用canvas做视频截图遇到的坑(已填坑)
Posted 史上最强的弟子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用canvas做视频截图遇到的坑(已填坑)相关的知识,希望对你有一定的参考价值。
最近负责了一个后台功能的扩展,因为没有前端,所以客串了一把前端,需求的内容是做一个视频截图的功能,这期间遇到了canvas 的跨域问题,
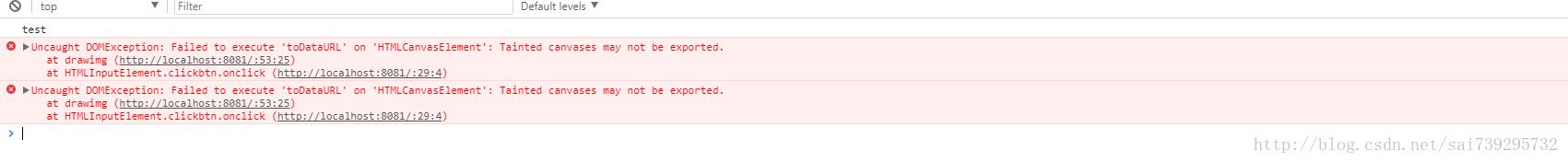
Uncaught DOMException: Failed to execute 'toDataURL' on 'htmlCanvasElement': Tainted canvases may not be exported;
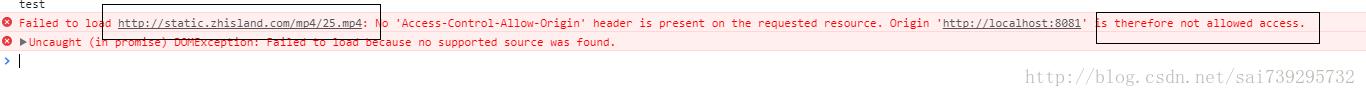
Failed to load http://static.xxxx.com/mp4/25.mp4: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:8081' is therefore not allowed access;
现在与大家分享一下:

这里会报错,报错内容是:

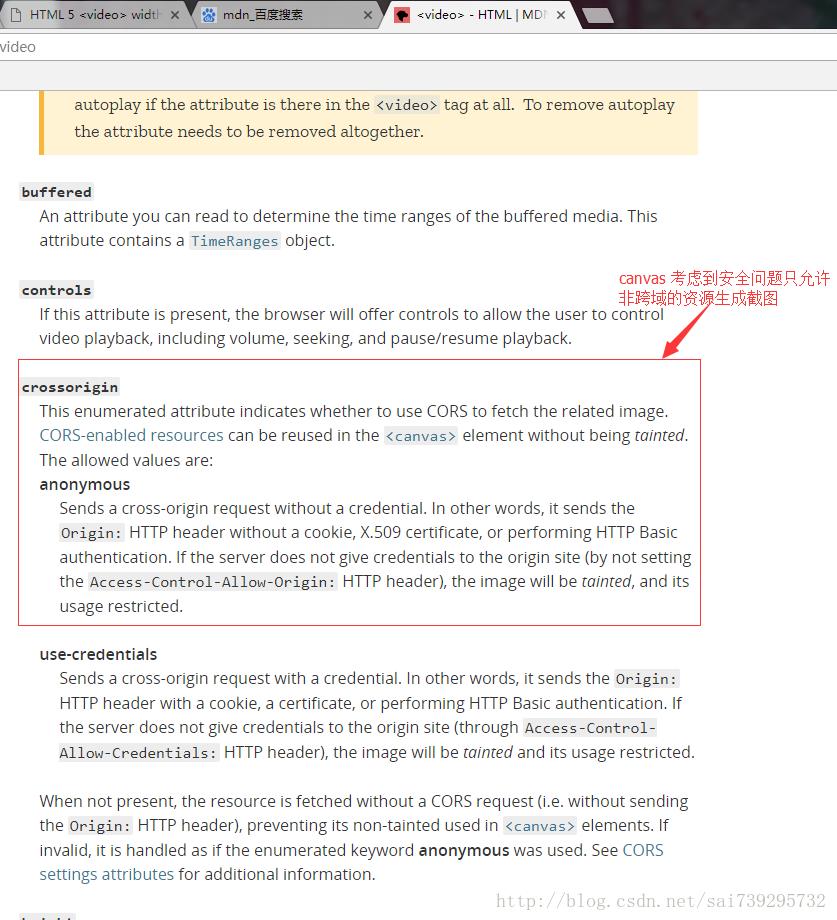
通过查看mdn 发现这里是因为请求的video 与项目不是在一个域名下导致的,canvas 基于安全的考虑不允许这样的操作,具体说名可以看MDN 上的说明:


这里我们了解了原因,解决这个问题的最终解决方案有两个:1.将文件的位置放在域名下。2.做一个代理配置例如:我是用的是ngnix
加上以下配置
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods 'GET,POST,OPTIONS';
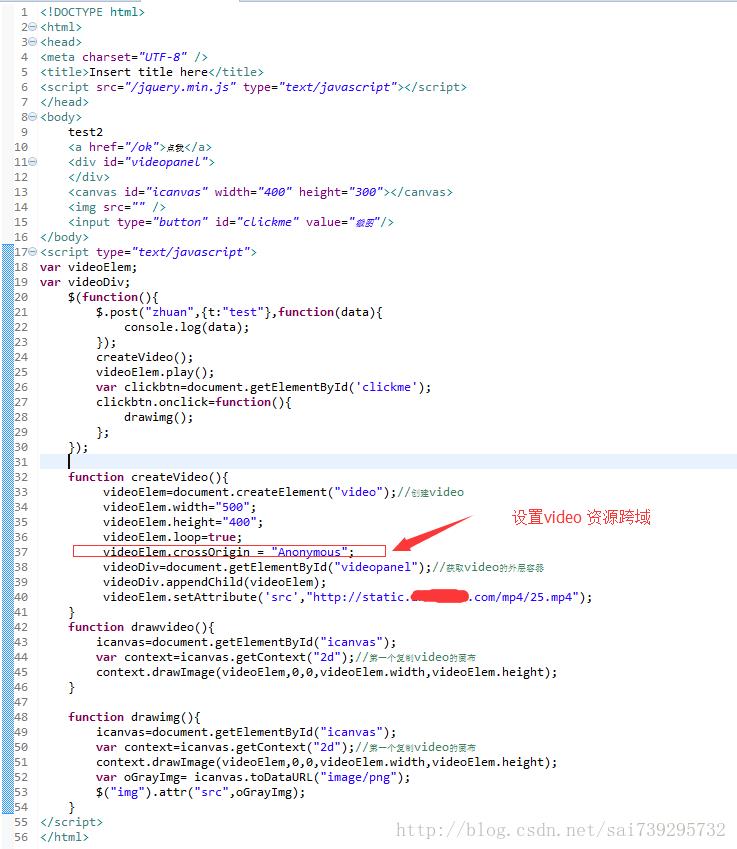
add_header Access-Control-Allow-Headers 'DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization';注意在使用第二种方案的时候需要添加video 属性:

如果没有在添加上面的ngnix 配置,那么再加载文件的时候会报错:

最后展示的结果是:

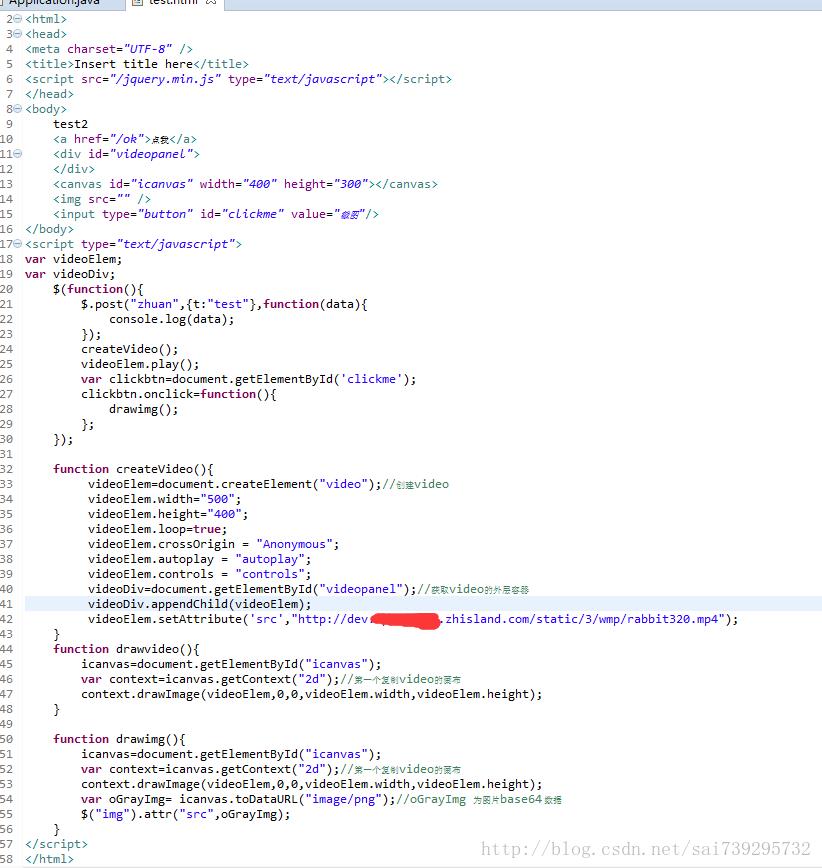
最后附上代码:

这个问题把我坑惨了,希望大家能看到我的这篇博客,能够避免很多问题,谢谢大家的支持!
以上是关于用canvas做视频截图遇到的坑(已填坑)的主要内容,如果未能解决你的问题,请参考以下文章