九动态组件与插槽
Posted 上善若水
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了九动态组件与插槽相关的知识,希望对你有一定的参考价值。
一、动态组件
1.1、什么是动态组件
动态组件指的是动态切换组件的显示与隐藏。
1.2、如何实现动态组件渲染
vue提供了一个内置的<component>组件,专门用来实现动态组件的渲染。示例代码如下:
data()
// 1. 当前要渲染的组件名称
return
comName: 'Left'
<!-- 2. 通过 is 属性,动态制定要渲染的组件 -->
<component :is="comName"></component>
<!-- 3. 点击按钮,动态切换组件的名称 -->
<button @click="comName = 'Left'"> 展示 Left 组件</button>
<button @click="comName = 'Right'"> 展示 Right 组件</button>
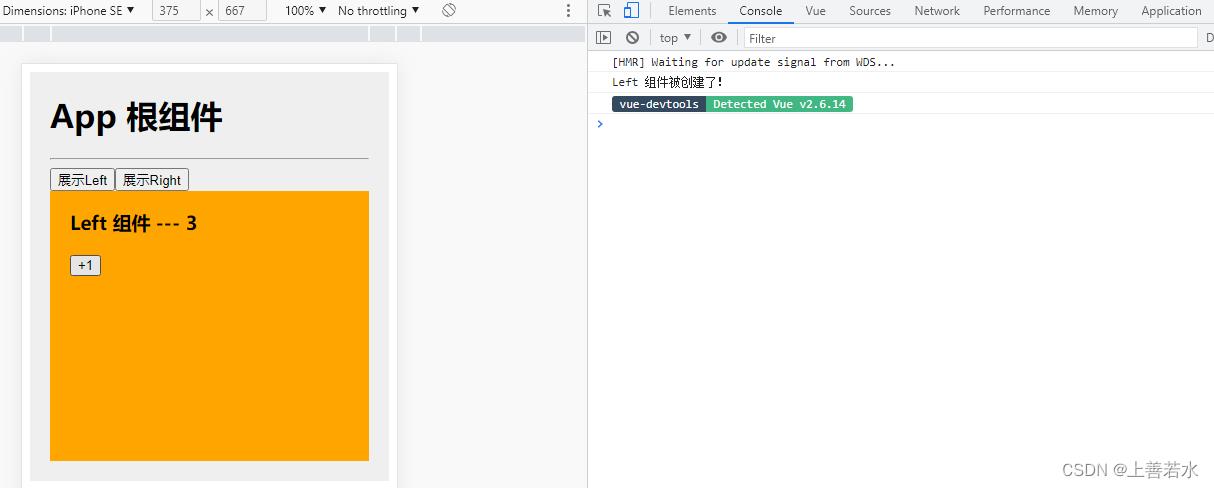
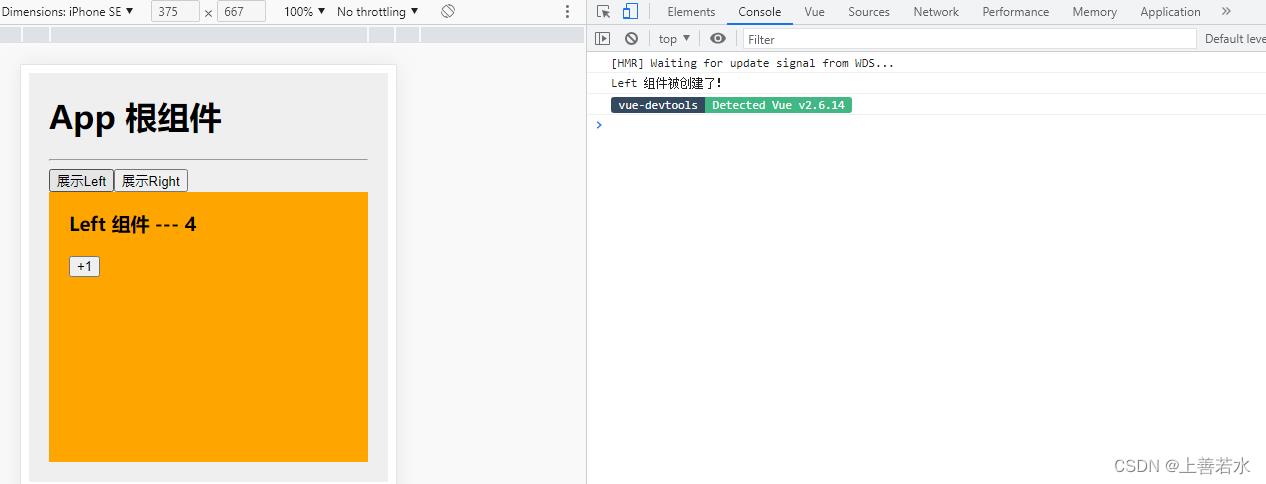
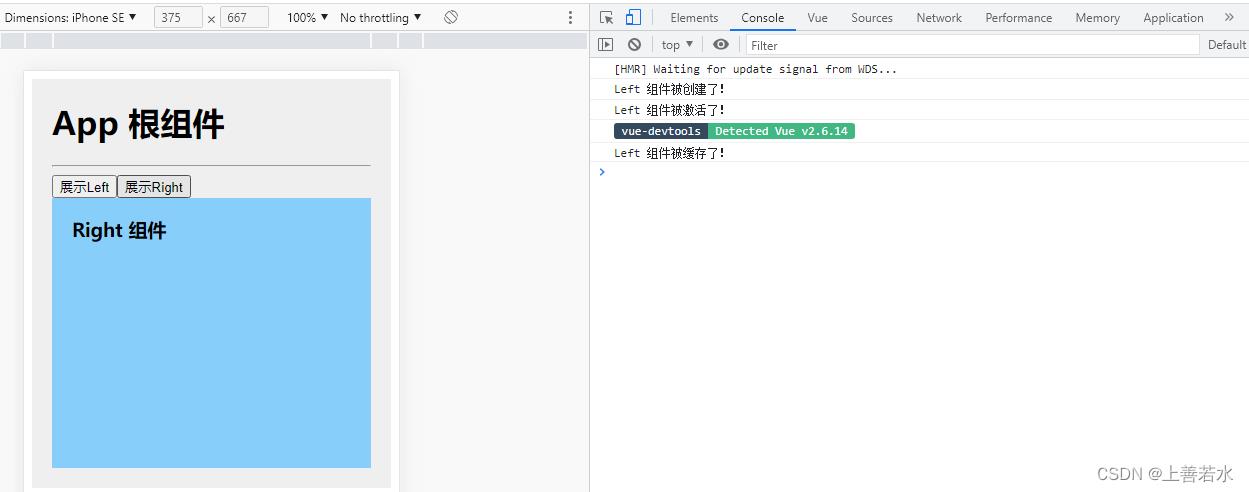
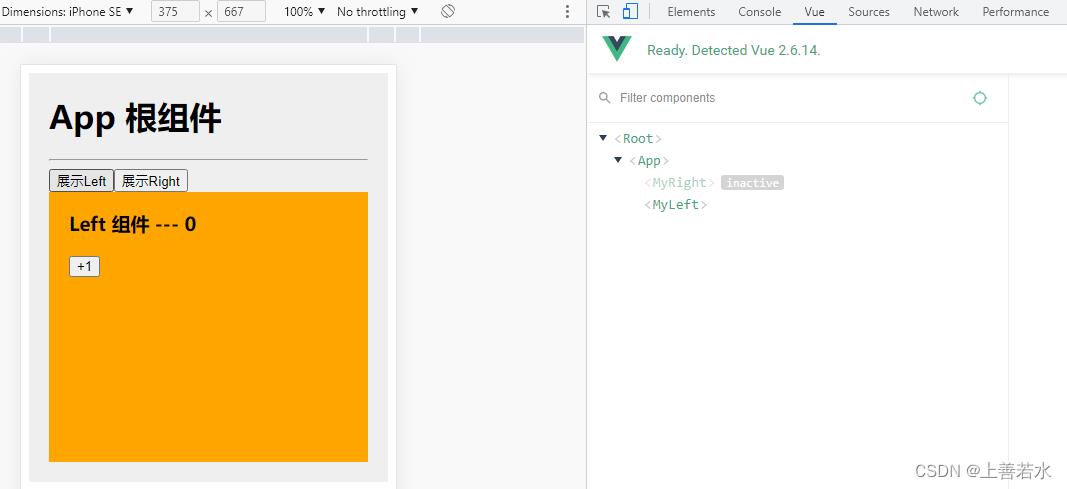
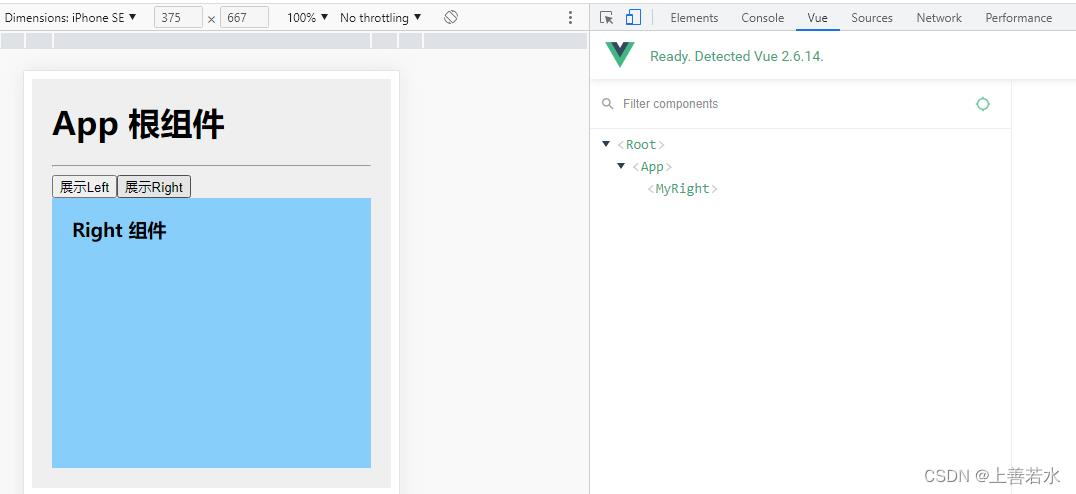
案例:
App.vue
<template>
<div class="app-container">
<h1>App 根组件</h1>
<hr />
<button @click="comName = 'Left'">展示Left</button>
<button @click="comName = 'Right'">展示Right</button>
<div class="box">
