DAP数据分析平台可视化组件开发
Posted 数通畅联
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DAP数据分析平台可视化组件开发相关的知识,希望对你有一定的参考价值。
企业信息化建设会越来越完善,越来越体系化,当今数据时代背景下更加强调、重视数据的价值,以数据说话,通过数据为企业提升渠道转化率、改善企业产品、实现精准运营、有效运营,用数据来指引企业的发展。
组件使用是在DAP可视化展现中使用,DAP可视化展现分为WEB端看板、移动化展现、大屏展现,通过不同组件配置在不同导航主题中,展现不同样式的图表进行数据分析。
1整体介绍
DAP数据分析平台主要是加强数据应用,所以通过组件功能展现不同数据指标,也是DAP“集存通用治”中的“用”,加强数据应用提升企业数据价值的表现。
1.1产品说明
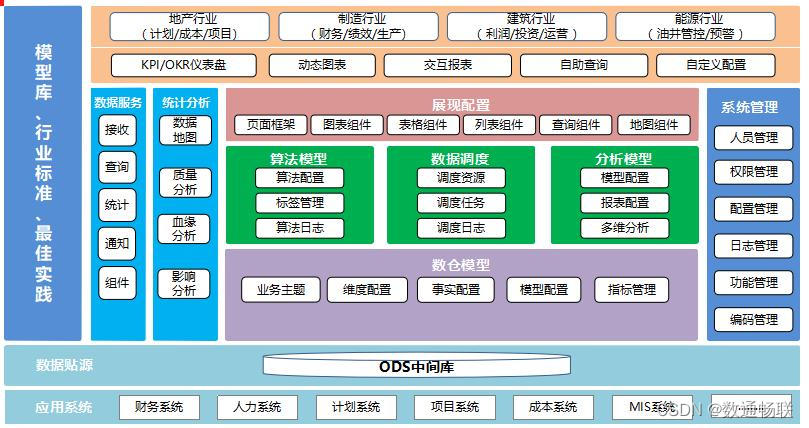
数据分析平台是一款能够高效存储、计算、分析并处理海量数据的数据分析产品,能够真实、准确、清晰、有效地将企事业内部及行业外部相关数据进行可视化展现,帮助企事业提升行业洞察力,加强决策力,从而提升整体竞争力。

数据分析平台功能有:
1.数据来源(应用系统定义、数据源头配置、ODS数据定义)数仓模型。
2.数仓模型(业务主题、维度配置、事实配置、模型配置、指标管理)。
3.数据调度(规则校验、调度资源(同步资源、加工资源)、调度任务、调度日志(同步日志、加工日志)、质量日志、通知日志)。
4.分析模型(数据集配置、立方体配置、业务类报表、多维度分析)。
5.展现模型(导航管理、组件管理、展现主题、装饰管理)。
6.数据服务(接收服务、查询服务、统计服务、指标服务、业务服务)
7.数据标签(标签配置、标签定义、标签画像)。
8.统计分析(数据地图、质量分析、血缘分析、影响分析)。
9.系统管理(组织管理、角色管理、人员管理、功能管理、编码类型、编码管理、系统日志)。
1.2数据治理
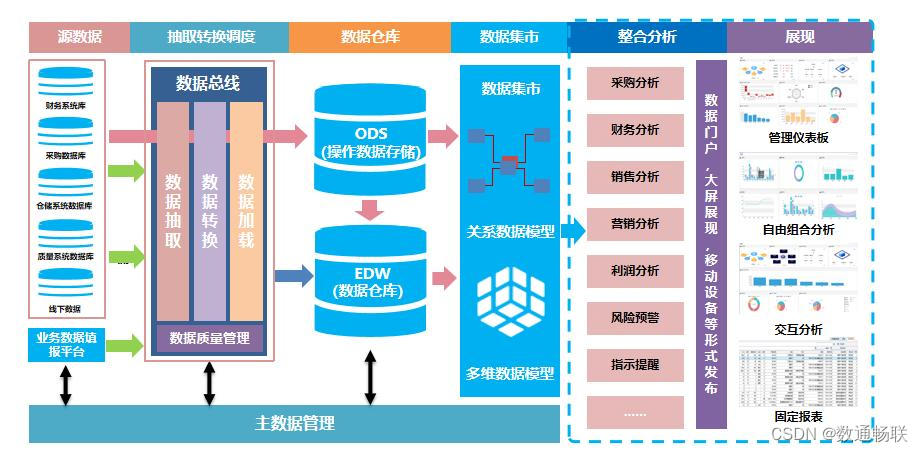
数据调动也是DAP数据治理的一部分,数据治理体系框图如下图所示:

DAP数据分析平台结合ESB从各系统进行数据抽取、加工、转换,并汇聚存储到数仓中,构建企业的大数据中心,基于数仓通过图形化、拖拽式配置构建分析主题,实现快速、精准分析,支持领导层的决策。
1.3功能介绍
DAP可视化展现通过一个个的组件构建实现,展现通过VUE加载处理,DAP在组件管理中预制了一部分组件,可以满足大部分需求,在项目如果需要可以快速扩展,在组件管理中可以编写前段代码(html片段和JS代码),然后在导航中配置组件实例选择数据源,而数据可以通过数据集、立方体、指标获取,也可以调用服务来获取数据,在DAP可视化展现分为WEB端看板、移动化展现、大屏展现。

2功能介绍
组件组件大部分采用echarts中图表构建,有些根据业务需要是通扩展出来的组件,下面进行详细介绍。
2.1场景介绍
组件使用是在DAP可视化展现中使用,DAP可视化展现分为WEB端看板、移动化展现、大屏展现,通过不同组件配置在不同导航主题中,展现不同样式的图表进行数据分析。

2.2组件配置
组件配置扩展HTML片段,用于页面显示,然后扩展JS代码用于加载数据和页面交互,然后扩展属性,属性是一些需要页面变化的动态参数(如:高度、宽度、单位等),然后配置默认数据,在组件实例中没有配置来源数据和数据接口时候组件会根据默认数据展现,最后根据不同场景配置不同组件样例,用于配置不同看板,动态切换参数属性。

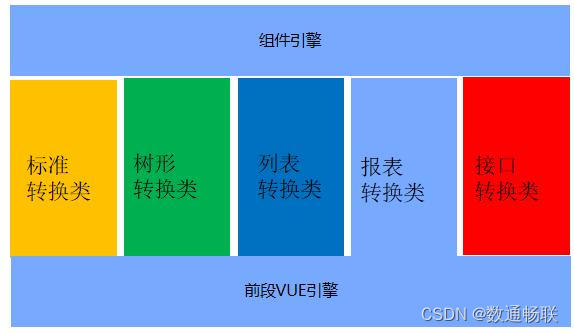
2.3组件引擎
组件数据加载是通过组件转换类引擎进行加载数据,通过不同的组件转换类获取数据后构建组件需要入参格式,DAP中预制了标准转换类、列表转换类、树形转换类、业务报表转换类、多维分析转换类、接口转换类。
组件前段引擎是通过VUE加载,通过VUE编写组件加载数据和页面交互JS,如点击事件、穿透、联动等方法。

