必备前端基础知识-第三节1:JavaScript简介和基础语法
Posted 快乐江湖
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了必备前端基础知识-第三节1:JavaScript简介和基础语法相关的知识,希望对你有一定的参考价值。
文章目录
一:javascript简介
(1)JavaScript概述
JavaScript:JavaScript诞生于1995年,它的出现主要是用于处理网页中的前端验证。所谓的前端验证,就是指检查用户输入的内容是否符合一定的规则。为了解决前端验证的问题,当时的浏览器巨头NetScape(网景)公司就开发出一种脚本语言,起初命名为LiveScript,后来由于SUN公司的介入更名为了JavaScript,但注意Java和JavaScript的关系就像老婆和老婆饼的一样,没有任何关系。下面是JavaScript的发展历程
| 年份 | 事件 |
|---|---|
| 1995年 | 网景公司开发出了JavaScript |
| 1996年 | 微软发布了和JavaScript兼容的JScript |
| 1997年 | ECMAScript第1版 |
| 1998年 | ECMAScript第2版 |
| 1998年 | DOM Level1的制定 |
| 1998年 | 新型语言Dhtml登场 |
| 1999年 | ECMAScript第3版 |
| 2000年 | DOM Level2的制定 |
| 2005年 | 新型语言AJAX登场 |
| 2009年 | ECMAScript 第5版 |
| 2009年 | 新型语言HTML5登场 |
(2)JavaScript特点
JavaScript特点:
- 解释型语言:无需编译直接执行,但运行速度较慢
- 动态语言:动态语言中一切内容都是不确定的,性能要比静态语言差
- 语法结构类似于Java:像
for、if等结构和Java基本是一致的,所以如果有Java基础的话学起来比较轻松,但Java和JavaScript也只是看起来像而已 - 基于原型的面向对象:后面会说
- 严格区分大小写:
(3)JavaScript运行过程
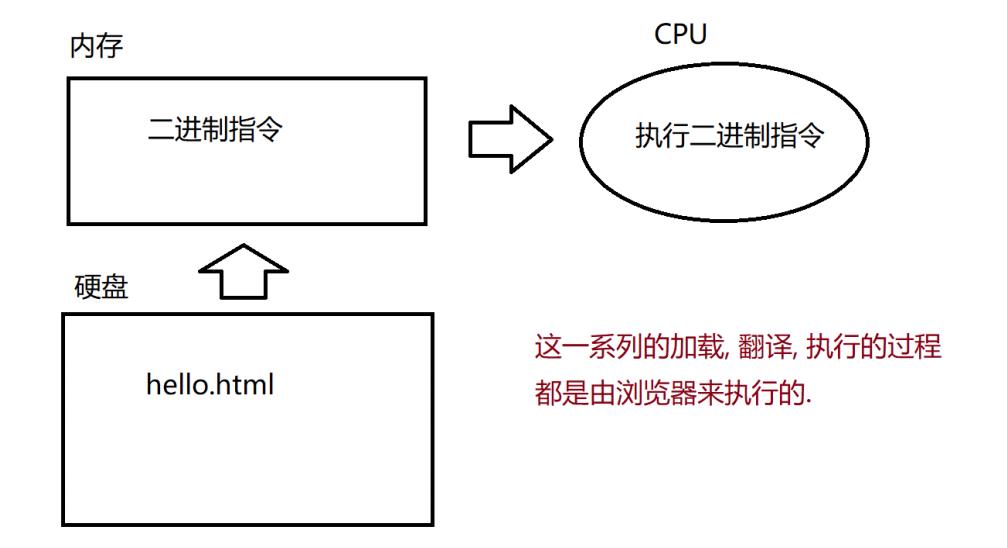
JavaScript运行过程:如下图

浏览器有如下两个引擎
- 渲染引擎:解析HTML和CSS,也即“内核”
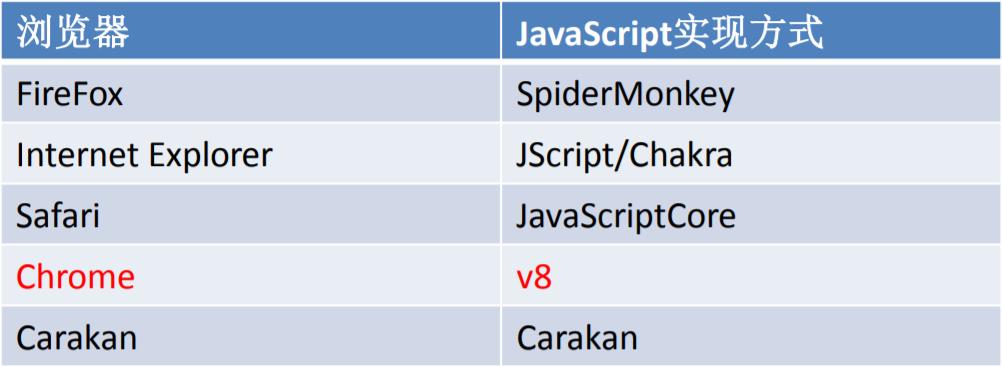
- JS引擎:也即JS解释器,Chrome中为V8

