猿创征文|2022年快过完了,是时候总结一下那些优秀的 React 组件库
Posted 前端修罗场
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了猿创征文|2022年快过完了,是时候总结一下那些优秀的 React 组件库相关的知识,希望对你有一定的参考价值。
⭐️ 本文首发自 前端修罗场(点击加入),是
一个由 资深开发者 独立运行 的专业技术社区,我专注Web 技术、Web3、区块链、答疑解惑、面试辅导以及职业发展。
2022 年只剩下 2 个月,在这快一年的开发过程中,我觉得是时候总结了 7 个很棒的、日常开发中常用的 React 组件库。
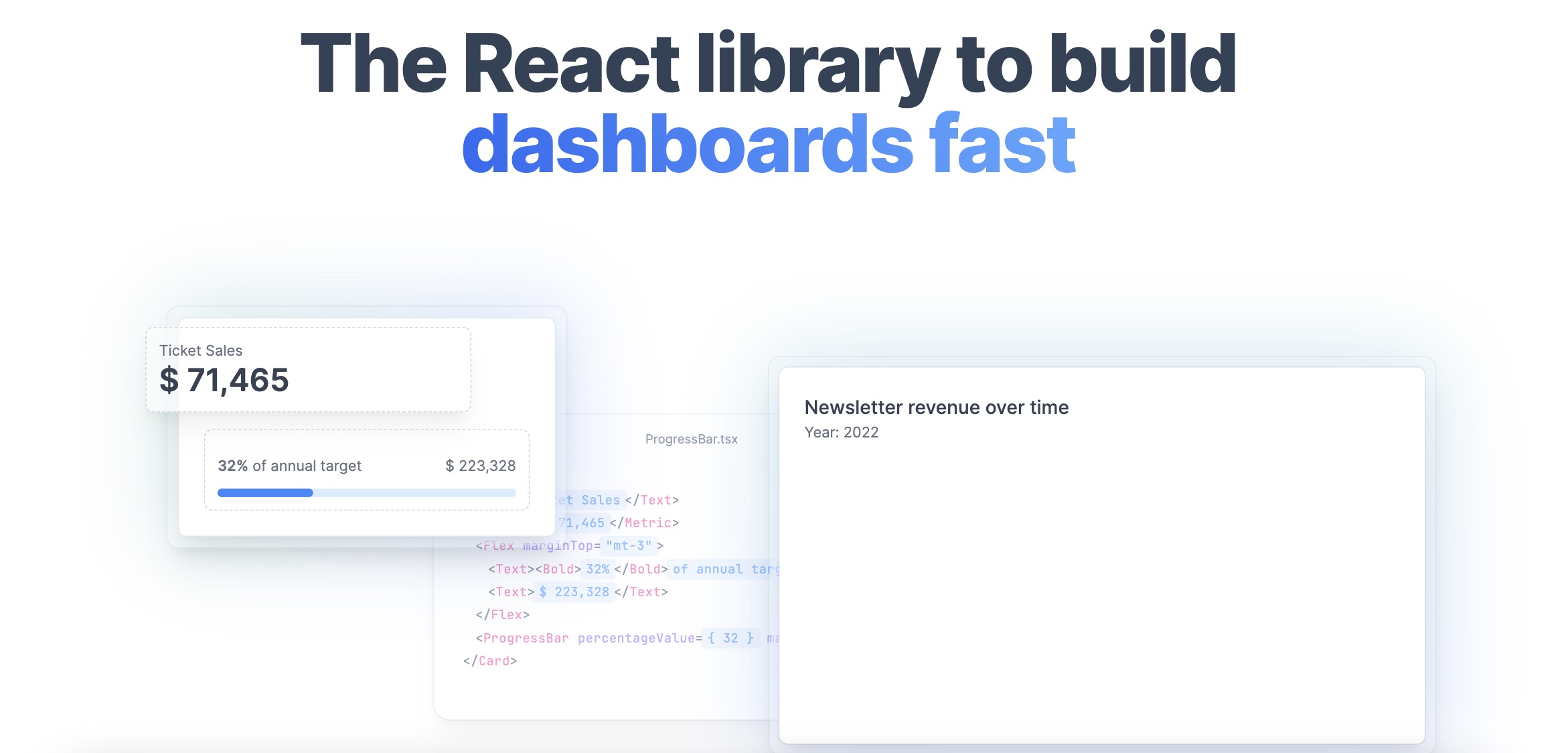
1. tremor
Tremor 是一个快速构建 Dashboard 的 React 开源组件库。Tremor 基于真实世界的情况,通过使用基于组件的预建模板,为创建 Dashboard 寻找灵感。


2. planby
Planby 是一个基于 React 的组件,可以让你快速简单地实现自己的 Timeline, netlify 出品。

3. React DnD
React DnD是一个使用 html5 拖放 API 创建复杂拖放接口的库。它建立在现代 API 之上,使其更容易使用和更强大。在开发拖拽式应用时,我想这个库是你再合适不过得了。
React DnD不像大多数拖放库,如果你以前从未使用过它,它可能会让你感到害怕。然而,一旦你尝到了其设计核心的一些概念,它就开始有意义了。

