Jetpack Compose 从入门到入门
Posted 唯鹿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jetpack Compose 从入门到入门相关的知识,希望对你有一定的参考价值。
Jetpack Compose 是用于构建原生 android 界面的新工具包。它使用更少的代码、强大的工具和直观的 Kotlin API,可以帮助您简化并加快 Android 界面开发,打造生动而精彩的应用。它可让您更快速、更轻松地构建 Android 界面。
Jetpack Compose 1.0发布也有一段时间,虽然了解的比较早,但并没有系统的去学习过。因为写过Flutter,所以我个人是很喜欢这种声明式编程。所以接下来准备好好学一下,同时记录下来。
标题叫从入门到入门,可不是你搁这搁这呢。。。主要是我也是边学边记录,不清楚最终可以深入到什么程度,就先不要给自己太大压力了。闲话不多说,开始今天的内容。
1. 准备工作
Jetpack Compose 1.0的预览、构建等都需要开发工具的支持,所以至少需要使用Android Studio Arctic Fox。

其次是它只能使用kotlin语言开发,所以需要你掌握kotlin语法。
2.项目配置
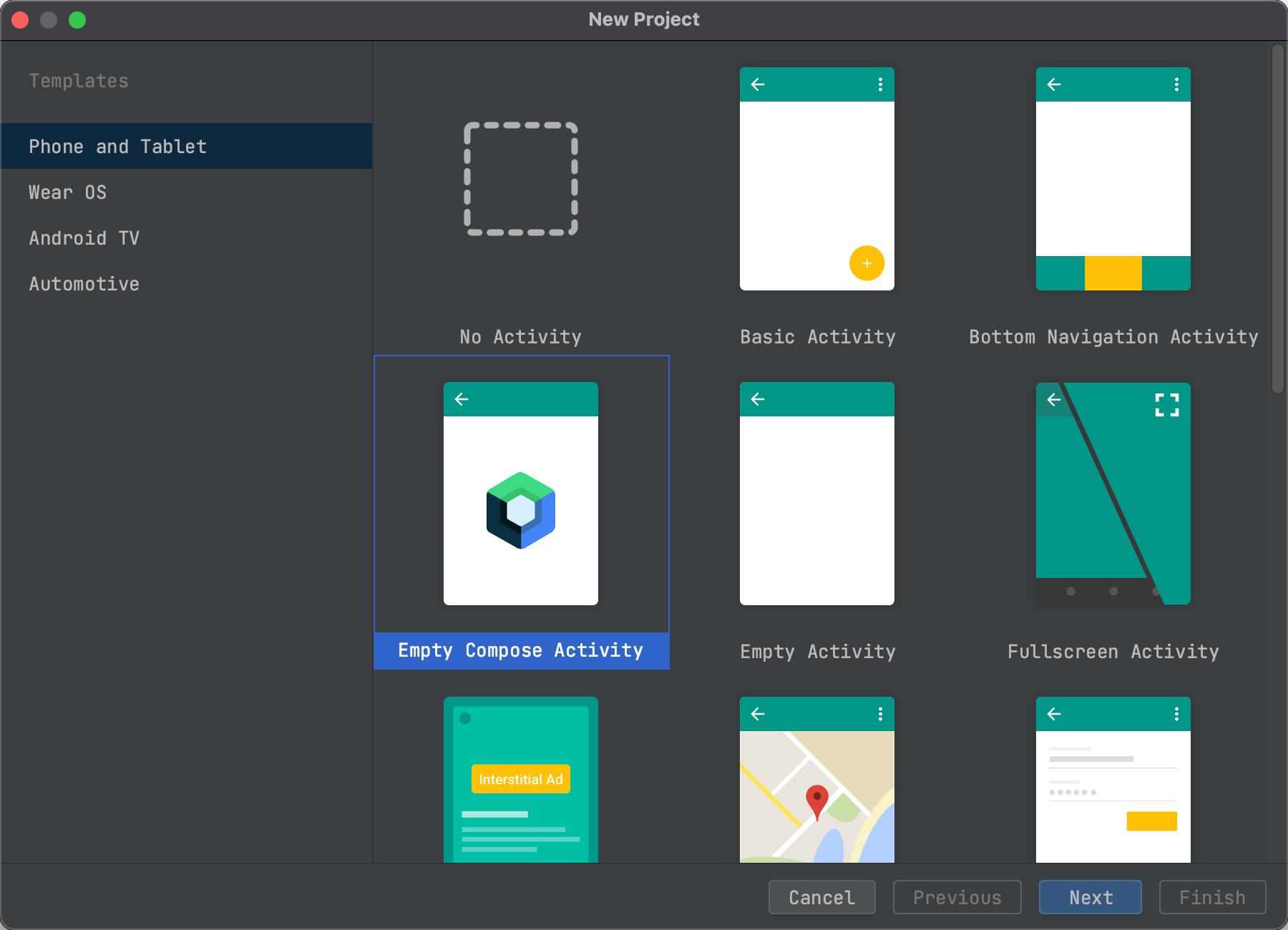
这里我们可以用AS新建项目里面的Empty Compose Activity模板去了解相关配置。

在这个模板项目中,可以看到一些相关配置:
// 插件
dependencies
classpath "com.android.tools.build:gradle:7.0.0"
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:1.5.10"
// 依赖
dependencies
implementation "androidx.compose.ui:ui:1.0.0"
