vue3 项目使用自己的reset.less 配置,重置自带样式
Posted 安果移不动
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue3 项目使用自己的reset.less 配置,重置自带样式相关的知识,希望对你有一定的参考价值。
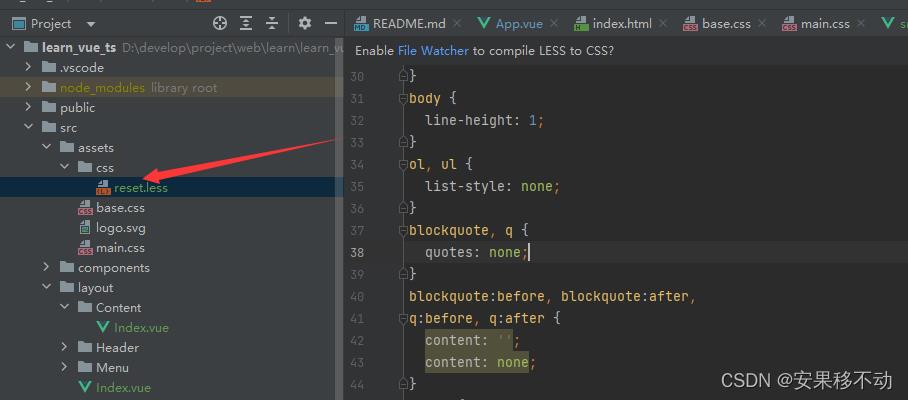
新建

这个reset.css 是从网上找的 可以根据自己的项目自己做修改。如果不改的话。。会使用到项目自带的css 非常难用
这个是reset.css
获取方式很多。。我这是随便找了个
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section
display: block;
body
line-height: 1;
ol, ul
list-style: none;
blockquote, q
quotes: none;
blockquote:before, blockquote:after,
q:before, q:after
content: '';
content: none;
table
border-collapse: collapse;
border-spacing: 0;
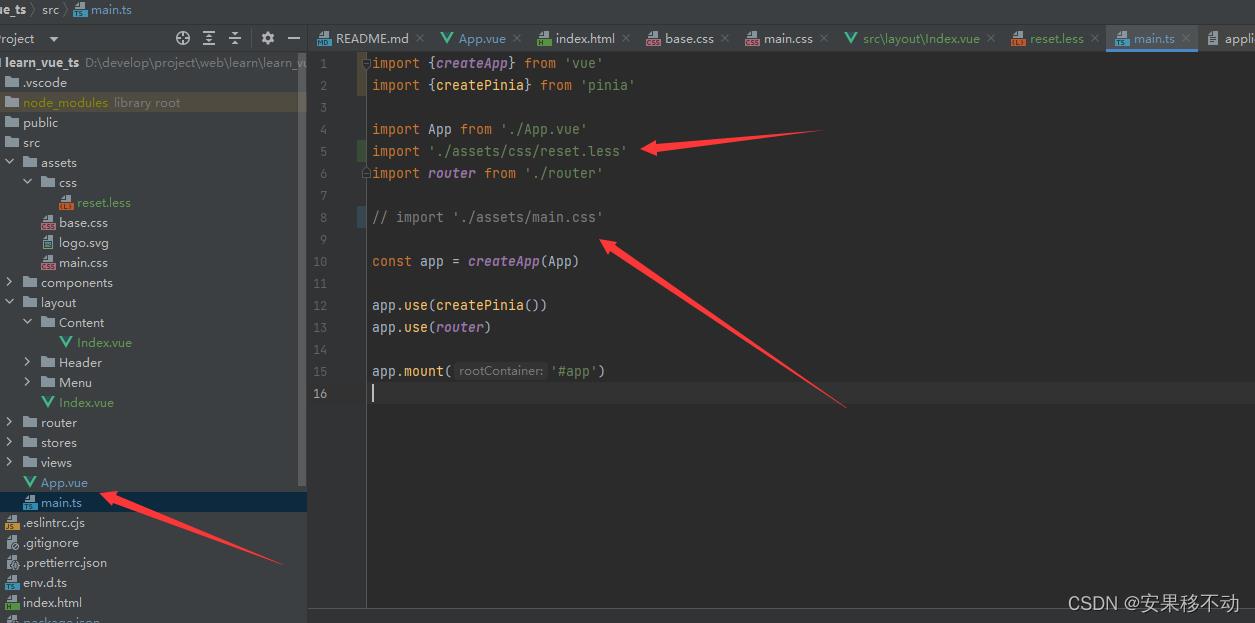
项目自带的
@import './base.css';
#app
max-width: 1280px;
margin: 0 auto;
padding: 2rem;
font-weight: normal;
a,
.green
text-decoration: none;
color: hsla(160, 100%, 37%, 1);
transition: 0.4s;
@media (hover: hover)
a:hover
background-color: hsla(160, 100%, 37%, 0.2);
@media (min-width: 1024px)
body
display: flex;
place-items: center;
#app
display: grid;
grid-template-columns: 1fr 1fr;
padding: 0 2rem;
/* color palette from <https://github.com/vuejs/theme> */
:root
--vt-c-white: #ffffff;
--vt-c-white-soft: #f8f8f8;
--vt-c-white-mute: #f2f2f2;
--vt-c-black: #181818;
--vt-c-black-soft: #222222;
--vt-c-black-mute: #282828;
--vt-c-indigo: #2c3e50;
--vt-c-divider-light-1: rgba(60, 60, 60, 0.29);
--vt-c-divider-light-2: rgba(60, 60, 60, 0.12);
--vt-c-divider-dark-1: rgba(84, 84, 84, 0.65);
--vt-c-divider-dark-2: rgba(84, 84, 84, 0.48);
--vt-c-text-light-1: var(--vt-c-indigo);
--vt-c-text-light-2: rgba(60, 60, 60, 0.66);
--vt-c-text-dark-1: var(--vt-c-white);
--vt-c-text-dark-2: rgba(235, 235, 235, 0.64);
/* semantic color variables for this project */
:root
--color-background: var(--vt-c-white);
--color-background-soft: var(--vt-c-white-soft);
--color-background-mute: var(--vt-c-white-mute);
--color-border: var(--vt-c-divider-light-2);
--color-border-hover: var(--vt-c-divider-light-1);
--color-heading: var(--vt-c-text-light-1);
--color-text: var(--vt-c-text-light-1);
--section-gap: 160px;
@media (prefers-color-scheme: dark)
:root
--color-background: var(--vt-c-black);
--color-background-soft: var(--vt-c-black-soft);
--color-background-mute: var(--vt-c-black-mute);
--color-border: var(--vt-c-divider-dark-2);
--color-border-hover: var(--vt-c-divider-dark-1);
--color-heading: var(--vt-c-text-dark-1);
--color-text: var(--vt-c-text-dark-2);
*,
*::before,
*::after
box-sizing: border-box;
margin: 0;
position: relative;
font-weight: normal;
body
min-height: 100vh;
color: var(--color-text);
background: var(--color-background);
transition: color 0.5s, background-color 0.5s;
line-height: 1.6;
font-family: Inter, -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu,
Cantarell, 'Fira Sans', 'Droid Sans', 'Helvetica Neue', sans-serif;
font-size: 15px;
text-rendering: optimizeLegibility;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
如何引用

