JS实现 b站直播弹幕自动补中括号一键常用语脚本
Posted Love丶伊卡洛斯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS实现 b站直播弹幕自动补中括号一键常用语脚本相关的知识,希望对你有一定的参考价值。
目录
前言
开发目的:方便b站直播间同传,提高效率
程序试用于大部分新版的PC浏览器 (ps:如果没有生效请刷新页面重试,如果不兼容请更换浏览器)
使用说明:打开直播页面,按F12或鼠标右击打开开发者工具,复制代码,粘贴到“Console”或“控制台”,然后“回车”即可。
程序功能:输入回车后,会自动为弹幕发送框填充“【】”,F1-4,7-8一键发送常用语
v1.2 更新功能,F8按键开关脚本功能,方便同传和正常聊天之间的切换
ps:发现了有大佬用python做了同传程序,功能十分强大,直接安利:https://github.com/FHChen0420/LyricDanmu
效果图
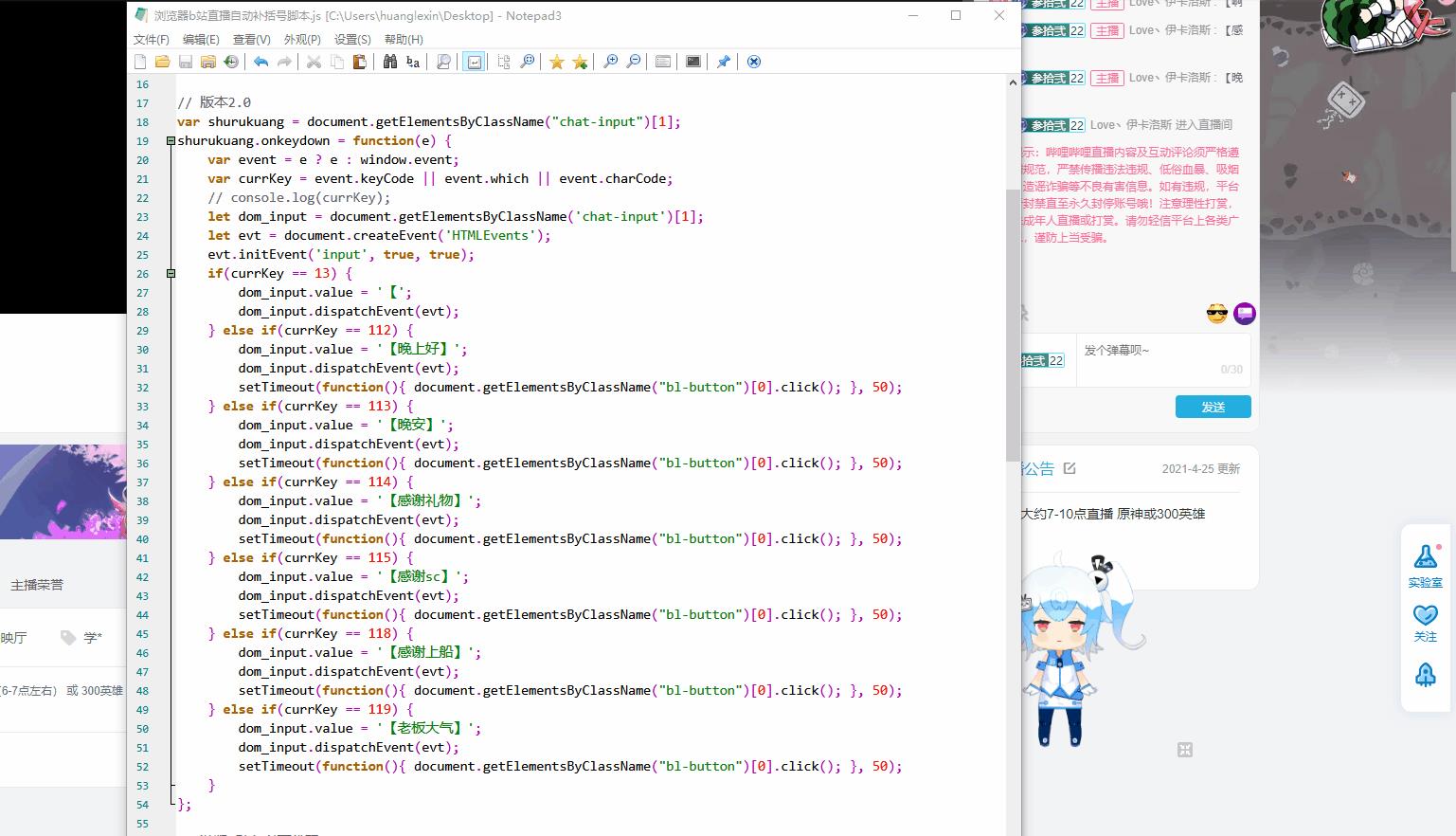
以下是控制台版本的使用流程和效果,控制台版本每次使用都需要运行程序。

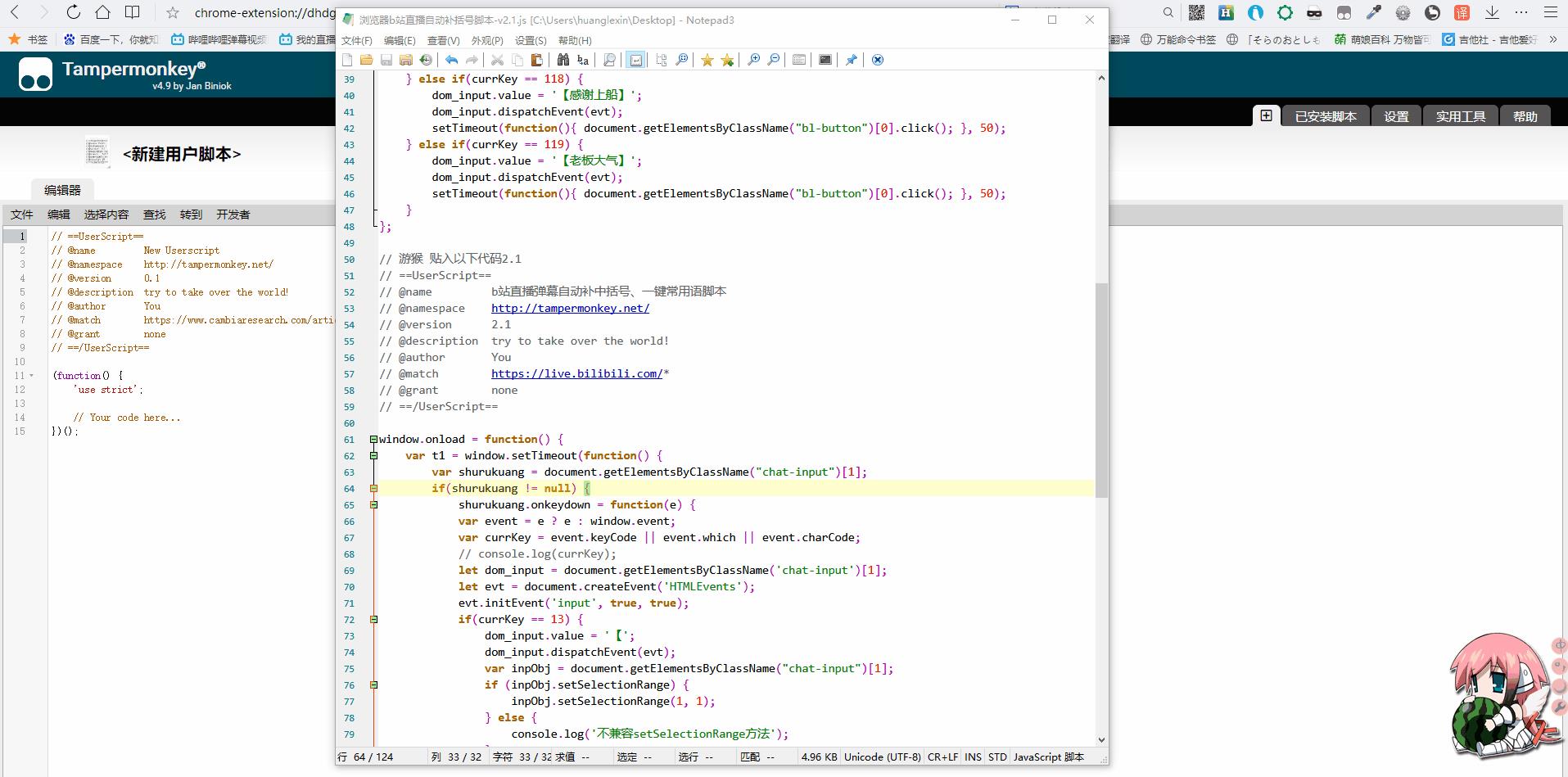
游猴脚本安装


自定义相关功能
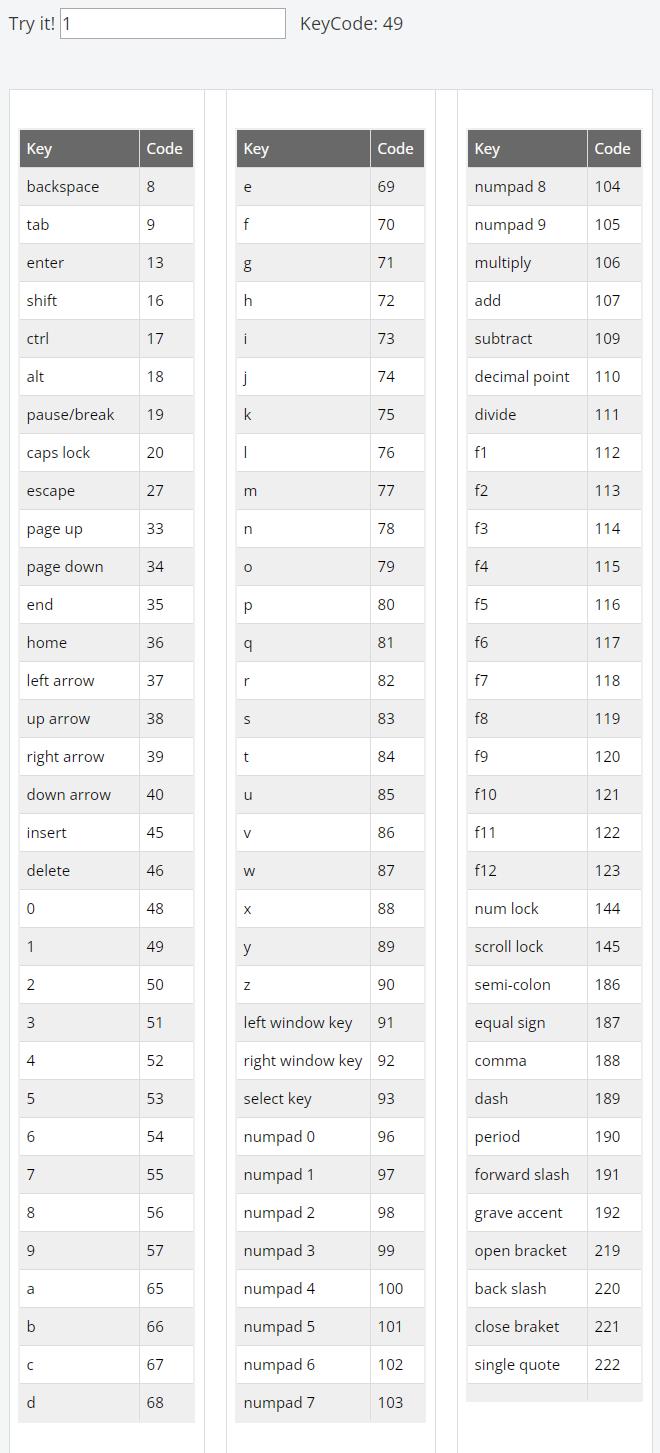
键盘相关按键的代码参考:Javascript Char Codes (Key Codes)
可以再输入框输入你要设置的按键,右边会显示code

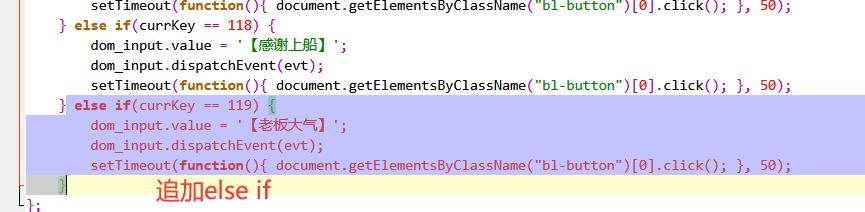
知道你要设置的按键的code后,可在else if后面追加判断,currKey后的数字修改为你的code

此处修改输入框的内容

源码
游猴-v1.2
更新功能,F8按键开关脚本功能,方便同传和正常聊天之间的切换
// ==UserScript==
// @name b站直播弹幕自动补中括号+快捷语 同传脚本
// @namespace http://tampermonkey.net/
// @version 1.2
// @description 参考说明
// @author You
// @match https://live.bilibili.com/*
// @grant none
// @license MIT
// ==/UserScript==
window.onload = function()
var t1 = window.setTimeout(function()
// 【】开关
var func_switch = 1;
var shurukuang = document.getElementsByClassName("chat-input")[1];
if (shurukuang != null)
shurukuang.onkeydown = function(e)
var event = e ? e: window.event;
var currKey = event.keyCode || event.which || event.charCode;
