电商平台实时监控系统丨前端项目的准备
Posted 黑马程序员官方
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了电商平台实时监控系统丨前端项目的准备相关的知识,希望对你有一定的参考价值。
项目最终的效果如图所示:

最终效果涉及到6个图表, 5种图表类型,它们分别是折线图,柱状图,地图,散点图,饼图
每个图表的数据都是从后端推送到前端来的, 不过在项目的初期,我们会先使用 ajax 由前端主动获取数据, 后续会使用 WebSocket 进行改造.
整个项目的架构是基于 Vue 的, 所以我们需要创建 Vue 项目, 然后在 Vue 项目中开发各个图表组件.
1.前端项目的准备
1.1. vue-cli 脚手架创建项目
npm install -g @vue/cli1.1.1 脚手架环境的安装
在全局环境中安装 vue-cli 脚手架
1.1.2. 工程的创建
使用命令行执行
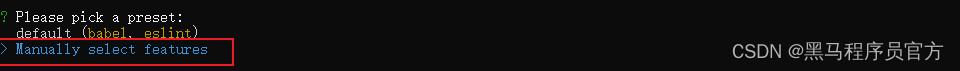
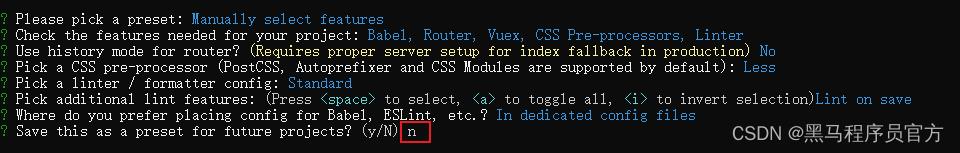
vue create vision- 手动选择特性

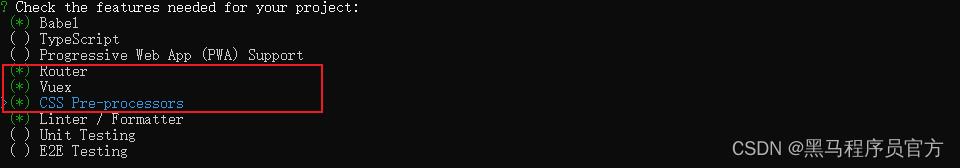
- 集成 Router , Vuex , CSS Pre-processors

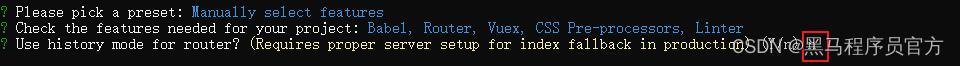
- 是否选用历史模式的路由

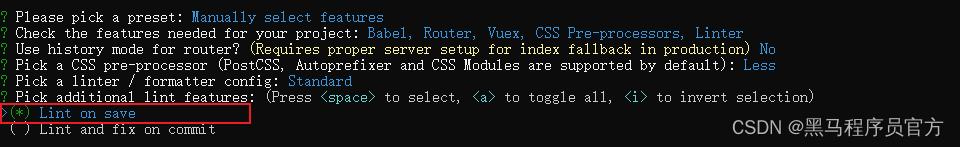
- 选择 Less 作为 CSS 的预处理器

- 选择 ESLint 的配置

- 什么时候进行 Lint 提示

- 如何存放 Babel , ESLint 等配置文件

- 是否保存以上配置以便下次创建项目时使用

配置选择完之后, 就开始创建项目了, 这个过程需要一些时间:

当项目就创建完成了, 会看到这个提示
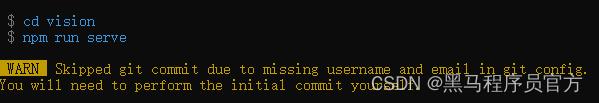
运行默认的项目
cd vision
npm run serve1.1.3.删除无关代码
- 修改 App.vue 中的代码,将布局和样式删除, 变成如下代码:

- 删除 components/HelloWorld.vue 这个文件
- 删除 views/About.vue 和 views/Home.vue 这两个文件
- 修改 router/index.js 中的代码,去除路由配置和 Home 组件导入的代码

1.2. 项目的基本配置
在项目根目录下创建 vue.config.js 文件
在文件中增加代码:
1.3.全局echarts 对象
1.3.1.引入 echarts 包
- 将资料文件夹中的 static 目录复制到 public 目录之下
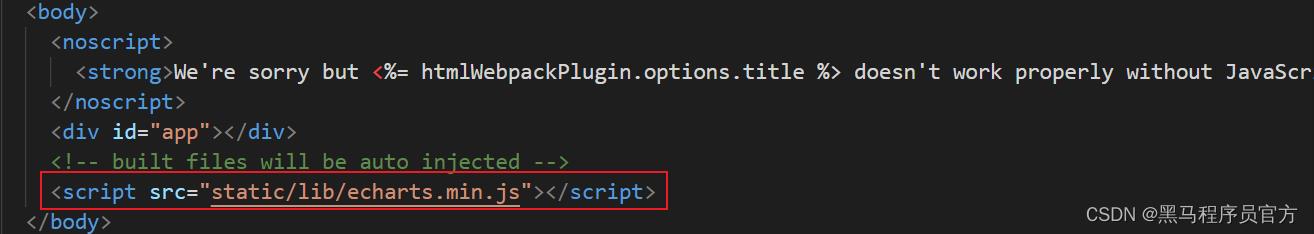
- 在 public/index.html 文件中引入 echarts.min.js 文件

1.3.2.挂载到 Vue 原型上
- 在 src/main.js 文件中挂载
由于在 index.html 中已经通过script标签引入了 echarts.js 文件夹, 故在 window 全局对象中是存在 echarts 全局对象, 将其挂载到 Vue 的原型对象上

1.3.3.使用全局 echarts 对象
- 在其他组件中使用
this.$echarts1.4. axios 的处理
1.4.1.安装 axios 包
npm install axios1.4.2.封装 axios 对象
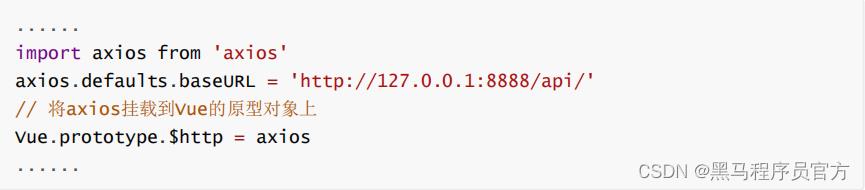
在 src/main.js 文件中配置 axios 并且挂载到Vue的原型对象上
1.4.3.使用 axios 对象
在其他组件中使用
1.4.3.使用 axios 对象
在其他组件中使用
this.$http下一篇:单独图表组件的开发
电商平台实时监控系统项目前期知识点:
- 数据可视化你了解多少?
- ECharts的基本使用
- ECharts常用图表 折线图
- ECharts常用图表 散点图
- ECharts常用图表 饼图
- ECharts常用图表 地图
- ECharts常用图表 雷达图、仪表盘图
- ECharts高级 显示相关
黑马前端专栏干货多多,关注再学,好方便~
2022年前端学习路线图:课程、源码、笔记,技术栈 另外此线路图实时更新!需要课后资料的友友们,可以直接告诉我喔~

以上是关于电商平台实时监控系统丨前端项目的准备的主要内容,如果未能解决你的问题,请参考以下文章