解决Flutter输入框限制最大输入长度时,从中间输入会自动截取掉后面的内容
Posted Code-Porter
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决Flutter输入框限制最大输入长度时,从中间输入会自动截取掉后面的内容相关的知识,希望对你有一定的参考价值。
一、问题原由
当限制输入框最大输入长度时,将
光标移动到中间输入,当输入的内容长度加上已经输入内容的长度大于限制的输入长度时,Flutter会将光标后面的内容进行截取掉;而当我在原生android上验证时却是自动截取输入的内容原有的内容不动。
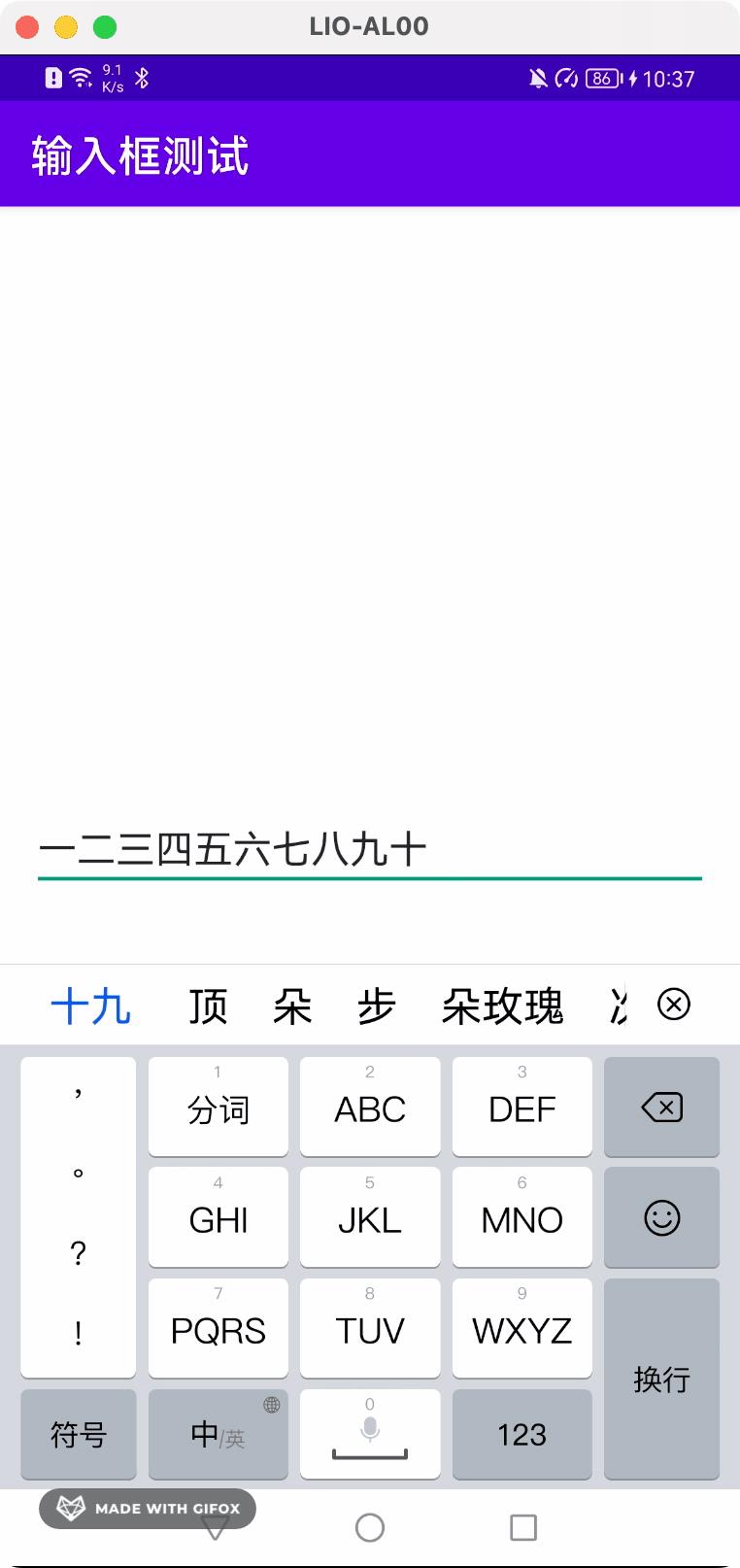
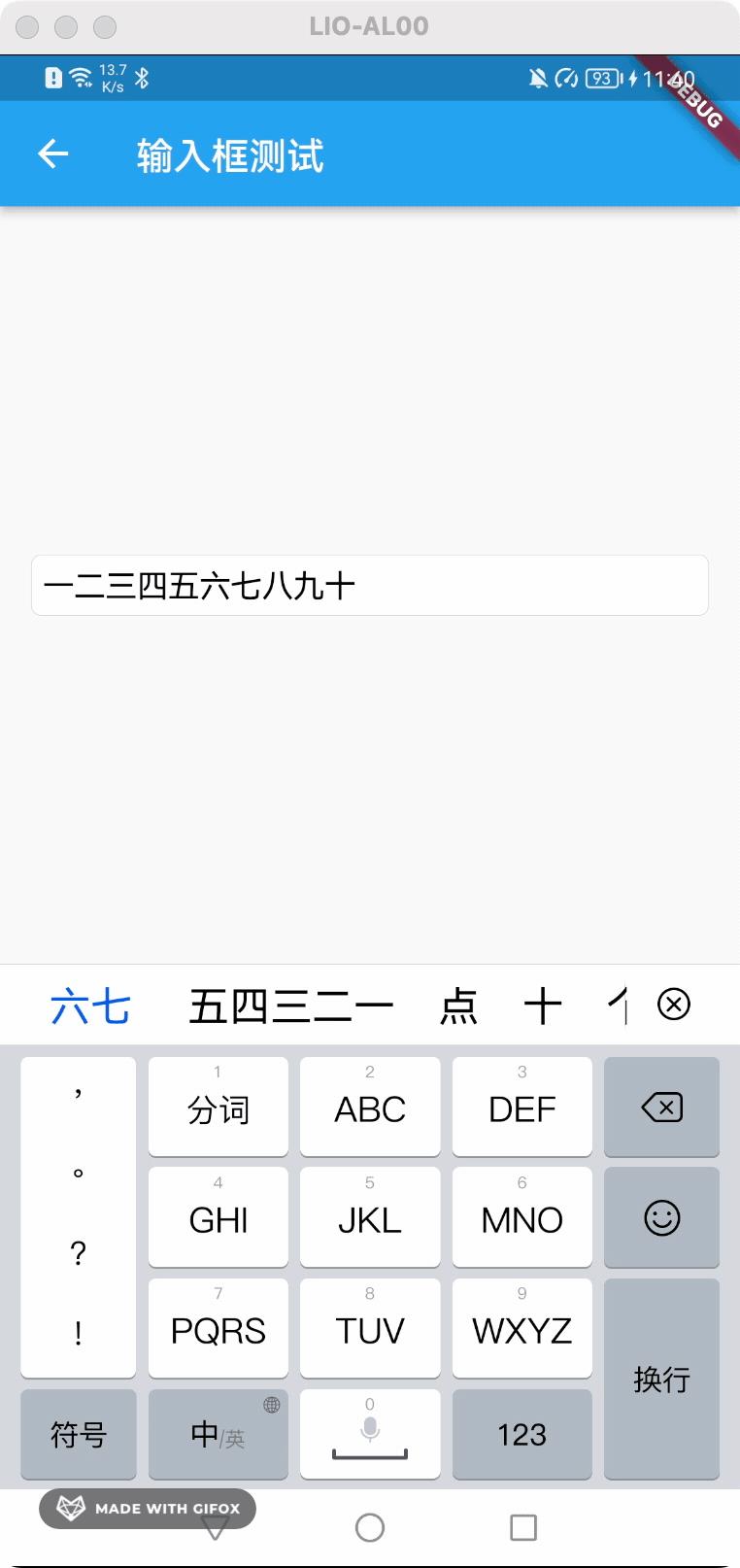
- 上面文字可能太抽象了,可以看下面的Flutter和Android的效果对比


- 可以看到输入同样的内容在原生上只能输入一个
哈而在Flutter上却可以都输入进去
二、虽然Flutter提供了maxLengthEnforcement属性,但是好像也是没有什么用;这里通过自定义Formatter来实现和原生一样效果
CupertinoTextField(
placeholder: '监听输入的内容',
inputFormatters: [
LengthLimitingTextInputFormatter(10),
],
),
- 自定义
LengthLimitingTextInputFormatter
class AndroidLengthLimitingFormatter extends LengthLimitingTextInputFormatter
AndroidLengthLimitingFormatter(int maxLength) : super(maxLength);
@override
TextEditingValue formatEditUpdate(
TextEditingValue oldValue, TextEditingValue newValue)
int oldLength = oldValue.text.length;
int newLength = newValue.text.length;
///1、当第一次输入|输入长度未达到限制长度|删除内容时 不需要进行处理
if (oldLength == 0 || newLength <= maxLength || oldLength > newLength)
return super.formatEditUpdate(oldValue, newValue);
///2、获取到当前输入了哪些内容
var inputStr = newValue.text.substring(
oldValue.selection.baseOffset, newValue.selection.baseOffset);
///3、根据限制的长度截取输入的内容
var cutStr = inputStr.substring(0, maxLength - oldLength);
///4、在光标位置插入截取的内容
return oldValue.replaced(
TextRange(
start: oldValue.selection.baseOffset,
end: oldValue.selection.baseOffset),
cutStr,
);
以上是关于解决Flutter输入框限制最大输入长度时,从中间输入会自动截取掉后面的内容的主要内容,如果未能解决你的问题,请参考以下文章