正确的用户拖拽方式
Posted aiguangyuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了正确的用户拖拽方式相关的知识,希望对你有一定的参考价值。
在设计交互时,为了让拖拽的体验更真实,需要给用户提供很多反馈效果和提示。
大部分产品都只做了一部分反馈效果,用起来也够了,但更充足的反馈能够带来更好的体验。
腾讯文档的收集表,在调整问题顺序时,就用到了拖拽交互:

上图可以看到,这个拖拽交互包含有拖动隐喻、悬停状态、拖动状态和吸附功能,和国内很多其它产品比较起来,也算是不错了。
1. 拖动隐喻:卡片左上角的6个点;
2. 悬停状态:卡片阴影;
3. 拖动状态:开始拖动后,卡片变短方便观察和放置;
4. 吸附功能:放下后自动停放到附近位置;
然而,如果你对比一下 Google Form 的拖拽交互,就会发现腾讯收集表还有优化空间:

Google Form 拖动起来明显更顺畅,这是腾讯收集表有点小 Bug,我们暂时不看技术层面的事情。
腾讯收集表有的反馈效果,Google Form 一个不少,而且还更到位。
主要差异体现在拖拽状态:
腾讯收集表:只是变短了。
Google Form:不但变短,而且还变透明、增加了阴影。
阴影倒不是那么重要,主要是多一层强调而已。
Google Form 这个增加透明度的效果才是重点,因为可以让你拖动的时候看清下面的内容!
仔细研究后,我发现拖拽交互里面还有很多可以细节,Google Form 也这个也不一定是最好的。
于是我整理了一些拖拽交互设计心得,看看做到最好可以是怎样的效果。
先来看看两个案例对比:

上图是一个反例,下图是一个正例。

第二个案例感觉更顺畅真实,主要是因为反馈效果更多。
接下来,我把拖拽过程中的设计要点展开说一说。
1. 拖拽隐喻
悬停态最重要的就是通过隐喻,让用户感知这里是可以拖拽的。
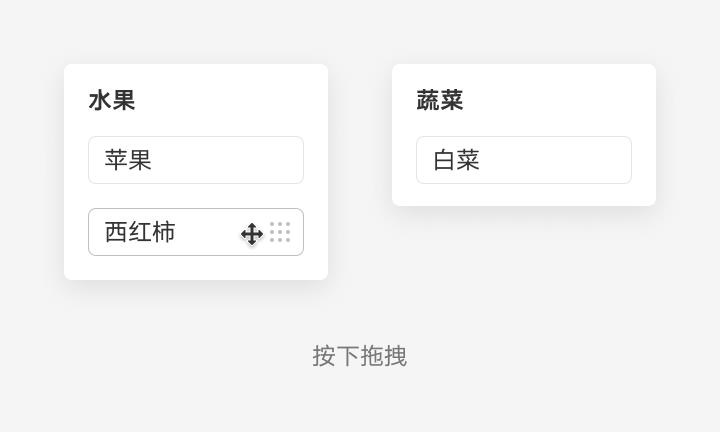
如果像下图一样,只是给拖拽对象加了一个悬停态,几乎看不出可以拖拽。
下图就是一个常见的反例:

为了视觉效果的简洁,可以默认状态可以不展示拖拽隐喻,但悬停时一定要有拖拽隐喻。
点阵图标是现在最主流方式,不论移动端还是桌面端都通用。
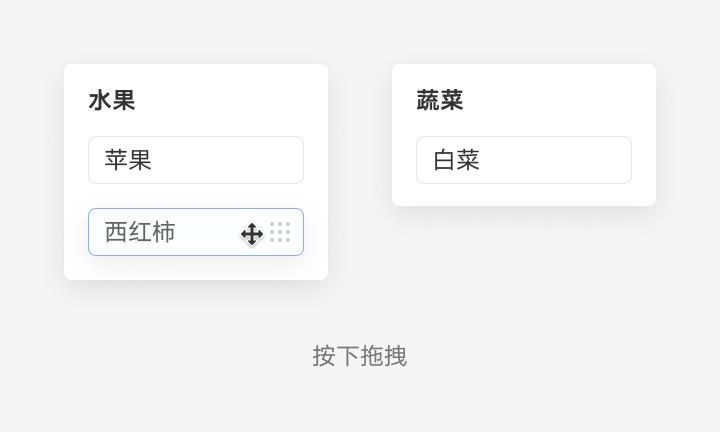
桌面端建议把指针也换一下,最好是换成下图这种十字箭头,比抓手更好理解。
下图是优化后正确的效果:

通过图标和指针,也能暗示拖动的方向,减少学习成本。

2. 拖拽状态
拖拽过程中,主要有两方面问题需要解决:拖拽对象不突出和拖拽对象遮挡背景,以下反例中都能体现。
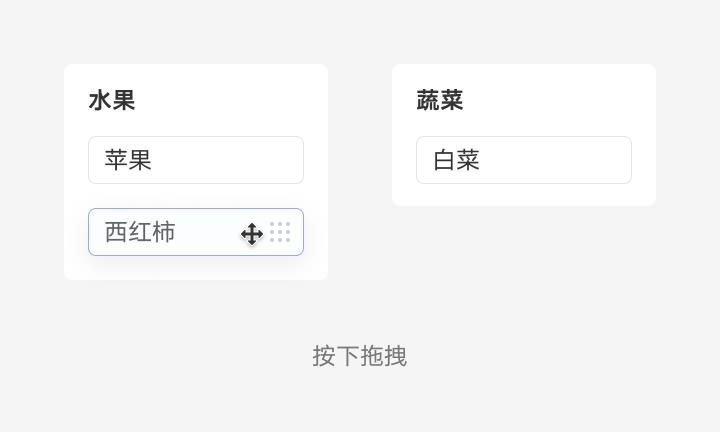
下图就是一个常见的反例:

可以给拖拽对象加高亮或阴影,例如下图中的小卡片阴影。
背景信息较密集时,建议降低拖拽对象的透明度,这样拖拽过程中视线不会被推拽对象完全遮挡。
下图是优化后正确的效果:

3. 目标暗示
有的拖拽交互,目标不明确,第一次使用很难理解。
例如下图,你不确定是不是可以拖到灰色背景处。

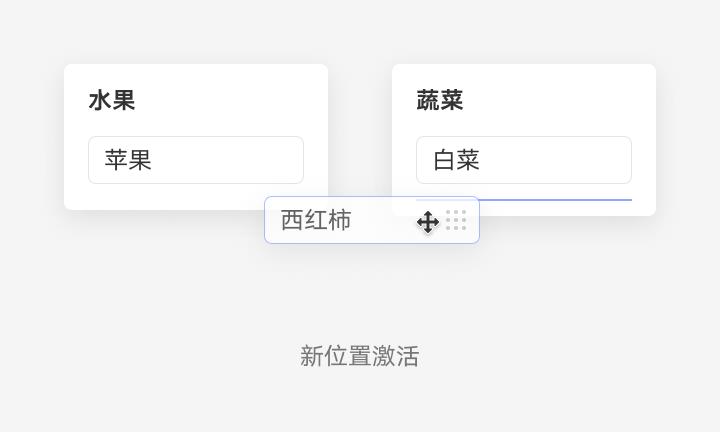
这时建议在拖拽开始后,高亮出目标位置的范围,这样就少了很多试错成本。
例如下图,开始拖拽后,水果和蔬菜卡片立即加上阴影,暗示了可以往哪里拖。

4. 位置确认
有些拖拽交互,把对象一拖走,原位置就消失了,这样很容易给用户造成不安全感,不知道如果在空白处松手会怎样。
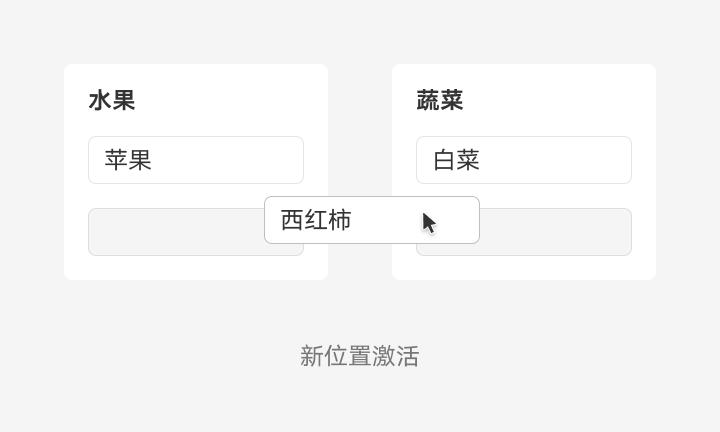
接近新位置时,也不建议像下图这样,只是画一道杠示意,而不把新位置预留出来,这样看起来不是很直观。
下图就是一个常见的反例:

最好是拖动过程中原位置保留,并且接近新位置时,把放置空间预留出来。

5. 吸附确认
下面的反例中,拖拽对象卡在两个目标位置之间,如果此时松手,不确定会吸附到哪里。
如果目标位置很密集,用户拖错地方的几率就很高,操作起来不得不小心翼翼。
下图就是一个常见的反例:

正例中,一个目标位置被高亮,暗示如果此时放开鼠标,拖放对象会被吸到这个地方。
最好是整个拖拽过程中,一直有一个被高亮的目标位置,即便拖拽对象位于空白处,也可以把原位置高亮出来。
这样用户在任何时刻都很清楚,如果自己此时松手,拖拽对象会跑去哪里。
下图是优化后正确的效果:

6. 选中状态
不知道大家有没有过这样的经历,把一个东西拖拽到另一个地方,拖完后就忘记刚刚拖的是什么了。
尤其是在这过程中页面还跳动一下,就完全找不着北了。
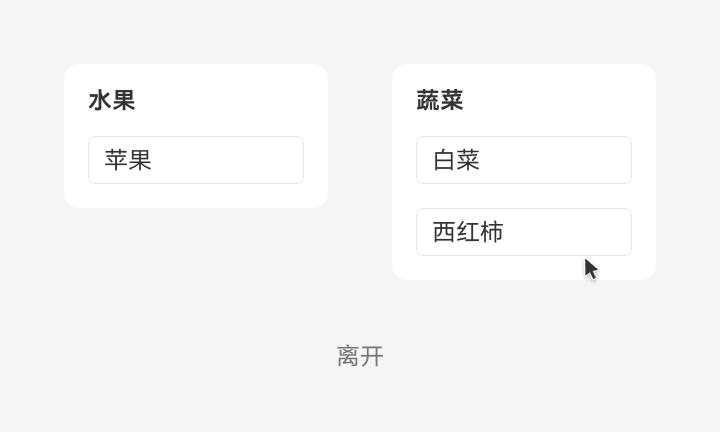
例如下面的反例,如果没有记忆,你根本看不出刚刚拖过什么东西。

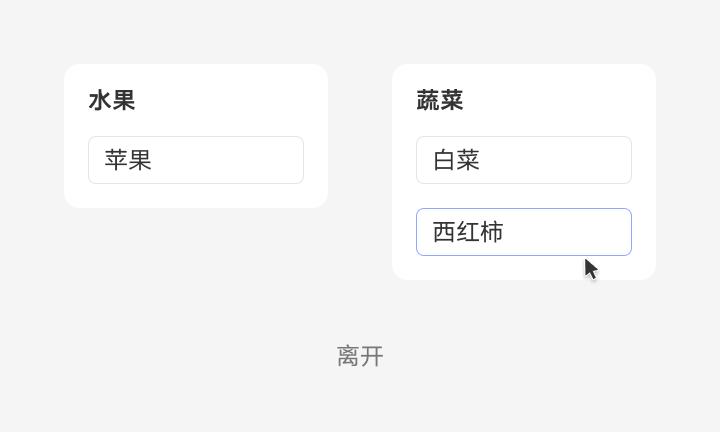
很多成熟的拖动交互,例如 Mac/Win 系统的文件管理,除了悬停、拖动两个状态之外,还有一个选中状态。

即便拖动完成了,指针也不在拖动对象上悬停,用户也依旧可以通过选中状态来找到刚刚拖完的对象。
如果想要取消这个选中状态,在空白处点击一下即可。
如果拖动操作较为复杂,涉及的对象多,就建议增加这个选中态,方便查找。
下图是优化后正确的效果:

选中状态不太适合用在移动端,但移动端本身也不适合复杂的拖拽操作。
如果是简单拖拽操作,也可以不用选中状态。
7. 总结一下
要设计一个有感拖拽交互,你可以考虑的反馈效果有:
拖拽隐喻、拖拽状态、目标暗示、位置确认、吸附确认和选中状态。
考虑到开发成本,和实际场景的复杂性,也不可能所有的拖拽交互都把这些做齐全了。
但最好是心里有数,根据情况选择需要的反馈效果。
最后再来对比一下差异吧:
下图是个反例:

下图是个正例:

以上是关于正确的用户拖拽方式的主要内容,如果未能解决你的问题,请参考以下文章