<!-- 渲染 Left 组件和 Right 组件 -->
<!-- 1. component 标签是 vue 内置的,作用:组件的占位符 -->
<!-- 2. is 属性的值,表示要渲染的组件的名字 -->
<!-- 3. is 属性的值,应该是组件在 component 节点下的注册名称 -->
<component :is="comName"></component>
</div>
</div>
</template>
<script>
import Left from '@/components/Left.vue'
import Right from '@/components/Right.vue'
export default
data()
return
// comName 表示要展示的组件的名字
comName: 'Left'
,
components:
Left,
Right
</script>
<style lang="less">
.app-container
padding: 1px 20px 20px;
background-color: #efefef;
.box
display: flex;
</style>
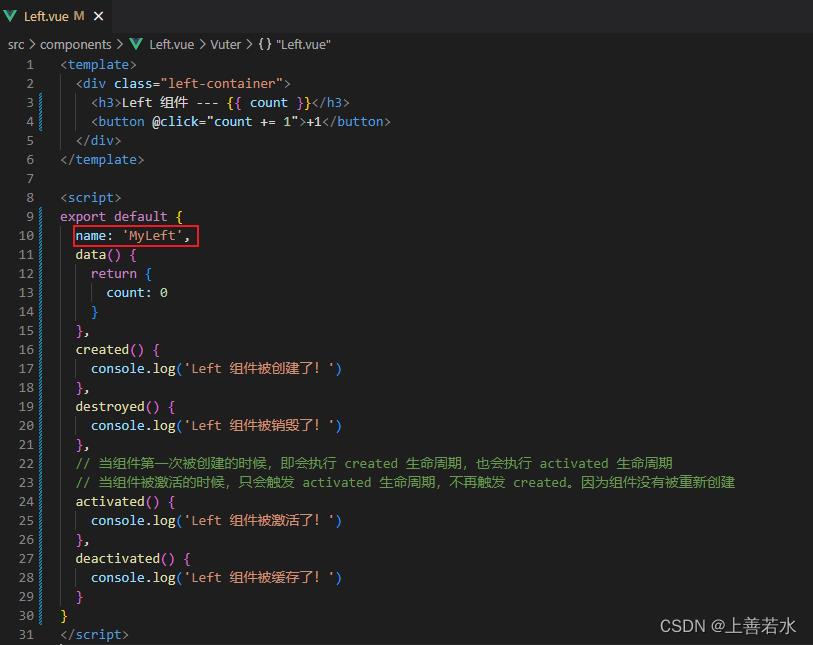
Left.vue
<template>
<div class="left-container">
<h3>Left 组件 --- count </h3>
<button @click="count += 1">+1</button>
</div>
</template>
<script>
export default
data()
return
count: 0
,
created()
console.log('Left 组件被创建了!')
,
destroyed()
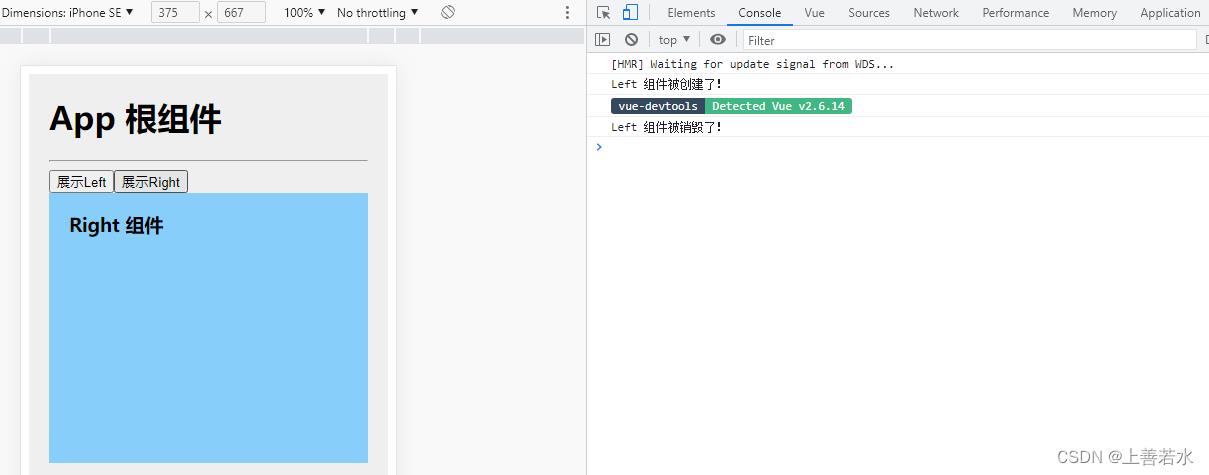
console.log('Left 组件被销毁了!')
