Python-GUI界面设计(tkinter)
Posted 梦之海岛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Python-GUI界面设计(tkinter)相关的知识,希望对你有一定的参考价值。
文章目录
前言
此篇文章介绍的是有关GUI(Graphical User Interface)图形用户界面的设计。
使用到的库是tkinter,tkinter库在python3版本开始就是自带的库,IDLE就是通过这个库设计的。
文章的内容是经过自己网上整理总结得到的,并非照搬照套,主要介绍自己清楚的内容。
有的参数不是必须的,文章中介绍的只是部分的参数。
相关介绍
Python GUI编程(Tkinter)-菜鸟教程
Python Tkinter Wiki
Tk图形用户界面(GUI)
一、函数方法
- 下面的函数方法是基于
import tkinter和from tkinter import ttk的导入来的。
如果你是使用的是imort tkinter as tk这种的,将下面的tkinter替换成你所定义的别名就行。 - 函数方法中有些方法只是简单介绍,
详细的内容会在之后的步骤提及。 - 对于一个组件来说,如果你的组件创建时是在
window窗口创建的,
之后的place方法就会在对应窗口中进行放置;
如果是在frame框架中创建,则是在frame框架中进行放置。 - 组件的放置和删除方法是通用的。
| 函数方法 | 介绍 |
|---|
window = tkinter.Tk() | 创建一个窗口 |
window.title("标题") | 为设置窗口标题 |
window.geometry("宽度x高度") | 设置窗口宽和高 |
window.destroy() | 删除窗口 |
window.mainloop() | 消息循环 |
window.withdraw() | 隐藏窗口 |
window.configure(background='Blue') | 设置窗口的背景色 |
button = tkinter.Button(window,text='退出',command=lambda:out(window),width=2,height=5) | 创建按钮 |
button.place(x=0,y=70,anchor='center') | 以绝对位置放置按钮 |
button.place(relx=0.5,rely=0.5,anchor='center') | 以相对位置放置按钮 |
text = tkinter.Label(window,bd=4,fg='red',bg='white',text='内容111111111111111') | 创建单行文本 |
var = tkinter.StringVar() | 创建一个StringVar类型的变量var |
var.set("内容") | 设置var变量的内容 |
var.get() | 获取var变量的内容 |
message = tkinter.Message(window,width=20,textvariable=var) | 创建多行文本 |
entry = tkinter.Entry(window,width=20,show='*') | 创建单行输入框 |
entry.get() | 获取单行输入框的内容 |
| text_input = tkinter.Text(window,width=20,height=10) | 创建多行输入框 |
text_input.insert('insert','内容') | 向多行输入框插入数据 |
text_input.get("行数-1.列数-1","行数-1.列数-1") | 获取多行输入框的输入值 |
select = ttk.Combobox(window,width=12,textvariable=tkinter.StringVar(),state="readonly") | 创建下拉框 |