3组件配置
上述组件配置是对组件数据进行管理,通过组件配置扩展不同组件来实现不同展现形式。
3.1功能介绍
组件配置功能分为基本信息、组件模板、js代码、属性、默认数据、组件样例、组件引用。
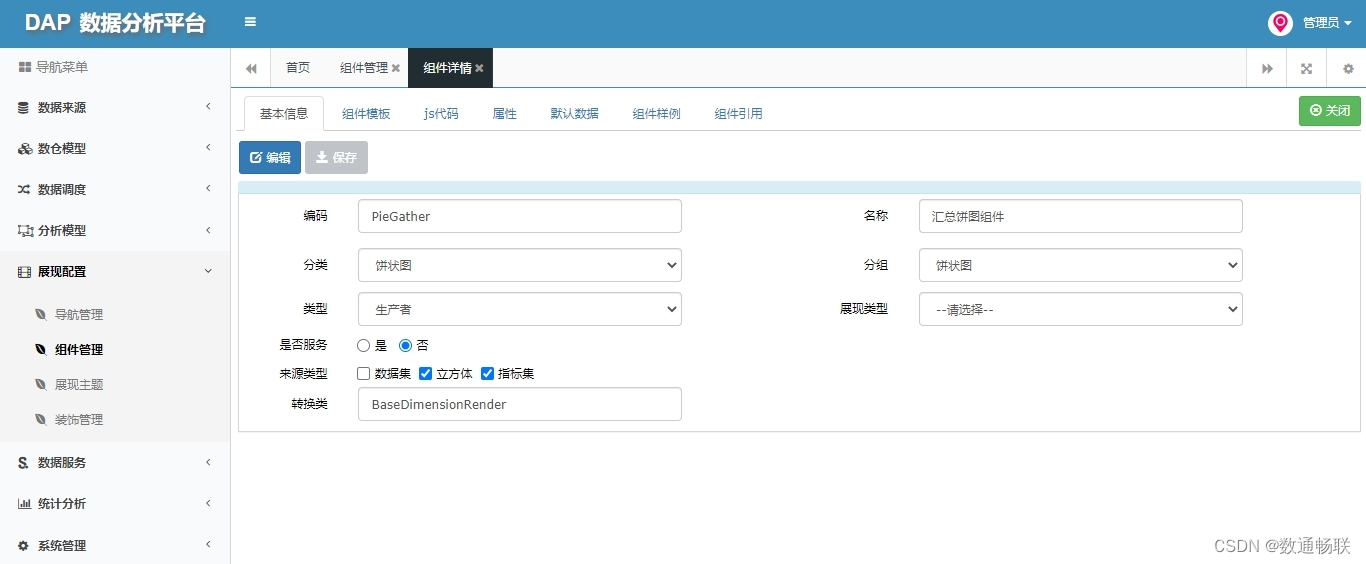
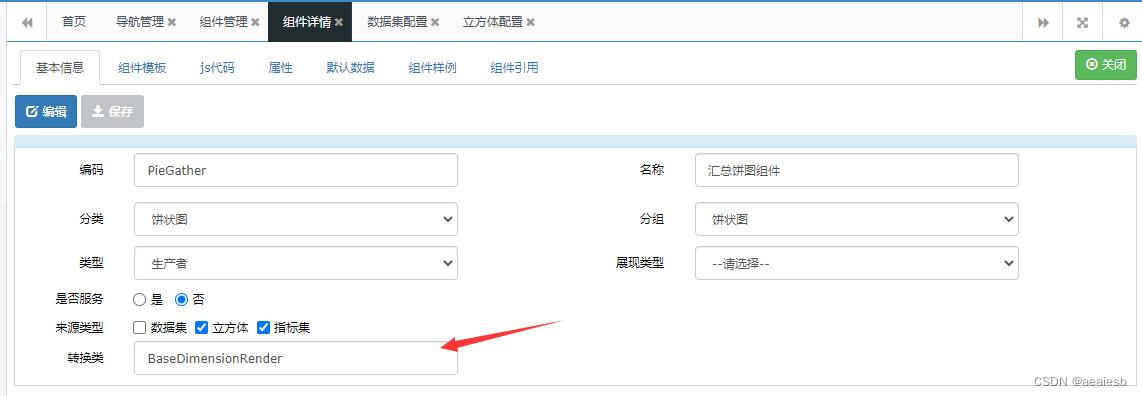
基础信息:配置组件编码、名称,选择组件转换类,选择来源方式,接口模式还是数据模式,接口模式就要添加服务接口,数据模型选择数据集、立方体、指标。
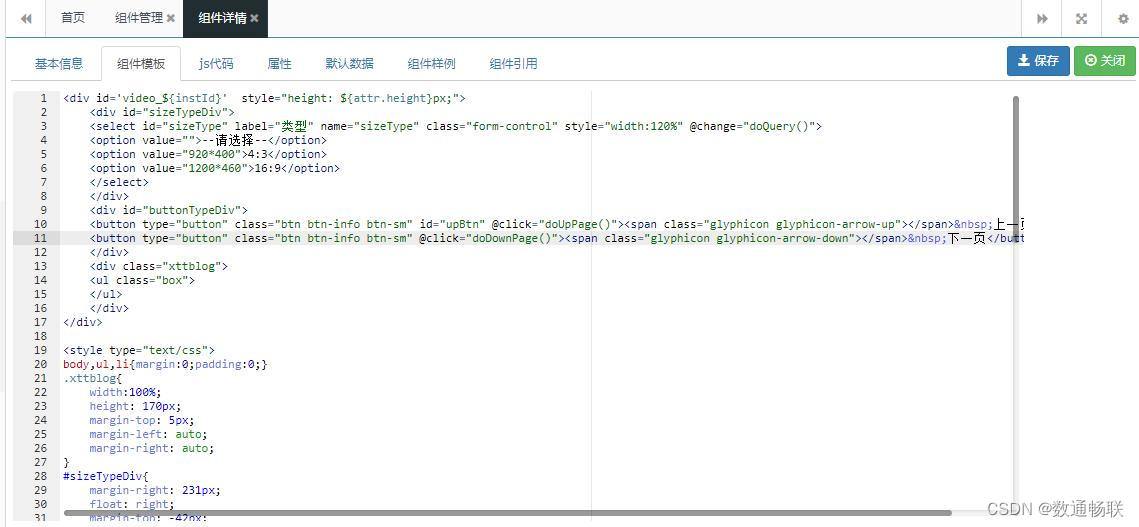
组件模板:通过freemarker模板进行配置编辑HTML片段。