// console.log(currKey);
var dom_input = document.getElementsByClassName('chat-input')[1];
var evt = document.createEvent('htmlEvents');
evt.initEvent('input', true, true);
if (currKey == 13)
// Enter回车按键快捷输入【】
// 如果需要单括号,就修改下面这行''中的内容为【即可
if(1 == func_switch)
dom_input.value = '【】';
dom_input.dispatchEvent(evt);
var inpObj = document.getElementsByClassName("chat-input")[1];
if (inpObj.setSelectionRange)
inpObj.setSelectionRange(1, 1);
else
console.log('不兼容setSelectionRange方法');
else if (currKey == 112) // F1按键快捷输入
dom_input.value = '【晚上好】';
dom_input.dispatchEvent(evt);
setTimeout(function()
document.getElementsByClassName("bl-button")[0].click();
,
50);
else if (currKey == 113) // F2按键快捷输入
dom_input.value = '【晚安】';
dom_input.dispatchEvent(evt);
setTimeout(function()
document.getElementsByClassName("bl-button")[0].click();
,
50);
else if (currKey == 114) // F3按键快捷输入
dom_input.value = '【感谢礼物】';
dom_input.dispatchEvent(evt);
setTimeout(function()
document.getElementsByClassName("bl-button")[0].click();
,
50);
else if (currKey == 115) // F4按键快捷输入
dom_input.value = '【感谢sc】';
dom_input.dispatchEvent(evt);
setTimeout(function()
document.getElementsByClassName("bl-button")[0].click();
,
50);
else if (currKey == 118) // F7按键快捷输入
dom_input.value = '【感谢上船】';
dom_input.dispatchEvent(evt);
setTimeout(function()