implementation "androidx.compose.material:material:1.0.0"
implementation "androidx.compose.ui:ui-tooling-preview:1.0.0"
debugImplementation "androidx.compose.ui:ui-tooling:1.0.0"
// 配置
buildFeatures
compose true
composeOptions
kotlinCompilerExtensionVersion '1.0.0‘
kotlinCompilerVersion '1.5.10'
3.项目代码
还是上面的模板代码,我们简单看看代码。

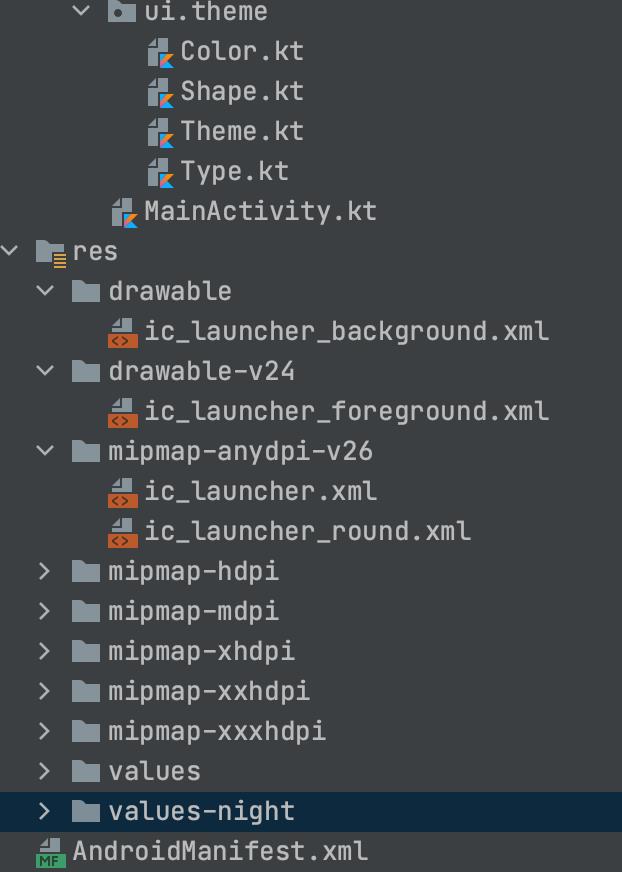
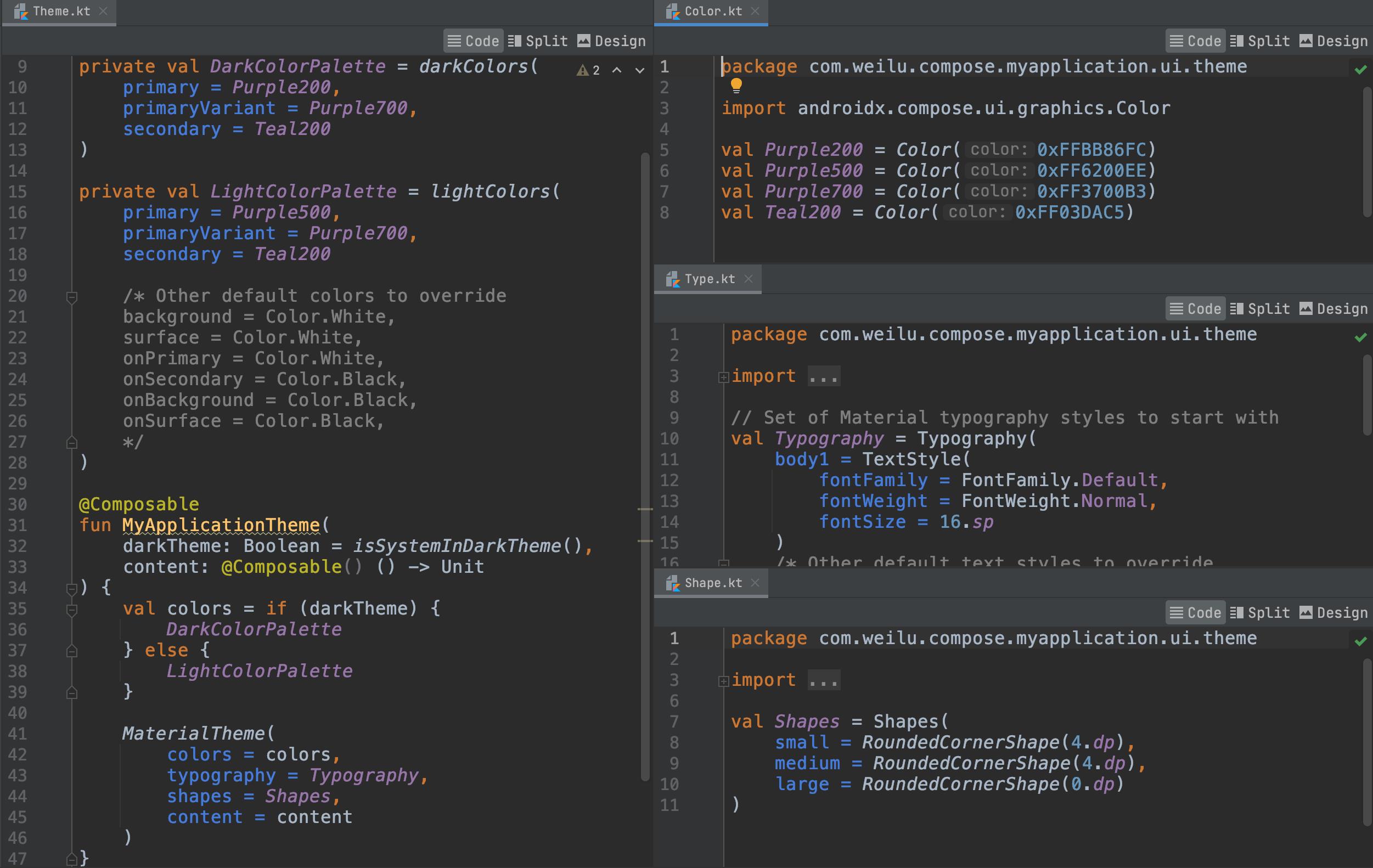
首先发现没有了layout文件夹,自定义的样式都在ui.theme包下。我们看下这部分代码:

可以看到就是颜色、文字样式、主题的配置。对于写过Flutter的我来说,甚至有一丝丝熟悉。下来看一下重头的MainActivity代码:

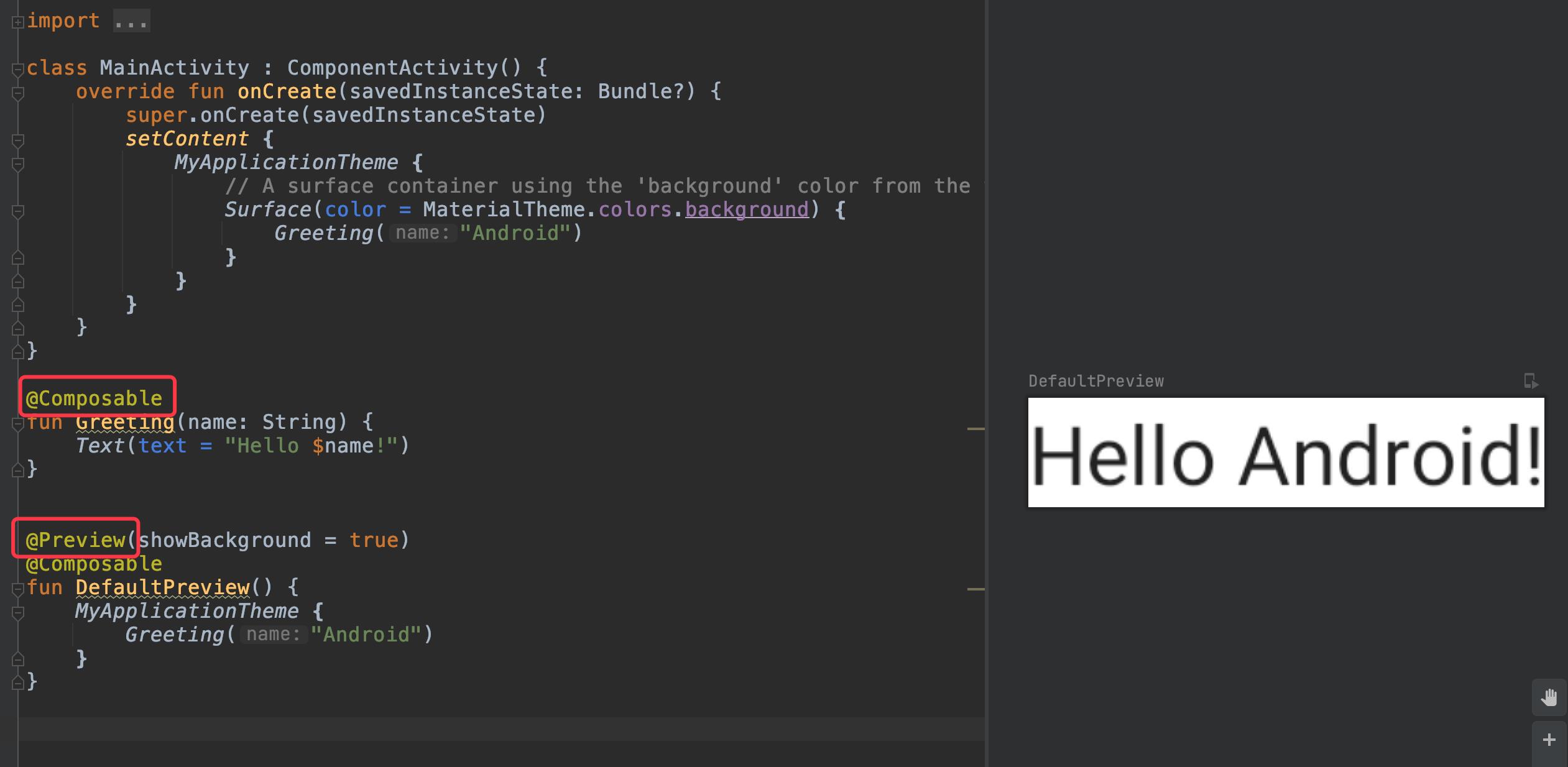
先忽略具体ui代码,先了解一下图中这两个注解:
@Composable注解。所有与Compose有关的函数都必须添加这个注解,这个注解让Compose编译器把数据转换成UI。@Preview注解。实现UI的预览功能,甚至可以做简单的交互。例如在预览对象中点击元素、模拟用户输入,甚至还可以播放动画。
4.预览
下面介绍一下@Preview注解,源码如下:
@MustBeDocumented
@Retention(AnnotationRetention.SOURCE)
@Target(
AnnotationTarget.FUNCTION
)
@Repeatable
annotation class Preview(