</script>
<style lang="less">
.left-container
padding: 0 20px 20px;
background-color: orange;
min-height: 250px;
flex: 1;
</style>



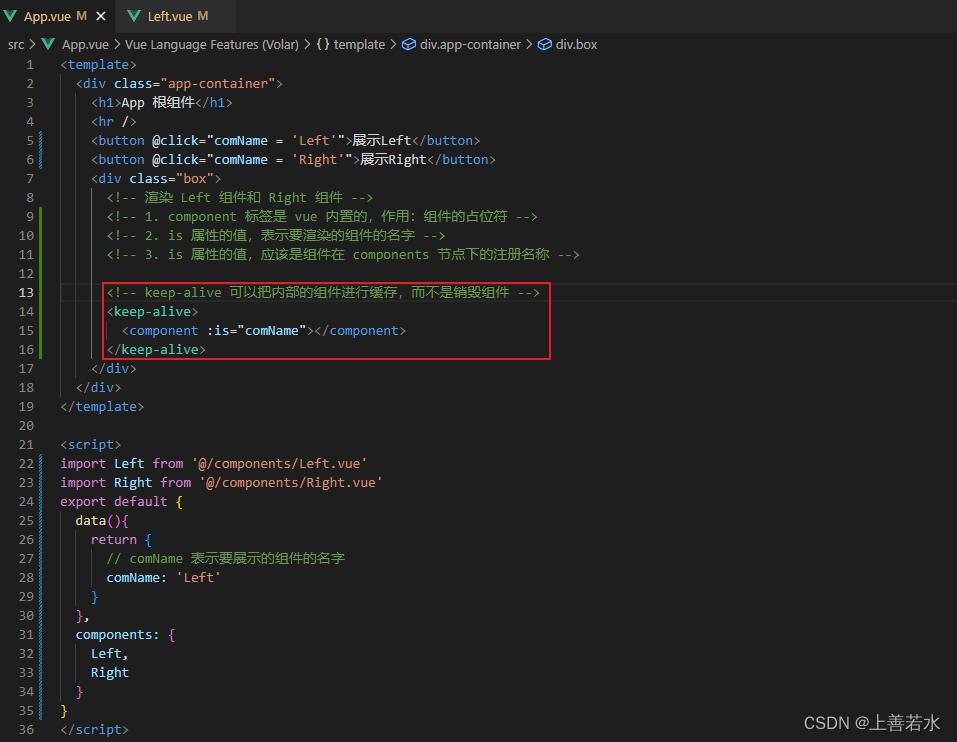
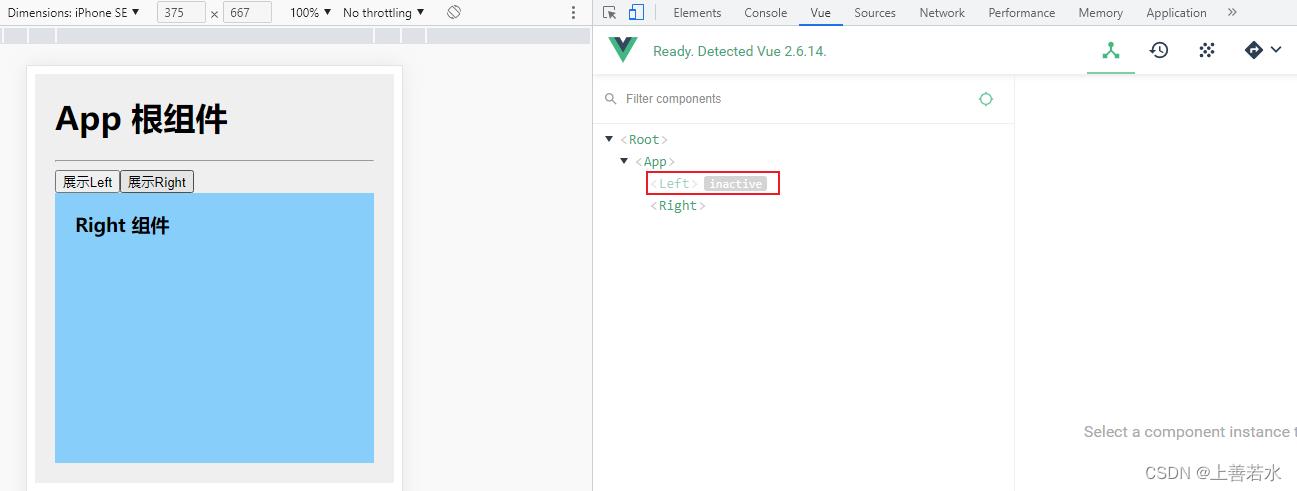
1.3、使用keep-alive保持状态
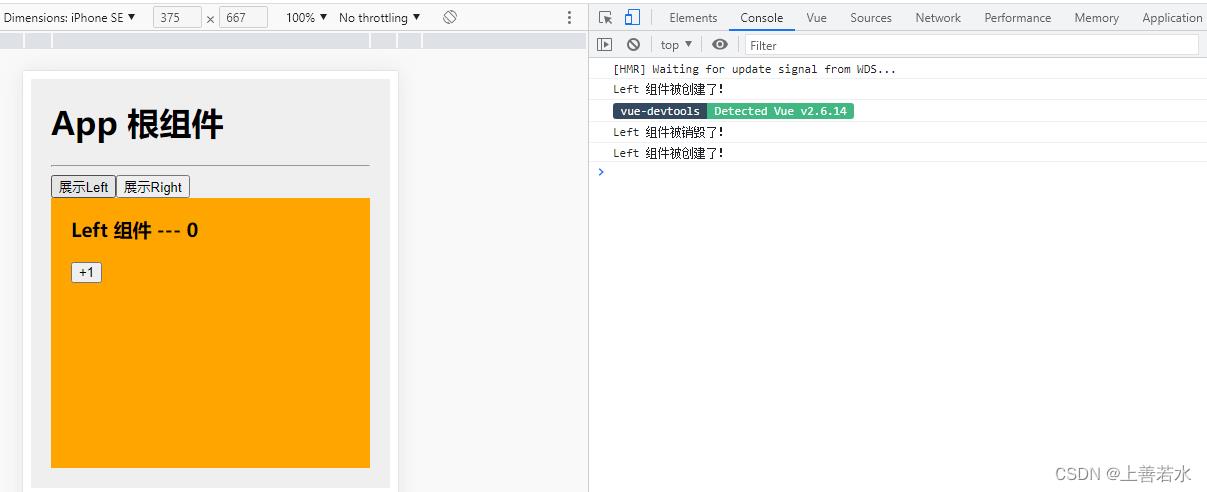
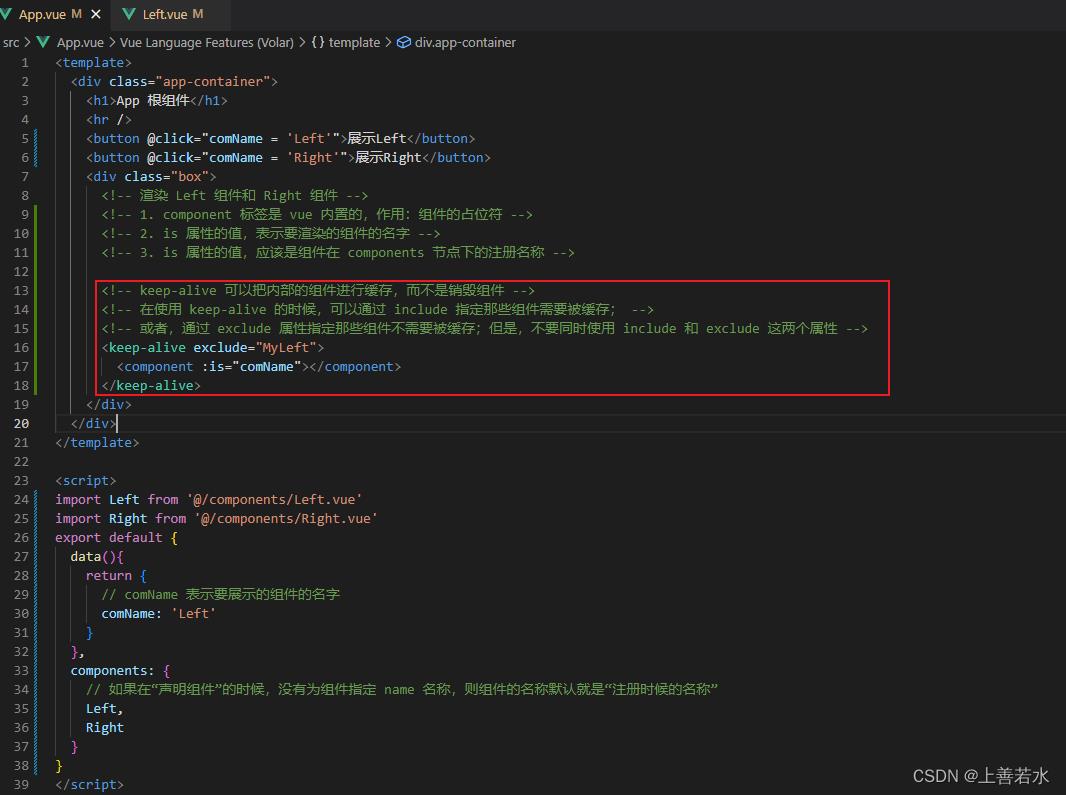
默认情况下,切换动态组件时无法保持组件的状态。此时可以使用 vue 内置的 <keep-alive> 组件保持动态组件的状态。示例代码如下:
<keep-alive>
<component :is="comName"></component>
</keep-alive>



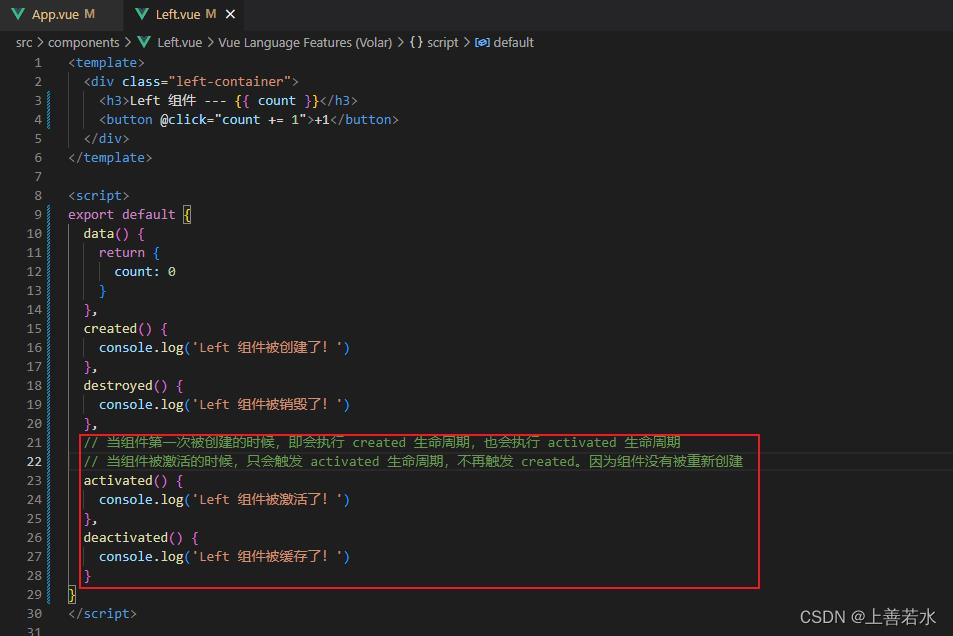
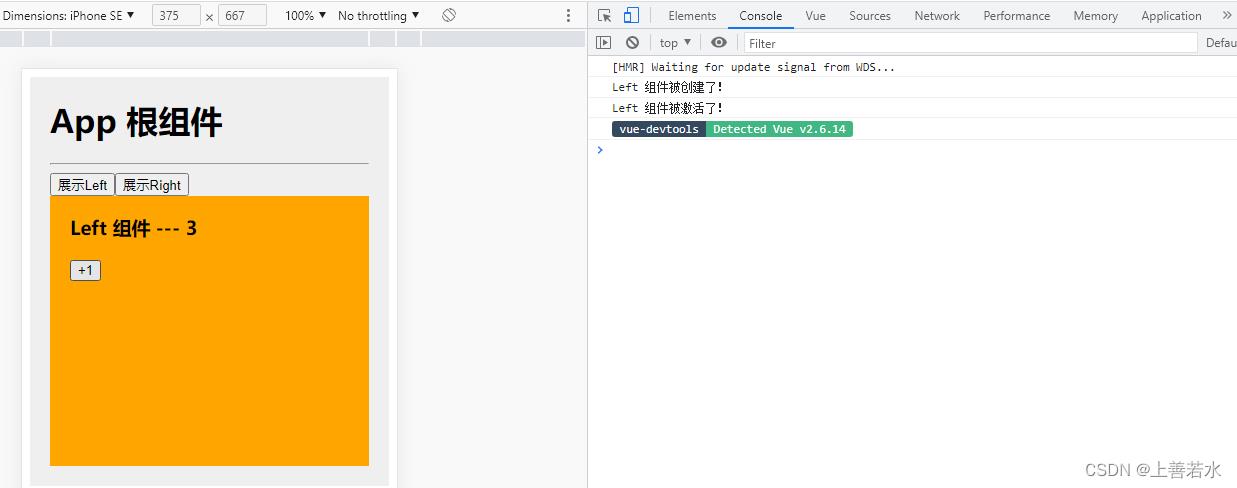
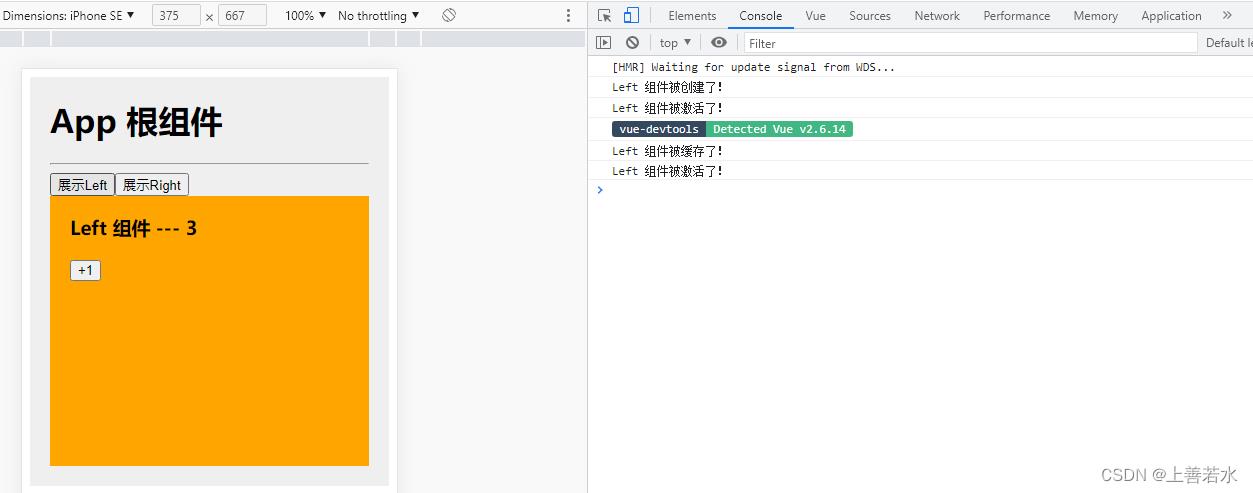
1.4、keep-alive 对应的生命周期函数
当组件被缓存时,会自动触发组件的 deactivated生命周期函数。
