vue3 less 的使用 手写header/context/menu 组件
Posted 安果移不动
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue3 less 的使用 手写header/context/menu 组件相关的知识,希望对你有一定的参考价值。
配置好reset后
vue3 项目使用自己的reset.less 配置,重置自带样式_安果移不动的博客-CSDN博客
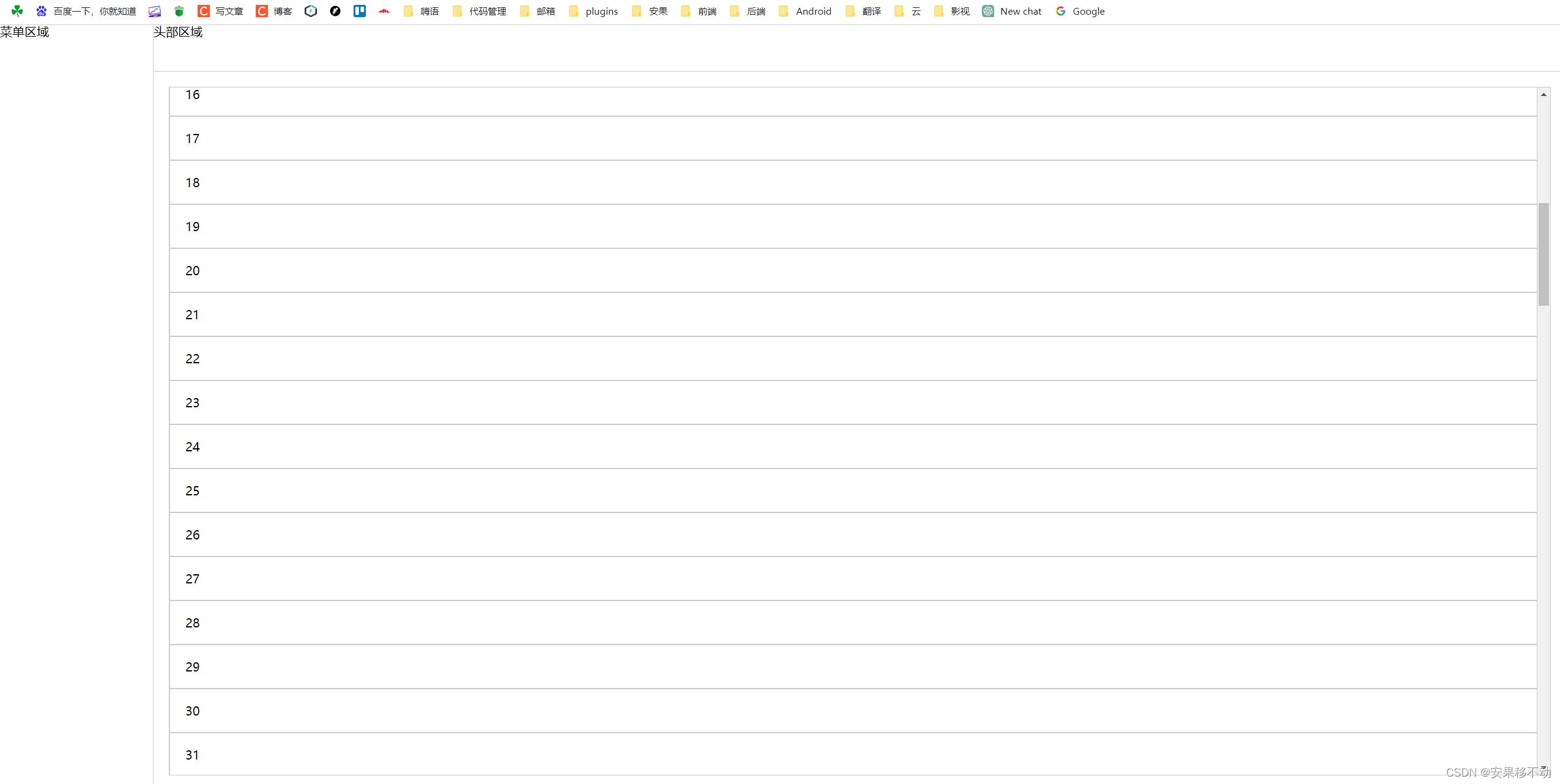
效果