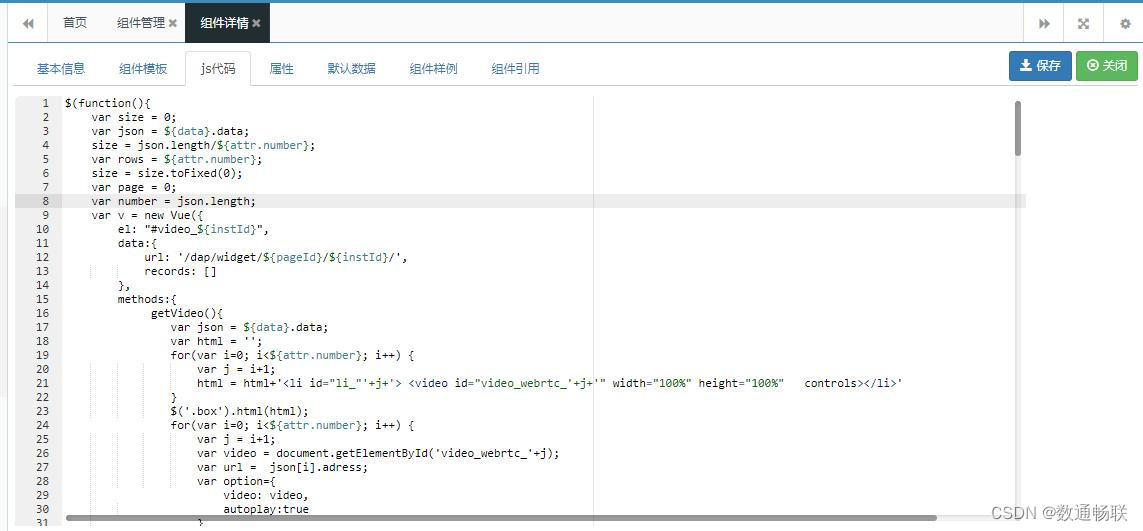
JS代码:编写组件的数据加载方法和页面交互方法。
属性:添加组件模板和JS代码中需要动态参数,组件实例要配置字段参数属性。
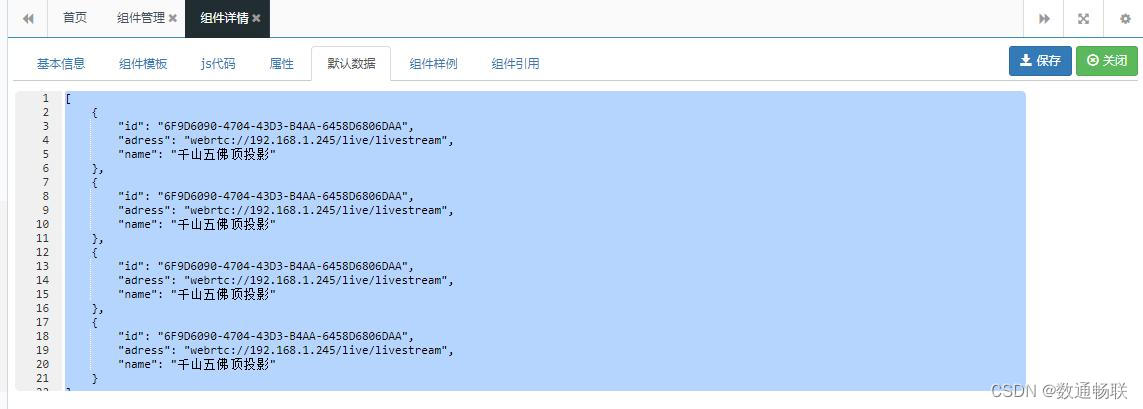
默认数据:在组件实例中没有配置来源数据时候加载默认数据进行展现组件样式。
组件样例:通过属性功能配置参数,预制不同的值来进行切换不同组件样式。
组件引用:通过组件能够参考到对应使用的地方。
3.2功能配置
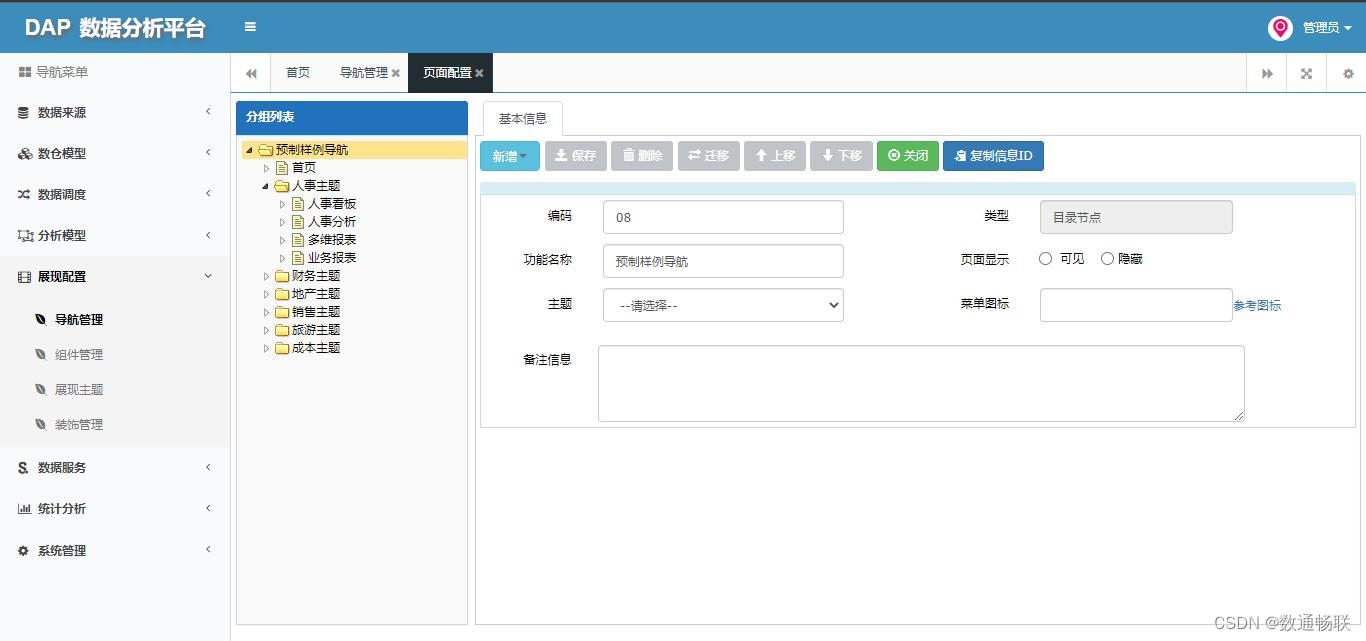
组件管理列表页面:左侧是不同组件分组,右侧是注册的组件。

