如何设置WebView支持js的Alert,Confirm,Prompt函数的弹出提示框.
Posted mChenys
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何设置WebView支持js的Alert,Confirm,Prompt函数的弹出提示框.相关的知识,希望对你有一定的参考价值。
默认情况下,android WebView是不支持js的Alert(),Confirm(),Prompt()函数的弹出提示框的.即使设置了setjavascriptEnabled(true);也是没用的.那么,如何才能让WebView可以支持js的这3个函数呢.可以通过设置WebChromeClient对象来完成.WebChromeClient主要辅助WebView处理Javascript的对话框、网站图标、网站title、加载进度等等.
这里主要重写WebChromeClient的3个方法:
onJsAlert :警告框(WebView上alert无效,需要定制WebChromeClient处理弹出)
onJsPrompt : 提示框.
onJsConfirm : 确定框.
效果图分别为:
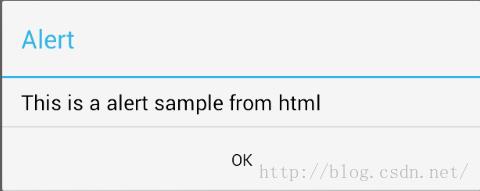
1.Alert

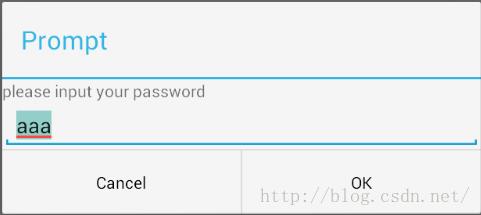
2.Prompt

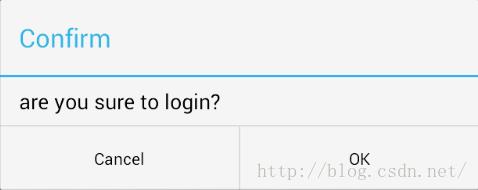
3.Confirm

先来看看js的页面代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<script type="text/javascript">
function call()
var value = document.getElementById("input").value;
alert(value);
//警告
function onAlert()
alert("This is a alert sample from html");
//确定
function onConfirm()
var b = confirm("are you sure to login?");
alert("your choice is "+b);
//提示
function onPrompt()
var b = prompt("please input your password","aaa");
alert("your input is "+b);
</script>
</head>
<body>
<input type="text" id="input" value="default"/>
<button οnclick=call()>点我弹出Alert</button></br>
<input type="button" value="alert" οnclick="onAlert()"/></br>
<input type="button" value="confirm" οnclick="onConfirm()"/></br>
<input type="button" value="prompt" οnclick="onPrompt()"/></br>
</body>
</html>
package com.example.chenys.webviewdemo;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.View;
import android.webkit.JsPromptResult;
import android.webkit.JsResult;
import android.webkit.WebChromeClient;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.widget.EditText;
import android.widget.TextView;
/**
* Created by mChenys on 2015/11/19.
*/
public class TestAlertActivity extends Activity
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
WebView webView = new WebView(this);
setContentView(webView);
webView.requestFocus();
WebSettings settings = webView.getSettings();
settings.setJavaScriptEnabled(true);//启用支持js
//设置响应js 的Alert()函数
webView.setWebChromeClient(new WebChromeClient()
@Override
public boolean onJsAlert(WebView view, String url, String message, final JsResult result)
AlertDialog.Builder b = new AlertDialog.Builder(TestAlertActivity.this);
b.setTitle("Alert");
b.setMessage(message);
b.setPositiveButton(android.R.string.ok, new DialogInterface.OnClickListener()
@Override
public void onClick(DialogInterface dialog, int which)
result.confirm();
);
b.setCancelable(false);
b.create().show();
return true;
//设置响应js 的Confirm()函数
@Override
public boolean onJsConfirm(WebView view, String url, String message, final JsResult result)
AlertDialog.Builder b = new AlertDialog.Builder(TestAlertActivity.this);
b.setTitle("Confirm");
b.setMessage(message);
b.setPositiveButton(android.R.string.ok, new DialogInterface.OnClickListener()
@Override
public void onClick(DialogInterface dialog, int which)
result.confirm();
);
b.setNegativeButton(android.R.string.cancel, new DialogInterface.OnClickListener()
@Override
public void onClick(DialogInterface dialog, int which)
result.cancel();
);
b.create().show();
return true;
//设置响应js 的Prompt()函数
@Override
public boolean onJsPrompt(WebView view, String url, String message, String defaultValue, final JsPromptResult result)
final View v = View.inflate(TestAlertActivity.this, R.layout.prompt_dialog, null);
((TextView) v.findViewById(R.id.prompt_message_text)).setText(message);
((EditText) v.findViewById(R.id.prompt_input_field)).setText(defaultValue);
AlertDialog.Builder b = new AlertDialog.Builder(TestAlertActivity.this);
b.setTitle("Prompt");
b.setView(v);
b.setPositiveButton(android.R.string.ok, new DialogInterface.OnClickListener()
@Override
public void onClick(DialogInterface dialog, int which)
String value = ((EditText) v.findViewById(R.id.prompt_input_field)).getText().toString();
result.confirm(value);
);
b.setNegativeButton(android.R.string.cancel, new DialogInterface.OnClickListener()
@Override
public void onClick(DialogInterface dialog, int which)
result.cancel();
);
b.create().show();
return true;
);
webView.loadUrl("file:///android_asset/index3.html");
有2个需要注意的:
1.重写onJsPrompt 方法,需要我们自定一个提示的布局文件,如下:prompt_dialog.xml
就是一个提示的TextView和输入文本的EditTex而已.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/prompt_message_text"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<EditText
android:id="@+id/prompt_input_field"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:minWidth="250dp"
android:selectAllOnFocus="true"
android:scrollHorizontally="true"/>
</LinearLayout>2.WebView需要支持js的话,要记得加启用js的支持.
WebSettings settings = webView.getSettings();
settings.setJavaScriptEnabled(true);以上是关于如何设置WebView支持js的Alert,Confirm,Prompt函数的弹出提示框.的主要内容,如果未能解决你的问题,请参考以下文章