当组件被激活时,会自动触发组件的activated生命周期函数。




1.5、keep–alive的include属性
include属性用来指定:只有名称匹配的组件会被缓存。多个组件名之间使用英文的逗号分隔:
<keep-alive includ="MyLeft,MyRight">
<component :is="comName"></component>
</keep-alive>





二、插槽
2.1、什么是插槽
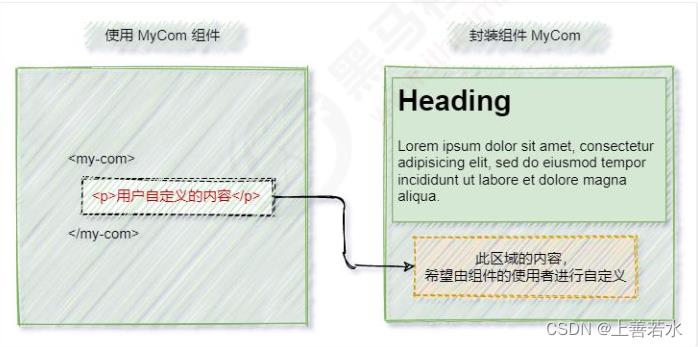
插槽(Slot)是 vue 为组件的封装者提供的能力。允许开发者在封装组件时,把不确定的、希望由用户指定的部分定义为插槽。

可以把插槽认为是组件封装期间,为用户预留的内容的占位符。
2.2、体验插槽的基础用法
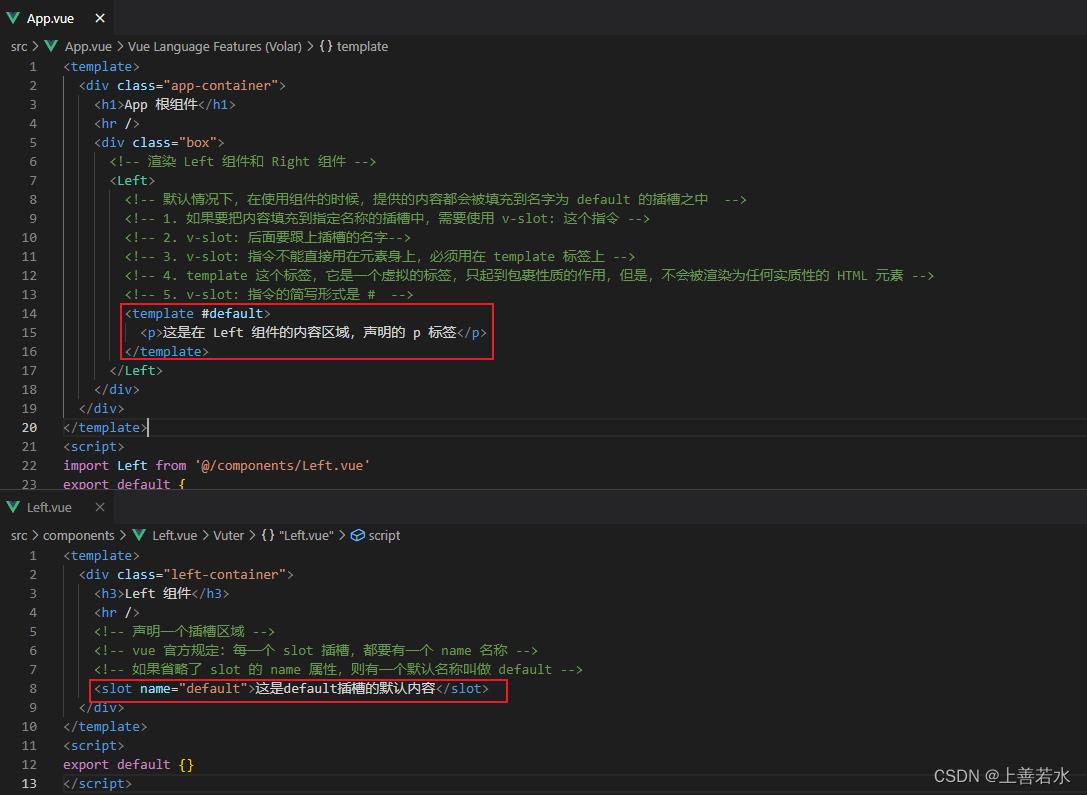
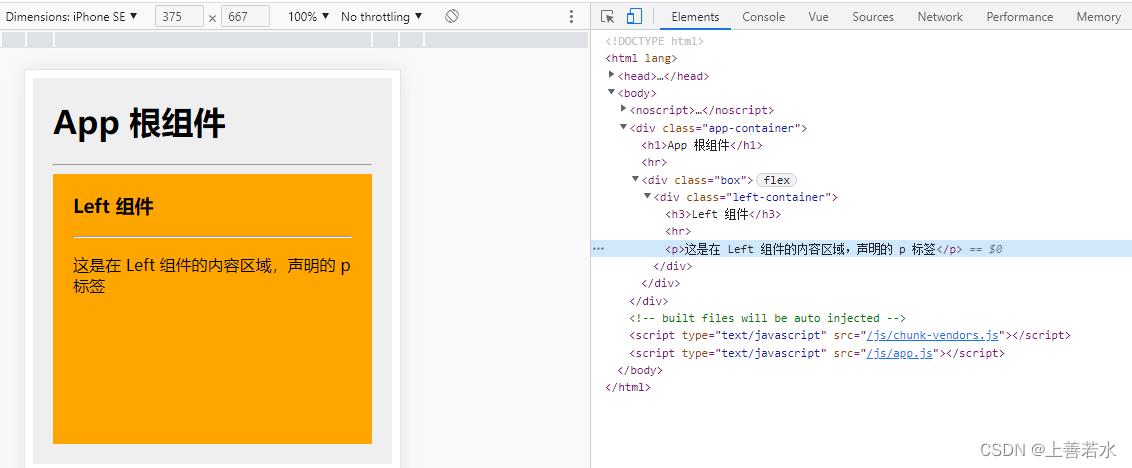
在封装组件时,可以通过<slot>元素定义插槽,从而为用户预留内容占位符。示例代码如下:
<template>
<p>这是 MyCom1 组件的第 1 个 p 标签</p>
<!-- 通过 slot 标签,为用户预留内容占位符(插槽) -->
<slot></slot>
<p>这个 MyCom1 组件的最后一个 p 标签</p>
