快速入门|Flutter完整开发实战详解 谷歌架构师独家分享
Posted 沈页
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了快速入门|Flutter完整开发实战详解 谷歌架构师独家分享相关的知识,希望对你有一定的参考价值。
前言
这几年在大前端的开发领域,选择跨端方案的公司和部门越来越多,一方面是跨平台的前端框架越来越成熟,另一方面也是因原生开发者正逐年减少。所以,在当下掌握一门跨平台的技术栈还是很有必要的,无论从广度还是从深度都会有所帮助。
就目前来说有很多主流的跨平台框架,就比如:Flutter、React Native 、Weex等等,其中 Flutter 的跨平台兼容性无疑最好。
笔者在前期开发调试完全在 android 端进行的情况下,第一次在 ios 平台运行居然没有任何错误,并且还没出现 UI 兼容问题,相信对于经历过跨平台开发的猿们而言,是多么的不可思议画面,并且 Fluuter 的 HotLoad 相比较其他两个平台,也是丝滑的让人无法相信,吹爆了!
深入社区
通过 Flutter 这一年的更新,我们可以看到 Flutter 的社区正在日益壮大,也有越来越多的大厂加入到开源社区的贡献中来。而 Flutter Team 也在努力将 Flutter 的稳定好用扩展到所有平台上来,让 Flutter 可以真正的实现跨全平台开发。
如果 2021 年不觉得 Flutter 不过如此,那么 2022 年的下一个项目,你真的可以试一试 Flutter 了。
本来计划整理一份能由浅入深、系统介绍Flutter的学习手册。恰好发现有一个大佬整理过这样一份手册,就是这个《Flutter完整开发实战详解手册》。
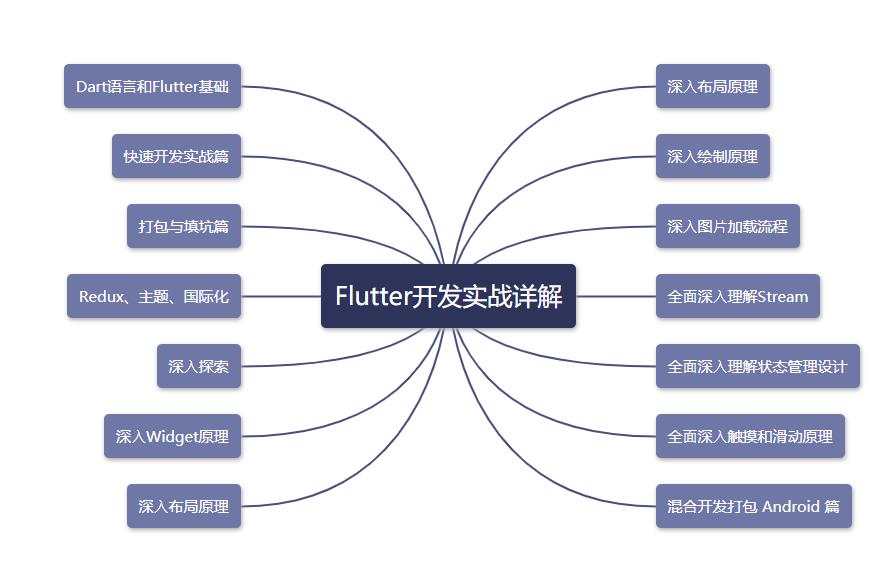
《Flutter完整开发实战详解手册》组织结构
这份手册采用由浅入深的方式介绍Flutter技术原理,分为 14 章,总计 193 页,整理目录如下:

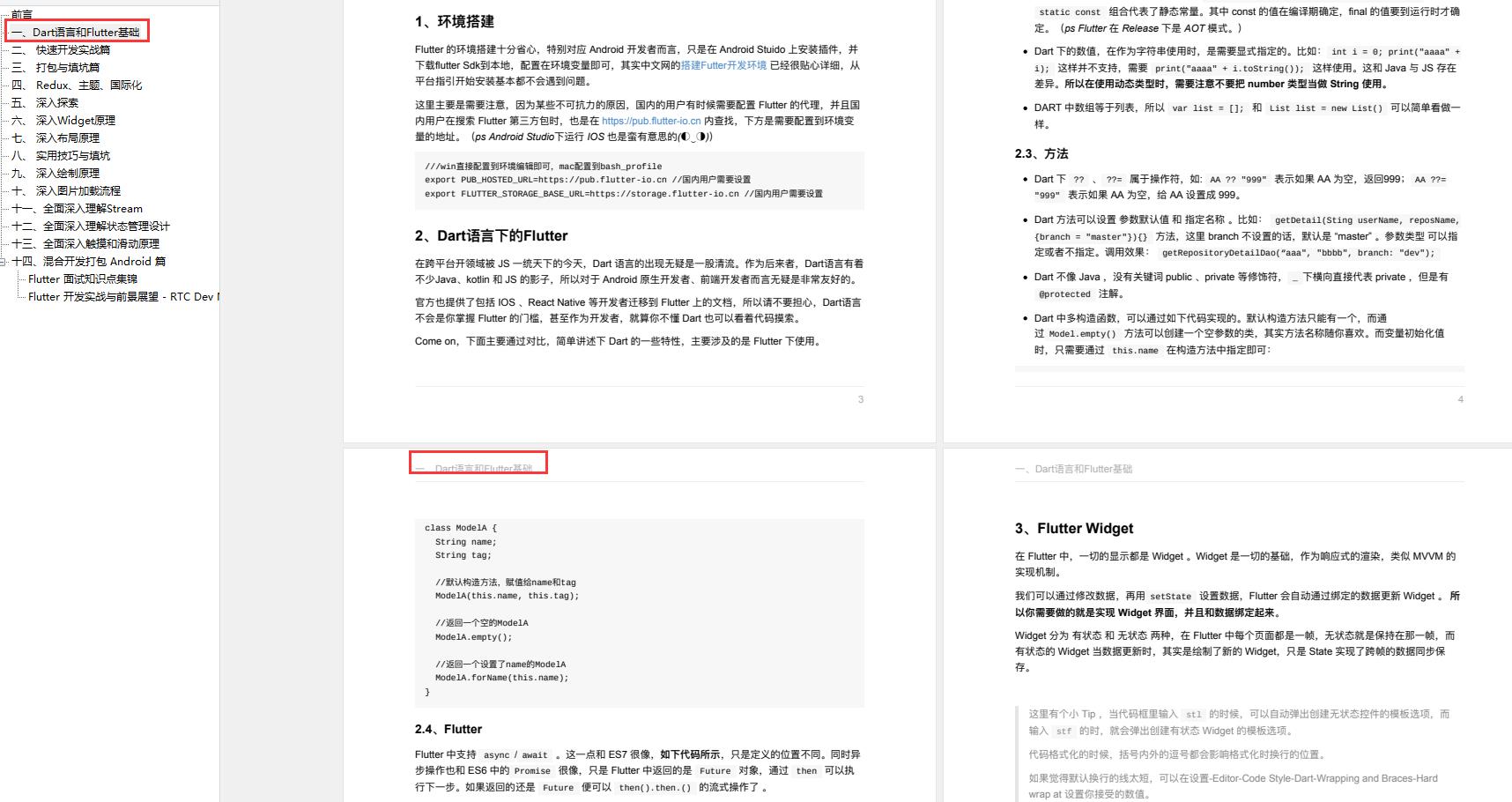
⼀、Dart语⾔和Flutter基础
本章节主要涉及:环境搭建、Dart语⾔、Flutter的基础。