document.getElementsByClassName("bl-button")[0].click();
,
50);
else if (currKey == 119) // F8按键快捷输入 开关【】功能
func_switch = func_switch == 1 ? 0 : 1;
/*
dom_input.value = '【老板大气】';
dom_input.dispatchEvent(evt);
setTimeout(function()
document.getElementsByClassName("bl-button")[0].click();
,
50);
*/
;
// 去除定时器
window.clearTimeout(t1);
,
1000);
;
控制台版本-v1.1
// 版本2.1
var shurukuang = document.getElementsByClassName("chat-input")[1];
shurukuang.onkeydown = function(e)
var event = e ? e : window.event;
var currKey = event.keyCode || event.which || event.charCode;
// console.log(currKey);
let dom_input = document.getElementsByClassName('chat-input')[1];
let evt = document.createEvent('HTMLEvents');
evt.initEvent('input', true, true);
if(currKey == 13)
dom_input.value = '【】';
dom_input.dispatchEvent(evt);
var inpObj = document.getElementsByClassName("chat-input")[1];
if (inpObj.setSelectionRange)
inpObj.setSelectionRange(1, 1);
else
console.log('不兼容setSelectionRange方法');
else if(currKey == 112)
dom_input.value = '【晚上好】';
dom_input.dispatchEvent(evt);
setTimeout(function() document.getElementsByClassName("bl-button")[0].click(); , 50);
else if(currKey == 113)
dom_input.value = '【晚安】';
dom_input.dispatchEvent(evt);
setTimeout(function() document.getElementsByClassName("bl-button")[0].click(); , 50);
else if(currKey == 114)
dom_input.value = '【感谢礼物】';