(4)JavaScript组成
JavaScript组成:一个完整的JavaScript应该由以下三个部分组成
- ECMAScript:JavaScript的语法
- DOM:页面文档对象模型,对页面中的元素进行操作
- BOM:浏览器对象模型,对浏览器窗口进行操作
(5)JavaScript的引入方式和基本使用
JavaScript的引入方式和基本使用:和CSS一样,JavaScript也有三种引入方式,分别是行内式、内嵌式和外部式。其中第三种方式最为常用,介绍如下
首先创建一个test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<div>
你好JavaScript
</div>
</body>
</html>
建立一个JavaScript文件javascript.js,使用alert("Hello JS")让浏览器在打开时弹出一个对话框并显示"Hello JS"
- 注意:在JavaScript中单引号和双引号都表示字符串
alert("Hello JS")
然后在test.html中通过script引入javascript.js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
<script src="javascript.js"></script>
</head>
<body>
<div>
你好JavaScript
</div>
</body>
</html>
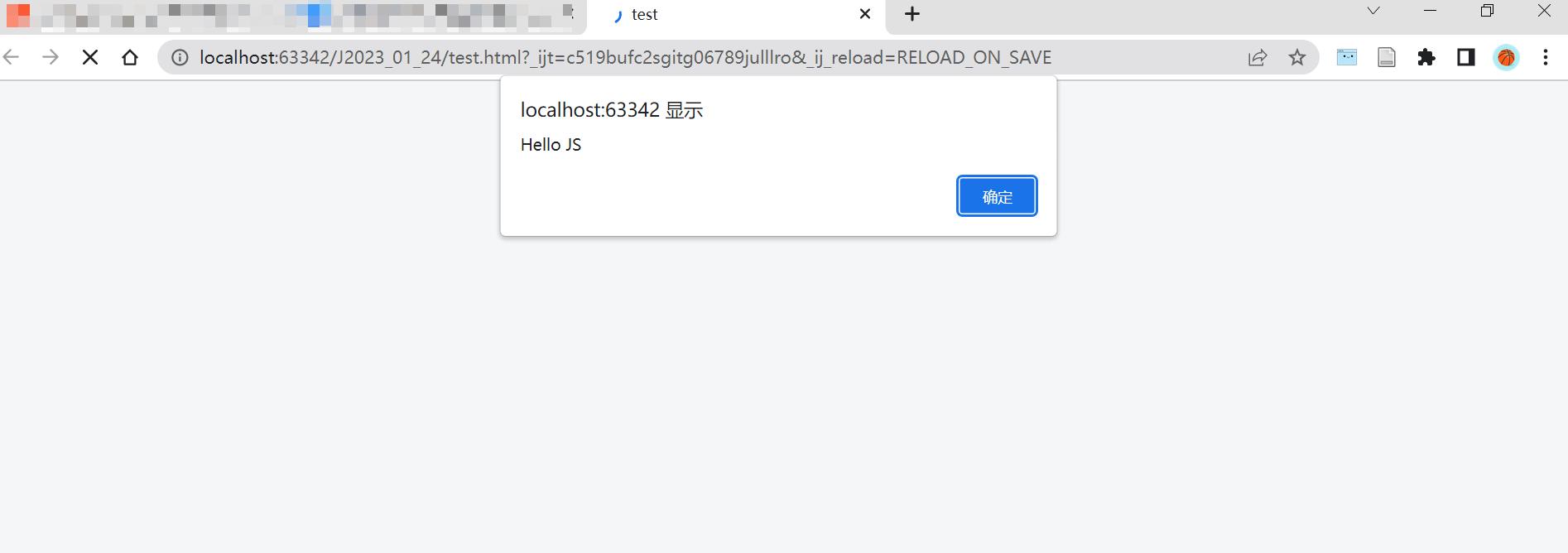
打开浏览器效果如下