</template>
<my-com-1>
<!-- 在使用 MyCom1 组件时,为插槽指定具体的内容 -->
<p>~~~用户自定义的内容~~~</p>
</my-com-1>


2.2.1、没有预留插槽的内容会被丢弃
如果在封装组件时没有预留任何<slot>插槽,则用户提供的任何自定义内容都会被丢弃。示例代码如下:
<template>
<p>这是 MyCom1 组件的第 1 个 p 标签</p>
<!-- 封装组件时,没有预留任何插槽 -->
<p>这个 MyCom1 组件的最后一个 p 标签</p>
</template>
<my-com-1>
<!-- 自定义的内容会被丢弃 -->
<p>~~~用户自定义的内容~~~</p>
</my-com-1>


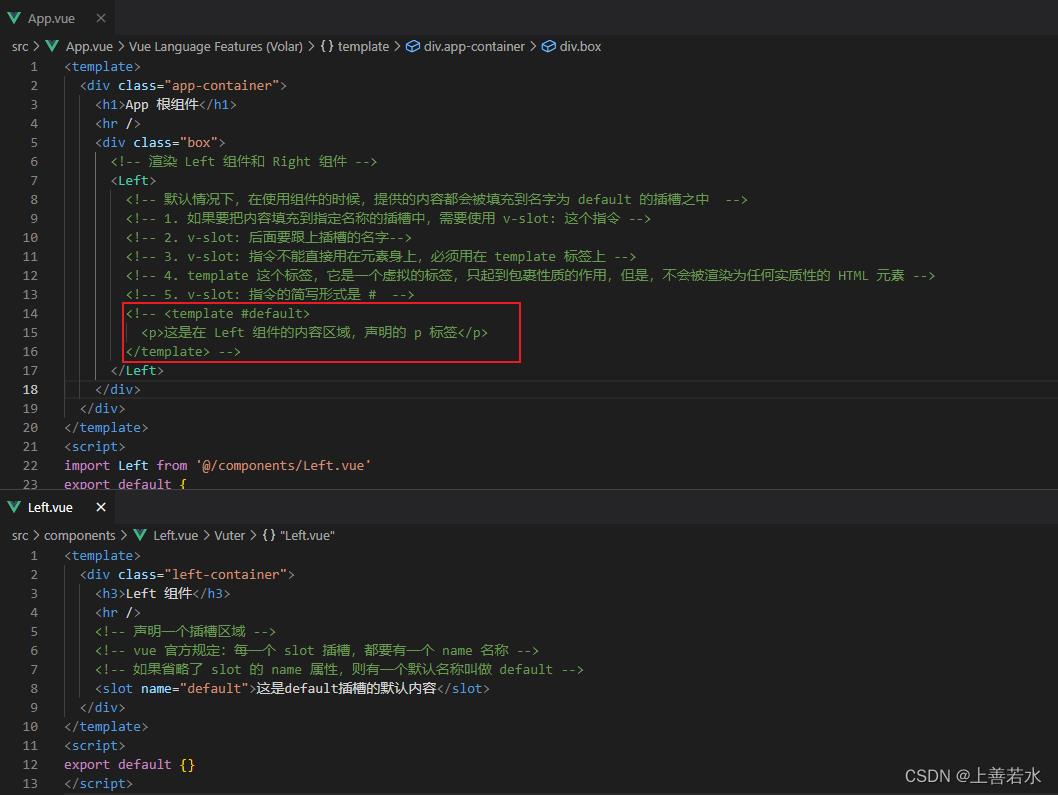
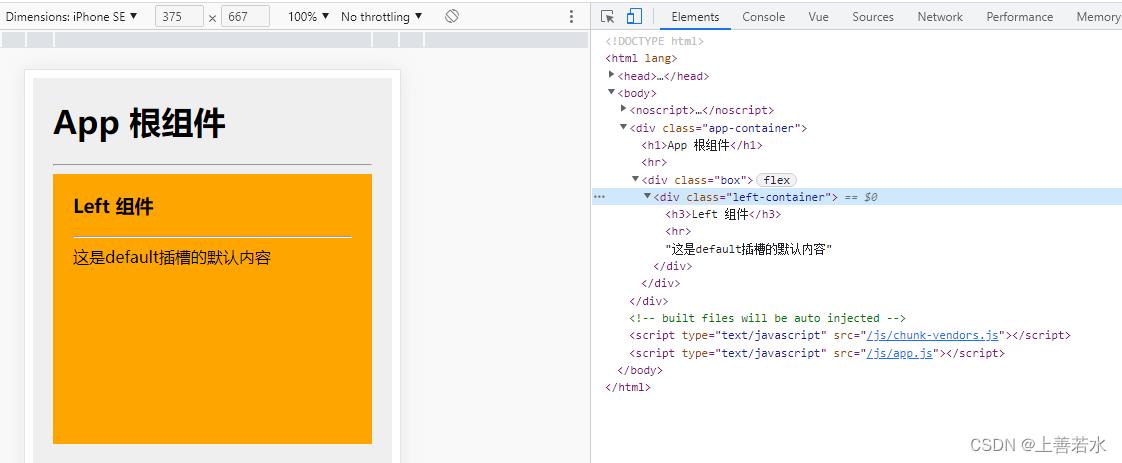
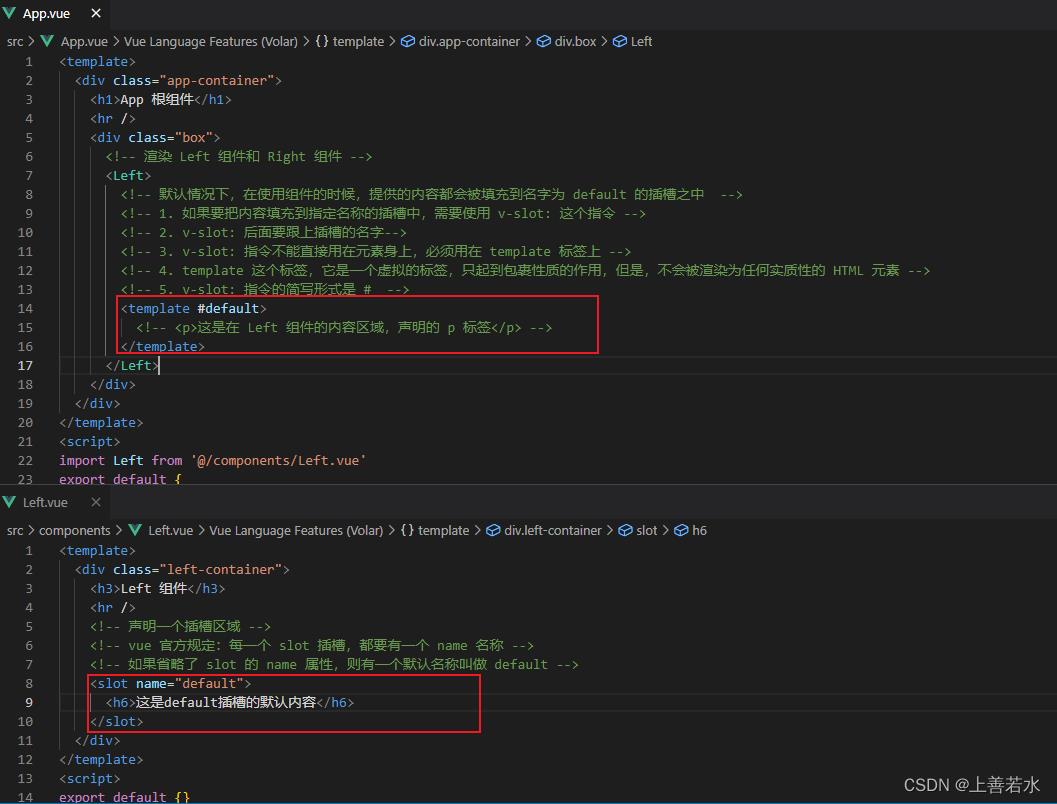
2.2.2、后备内容
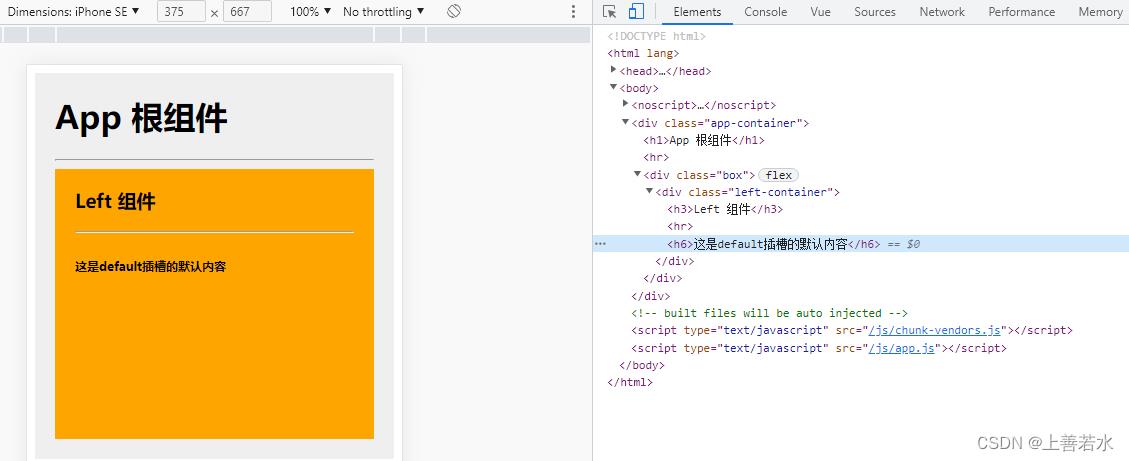
封装组件时,可以为预留的 <slot>插槽提供后备内容(默认内容)。如果组件的使用者没有为插槽提供任何内容,则后备内容会生效。示例代码如下:
<template>
<p>这是 MyCom1 组件的第 1 个 p 标签</p>
