SwiftUI基础学习日记TextImage
Posted Android_小黑
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SwiftUI基础学习日记TextImage相关的知识,希望对你有一定的参考价值。
本文地址:https://blog.csdn.net/qq_40785165/article/details/124899771?spm=1001.2014.3001.5501,转载需附上此链接
不怕路远,就怕志短;不怕缓慢,就怕常站;不怕贫穷,就怕惰懒;不怕对手悍,就怕自己颤。
大家好,我是小黑,一个还没秃头的程序员~~~
感谢朋友对我的硬件支持,从今天起,开始ios开发学习的专栏记录,先从基础控件学起,今天记录的是Text、Image两个控件,话不多说,正文开始:
(一)Text
1.基础属性
| modifier | 说明 |
|---|---|
| fontWeight | 字重 |
| padding | 内间距 |
| background | 背景颜色 |
| border | 可设置边框的宽度和颜色 |
| cornerRadius | 圆角 |
| font | 可设置字体、大小、字重 |
| bold | 粗体 |
| italic | 斜体 |
| underline | 添加下划线 |
| strikethrough | 添加中划线 |
| baselineOffset | 设置文字与基线之间的距离 |
| textCase | 大小写切换 |
| truncationMode | 当文字超出时的截断方式 |
| multilineTextAlignment | 多行文字时的对齐方式 |
| lineSpacing | 行间距 |
| lineLimit | 行数限制 |
| kerning | 字间距 |
| lineSpacing | 行间距 |
以上就是大部分的view modifier,想要看详细的可以在Xcode中看官方文档
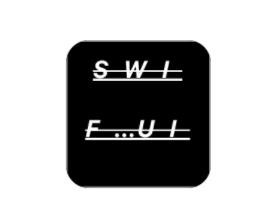
以上属性设置完后的效果如下图:

具体代码如下:
Text("SwiftUISwiftUI").bold().italic().underline().strikethrough().baselineOffset(10.0)
.kerning(10)
.textCase(.uppercase)
.foregroundColor(Color.white).padding(10)
.background(Color.black,alignment: .center)
.border(Color.gray, width: 1).cornerRadius(15.0).font(.system(size: 16, weight: .bold, design: .default)).frame(width: 100, height: 100, alignment: .center).lineLimit(2)
.multilineTextAlignment(.center)
.lineSpacing(10.0)
.truncationMode(.middle)
注意:以上modifier,有些需要放在前面设置,如字体的设置,之前放后面会报错 ,而且也没有代码提示。
2.文本拼接
Text控件可以使用【+】来实现拼接
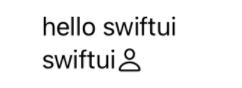
效果如下图:

代码如下:
(Text("hello swiftui swiftui")+Text(Image(systemName: "person"))).frame(width:100)
因为Text控件也可以初始化图片,所以可以实现一些图文拼接的功能
(二)Image
| 修饰符 | 说明 |
|---|---|
| resizable | 与frame修饰符配合使用,进行修改大小 |
| frame | 设置图片控件的大小,与resizable配合使用,否则图片大小不会变 |
| aspectRatio | 设置图片的比例 |
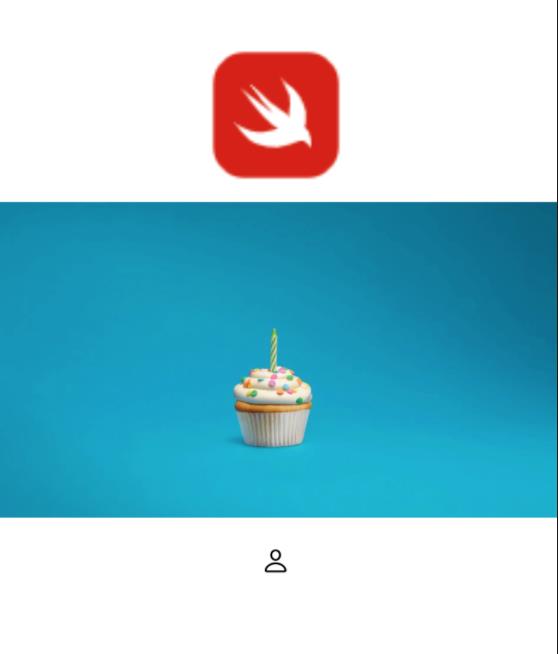
效果如下:

代码如下:
VStack
Image("swiftui").resizable().frame(width: 100, height: 100, alignment: .center)
Image("image4").resizable().aspectRatio(16/9,contentMode: .fit)
Text("").frame( height: 20, alignment: .center)
Image(systemName: "person")
今天的swiftUI学习就到这里,刚开始接触学的慢,但是希望可以吸收进去,为了以后的实战做准备,后面我会持续输出iOS开发笔记,感谢大家的阅读!
以上是关于SwiftUI基础学习日记TextImage的主要内容,如果未能解决你的问题,请参考以下文章