echarts使用备忘录
Posted 左直拳
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts使用备忘录相关的知识,希望对你有一定的参考价值。
echart,大家都知道了,广泛使用。问题是,它属性很多,不同图形,不同颜色,不同形状,都通过属性设置,灵活是灵活,但属性太多了,而且不容易搞清楚,哪个地方对应什么属性。想稍微改动一下,给人感觉,就是狗咬乌龟,无处下牙。
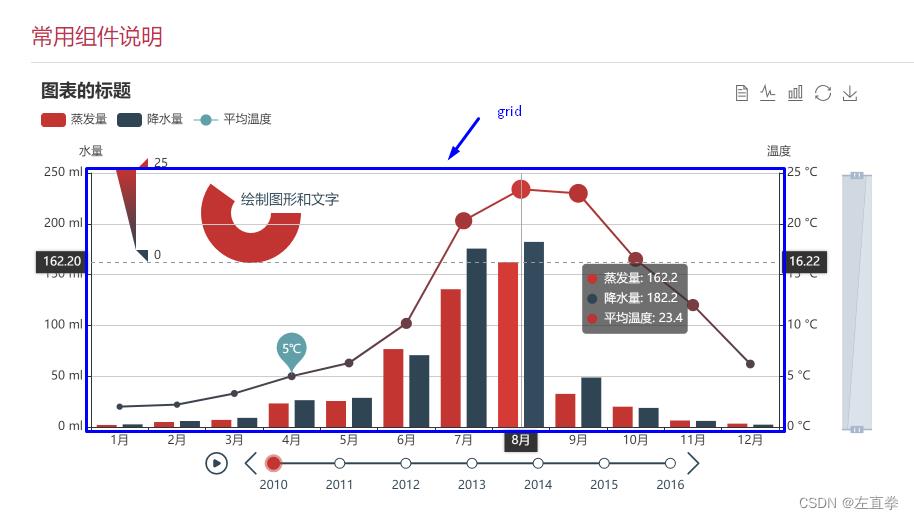
不过,echart算是给出了一个说明书,统计图中,哪个位置对应哪个大的属性,将鼠标悬停在该位置,系统会显示出对应的属性名称。
术语速查手册

里面还有个属性,没有展示,就是gird。grid就是统计图的中间的图形部分,不包括标题、图例等,如上图蓝框所示。在使用过程中,可以设置gird与整个echart边缘的边距。边距大,则图形小;反之图形大。整个echart的大小,其实就是承载echart的div的大小。
const option =
grid:
top: 40,
bottom: 20,
,
...
以上是关于echarts使用备忘录的主要内容,如果未能解决你的问题,请参考以下文章