dom_input.dispatchEvent(evt);
setTimeout(function() document.getElementsByClassName("bl-button")[0].click(); , 50);
else if(currKey == 115)
dom_input.value = '【感谢sc】';
dom_input.dispatchEvent(evt);
setTimeout(function() document.getElementsByClassName("bl-button")[0].click(); , 50);
else if(currKey == 118)
dom_input.value = '【感谢上船】';
dom_input.dispatchEvent(evt);
setTimeout(function() document.getElementsByClassName("bl-button")[0].click(); , 50);
else if(currKey == 119)
dom_input.value = '【老板大气】';
dom_input.dispatchEvent(evt);
setTimeout(function() document.getElementsByClassName("bl-button")[0].click(); , 50);
;
游猴脚本-v1.1
// 游猴 贴入以下代码2.1
// ==UserScript==
// @name b站直播弹幕自动补中括号、一键常用语脚本
// @namespace http://tampermonkey.net/
// @version 2.1
// @description try to take over the world!
// @author You
// @match https://live.bilibili.com/*
// @grant none
// ==/UserScript==
window.onload = function()
var t1 = window.setTimeout(function()
var shurukuang = document.getElementsByClassName("chat-input")[1];
if(shurukuang != null)
shurukuang.onkeydown = function(e)
var event = e ? e : window.event;
var currKey = event.keyCode || event.which || event.charCode;
// console.log(currKey);
let dom_input = document.getElementsByClassName('chat-input')[1];
let evt = document.createEvent('HTMLEvents');
evt.initEvent('input', true, true);