select[values'] = lis | 设置下拉框中的值 |
roll = tkinter.Scrollbar(window) | 创建滚动条 |
roll.pack(side = tkinter.LEFT,fill = tkinter.Y) | 设置滚动条的位置 |
text_input.config(yscrollcommand=roll.set) | 文本绑定垂直滚动条 |
roll.config(command=text_input.yview) | 垂直滚动条绑定文本 |
frame = tkinter.Frame(width=100,height=100,bg='white') | 创建一个frame框架 |
button = tkinter.Button(frame,text='按钮',width=5,height=2) | 创建一个在frame框架中的按钮 |
note = ttk.Notebook() | 创建一个Notebook分页栏(实在想不到什么好的名词来描述了) |
note.place(relx=0.02,rely=0.02,relwidth=0.8,relheight=0.8) | 放置分页栏 |
note.add(frame,text='第一页') | 将框架添加至分页栏 |
二、导入
import tkinter
- 但对于某些功能时,需要导入一个
ttk模块 - 如果你使用的是
from tkinter import *,那么之后的涉及到的类似tkinter.Tk()代码,可以对tkinter进行省略,直接使用Tk()函数来进行创建即可。
import tkinter
from tkinter import ttk
三、窗口
步骤[5]的删除窗口对其他的组件是通用的,之后不再赘述
[1]. 创建
- 创建窗口的方法比较简单,执行
tkinter.Tk()即可。 - 因为我们需要对这个窗口进行操作,所以得用一个实例对象来保存这个窗口。

import tkinter
window = tkinter.Tk()
[2]. 标题
- 上一个步骤执行完毕后,默认会给窗口设置一个名为
tk的标题。
如果我们需要设置自定义的标题时,就得用到title方法。

import tkinter
window = tkinter.Tk()
window.title('标题')
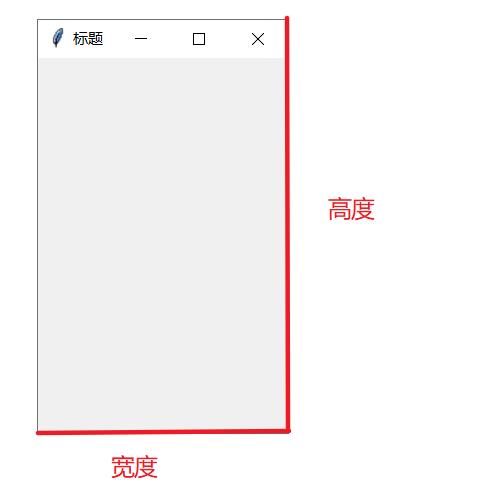
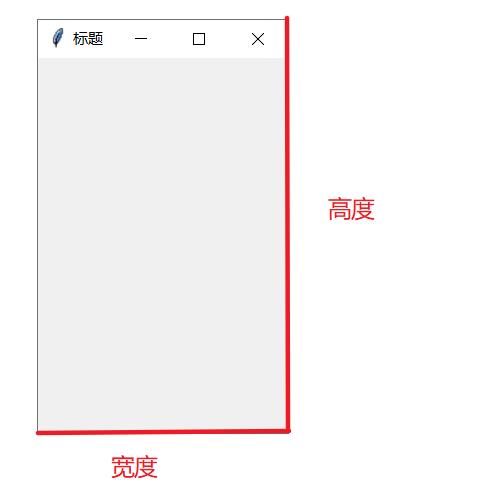
[3]. 大小
- 在设置大小时,使用
geometry方法,参数里的x是英文字母,大小写不会有影响。 - 对于200x300的大小,第一个参数200是宽度,第二个参数300是高度。
如果没有设置窗口大小时,默认大小为200x200

import tkinter
window = tkinter.Tk()
window.title('标题')
window.geometry('200x300')
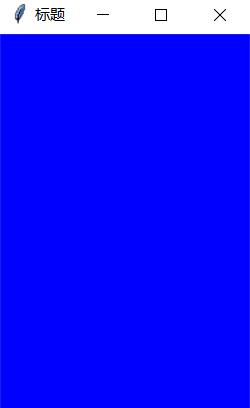
[4]. 背景
- 使用
configure方法设置background参数的值,来改变背景色。 - 改变背景色时传入的参数大小写皆可
- 对于其他组件如文本、按钮等,同样能对组件进行设置背景色。
只需要将实例对象名window变更成组件的实例对象名即可。

import tkinter
window = tkinter.Tk()
window.title('标题')
window.geometry('200x300')
window.configure(background='BlUe')
[5]. 删除
使用window.destry()就可以对窗口进行删除了