按照层级新建如下四个Index.vue文件

也很好弄
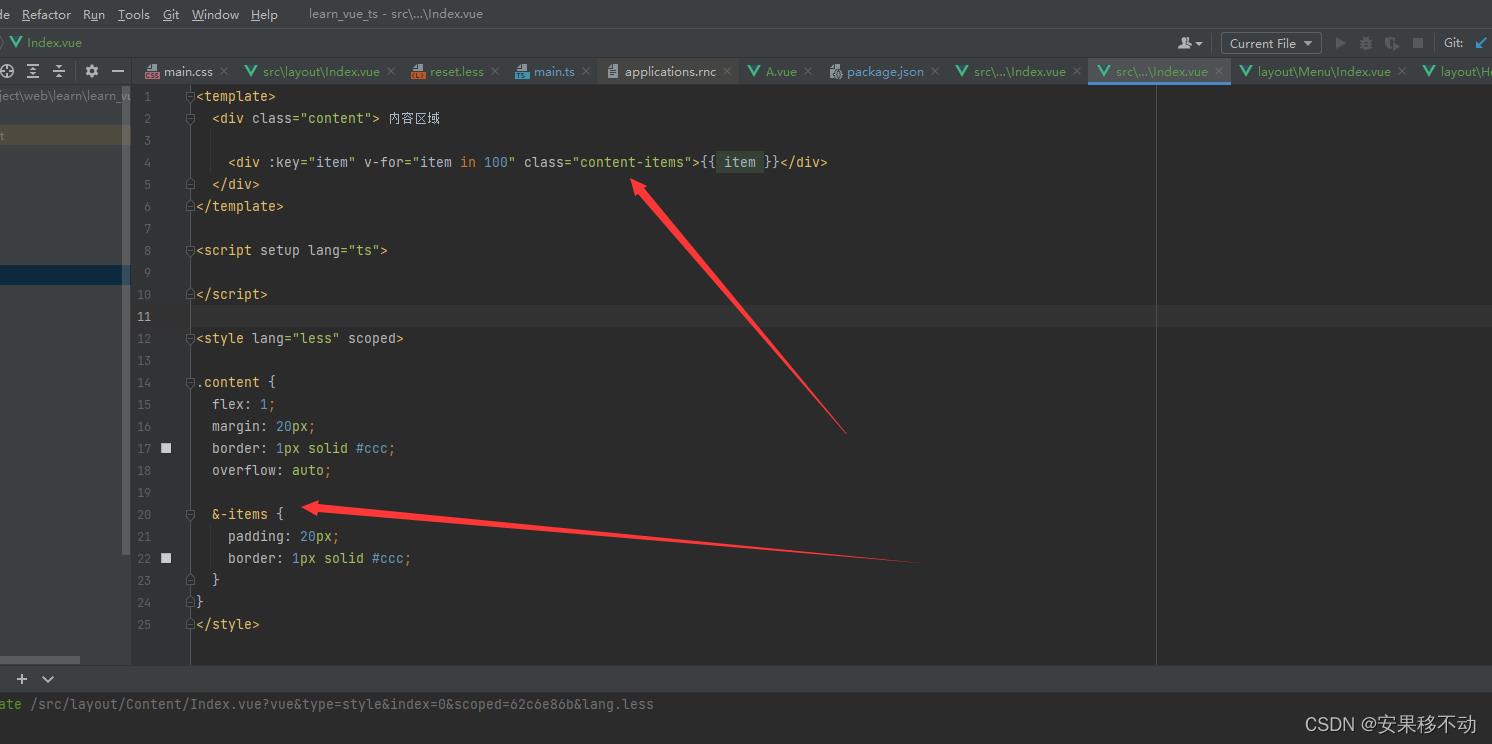
下文叙述中将 Content下的Index.vue 简称 Content
<template>
<div class="content"> 内容区域
<div :key="item" v-for="item in 100" class="content-items"> item </div>
</div>
</template>
<script setup lang="ts">
</script>
<style lang="less" scoped>
.content
flex: 1;
margin: 20px;
border: 1px solid #ccc;
overflow: auto;
&-items
padding: 20px;
border: 1px solid #ccc;
</style>Header
<template>
<div class="header"> 头部区域</div>
</template>
<script setup lang="ts">
</script>
<style lang="less" scoped>
.header
height: 60px;
border-bottom: 1px solid #ccc;
</style>Menu
<template>
<div class="menu"> 菜单区域</div>
</template>
<script setup lang="ts">
</script>
<style lang="less" scoped>
.menu
width: 200px;
border-right: 1px solid #ccc;
</style>layout
<template>
<div class="layout">
<Menu></Menu>
<div class="layout-right">
<Header></Header>
<MyContent></MyContent>
</div>
</div>
</template>
<script setup lang="ts">
import Menu from "@/layout/Menu/Index.vue";
import Header from "@/layout/Header/Index.vue";
import MyContent from "@/layout/Content/Index.vue";
</script>
<style lang="less" scoped>
.layout
display: flex;
height: 100%;
overflow: hidden;
//子级的右边 这个是可好玩的语法
&-right
flex: 1;
display: flex;
flex-direction: column;
</style>App.vue
<template>
<Layout/>
</template>
<script setup lang="ts">
import Layout from "@/layout/Index.vue";
</script>
<style lang="less">
html, body, #app
height: 100%;
overflow: hidden;
</style>less相较于css新的知识点不多就有一个
&-子组件的剩余id
如

这种写法很潮流,我第一次遇到。。。。
以上是关于vue3 less 的使用 手写header/context/menu 组件的主要内容,如果未能解决你的问题,请参考以下文章