val name: String = "",
val group: String = "",
@IntRange(from = 1) val apiLevel: Int = -1,
// TODO(mount): Make this Dp when they are inline classes
val widthDp: Int = -1,
// TODO(mount): Make this Dp when they are inline classes
val heightDp: Int = -1,
val locale: String = "",
@FloatRange(from = 0.01) val fontScale: Float = 1f,
val showSystemUi: Boolean = false,
val showBackground: Boolean = false,
val backgroundColor: Long = 0,
@UiMode val uiMode: Int = 0,
@Device val device: String = Devices.DEFAULT
)
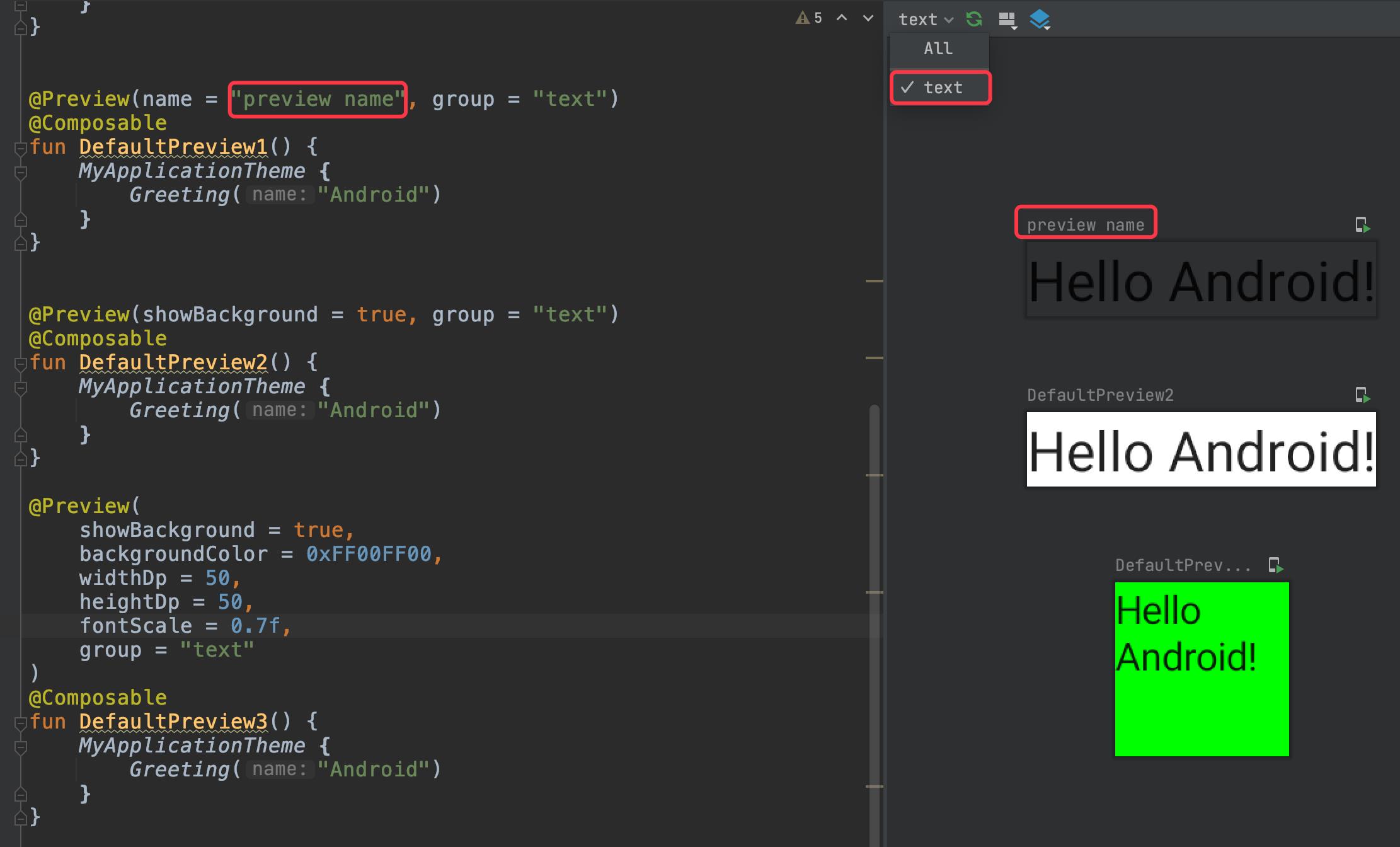
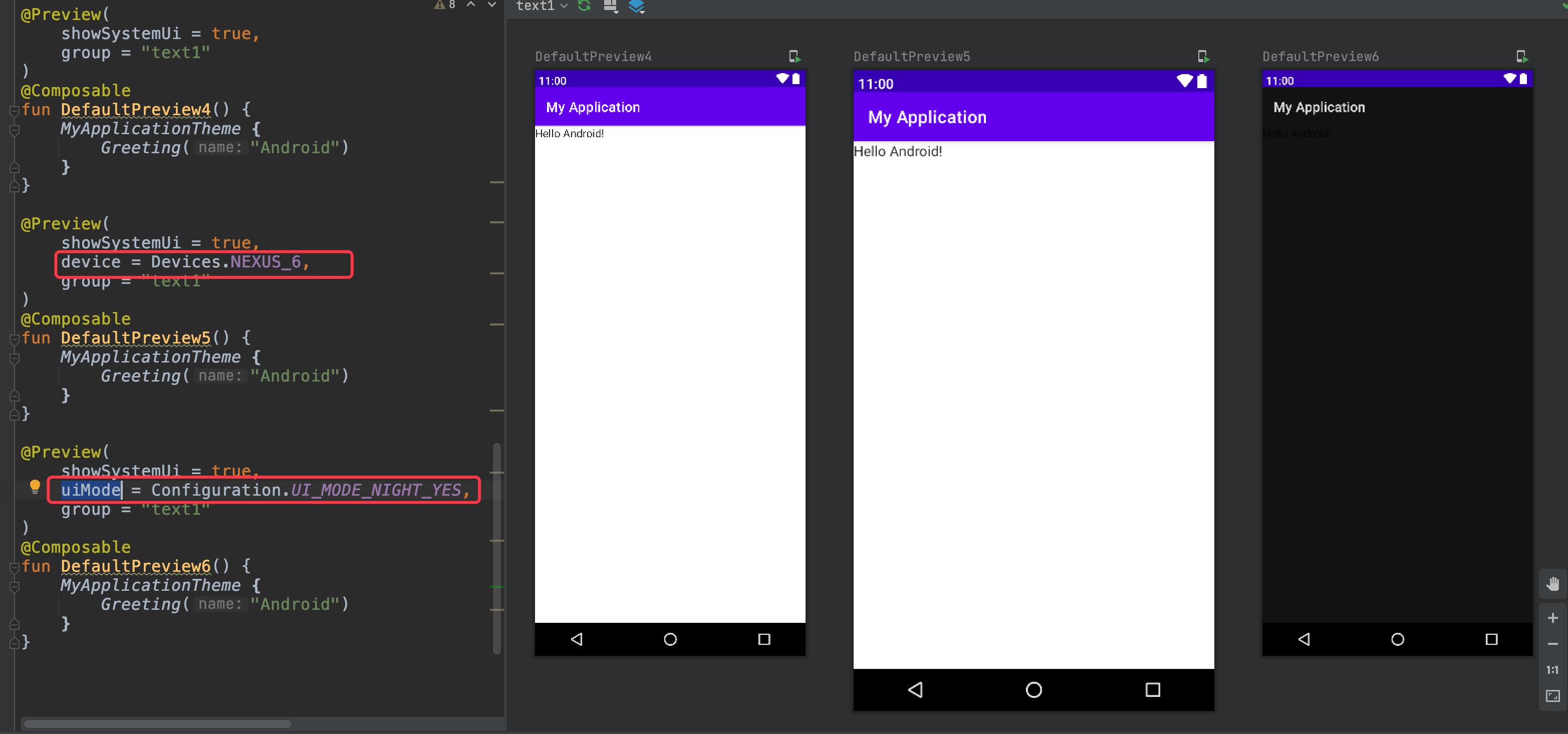
name:设置预览的名称,方便在面板中识别它。group:设置预览分组,便于分组显示。widthDp/heightDp:设置预览宽高。locale:设置语言区域,便于测试多语言。fontScale:文字缩放。showBackground:是否显示背景。backgroundColor:设置背景色。showSystemUi:是否显示系统界面。uiMode:设置ui模式,例如暗黑模式。device:预览中指定设备。
下面是一些属性使用示例:


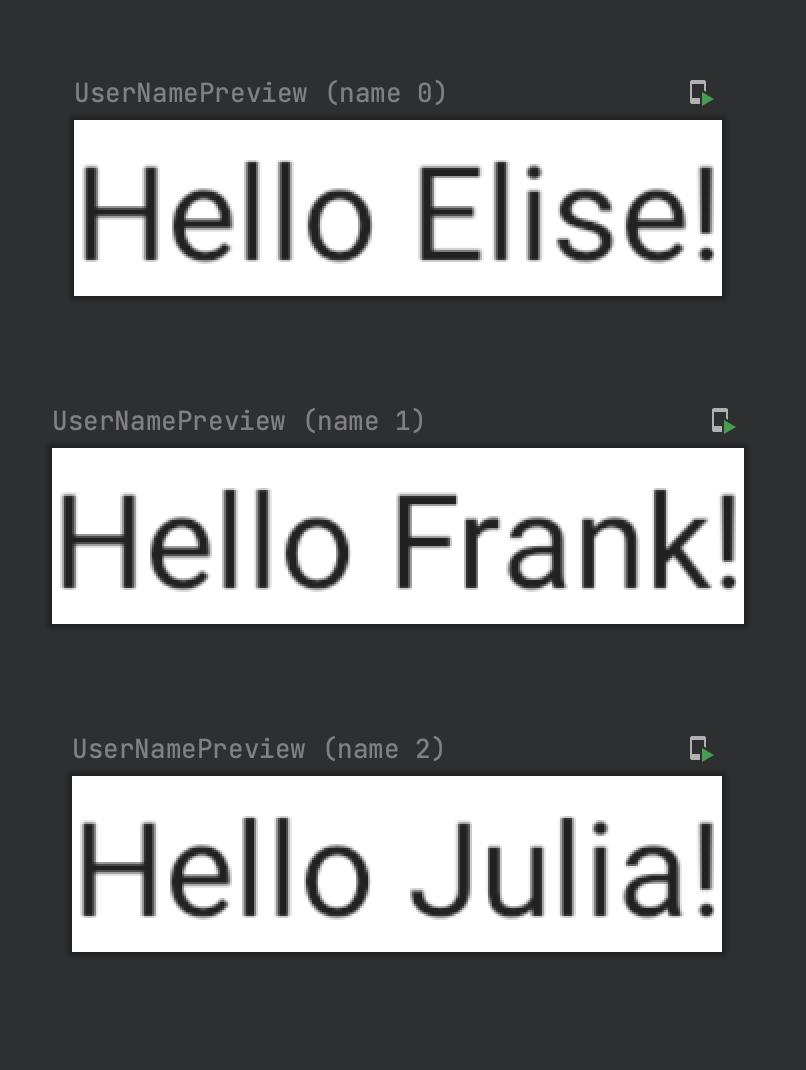