⼆、 快速开发实战篇
本章节将为你着重展示:如何搭建⼀个通⽤的Flutter App 常⽤功能脚⼿架,快速开发⼀个完整的 Flutter 应⽤。

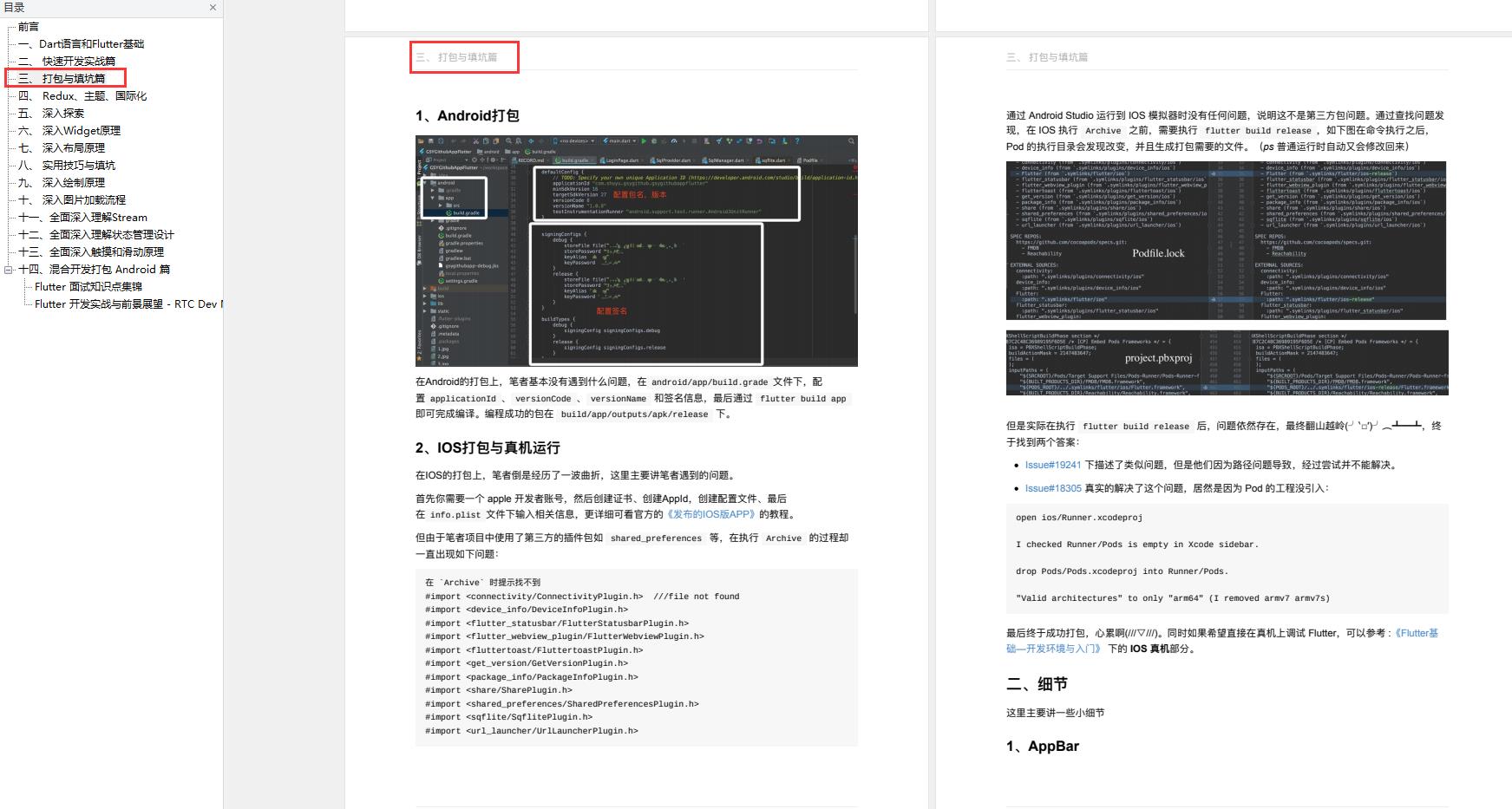
三、 打包与填坑篇
本章节将为你着重展示:Flutter开发过程的打包流程、APP包对⽐、细节技巧与问题处理。描述的Flutter的打包、在开发过程中遇到的各类问题与细节。

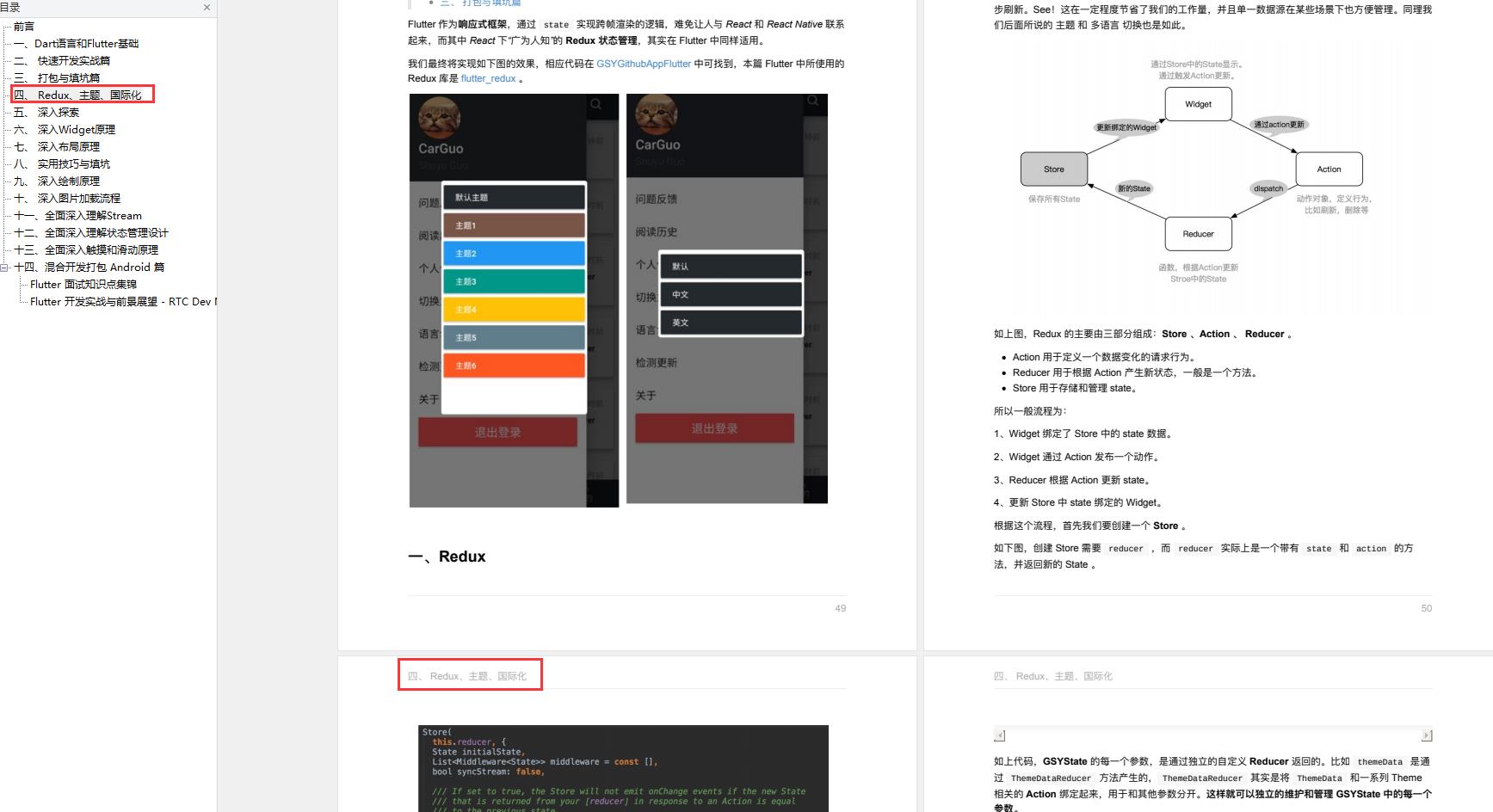
四、 Redux、主题、国际化
本章节主要介绍 Flutter 中 Redux 的使⽤,并结合Redux 完成实时的主题切换
与多语⾔切换功能。