import tkinter
window = tkinter.Tk()
window.title('标题')
window.geometry('200x300')
window.configure(background='BlUe')
window.destroy()
四、按钮
步骤[2]和步骤[3]放置按钮的方法对其他组件是通用的。
[1]. 创建
- 和窗口不同,其他组件创建时不会直接将组件放置到窗口中。
| 参数 | 介绍 |
|---|
| window | 窗口的实例对象 |
| text | 按钮的文本内容 |
| command | 点击按钮后执行的函数命令 |
| width | 按钮宽度,单位为像素 |
| height | 按钮高度,单位为像素 |
button = tkinter.Button(window,text='退出',command=lambda:window.destroy(),width=3,height=2)
[2]. 放置(绝对位置)
| 参数 | 介绍 |
|---|
| x | 横轴坐标,x=0时将会把按钮放置在窗口最左侧 |
| y | 纵轴坐标,y=0时将会把按钮放置在窗口最上方 |
| anchor | 锚点,锚点有四种类型(nw,ne,sw,se),不填此参数时锚点默认为nw。nw为按钮框的左上角;ne为按钮框的右上角;sw为按钮框的左下角;se为按钮框的右下角。前两个参数设置的坐标就是锚点的坐标。 |
button.place(x=40,y=90,anchor='nw')
[3]. 放置(相对位置)
| 参数 | 介绍 |
|---|
| relx | 横轴坐标,relx=0时将会把按钮放置在窗口最左侧,relx=1时将会把按钮放置在窗口最右侧 |
| rely | 纵轴坐标,rely=0时将会把按钮放置在窗口最上方,rely=1时将会把按钮放置在窗口最下方 |
| anchor | 锚点,锚点有四种类型(nw,ne,sw,se),不填此参数时锚点默认为nw。nw为按钮框的左上角;ne为按钮框的右上角;sw为按钮框的左下角;se为按钮框的右下角。前两个参数设置的坐标就是锚点的坐标。 |
button.place(relx=1,rely=1,anchor='se')
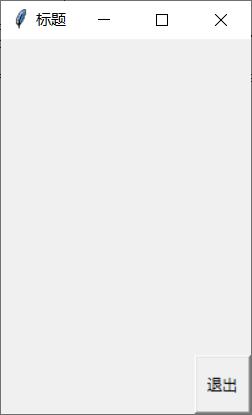
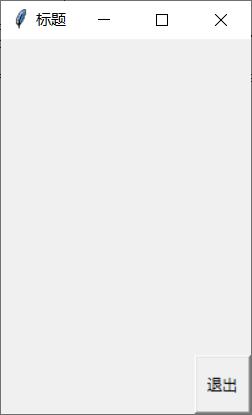
[4]. 代码
- 如果要将按钮放置在窗口的右下角,锚点可以设置为se,然后再将这个锚点的坐标设置成窗口的右下角即可。
- 横轴和纵轴坐标是必须给定的,而锚点参数anchor可以省略不填,但对于特殊的应用场景就得使用到anchor参数来设置锚点了。

import tkinter
window = tkinter.Tk()
window.title('标题')
window.geometry('200x300')
button = tkinter.Button(window,text='退出',command=lambda:window.destroy(),width=5,height=2)
button.place(relx=1,rely=1,anchor='se')
五、单行文本
[1]. 创建
- 如果传入的颜色或者是文本内容是需要输入获取时,可以将等号后面的内容替换成对应的字符串变量
- 步骤六将会介绍有关文本内容的获取方法,如果你想要获取文本的内容时,也可以提前定义好一个变量,然后把这个变量的值赋给
text参数,同样能够对文本的内容进行获取。
| 参数 | 介绍 |
|---|
| window | 窗口实例对象 |
| bd | 文本框的大小(并非文字的大小) |
| fg | 字体颜色 |
| bg | 背景色,传入的参数为颜色的英文单词 |
| text | 显示的内容信息 |