<slot>这是后备内容</slot>
<p>这个 MyCom1 组件的最后一个 p 标签</p>
</template>


2.3、具名插槽
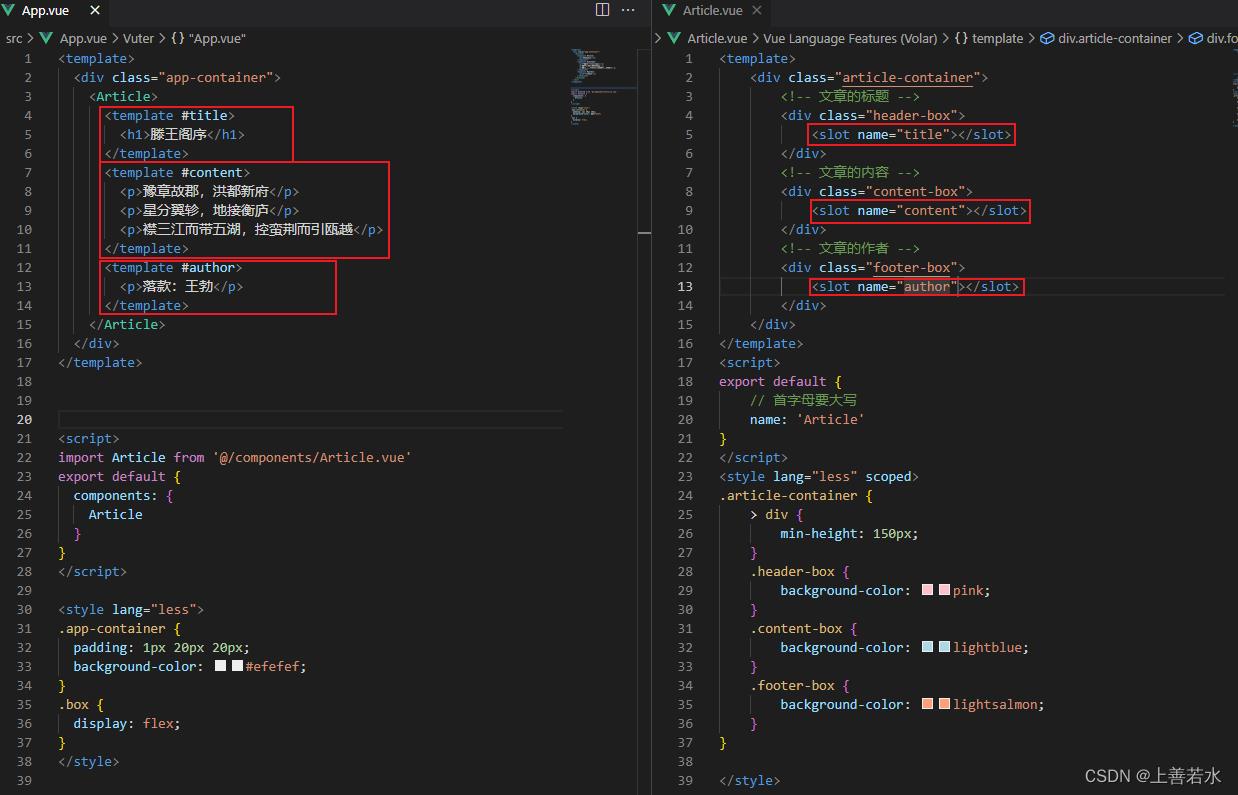
如果在封装组件时需要预留多个插槽节点,则需要为每个<slot>插槽指定具体的name名称。这种带有具体名称的插槽叫做“具名插槽”。示例代码如下:
<div class="app-container">
<header>
<!-- 我们希望把页头放这里 -->
<slot name="header"></slot>
</header>
<main>
<!-- 我们希望把主要内容放这里 -->
<slot></slot>
</main>
<footer>
<!-- 我们希望把页脚放这里 -->
<slot name="footer"></slot>
</footer>
</div>
2.3.1、为具名插槽提供内容
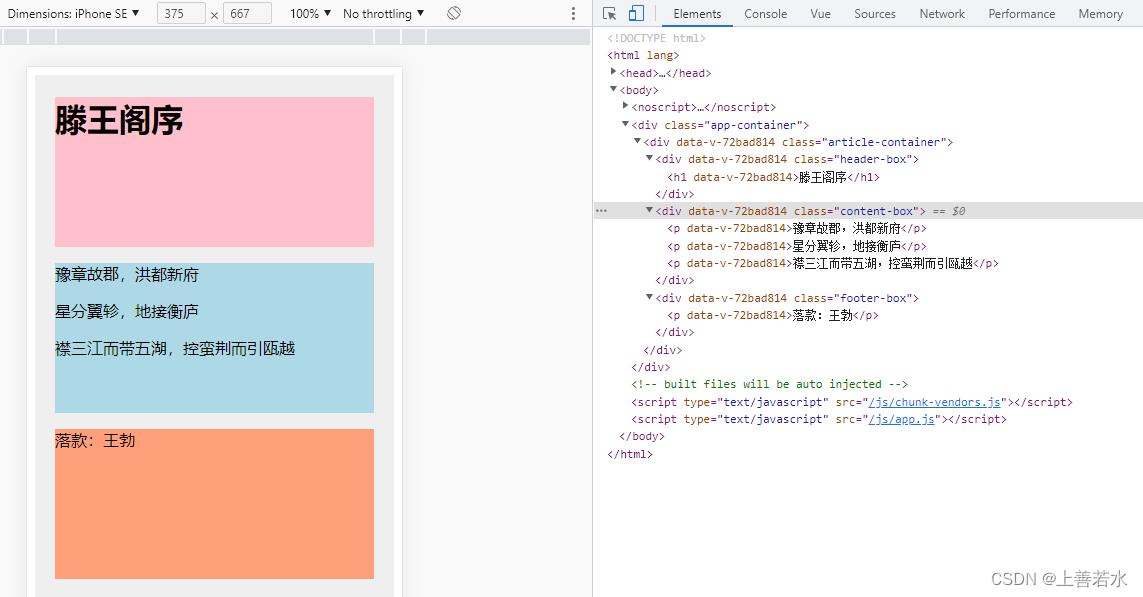
在向具名插槽提供内容的时候,我们可以在一个<template>元素上使用v-slot指令,并以v-slot的参数的形式提供其名称。示例代码如下:
<my-com-2>
<template v-slot:header>
<h1>滕王阁序</h1>
</template>
<template v-slot:default>
<p>豫章故郡,洪都新府</p>