组件管理编辑页面:基本信息中配置如下:

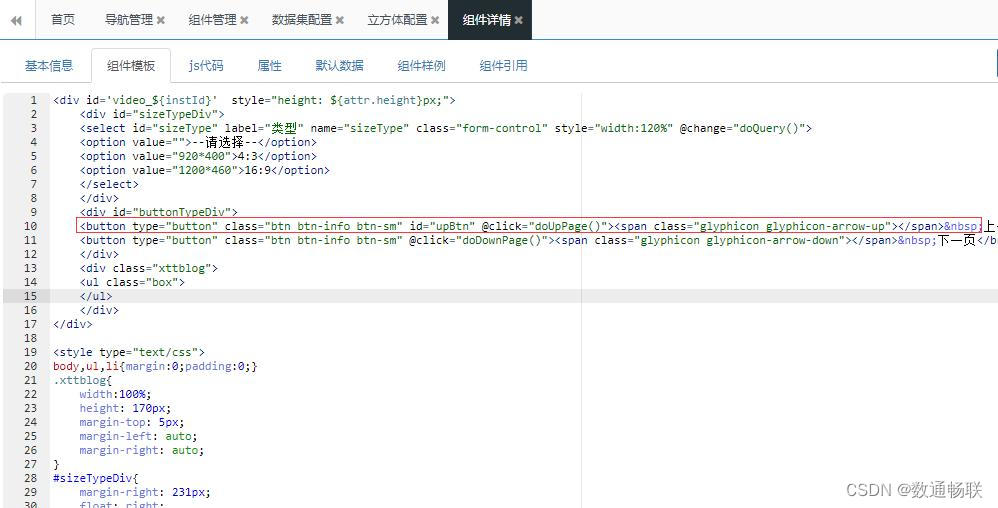
组件模板:配置HTML片段和组件CSS样式。

JS代码:编写组件的数据加载方法和页面交互方法,采用的VUE方式。

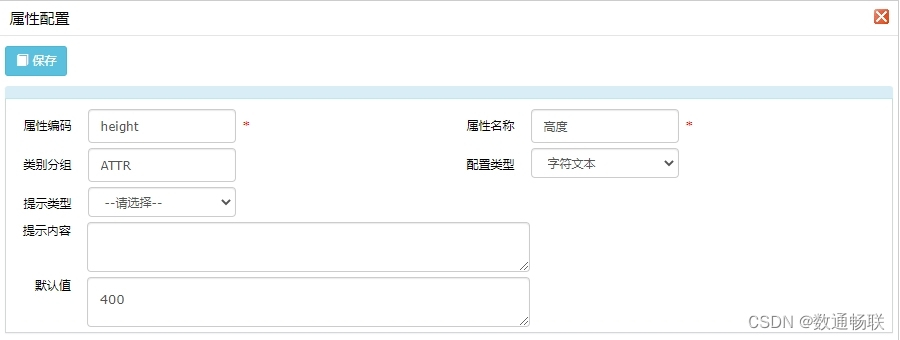
配置属性:

属性配置主题填写如下:
属性编码、属性名称、配置类型(字符文本、颜色选择、编码选择)、默认值。

默认数据:jsonObject和jsonArray形式。

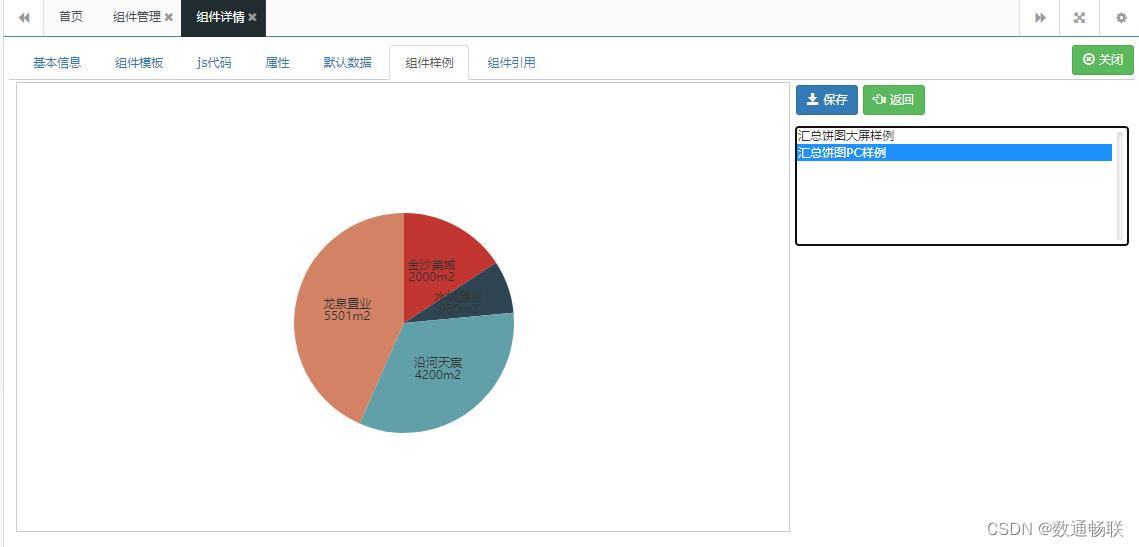
3.3功能展示
组件展现可以先通过组件样例预制不同展现形式:

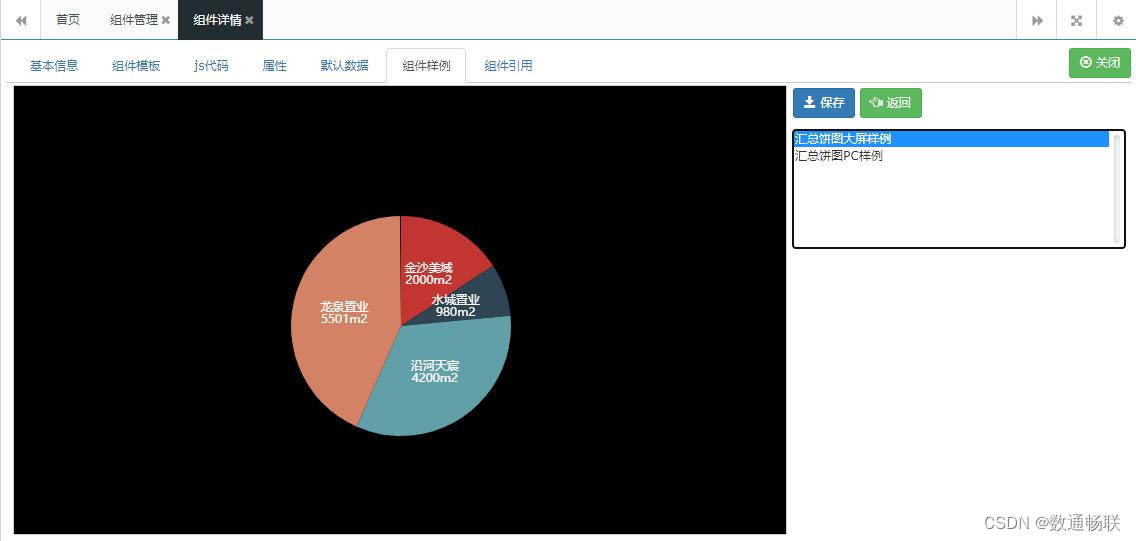
大屏组件样例:

4组件引擎
组件引擎是进行加载数据的工具,通过组件引擎来获取数据集、立方体、指标中的数据或者数据接口来进行页面组件展现。
4.1功能介绍
引擎分为后台加载数据引擎和前段加载引擎,后台数据引擎是通过不同的转换类进行获取数据然后转换成前段组件需要的数据格式。
前段引擎是通过VUE编写的JS代码,进行前后端交互,并扩展页面交互的JS代码。
4.2技术要点
转换类分为:标准转换类、列表转换类、树形转换类、业务报表转换类、多维分析转换类、接口转换类。
配置转换类:

接口转换类后台是通过调用服务接口获取数据,接口可以通过ESB封装转换组件需要数据格式。
vue常见属性如下:

事件方法:
点击事件@click。
变更事件@change。

4.3功能展示
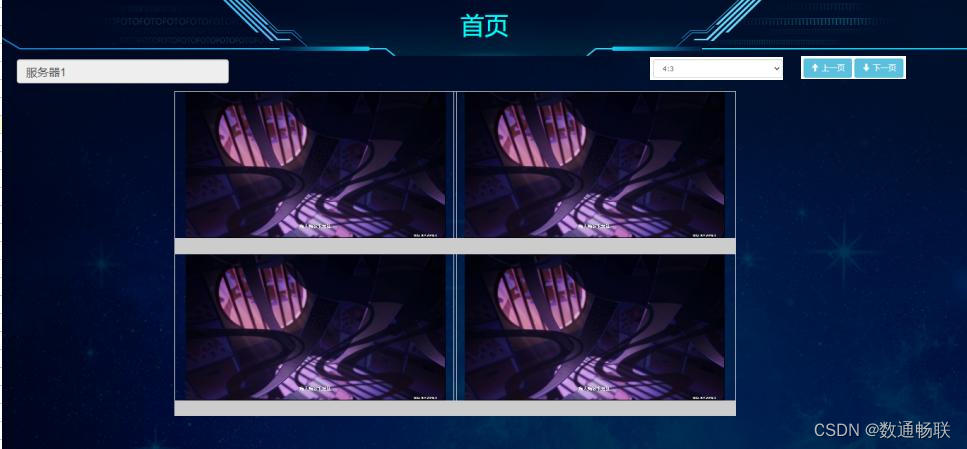
通过上述配置快速开发的视频组件:

5组件使用
组件开发后通过导航配置选择需要展现的组件,配置组件实例选择数据源(数据集、立方体、指标)、或者是接口模式组件配置接口地址。
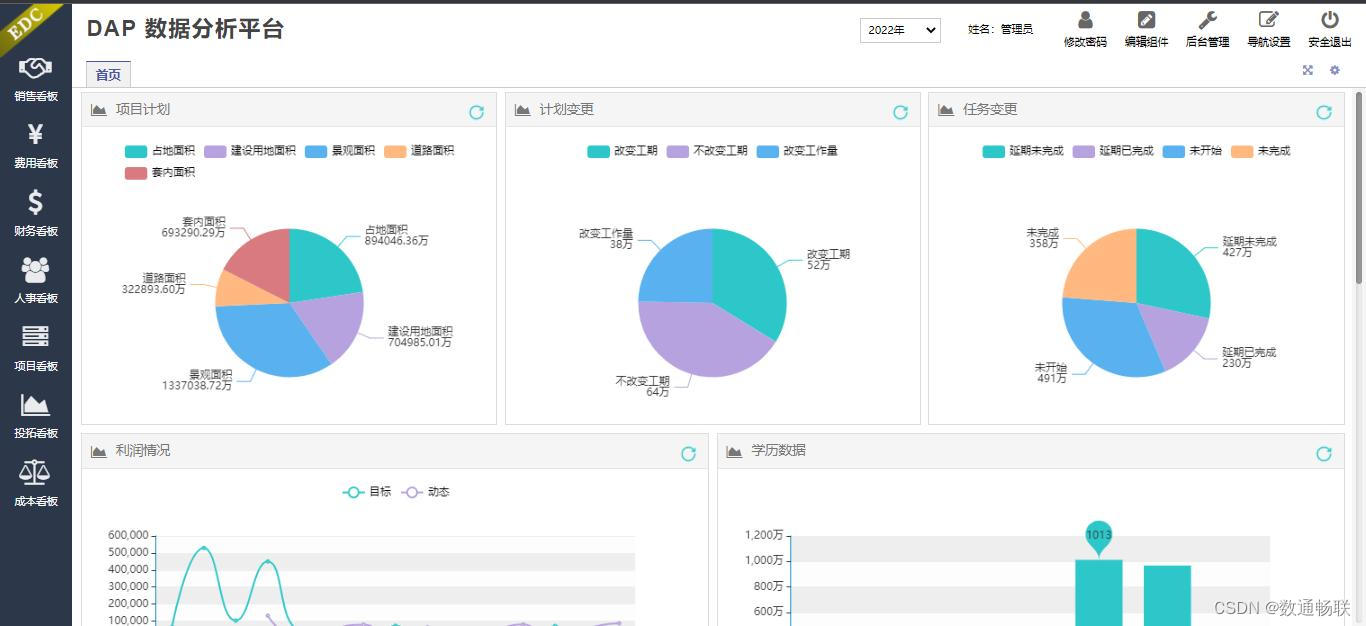
5.1看板展示
1.Web端看板:主要是分三层穿透:第一层是图表组件;第二层是树形组件+表格组件;第三层是报表组件。