(6)JavaScript的注释
JavaScript的注释:分为如下两种,这和Java一致
// JavaScript单行注释
/*
JavaScript多行注释
*/
alert("Hello JS")
(7)JavaScript的输出
①:弹窗输出
前文已经展示,使用alert()函数即可,但注意弹窗输出一般不会轻易使用,因为频繁使用弹窗会降低用户的使用体验
②:控制台输出
如下,使用console向控制台输出信息
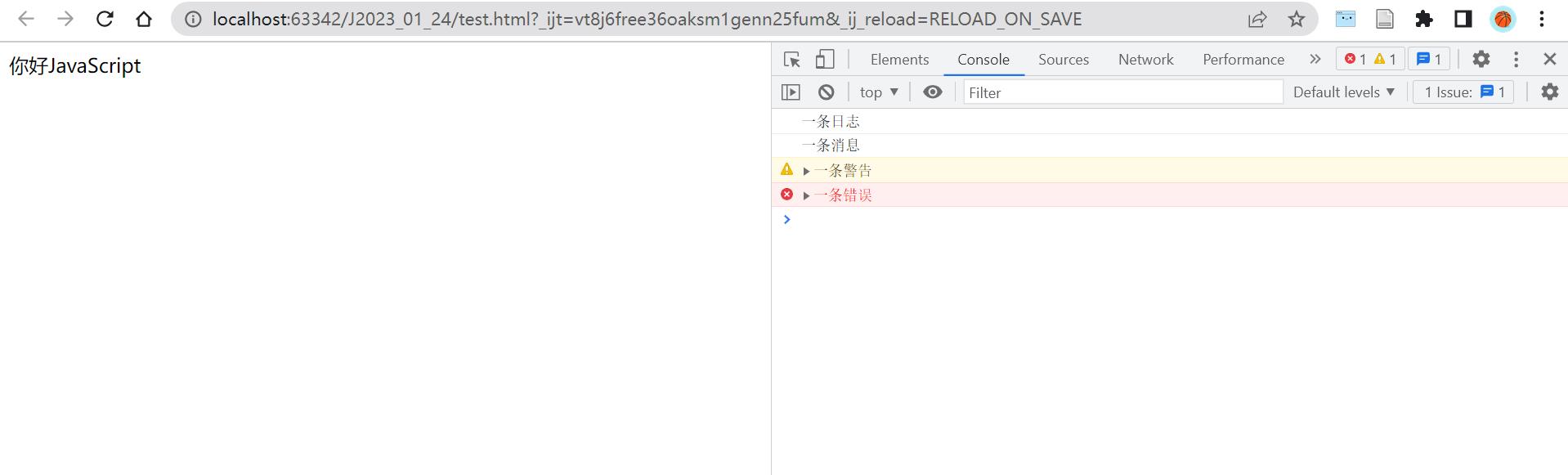
console.log():输出日志信息console.info():输出一条消息console.warn:输出警告信息csonsole.error:输出一条错误
打开浏览器调试工具,然后查看控制台

③:页面输出
可以使用document.write()向页面输出一句话
document.write("Hello JS By document.write")

二:JavaScript基础语法
- 注意:由于JavaScript和Java部分内容相似,所以介绍时可能会一笔带过甚至不介绍,这里重点介绍它们之间不一样的地方
(1)标识符与关键字
标识符:JavaScript标识符命名建议规则如下
- 第一个字符必须是一个字母、
_或$ - 其它字符可以是字母、下划线、美元符号或数字
- 按照惯例,ECMAScript 标识符采用驼峰命名法
- 标识符不能是关键字和保留字符
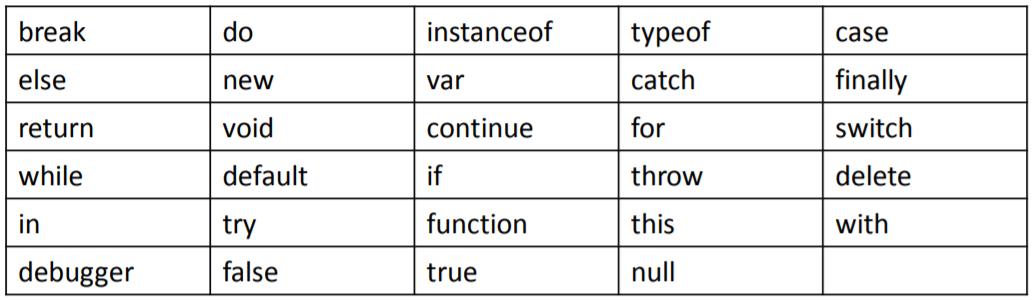
关键字:JavaScript关键字如下,以下关键字不能用作标识符