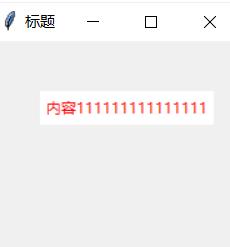
text = tkinter.Label(window,bd=4,fg='red',bg='white',text='内容111111111111111')
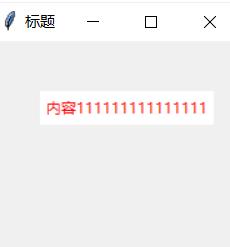
[2]. 代码

import tkinter
window = tkinter.Tk()
window.title('标题')
window.geometry('200x200')
text = tkinter.Label(window,bd=4,fg='red',bg='white',text='内容111111111111111')
text.place(relx=0.2,rely=0.2)
六、多行文本
[1]. 创建
Stringvar是一种类型,你可以参考一下大佬的博客python基础知识-GUI编程-TK-StringVar进行理解。- 多行文本的内容虽然可以通过
text参数来进行设置,但是要获取对应文本的内容时还需要另一个Stringvar的变量,所以可以通过设置这个变量的值以达到text参数的效果。 - 在多行文本当中,只能够设置对应的宽度,以
\\n作为换行的标志。如果某行文本的宽度大于限制的宽度时,多余的部分将会移动到下一行(包括文本末尾的换行符)
| 函数方法 | 介绍 |
|---|
var = tkinter.StringVar() | 设置一个StringVar类型的变量var |
var.set(内容) | 设置变量var的值 |
| 参数 | 介绍 |
|---|
| var | StringVar类型的变量 |
| window | 窗口实例对象 |
| width | 宽度 |
| textvariable | 绑定的文本变量 |
var = tkinter.StringVar()
var.set("第一行\\n第二行\\n第三行")
message = tkinter.Message(window,width=200,textvariable=var)
[2]. 获取
- 由于多行文本的内容是通过
StringVar类型的变量var设置得到的,所以你可以通过获取变量var的值来得到多行文本的内容。 - 经过测试,无法直接通过
get()方法或.get('行.列','end')的方法获取message对象的内容。(后面将会介绍.get('行.列','end')方法的使用,目前可以先忽略)
var.get()
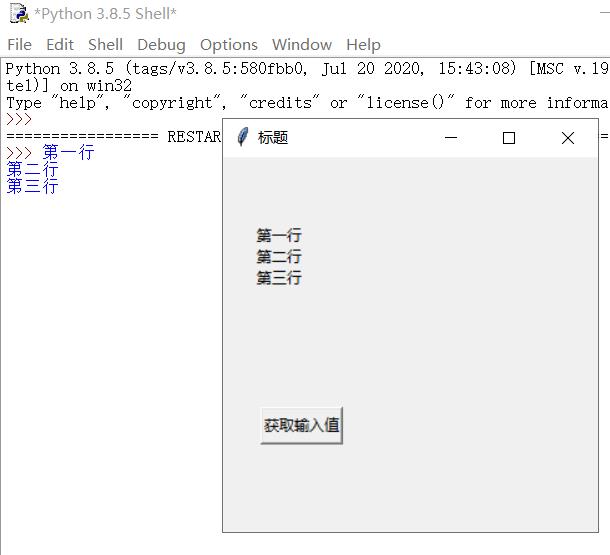
[3]. 代码

import tkinter
window = tkinter.Tk()
window.title('标题')
window.geometry('300x300')
def show(self):
print(self.get())
var = tkinter.StringVar()
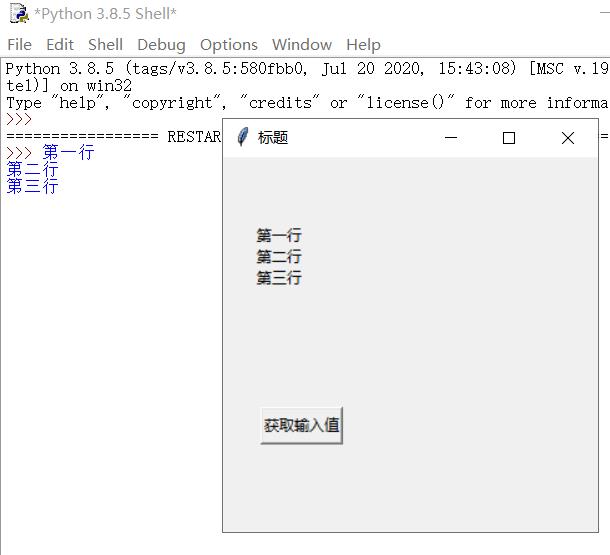
var.set("第一行\\n第二行\\n第三行")
message = tkinter.Message(window,width=200,textvariable=var)
message.place(x=20,y=50)
button = tkinter.Button(window,width=8,height=1,command=lambda:show(var),text='获取输入值')
button.place(x=30,y=200)
七、输入框
[1]. 创建
| 参数 | 介绍 |
|---|
| window | 窗口实例对象 |
| width | 输入框宽度,单位为像素 |
| show | 当用户输入时显示的内容,通常是在输入密码时使用 |