五、深⼊探索
本章节主要探索下 Flutter 中的⼀些有趣原理,帮助我们更好的去理解和开发

六、 深⼊Widget原理
本章节主要在前⽂的探索下,针对描述⼀下 Widget 中的⼀些有意思的原理。

七、 深⼊布局原理
本章节主要在前⽂的基础上,再深⼊了解 Widget 和布局中的⼀些常识性问题。

八、实⽤技巧与填坑
本章节是主要讲述 Flutter 开发过程中的实⽤技巧,让你少⾛弯路少掉坑,全篇属于很⼲的⼲货总结,以实⽤为主,算是在深⼊原理过程中穿插的实⽤篇章。

九、 深⼊绘制原理
本章节主要深⼊了解 Widget 中绘制相关的原理,探索 Flutter ⾥的RenderObject 最后是如何⾛完屏幕上的最后⼀步,结尾再通过实际例⼦理解如何设计⼀个 Flutter 的⾃定义绘制。

⼗、 深⼊图⽚加载流程
本章节主要深⼊了解 Flutter 中图⽚加载的流程,剥析图⽚流程中有意思的⽚段,结尾再实现 Flutter 实现本地图⽚缓存的⽀持。

⼗⼀、全⾯深⼊理解Stream
本章节将⾮常全⾯带你了解 Flutter 中最关键的设计之⼀,深⼊原理帮助你理解 Stream 全家桶,这也许是⽬前 Flutter 中最全⾯的 Stream 分析了

⼗⼆、全⾯深⼊理解状态管理设计
本章节将通过 scope_model 、 BloC 设计模式、flutter_redux 、 fish_redux来全⾯深⼊分析, Flutter 中⼤家最为关⼼的状态管理机制,理解各⼤框架中如何设计实现状态管理,从⽽选出你最为合适的 state “⼤管家”。

⼗三、全⾯深⼊触摸和滑动原理
本章节将带你深⼊了解 Flutter 中的⼿势事件传递、事件分发、事件冲突竞争,滑动流畅等等的原理,帮
你构建⼀个完整的 Flutter 闭环⼿势知识体系,这也许是⽬前最全⾯的⼿势事件和滑动源码的深⼊⽂章
了。

⼗四、混合开发打包 Android 篇
本章节将带你深⼊了解 Flutter 中打包和插件安装等原理,帮你快速完成 Flutter 集成到现有 Android 项
⽬,实现混合开发⽀持。

欢迎大家一键三连支持,若需要文中资料,直接点击文末CSDN官方认证微信卡片免费领取【保证100%免费】↓↓↓

什么时候选择跨平台框架
- 当你没有太多 UI 动效和复杂的交互界面时
- 如果你已有原生项目,想在部分模块提升开发效率时
- 当你新建一个项目,想快速试错时
什么时候推荐使用 Flutter?
- 全新项目,无太多混合开发的场景
- 现存项目,没有太多 Native 与 Flutter 页面互相嵌套的情况
- 在移动设备上对于渲染性能及 UI 一致性有较高要求时
以上是关于快速入门|Flutter完整开发实战详解 谷歌架构师独家分享的主要内容,如果未能解决你的问题,请参考以下文章