vue3 生命周期 读取dom元素 / 父组件与子组件的生命周期表变化
Posted 安果移不动
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue3 生命周期 读取dom元素 / 父组件与子组件的生命周期表变化相关的知识,希望对你有一定的参考价值。
<template>
<p> 我是App.vue组件 </p>
<HelloWorld msg="Hello Vue 3 + Vite"/>
</template>
<script setup lang="ts">
import HelloWorld from "@/components/HelloWorld.vue";
import onBeforeMount, onBeforeUnmount, onBeforeUpdate, onMounted, onUnmounted, onUpdated from "vue";
//beforeCreate created beforeMount mounted beforeUpdate updated activated deactivated beforeDestroy destroyed errorCaptured
//beforeCreate created 如果是setup语法糖模式是没有这两个生命周期的,setup去代替
console.log("setup")
//创建
onBeforeMount(() =>
console.log("onBeforeMount")
)
//创建完成
onMounted(() =>
console.log("onMounted")
)
//更新组件之前
onBeforeUpdate(() =>
console.log("onBeforeUpdate")
)
//更新完成
onUpdated(() =>
console.log("onUpdated")
)
//销毁之前
onBeforeUnmount(() =>
console.log("onBeforeUnmount")
)
//销毁完成
onUnmounted(() =>
console.log("onUnmounted")
)
</script>
先走setup 然后创建之前,创建完成。
创建之前是无法读取dom元素的
<template>
<p> 我是App.vue组件 </p>
<div ref="div"> div </div>
</template>
<script setup lang="ts">
import onBeforeMount, onBeforeUnmount, onBeforeUpdate, onMounted, onUnmounted, onUpdated, ref from "vue";
//beforeCreate created beforeMount mounted beforeUpdate updated activated deactivated beforeDestroy destroyed errorCaptured
//beforeCreate created 如果是setup语法糖模式是没有这两个生命周期的,setup去代替
console.log("setup")
const str = ref<String>("123")
const div = ref<htmlDivElement>()
//创建
onBeforeMount(() =>
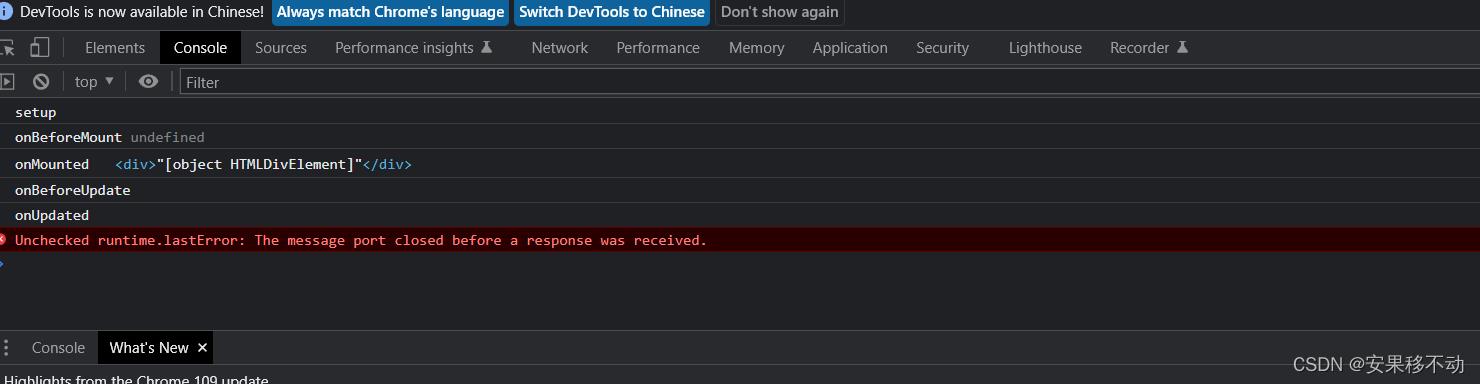
console.log("onBeforeMount",div.value)
)
//创建完成
onMounted(() =>
console.log("onMounted",div.value)
)
//更新组件之前
onBeforeUpdate(() =>
console.log("onBeforeUpdate")
)
//更新完成
onUpdated(() =>
console.log("onUpdated")
)
//销毁之前
onBeforeUnmount(() =>
console.log("onBeforeUnmount")
)
//销毁完成
onUnmounted(() =>
console.log("onUnmounted")
)
</script>