2.配置点击预览展现如下:

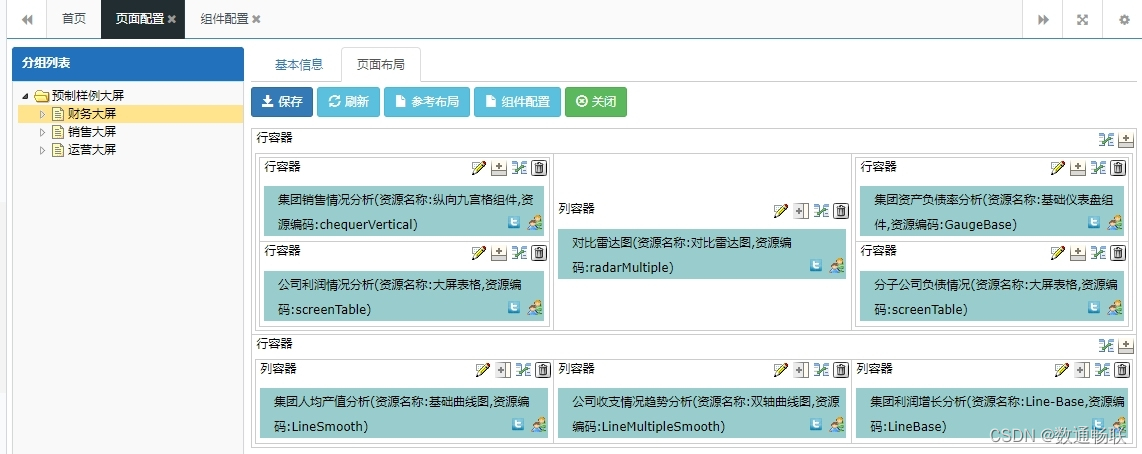
5.2大屏展示
1.大屏展示,导航组配置不同的大屏:

5.3移动展示
1.在导航中选择移动化导航:配置首页、看板、分析、报表。

2.配置看板选择组件:

3.每个组件可以支持收藏、分享:

4.可以在“我的”里看到收藏和分享组件:

5.点击查看就能看到对应组件:

6心得总结
数据分析的目的是把隐藏在一大批看来杂乱无章的数据中的信息集中和提炼出来,从而找出所研究对象的内在规律。在实际应用中,数据分析可帮助人们做出判断,以便采取适当行动。数据分析是有组织有目的地收集数据、分析数据,使之成为信息的过程。
数据分析的目的是把隐藏在一大批看来杂乱无章的数据中将有价值的信息提炼出来,从而找出所研究对象的内在规律。在实际应用中,数据分析可在人们做决策时提供信息支持,以便采取适当行动。数据分析是有组织有目的地收集数据、分析数据,使之成为信息的过程。
6.1产品作用
通过数据集成能够快速地帮助企业建设自己的数仓,帮助企业把一些凌乱的数据进行整合汇总,提升企业数据价值;提供一个决策分析用的工具,帮助决策人员更好地制定企业策略,或找出企业的潜在问题,提高客户满意度,最终提高企业竞争力。
6.2产品应用
组件应用在可视化展现方面是数据应用的一种方式。通过数据可视化,业务组织可以提高他们在需要时查找所需信息的能力,并且比其他公司更高效地完成这些工作。通过数据可视化,DAP数据服务通过其他应用从数据中台中获取DAP已经治理过的业务数据,让业务系统数据具有准确性和完整性。
6.3产品发展
通过DAP数据平台是对企业业务数据展现,支持企业WEB看板、企业大屏展示、企业移动端,并且支持视频组件加强企业安全管控和展现企业文化,通过DAP数据平台提升企业的业务数据价值。
企业数字化转型的IT建设新模式,通过数据中台(DAP数据分析平台+MDM主数据管理平台+ESB企业服务总线)整合各个业务系统数据,为后续的SaaS应用合作的模式打下坚实基础,并帮助企业快速稳健数智化升级转型来提升它们的商业价值。
以上是关于DAP数据分析平台可视化组件开发的主要内容,如果未能解决你的问题,请参考以下文章