HTML--列表中的单元格间距(注意当单元格间距设为0时的情况)
Posted 你在开玩笑吧
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML--列表中的单元格间距(注意当单元格间距设为0时的情况)相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
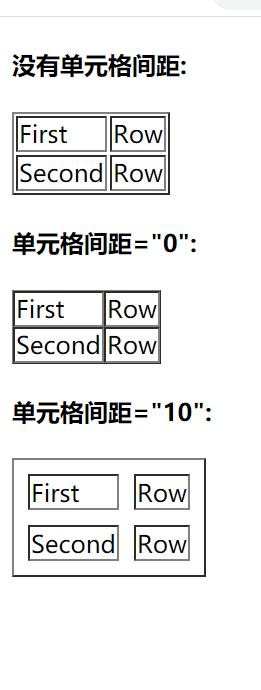
<h4>没有单元格间距:</h4>
<table border="1">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
<h4>单元格间距="0":</h4>
<table border="1" cellspacing="0">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
<h4>单元格间距="10":</h4>
<table border="1" cellspacing="10">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
</body>
</html>

以上是关于HTML--列表中的单元格间距(注意当单元格间距设为0时的情况)的主要内容,如果未能解决你的问题,请参考以下文章