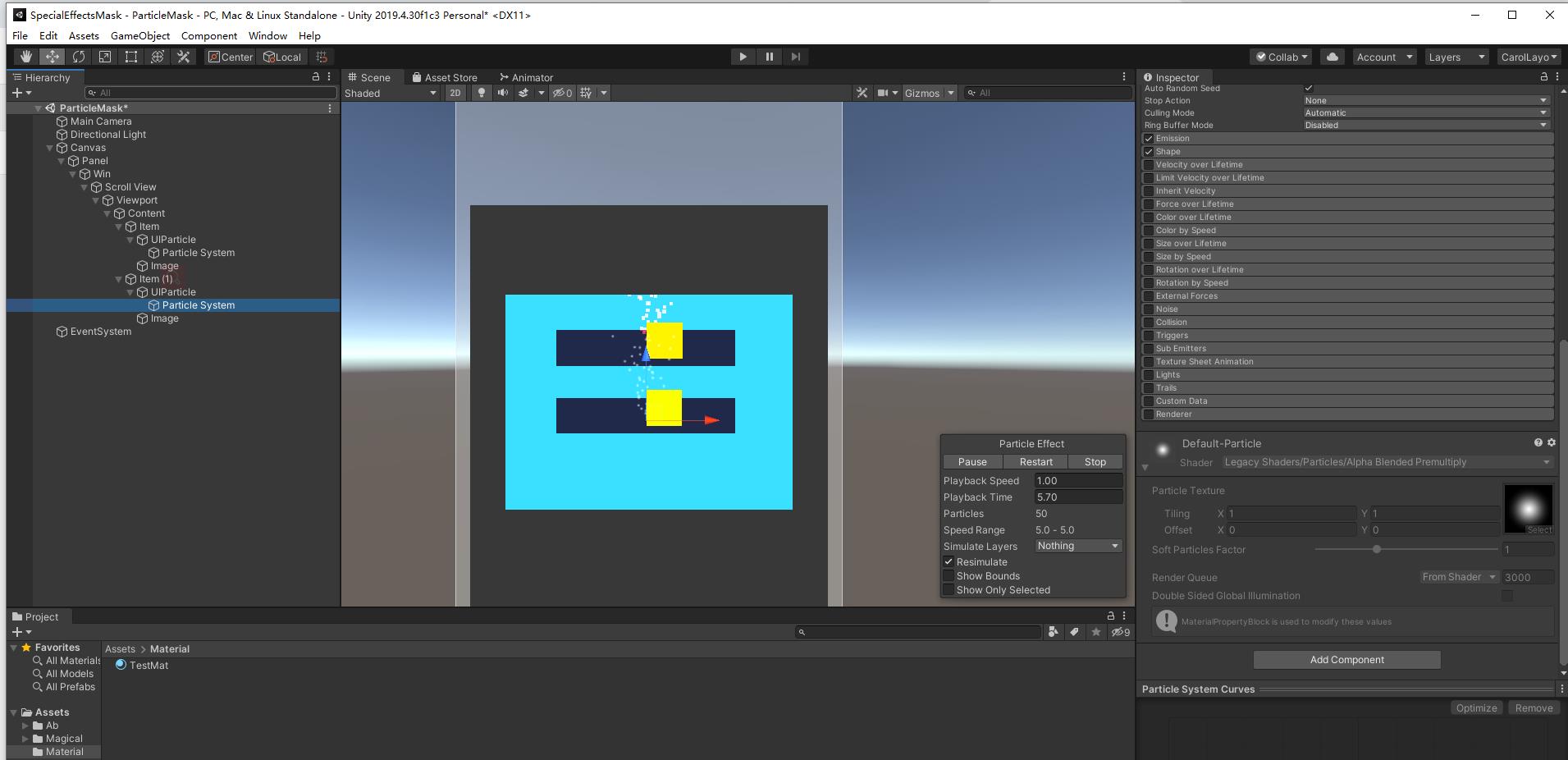
普通特效展示
可以看到特效的材质使用的是默认的shader。

参考
mob-sakai/ParticleEffectForUGUI
工程项目
链接:https://pan.baidu.com/s/1dTlDUB6GcuHqR6I2sARrlw
提取码:3x6q
以上是关于Unity之UGUI-特效遮挡问题2.0的主要内容,如果未能解决你的问题,请参考以下文章