if(currKey == 13)
dom_input.value = '【】';
dom_input.dispatchEvent(evt);
var inpObj = document.getElementsByClassName("chat-input")[1];
if (inpObj.setSelectionRange)
inpObj.setSelectionRange(1, 1);
else
console.log('不兼容setSelectionRange方法');
else if(currKey == 112)
dom_input.value = '【晚上好】';
dom_input.dispatchEvent(evt);
setTimeout(function() document.getElementsByClassName("bl-button")[0].click(); , 50);
else if(currKey == 113)
dom_input.value = '【晚安】';
dom_input.dispatchEvent(evt);
setTimeout(function() document.getElementsByClassName("bl-button")[0].click(); , 50);
else if(currKey == 114)
dom_input.value = '【感谢礼物】';
dom_input.dispatchEvent(evt);
setTimeout(function() document.getElementsByClassName("bl-button")[0].click(); , 50);
else if(currKey == 115)
dom_input.value = '【感谢sc】';
dom_input.dispatchEvent(evt);
setTimeout(function() document.getElementsByClassName("bl-button")[0].click(); , 50);
else if(currKey == 118)
dom_input.value = '【感谢上船】';
dom_input.dispatchEvent(evt);
setTimeout(function() document.getElementsByClassName("bl-button")[0].click(); , 50);
else if(currKey == 119)
dom_input.value = '【老板大气】';
dom_input.dispatchEvent(evt);
setTimeout(function() document.getElementsByClassName("bl-button")[0].click(); , 50);
;
// 去除定时器
window.clearTimeout(t1);
, 1000);
以上是关于JS实现 b站直播弹幕自动补中括号一键常用语脚本的主要内容,如果未能解决你的问题,请参考以下文章