<p>星分翼轸,地接衡庐</p>
<p>襟三江而带五湖,控蛮荆而引瓯越</p>
</template>
<template v-slot:footer>
<p>落款:王勃</p>
</template>
</my-com-2>
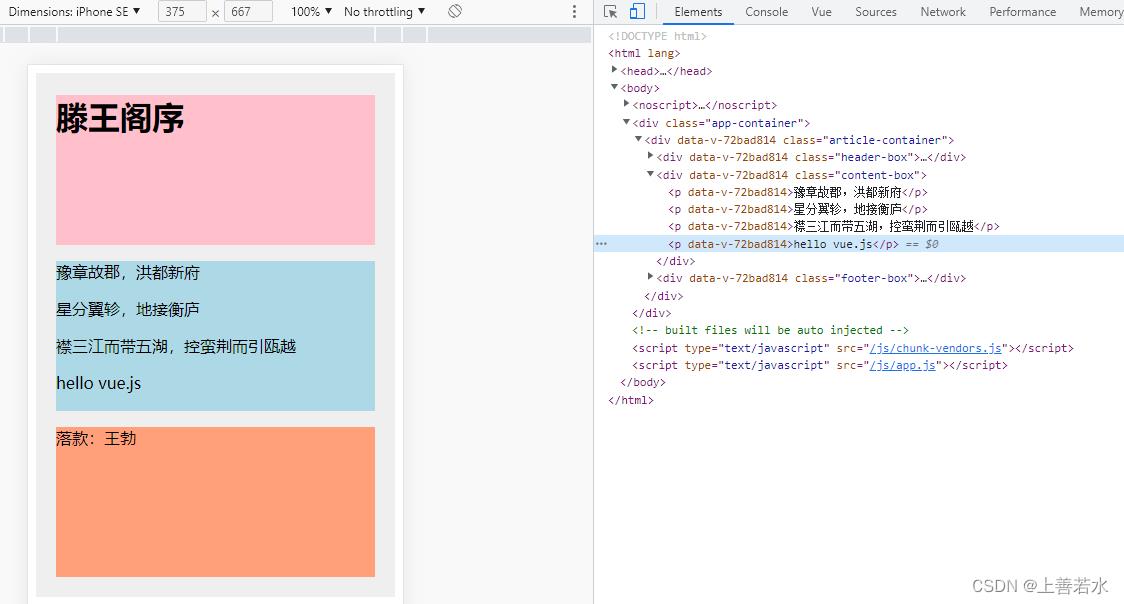
2.3.2、具名插槽的简写形式
跟 v-on 和 v-bind 一样,v-slot 也有缩写,即把参数之前的所有内容(v-slot:)替换成字符#。例如:v-slot:header可以被重写为#header:
<my-com-2>
<template #header>
<h1>滕王阁序</h1>
</template>
<template #default>
<p>豫章故郡,洪都新府</p>
<p>星分翼轸,地接衡庐</p>
<p>襟三江而带五湖,控蛮荆而引瓯越</p>
</template>
<template #footer>
<p>落款:王勃</p>
</template>
</my-com-2>


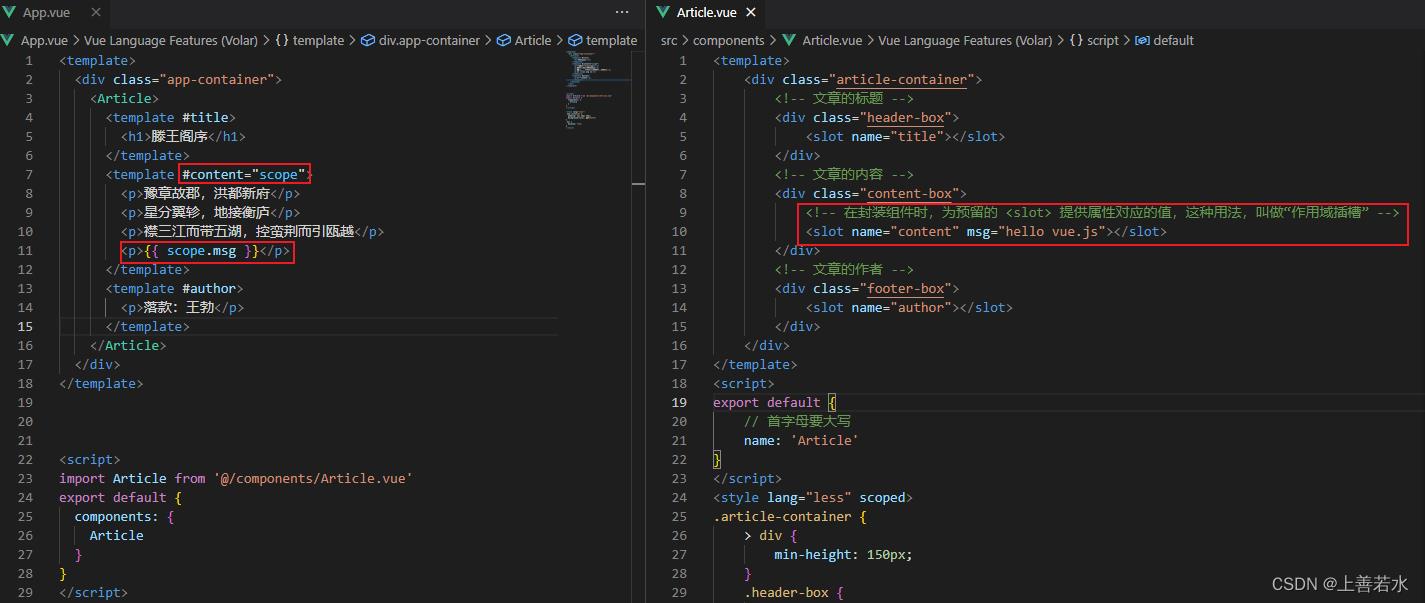
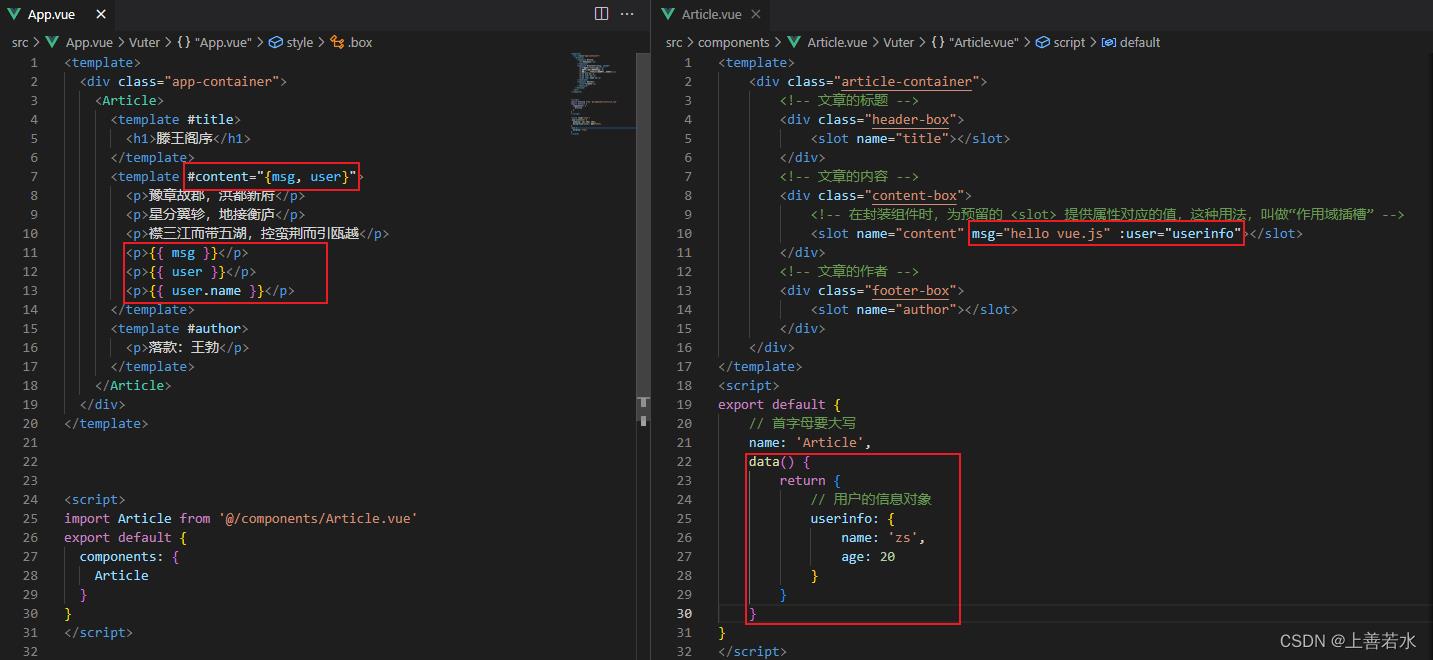
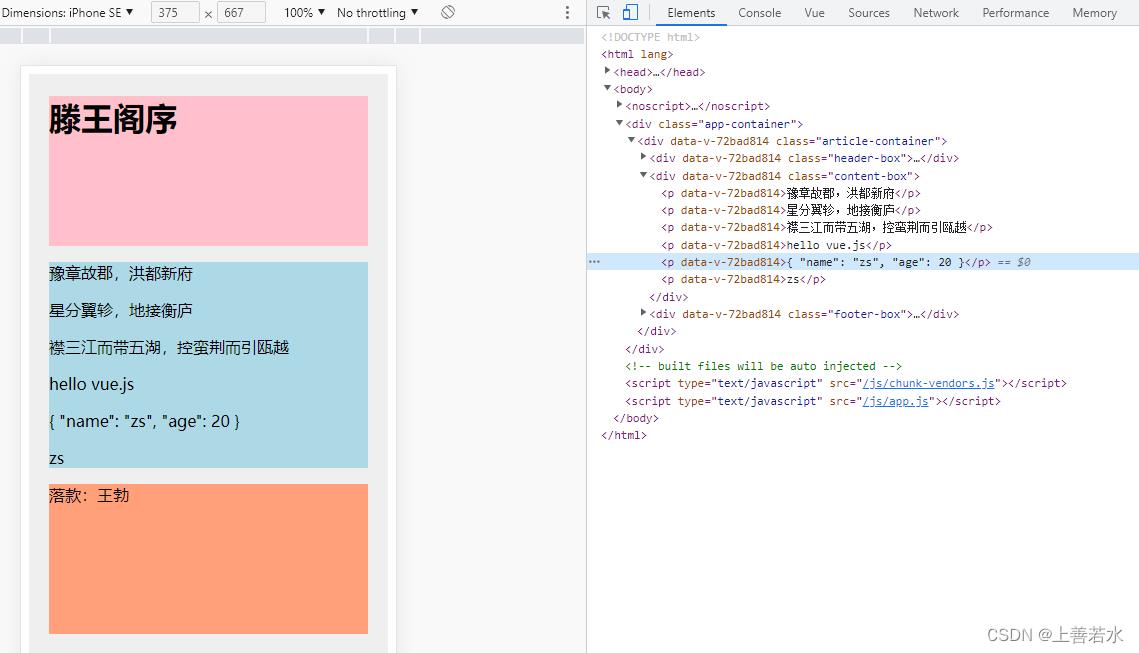
2.4、作用域插槽
在封装组件的过程中,可以为预留的<slot>插槽绑定 props 数据,这种带有 props 数据的 <slot>叫做“作用域插槽”。示例代码如下:
<tbody>
<!-- 下面的 slot 是一个作用域插槽 -->
<slot v-for="item in list" :user="item"></slot>
</tbody>
2.4.1、使用作用域插槽
可以使用 v-slot:的形式,接收作用域插槽对外提供的数据。示例代码如下:
<my-com-3>
<!-- 1. 接收作用域插槽对外提供的数据 -->
<template v-slot:default="scope">
<tr>
<!-- 2. 使用作用域插槽的数据-->
<td>scope</td>
</tr>
</template>
</my-com-3>


2.4.2、解构插槽 Prop
作用域插槽对外提供的数据对象,可以使用解构赋值简化数据的接收过程。示例代码如下:
<my-com-3>
<!-- v-slot: 可以简写成 # -->
<!-- 作用域插槽对外提供的数据对象,可以通过"解构赋值"简化接收的过程 -->
<template #default="user">
<tr>
<td>user.id</td>
<td>user.name</td>
<td>user.state</td>
</tr>
</template>
</my-com-3>


以上是关于九动态组件与插槽的主要内容,如果未能解决你的问题,请参考以下文章