js逆向树操作 - 收集所有节点的父节点 (包括顶级根节点) - 递归
Posted Rudon滨海渔村
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js逆向树操作 - 收集所有节点的父节点 (包括顶级根节点) - 递归相关的知识,希望对你有一定的参考价值。
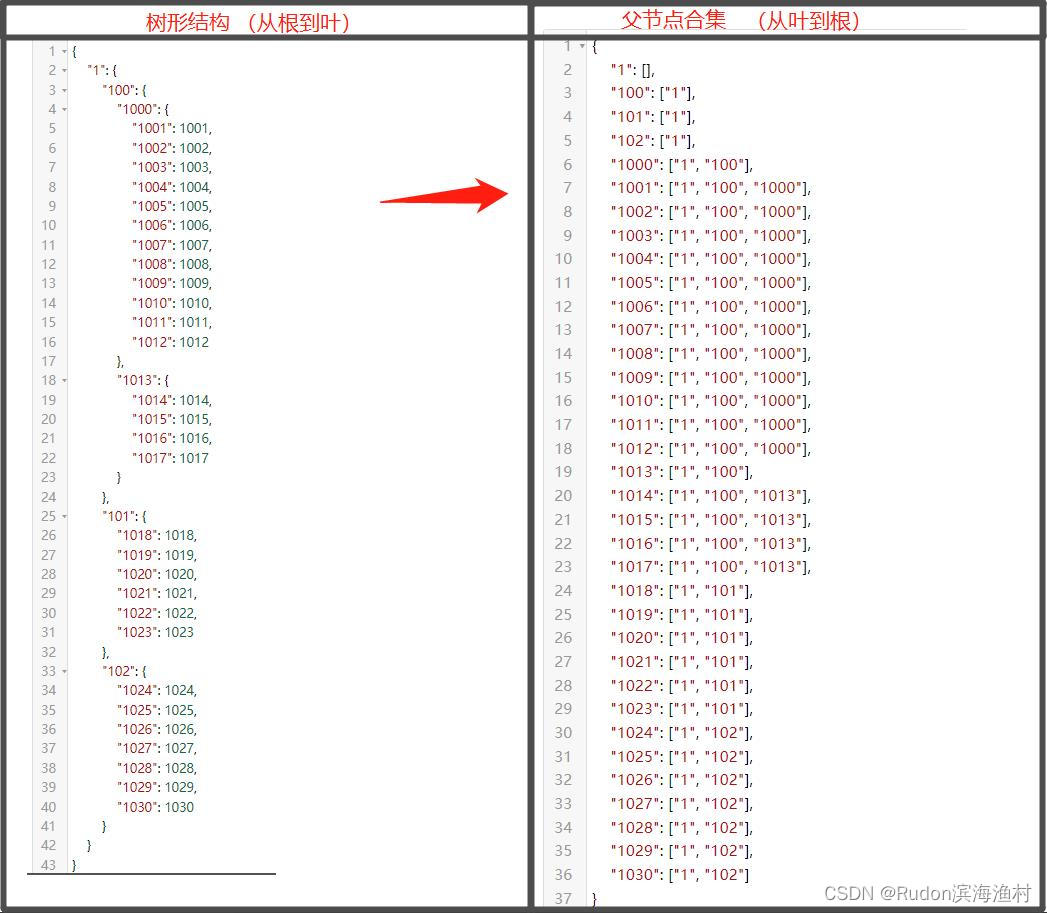
效果图

方法
// 逆向树操作 - 收集所有节点的父节点的集合 (包括顶级节点)
function get_list_parent_nodes (tree = , id = null)
// 预设返回值
let res =
let deeper_list = []
let deeper_lists =
for (var keyname in tree)
if ((tree[keyname] instanceof Object && !Array.isArray(tree[keyname])))
// 是对象(但不是数组)
// 先占位
if (res.hasOwnProperty(keyname))
// 以前有
let top_init_group = (id == null)? []: [ id ]
res[keyname] = top_init_group.concat(res[keyname])
else
// 以前没有
res[keyname] = (id == null)? []: [ id ]
// 递归获取下级子元素
deeper_lists = get_list_parent_nodes(tree[keyname], keyname)
// 至少一个下标
for (var di in deeper_lists)
// 合并 未去重
if (res.hasOwnProperty(di))
res[di] = deeper_lists[di].concat(res[di])
else
res[di] = deeper_lists[di]
else
// 不是对象
deeper_list = (id == null)? []: [id]
if (res.hasOwnProperty(keyname))
res[keyname] = deeper_list.concat(res[keyname])
else
res[keyname] = deeper_list
// 将递归结果外包一层 (本轮ID是递归结果的各行数据的父节点id)
let itselfTopId = (id == null)? []: [id]
for (var topIndex in res)
// 合并
let newRow = itselfTopId.concat(res[topIndex])
// 去重 赋值
res[topIndex] = Array.from(new Set(newRow))
// 返回
return res
完整实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS逆向树操作</title>
</head>
<body>
<script>
// 逆向树操作 - 收集所有节点的父节点的集合 (包括顶级节点)
function get_list_parent_nodes (tree = , id = null)
// 预设返回值
let res =
let deeper_list = []
let deeper_lists =
for (var keyname in tree)
if ((tree[keyname] instanceof Object && !Array.isArray(tree[keyname])))
// 是对象(但不是数组)
// 先占位
if (res.hasOwnProperty(keyname))
// 以前有
let top_init_group = (id == null)? []: [ id ]
res[keyname] = top_init_group.concat(res[keyname])
else
// 以前没有
res[keyname] = (id == null)? []: [ id ]
// 递归获取下级子元素
deeper_lists = get_list_parent_nodes(tree[keyname], keyname)
// 至少一个下标
for (var di in deeper_lists)
// 合并 未去重
if (res.hasOwnProperty(di))
res[di] = deeper_lists[di].concat(res[di])
else
res[di] = deeper_lists[di]
else
// 不是对象
deeper_list = (id == null)? []: [id]
if (res.hasOwnProperty(keyname))
res[keyname] = deeper_list.concat(res[keyname])
else
res[keyname] = deeper_list
// 将递归结果外包一层 (本轮ID是递归结果的各行数据的父节点id)
let itselfTopId = (id == null)? []: [id]
for (var topIndex in res)
// 合并
let newRow = itselfTopId.concat(res[topIndex])
// 去重 赋值
