首次使用Cesium加载3D数据不成功
Posted bcbobo21cn
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了首次使用Cesium加载3D数据不成功相关的知识,希望对你有一定的参考价值。
接此;
https://blog.csdn.net/bcbobo21cn/article/details/110454547
参阅相关教程;Cesium加载3D数据是通过3D Tiles进行;
3D Tiles是cesium小组定义的一种数据集;格式公开;
先看一下有没有在线示例3D Tiles,有的话使用其url来做一个示例;
看cesium网,cesium中文网;需要注册;
看示例,示例带有示例3D Tiles文件;
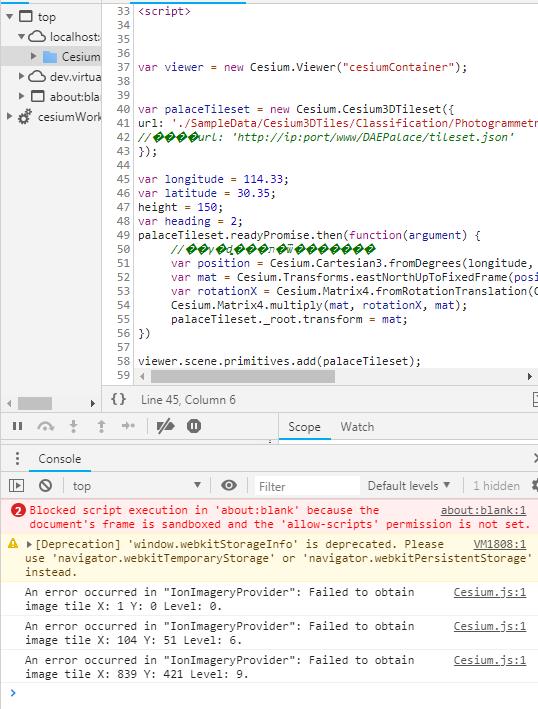
基本的加载代码如下;
<script>
var viewer = new Cesium.Viewer("cesiumContainer");
var palaceTileset = new Cesium.Cesium3DTileset(
url: './SampleData/Cesium3DTiles/Classification/Photogrammetry/tileset.json'
//或者url: 'http://ip:port/www/DAEPalace/tileset.json'
);
var longitude = 114.33;
var latitude = 30.35;
height = 150;
var heading = 2;
palaceTileset.readyPromise.then(function(argument)
//经纬度、高转笛卡尔坐标
var position = Cesium.Cartesian3.fromDegrees(longitude, latitude, height);
var mat = Cesium.Transforms.eastNorthUpToFixedFrame(position);
var rotationX = Cesium.Matrix4.fromRotationTranslation(Cesium.Matrix3.fromRotationZ
(Cesium.Math.toRadians(heading)));
Cesium.Matrix4.multiply(mat, rotationX, mat);
palaceTileset._root.transform = mat;
)
viewer.scene.primitives.add(palaceTileset);
</script>使用json数据的url来new一个Cesium3DTileset类对象;
然后把此对象添加到viewer.scene上面;
可以通过指定经纬高调整模型位置:
由经纬度和height得到一个position;
由position得到一个mat,矩阵;
fromRotationTranslation是坐标转换方式;
Cesium.Matrix4.multiply(mat, rotationX, mat), 矩阵转换以后获得一个新的mat;
palaceTileset._root.transform = mat,mat赋给数据集的transform参数;
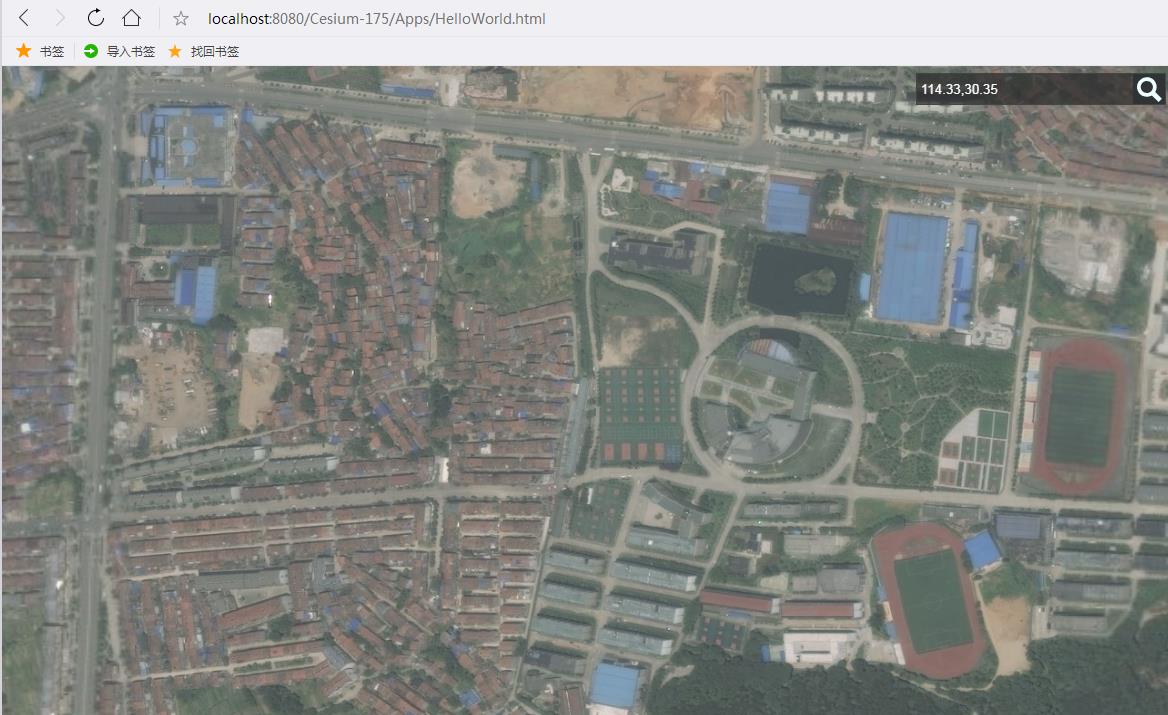
运行一下;然后定位到加载的经纬度,114.33,30.35;没有3D数据出来;只有此经纬度的底图;

调整不同的参数;height,heading;3D数据还是没出来;
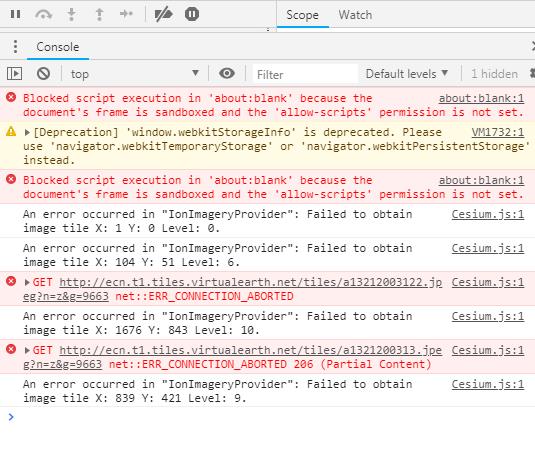
不同的时候错误如下;


从错误来看是加载的某些参数不对;
它的3D数据是如下;一个json文件,一个b3dm文件;如果自己有一个3d型的话需要自己转换;有时间再继续;

以上是关于首次使用Cesium加载3D数据不成功的主要内容,如果未能解决你的问题,请参考以下文章