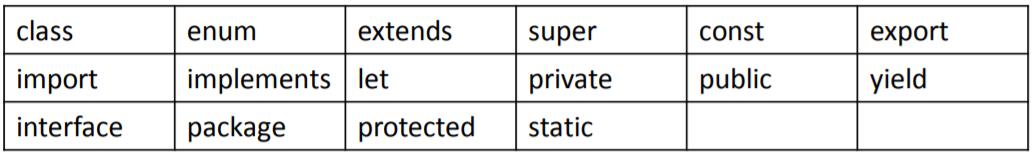
保留字符:JavaScript保留字符如下,以下保留字符不能用作标识符

(2)变量
变量:在JavaScript中也是需要先声明变量然后再赋值的,如下
var name = "张三";
var age = 18;
console.log("name:", name);
console.log("age:", age);

但与Java这种静态语言有所不同的是,JavaScript是一门动态语言,这意味着JavaScript的变量类型是程序在运行的过程中才能确定的(这也是为什么它声明变量时只需要一个关键字var),并且随着程序的运行变量的类型也可能随时发生变化
var name = "张三";
var age = 18;
console.log("name:", name);
console.log("age:", age);
console.log("\\n");
name = 18
age = "张三"
console.log("name:", name);
console.log("age:", age);

(3)数据类型
数据类型:JavaScript中共有如下五种基本数据类型
number: 不区分整数和小数boolean:true为真;false为假stringundefined:表示未定义的值(唯一值)null:空值(唯一值)
①:number
进制表示:
var a = 192; // 十进制数
var b = 0o14; // 八进制数
var c = 0xa; // 十六进制
var d = 0b10; // 二进制数
console.log(a);
console.log(b);
console.log(c);
console.log(d);

特殊的数字:
infinity:表示无穷大,超过此范围就会返回infinity-infinity:表示无穷小,超过此范围就会返回-infinityNaN:表示不是数字(可以使用isNaN()函数判定是否为非数字)
console.log(Number.MAX_VALUE);
console.log(Number.MIN_VALUE); // 表示最小的正数
console.log(isNaN('hello'- 10));

②:string
单双引号表示字符串均可:
console .log('Hello World!');
console .log("Hello World!");

转义字符:
| 转义字符 | 含义 |
|---|---|
\\n | 换行 |
\\\\ | 斜杠 |
\\t | 制表 |
\\b | 空格 |
\\r | 回车 |
console .log("我的名字叫做\\"Michael Jackson\\"");

求字符串长度:
var str = "HelloBY";
console.log(str.length);

字符串拼接:
var str1 = "Hello";
var str2 = "World";
var str3 = str1 + str2;
console.log(str3);
console.log(str1 + "World");

字符串比较: 直接使用==即可
var str1 = "Hello";
var str2 = "World";
var str3 = str1 + str2;
console.log(str3 == "HelloWorld");

③:boolean
JavaScript中布尔类型只能取true或false:
var a = true;
var b = false;
console.log(typeof (a));
console.log(b)

JavaScript中布尔类型会发生隐式转换,true和false参与运算时分别会看作1和0
var a = true;
var b = false;
console.log(a + 1);
console.log(b - 1);

④:undefined
如果一个变量在定义的时候没有初始化那么它就是undefined的:

undefined和字符串、数字运算效果如下:
var a;
console.log(a + "str");
console.log(a + 10);

⑤:null
null表示当前的变量是一个空值
var a = null;
console.log(a);

(4)运算符
运算符:JavaScript中的运算符和Java中的运算符基本一致,这里不再详细介绍
- 算数运算符:
+-**/%
- 赋值运算符:
=+=-=*=*/=%=
- 自增自减运算符:
++--
- 比较运算符:
<><=>===:比较是否相等(会进行隐式类型转换)!====:(不会进行隐式类型转换)!==
- 逻辑运算符:
&&||!
- 位运算符:
&|~^
- 移位运算符:
<<>>>>>
(5)语句
语句:JavaScript中的条件语句、循环语句与Java基本一致,这里不再介绍
以上是关于必备前端基础知识-第三节1:JavaScript简介和基础语法的主要内容,如果未能解决你的问题,请参考以下文章