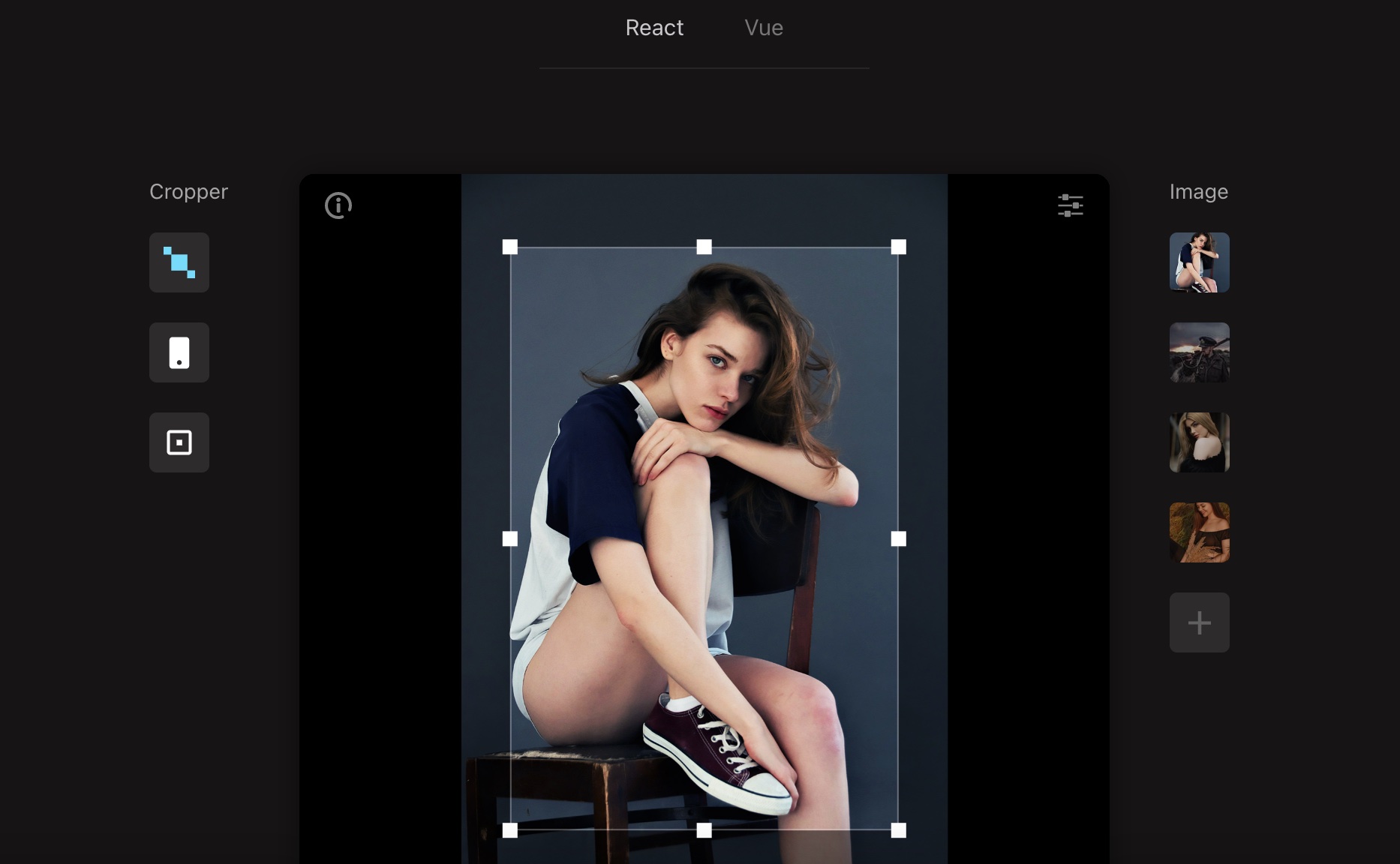
4. Advanced Cropper
这个react cropper库让你有可能创建完全适合你的网站设计的裁剪器。包括旋转,缩放,过渡,自动缩放和许多其他功能。

5. React Reflex
Re-F|ex是一个基于React flex 的布局组件库。它以一种简单的方式解决React Web应用程序需要调整布局的需求。

6. Tailwind
Tailwind CSS 的工作原理是扫描所有HTML文件、JavaScript组件和任何其他模板的类名,生成相应的样式,然后将它们写入静态CSS文件。

7. React Query
React Query 是一个强大的异步状态管理库,支持 TS/JS, React, Solid, Vue 和 Svelte。

以上是关于猿创征文|2022年快过完了,是时候总结一下那些优秀的 React 组件库的主要内容,如果未能解决你的问题,请参考以下文章