computed-计算属性
Posted 冰雪奇缘lb
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了computed-计算属性相关的知识,希望对你有一定的参考价值。
computed
computed和methods、watch最大的区别在于只有在当前的属性发生变化之后才会被触发。所以computed可以很大程度上提高优化的程度。- 变化频率高,比如样式、搜索更适合用computed
computed中每一个方法都必须有return,因为computed中包含的每一个方法最后一定会返回一个属性,也就是某一个值(对象、number、String等),methods中的方法不是必须要返回一个值。- 对于computed和methods的用法,基本一样。
- 对于
methods中的函数,不管运行结果是否变化,都会把函数执行一遍;对于computed中的函数,只执行值有改变的函数。
methods与computed的代码示例和运行结果差别如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<title>Vue CDN</title>
</head>
<body>
<div id="vue-app">
<h1>computed 计算属性</h1>
<button @click="a++">Add to A</button>
<button @click="b++">Add to B</button>
<p>A - a </p>
<p>B - b </p>
<!--methods-->
<!-- <p>Age + A = addToA() </p>
<p>Age + B = addToB() </p> -->
<!--computed-->
</div>
</body>
<script>
new Vue(
el: '#vue-app',
data()
return
a: 0,
b: 0,
age: 32,
;
,
methods:
// addToA()
// console.log('addToA')
// return this.a + this.age;
// ,
// addToB()
// return this.b + this.age;
// console.log('addToB');
// ,
,
computed:
addToA()
console.log('addToA');
return this.a + this.age;
,
addToB()
console.log('addToB');
return this.b + this.age;
,
);
</script>
</html>
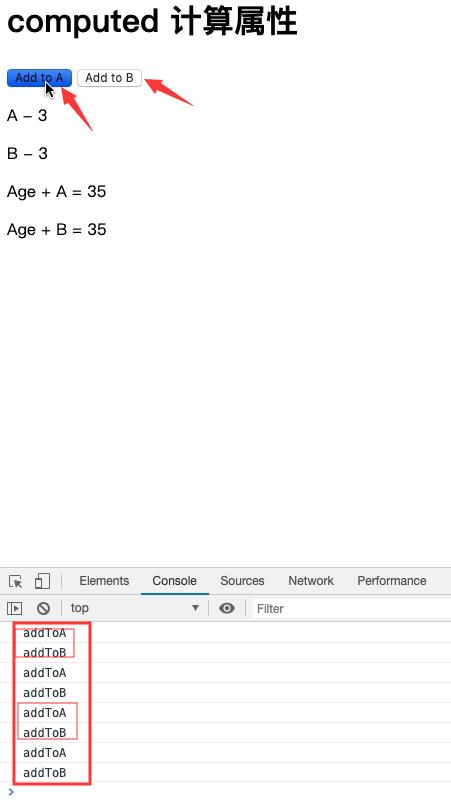
methods运行结果:

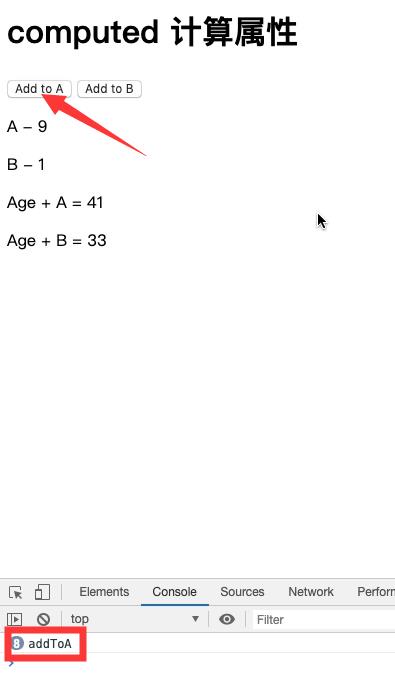
computed运行结果:

以上是关于computed-计算属性的主要内容,如果未能解决你的问题,请参考以下文章