读取dom元素方法很简单
<div ref="div"> div </div>const div = ref<HTMLDivElement>()如何走到update生命周期呢
<template>
<p> 我是App.vue组件 </p>
<div ref="div"> str </div>
<button @click="change">修改str</button>
</template>
<script setup lang="ts">
import onBeforeMount, onBeforeUnmount, onBeforeUpdate, onMounted, onUnmounted, onUpdated, ref from "vue";
//beforeCreate created beforeMount mounted beforeUpdate updated activated deactivated beforeDestroy destroyed errorCaptured
//beforeCreate created 如果是setup语法糖模式是没有这两个生命周期的,setup去代替
console.log("setup")
const str = ref<String>("123")
const div = ref<HTMLDivElement>()
//创建
onBeforeMount(() =>
console.log("onBeforeMount", div.value)
)
//创建完成
onMounted(() =>
console.log("onMounted", div.value)
)
//更新组件之前
onBeforeUpdate(() =>
console.log("onBeforeUpdate")
)
//更新完成
onUpdated(() =>
console.log("onUpdated")
)
//销毁之前
onBeforeUnmount(() =>
console.log("onBeforeUnmount")
)
//销毁完成
onUnmounted(() =>
console.log("onUnmounted")
)
const change = () =>
str.value = "456"
</script>