entry = tkinter.Entry(window,width=20,show='*')
[2]. 获取
- 在获取输入框的时候,大部分情况得和按钮、自定义函数结合使用。通过
.get()的方法将输入框的值获取,并作为形参传入自定义函数中。 - 需要注意的是,直接在代码中使用
.get()方法时不会显示内容,因为entry.get()只会执行一次,而开始阶段输入框是没有内容的,所以entry.get()执行一次之后就失效了,具体效果请看步骤[3]。
entry.get()
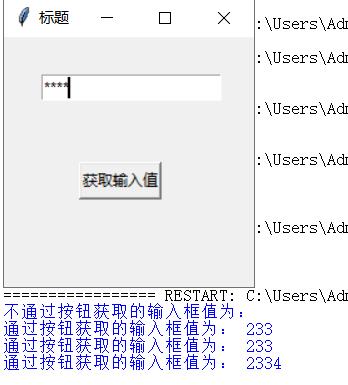
[3]. 代码
- 代码中使用了一个自定义函数
get,get函数的参数self就相当于主函数中的entry

import tkinter
window = tkinter.Tk()
window.title('标题')
window.geometry('200x200')
def show(self):
print("通过按钮获取的输入框值为:",self.get())
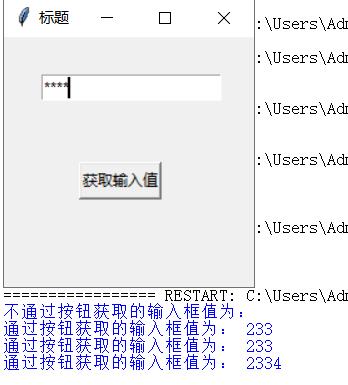
entry = tkinter.Entry(window,width=20,show='*')
entry.place(x=30,y=30)
button = tkinter.Button(window,width=8,height=1,command=lambda:show(entry),text='获取输入值')
button.place(x=60,y=100)
print("不通过按钮获取的输入框值为:",entry.get())
window.mainloop()
八、多行输入框
- 多行输入框类似网页的留言输入区,在需要输入大量文字时可用
- 此处介绍的多行输入框,同样具有显示多行文本的作用。
[1]. 创建
- 多行输入框和单行输入框不同,不能使用到
show参数,但是可以设置对应的宽度和高度。
| 参数 | 介绍 |
|---|
| window | 窗口的实例对象 |
| width | 输入框的宽度 |
| height | 输入框的高度 |
text_input = tkinter.Text(window,width=20,height=10)
[2]. 插入
| 函数方法 | 介绍 |
|---|
text_input.insert('insert','内容') | 第一个参数insert表示的是操作的方式为插入到多行输入框(多行文本框)的末尾,第二个参数为插入的数据。 |
text_input.insert('insert','内容')
[3]. 获取
- 获取多行输入框的值需要传入两个参数,第一个参数由行列和中间的小数点组成表示读取的起止位置,第二个字符串参数
2.2表示读取的截止位置。 - 第二个参数设置成
end时,就是截止到用户输入的最后一个字符位置。 - 读取数值是逐行读取,从左向右读取。
| 参数 | 介绍 |
|---|
| text_input | 多行输入框的实例对象 |
0.0 | 获取文本的起止位置,表示第1行第1列。 |
2.2 | 获取文本的结束位置,表示第3行第3列,设置为end时表示用户输入的最后一个字符 |
text_input.get("0.0","2.2")
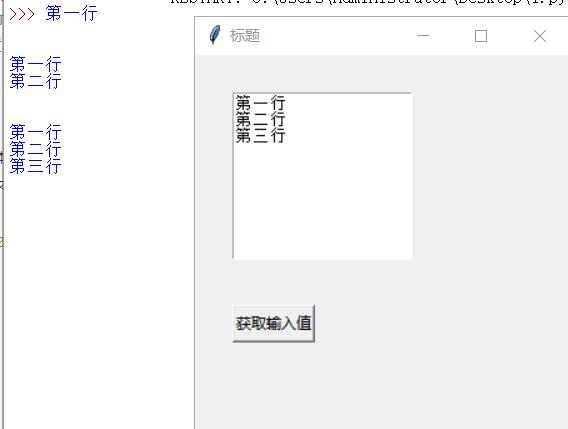
[3]. 代码

import tkinter
window = tkinter.Tk()
window.title('标题')
window.geometry('300x300')
def show(self):
print(self.get('0.0',"end"))
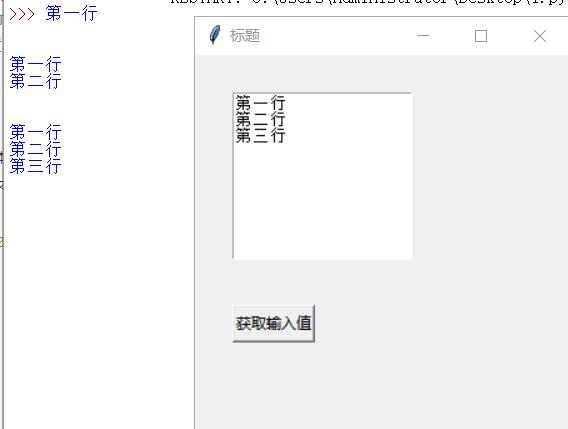
text_input = tkinter.Text(window,width=20,height=10)