上面的例子中,每个预览函数都需要单独书写,也不能传参,显得很不灵活。那么使用@PreviewParameter注解,可以将示例数据传递给预览函数。
同时需要实现 PreviewParameterProvider类,并以序列形式返回示例数据。
class TextPreviewParameterProvider : PreviewParameterProvider<String>
override val values = sequenceOf(
"Elise",
"Frank",
"Julia"
)
@Preview(showBackground = true, group = "name")
@Composable
fun UserNamePreview(
@PreviewParameter(TextPreviewParameterProvider::class) name: String
)
MyApplicationTheme
Greeting(name)
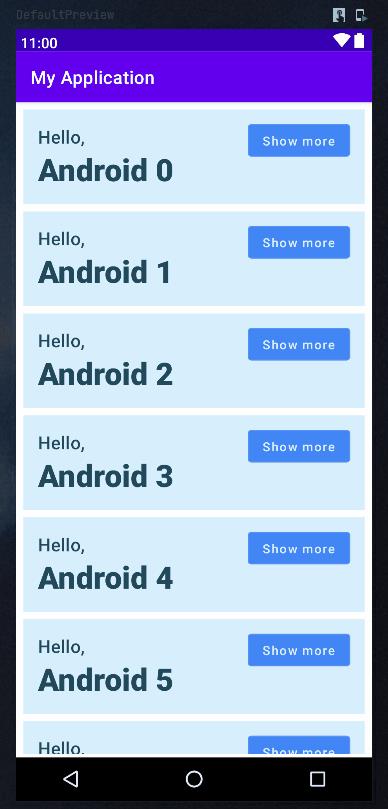
预览效果:

5.预览交互模式
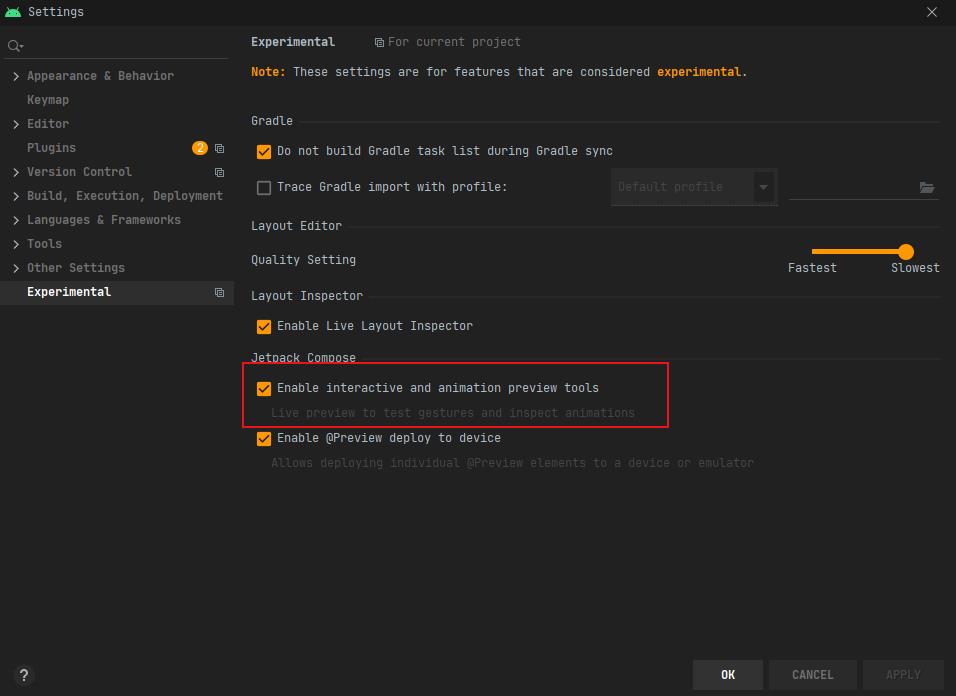
@Preview的交互模式目前在AS北极狐版本上默认是关闭状态,所以你需要在设置中打开。

这里我使用了Jetpack Compose basics文中的例子来演示一下交互模式效果。

可以看到不需要在手机运行,就可以进行列表的滑动、按钮的点击,动画的效果预览。
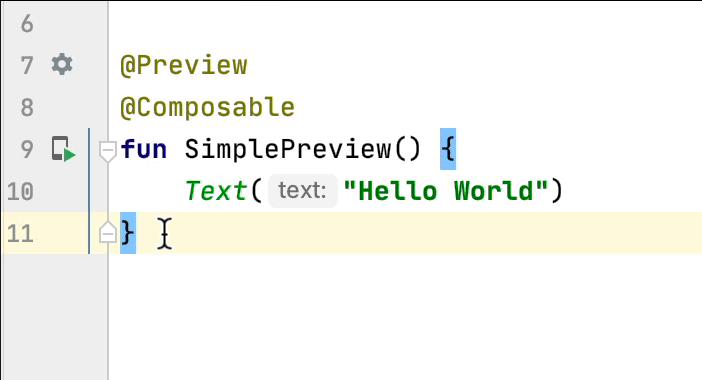
最后,如果你想将 @Preview 部署到模拟器或真机上面,可以直接点击边线的“运行”图标:

本篇先简单了解一些Compose 工具,工欲善其事必先利其器。下篇就可以开始布局相关内容,到此,本篇结束。
6.参考
以上是关于Jetpack Compose 从入门到入门的主要内容,如果未能解决你的问题,请参考以下文章