注释掉以前的。或者直接删除 放开新加的
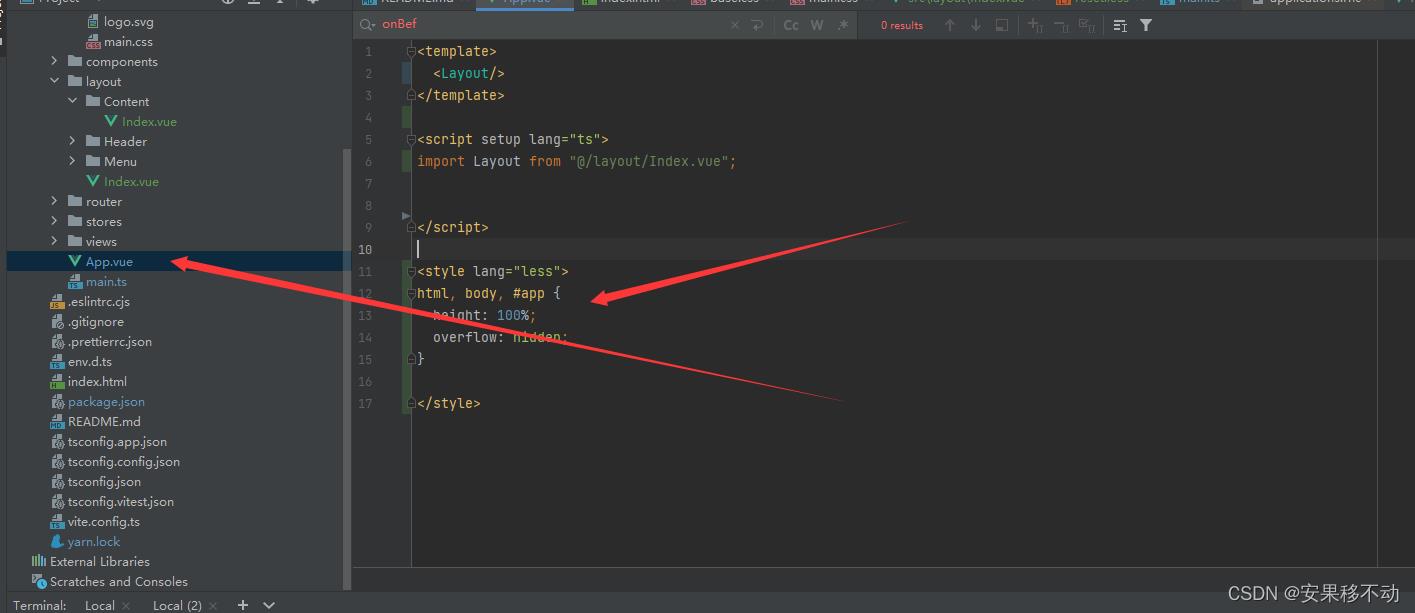
在App.vue中新增如下内容

<style lang="less">
html, body, #app
height: 100%;
overflow: hidden;
</style>以上是关于vue3 项目使用自己的reset.less 配置,重置自带样式的主要内容,如果未能解决你的问题,请参考以下文章