text_input.place(x=30,y=30)
text_input.insert('insert','第一行\\n')
text_input.insert('insert','第二行\\n')
text_input.insert('insert','第三行\\n')
button = tkinter.Button(window,width=8,height=1,command=lambda:show(text_input),text='获取输入值')
button.place(x=30,y=200)
九、下拉框
- 下拉框需要使用
from tkinter import ttk对ttk模块进行使用
[1]. 创建
| 参数 | 介绍 |
|---|
| window | 窗口的实例对象 |
| width | 宽度 |
| textvariable | 文本的类型,设置成tkinter.StringVar()即可。 |
| state | 下拉框的状态,设置成readonly为只读模式,不填state参数时为可读可写模式。通常下拉框是为了显示或者是让用户进行选择的,所以大多情况都是设置成readonly |
select = ttk.Combobox(window,width=12,textvariable=tkinter.StringVar(),state="readonly")
[2]. 添加
- 创建好下拉框后,就需要对其中的值进行添加,可将一个列表的值传入下拉框
- 对列表中的元素类型没有较大限制,可字符串也可数字。
lis = [1,2,'fox']
select['values'] = lis
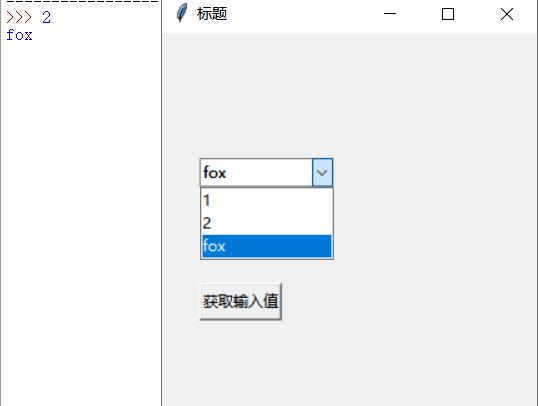
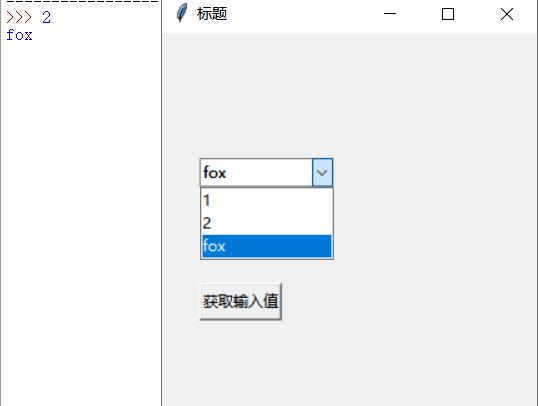
[3]. 代码

import tkinter
from tkinter import ttk
window = tkinter.Tk()
window.title('标题')
window.geometry('300x300')
def show(self):
print(self.get())
select = ttk.Combobox(window,width=12,textvariable=tkinter.StringVar(),state="readonly")
lis = [1,2,'fox']
select['values'] = lis
select.place(x=30,y=100)
button = tkinter.Button(window,width=8,height=1,command=lambda:show(select),text='获取输入值')
button.place(x=30,y=200)
十、滚动条
- 文章仅介绍垂直滚动条的代码,水平滚动条的创建方法类似。
- 下面介绍的是Text组件的绑定方法,Listbox组件、Entry组件
绑定的方法相同。
[1]. 创建
- 滚动条单独存在时,没有实际的作用所以通常会与其他组件绑定使用。
- 垂直滚动条常与Text、Canvas和Listbox组件绑定。
- 水平滚动条常与Entry组件绑定。
| 函数方法 | 介绍 |
|---|
roll = tkinter.Scrollbar(window) | 创建滚动条 |
roll.pack(side = tkinter.LEFT,fill = tkinter.Y) | 设置滚动条的位置 |
| 参数 | 介绍 |
|---|
| window | 窗口实例对象 |
| side | 滚动条的位置,tkinter.LEFT表示将滚动条放置在窗口左侧,tkinter.RIGHT表示将滚动条放置在窗口右侧,tkinter.BOTTOM表示将滚动条放置在窗口下方,tkinter.TOP表示将滚动条放置在窗口上方。 |
