jQuery属性操作之toggleClass()和hasClass()方法的比较
Posted 吴士龙
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery属性操作之toggleClass()和hasClass()方法的比较相关的知识,希望对你有一定的参考价值。
背景
jQuery属性操作之toggleClass()和hasClass()方法的比较,之所以今天拿出来单独总结一下,主要是自己在公司负责的项目中遇到了电商项目的购物车中对于商品的的选择,是否会对应有选择项展示的问题。就像大家在平常的购物过程中,肯定无法脱离的一个环节便是购物车中查看自己购买的商品。深入浅出
单个商品的选中(即单选项):
$plist.on('click','._cont',function(e)
var _this=$(this);
if($(_this.parent()).hasClass('chosed'))
_this.parent().removeClass('selected');
_this.parent().removeClass('chosed');
else
_this.parent().addClass('selected');
_this.parent().addClass('chosed');
所有商品的选中(即全选项):
$plist.on('click','.checkBox',function()
$(this).parent('li').toggleClass('chosed');
)
var isAll=false;
$('.choseAll').on('click',function()
$(this).toggleClass('chosed');
if(!isAll)
$('.buy_car_list li').addClass('chosed');
$('.buy_car_list li').addClass('selected');
else
$('.buy_car_list li').removeClass('chosed');
$('.buy_car_list li').removeClass('selected');
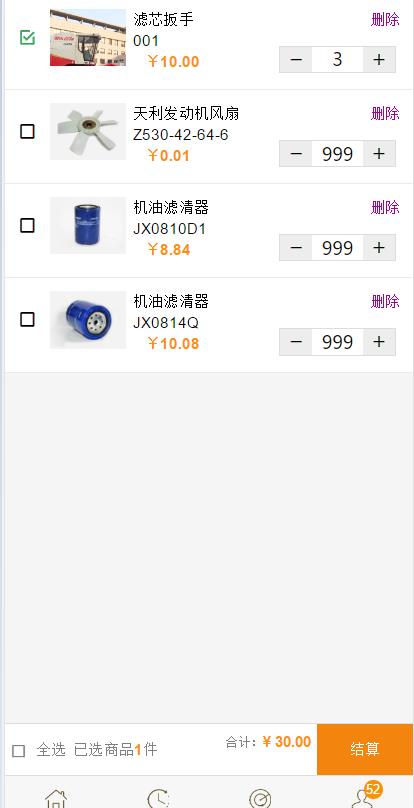
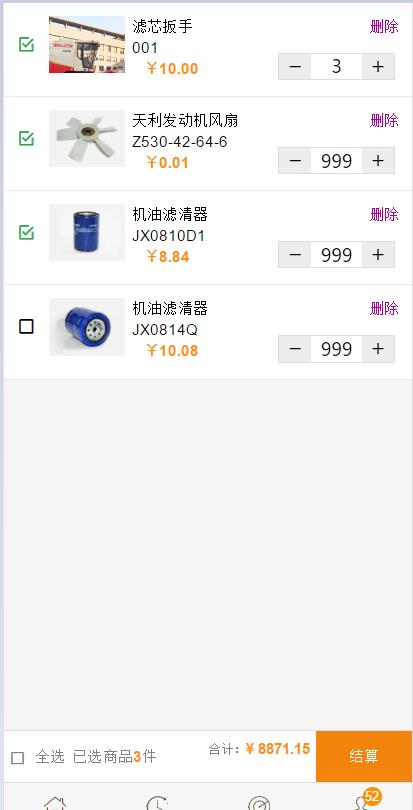
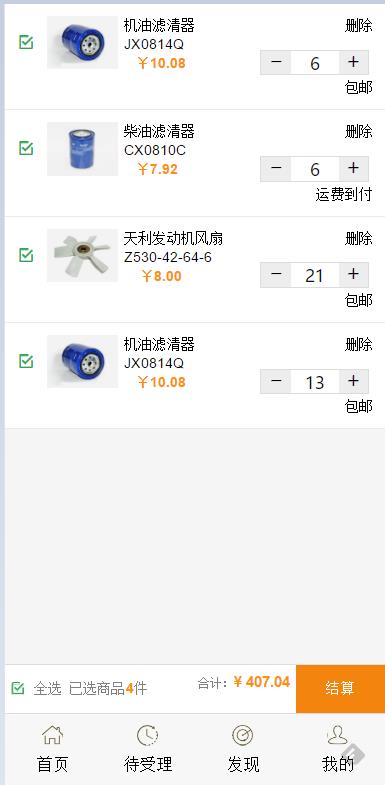
那么按照如上代码运行,看到的情况就是下面三幅图中的样子。



打个广告
欢迎关注e田科技,现代农业互联网服务商的发展,让农业更智慧。顺便给公司打个广告(原谅我的无耻!!!):
e田科技,现代农业互联网服务商。
e田科技以打造农机领域垂直应用生态圈为切入点,开展“农机服务+农机物联网+互联网金融+农技服务”四大平台,助力现代农业。
e田科技专注于农机智能、高效应用,通过整合农机上下游厂商及社会核心资源,为专业农机手及种植户提供农机应用服务解决方案。


业务思想
购物车模块是项目中很重要的一部分,用户购买商品交付出了问题,恐怕失去的不仅仅是这几件商品的价值,相信大家可以考虑到事情的严峻。由于公司机制,代码展示部分,希望可以理解哦。
当然,这些粗浅的想法相信大家都可以考虑到,那么,接下来就努力去做吧!
以上是关于jQuery属性操作之toggleClass()和hasClass()方法的比较的主要内容,如果未能解决你的问题,请参考以下文章