res[topIndex] = Array.from(new Set(newRow))
// 返回
return res
var big_tree =
"1":
"100":
"1000":
"1001": 1001,
"1002": 1002,
"1003": 1003,
"1004": 1004,
"1005": 1005,
"1006": 1006,
"1007": 1007,
"1008": 1008,
"1009": 1009,
"1010": 1010,
"1011": 1011,
"1012": 1012
,
"1013":
"1014": 1014,
"1015": 1015,
"1016": 1016,
"1017": 1017
,
"101":
"1018": 1018,
"1019": 1019,
"1020": 1020,
"1021": 1021,
"1022": 1022,
"1023": 1023
,
"102":
"1024": 1024,
"1025": 1025,
"1026": 1026,
"1027": 1027,
"1028": 1028,
"1029": 1029,
"1030": 1030
;
var nodes = get_list_parent_nodes( big_tree );
console.log( JSON.stringify(nodes) );
/* 结果 */
//
// "1": [],
// "100": ["1"],
// "101": ["1"],
// "102": ["1"],
// "1000": ["1", "100"],
// "1001": ["1", "100", "1000"],
// "1002": ["1", "100", "1000"],
// "1003": ["1", "100", "1000"],
// "1004": ["1", "100", "1000"],
// "1005": ["1", "100", "1000"],
// "1006": ["1", "100", "1000"],
// "1007": ["1", "100", "1000"],
// "1008": ["1", "100", "1000"],
// "1009": ["1", "100", "1000"],
// "1010": ["1", "100", "1000"],
// "1011": ["1", "100", "1000"],
// "1012": ["1", "100", "1000"],
// "1013": ["1", "100"],
// "1014": ["1", "100", "1013"],
// "1015": ["1", "100", "1013"],
// "1016": ["1", "100", "1013"],
// "1017": ["1", "100", "1013"],
// "1018": ["1", "101"],
// "1019": ["1", "101"],
// "1020": ["1", "101"],
// "1021": ["1", "101"],
// "1022": ["1", "101"],
// "1023": ["1", "101"],
// "1024": ["1", "102"],
// "1025": ["1", "102"],
// "1026": ["1", "102"],
// "1027": ["1", "102"],
// "1028": ["1", "102"],
// "1029": ["1", "102"],
// "1030": ["1", "102"]
//
</script>
</body>
</html>感谢
* 七种JS实现数组去重的方式 https://www.jb51.net/article/231821.htm
* js判断是对象还是数组的方法 https://rudon.blog.csdn.net/article/details/126723777
凑字数
"1":
"100":
"1000":
"1001": 1001,
"1002": 1002,
"1003": 1003,
"1004": 1004,
"1005": 1005,
"1006": 1006,
"1007": 1007,
"1008": 1008,
"1009": 1009,
"1010": 1010,
"1011": 1011,
"1012": 1012
,
"1013":
"1014": 1014,
"1015": 1015,
"1016": 1016,
"1017": 1017
,
"101":
"1018": 1018,
"1019": 1019,
"1020": 1020,
"1021": 1021,
"1022": 1022,
"1023": 1023
,
"102":
"1024": 1024,
"1025": 1025,
"1026": 1026,
"1027": 1027,
"1028": 1028,
"1029": 1029,
"1030": 1030
JS数组去重
利用Set()+Array.from()
- Set对象:是值的集合,你可以按照插入的顺序迭代它的元素。 Set中的元素只会出现一次,即Set中的元素是唯一的。
- Array.from() 方法:对一个类似数组或可迭代对象创建一个新的,浅拷贝的数组实例。
| 1 2 |
|
以上是关于js逆向树操作 - 收集所有节点的父节点 (包括顶级根节点) - 递归的主要内容,如果未能解决你的问题,请参考以下文章