| fill | 滚动条的移动方向,垂直滚动条用tkinter.Y,水平滚动条用tkinter.X |
roll = tkinter.Scrollbar(window)
roll.pack(side = tkinter.LEFT,fill = tkinter.Y)
text_input = tkinter.Text(window,width=100,height=20)
for i in range(100):
text_input.insert('insert',f'第i+1行\\n')
text_input.pack(expand=tkinter.YES,fill=tkinter.BOTH)
[2]. 绑定
- 如果你在创建滚动条时是垂直滚动条,却使用了xview的方法绑定,此时滚动条将会失效。
- 垂直滚动条使用yview方法和yscrollcommand参数,水平滚动条使用xview方法xscrollcommand参数。
| 函数方法 | 介绍 |
|---|
| text_input.config(yscrollcommand=roll.set) | 文本text_input绑定垂直滚动条roll |
| roll.config(command=text_input.yview) | 垂直滚动条roll绑定文本text_input |
| 参数 | 介绍 |
|---|
| yscrollcommand | 用于设置需要绑定的垂直滚动条信息,设置时需要使用到set方法 |
| xscrollcommand | 用于设置需要绑定的水平滚动条信息,设置时需要使用到set方法 |
| command | 用于设置需要绑定的组件信息,使用组件的yview方法设置垂直滚动条,使用组件的xview方法设置垂直滚动条。 |
text_input.config(yscrollcommand=roll.set)
roll.config(command=text_input.yview)
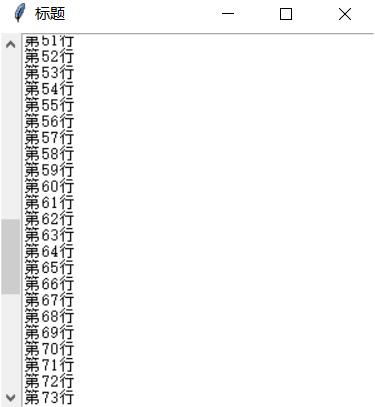
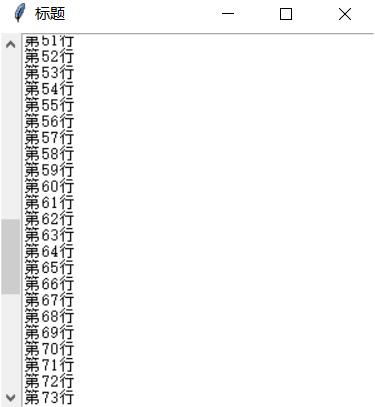
[3]. 代码

import tkinter
window = tkinter.Tk()
window.title('标题')
window.geometry('300x300')
roll = tkinter.Scrollbar(window)
roll.pack(side = tkinter.LEFT,fill = tkinter.Y)
text_input = tkinter.Text(window,width=100,height=20)
for i in range(100):
text_input.insert('insert',f'第i+1行\\n')
text_input.pack(expand=tkinter.YES,fill=tkinter.BOTH)
text_input.config(yscrollcommand=roll.set)
roll.config(command=text_input.yview)
十一、框架控件
- 先介绍一下
Frame的使用方法,框架控件主要的用处是用来放置你所需要的组件,类似于一个内置的窗口。Frame可用于分页的功能。 - 放置
Frame的时,可使用通用的方法place进行放置
[1]. 创建
| 函数方法 | 介绍 |
|---|
frame = tkinter.Frame(width=100,height=100,bg='white') | 创建一个frame框架 |
frame = tkinter.Frame(width=100,height=100,bg以上是关于Python-GUI界面设计(tkinter)的主要内容,如果未能解决你的问题,请参考以下文章