使用change 函数修改str即可
//更新组件之前
onBeforeUpdate(() =>
console.log("onBeforeUpdate",div.value?.innerText)
)
//更新完成
onUpdated(() =>
console.log("onUpdated",div.value?.innerText)
)
销毁之前,与,销毁。
修改App.vue代码
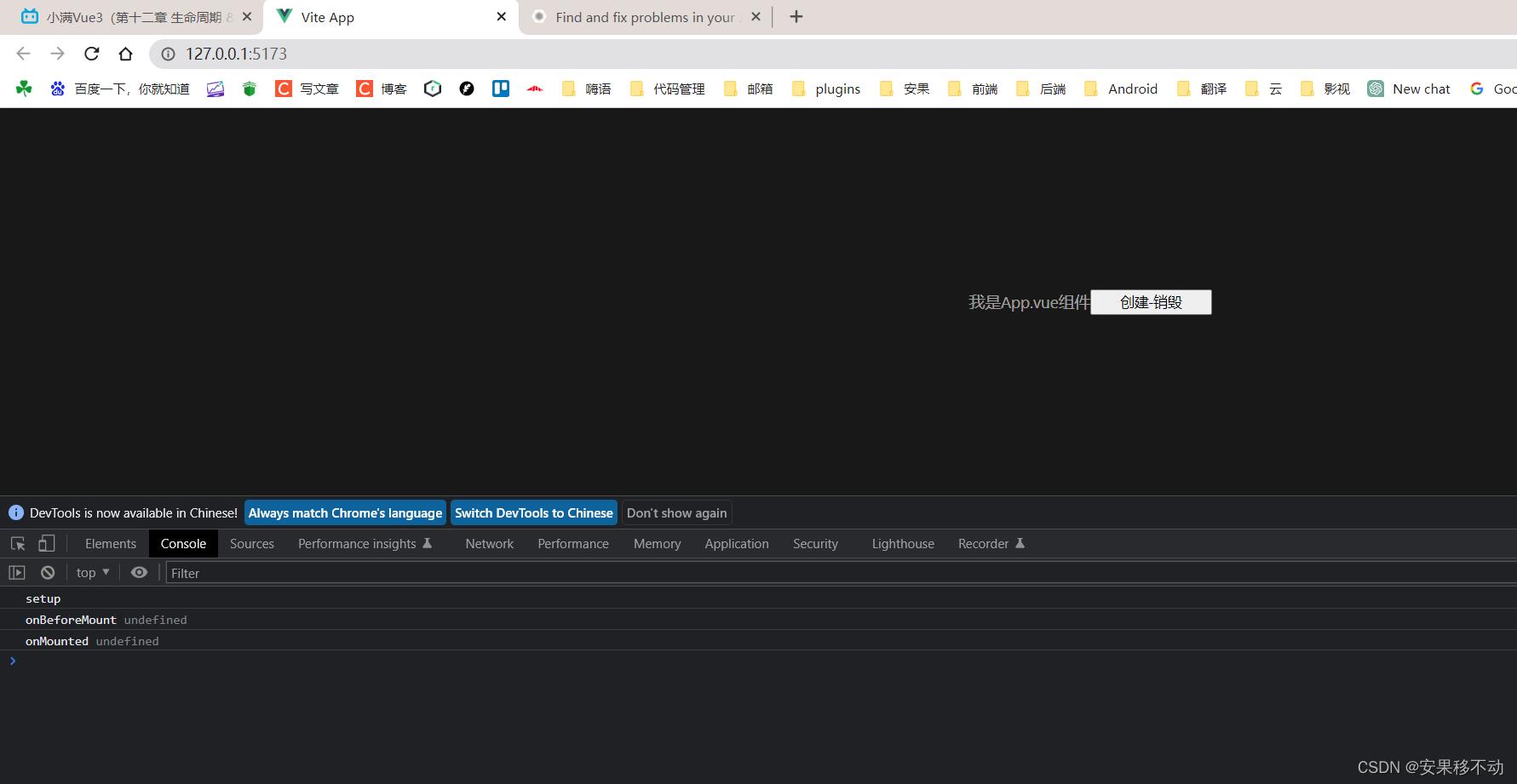
<template>
<p> 我是App.vue组件 </p>
<A v-if="flag"></A>
<button @click="flag = !flag">创建-销毁</button>
</template>
<script setup lang="ts">
import onBeforeMount, onBeforeUnmount, onBeforeUpdate, onMounted, onUnmounted, onUpdated, ref from "vue";
import A from "./components/A.vue";
//beforeCreate created beforeMount mounted beforeUpdate updated activated deactivated beforeDestroy destroyed errorCaptured
//beforeCreate created 如果是setup语法糖模式是没有这两个生命周期的,setup去代替
console.log("setup")
const flag = ref<Boolean>(false)
const str = ref<String>("123")
const div = ref<HTMLDivElement>()
//创建
onBeforeMount(() =>
console.log("onBeforeMount", div.value)
)
//创建完成
onMounted(() =>
console.log("onMounted", div.value)
)
//更新组件之前
onBeforeUpdate(() =>
console.log("onBeforeUpdate", div.value?.innerText)
)
//更新完成
onUpdated(() =>
console.log("onUpdated", div.value?.innerText)
)
//销毁之前
onBeforeUnmount(() =>
console.log("onBeforeUnmount")
)
//销毁完成
onUnmounted(() =>
console.log("onUnmounted")
)
const change = () =>
str.value = "456"
</script>
修改A.vue代码
<template>
<p> 我是A组件 </p>
</template>
<script setup lang="ts">
import onBeforeMount, onBeforeUnmount, onBeforeUpdate, onMounted, onUnmounted, onUpdated, ref from "vue";
//beforeCreate created beforeMount mounted beforeUpdate updated activated deactivated beforeDestroy destroyed errorCaptured
//beforeCreate created 如果是setup语法糖模式是没有这两个生命周期的,setup去代替
console.log("setup")
const str = ref<String>("123")
const div = ref<HTMLDivElement>()
//创建
onBeforeMount(() =>
console.log("A onBeforeMount", div.value)
)
//创建完成
onMounted(() =>
console.log("A onMounted", div.value)
)
//更新组件之前
onBeforeUpdate(() =>
console.log("A onBeforeUpdate", div.value?.innerText)
)
//更新完成
onUpdated(() =>
console.log("A onUpdated", div.value?.innerText)
)
//销毁之前
onBeforeUnmount(() =>
console.log("A onBeforeUnmount")
)
//销毁完成
onUnmounted(() =>
console.log("A onUnmounted")
)
const change = () =>
str.value = "456"
</script>
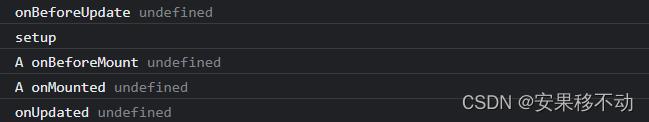
首次加载

点击创建

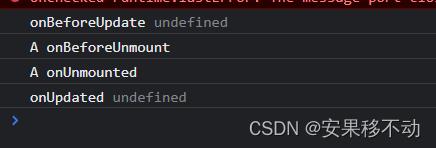
点击销毁

以上是关于vue3 生命周期 读取dom元素 / 父组件与子组件的生命周期表变化的主要内容,如果未能解决你的问题,请参考以下文章