仿微信钱包领取页面
Posted 哈尔滨洛弘科技有限公司
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了仿微信钱包领取页面相关的知识,希望对你有一定的参考价值。
晚间打开效果

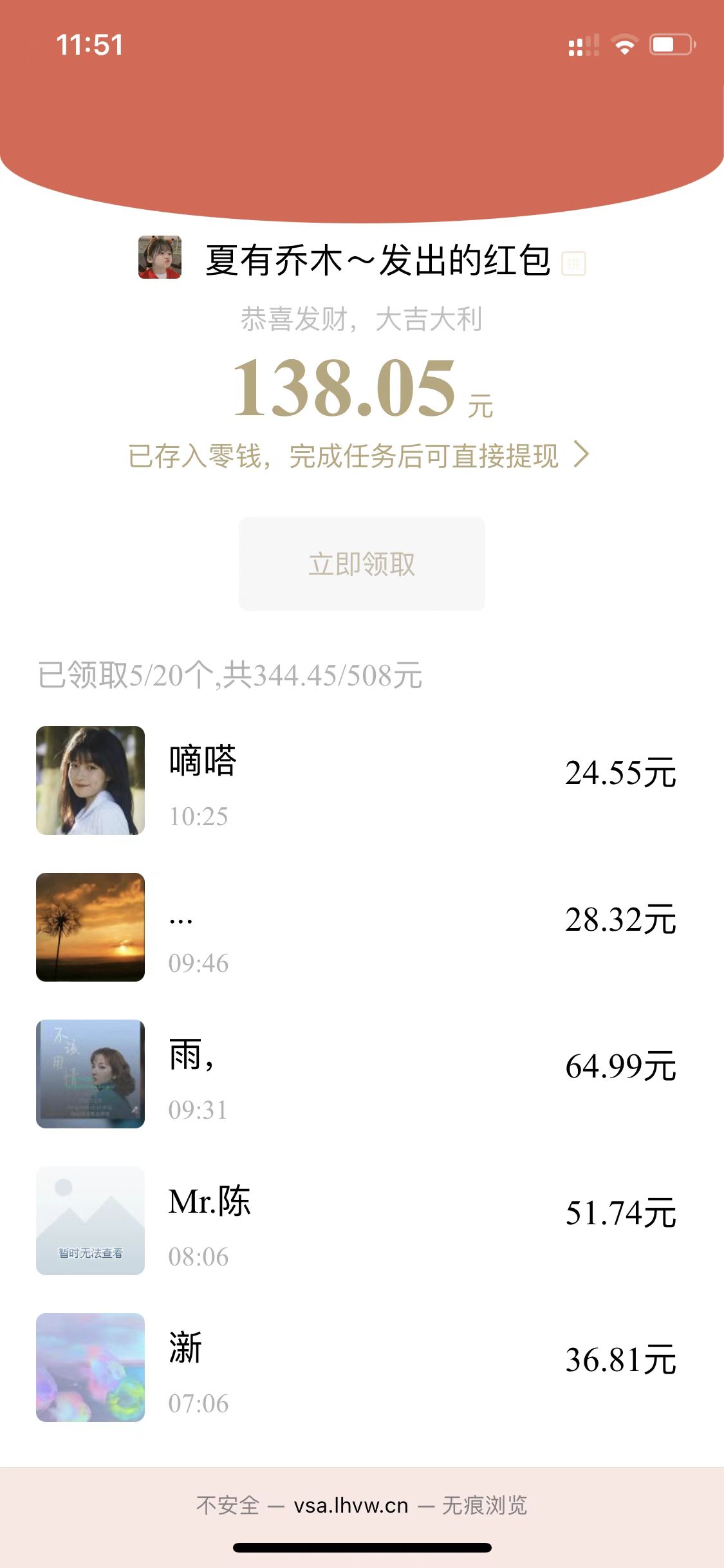
白天打开效果

代码如下
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0">
<link rel="stylesheet" href="static/weuix.css">
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<link rel="stylesheet" href="static/open.css">
</head>
<body >
<div class="top">
//开启返回和操作按钮
<!--<span class="icon icon-109" style="color:#FFF;font-size:3vh;position:absolute;top:12px;left:15px;"></span>-->
<!--<span class="icon icon-83" style="color:#FFF;font-size:3vh;position:absolute;top:12px;right:15px;"></span>-->
</div>
<div id="storm">
<div class="head">
<div style="white-space: nowrap;overflow: hidden;text-overflow: ellipsis;"><img src="" style="height:6vw;width:6vw;border-radius: 3px;margin-right:12px;vertical-align: sub;" data-headimg alt=""><span data-nickname></span>发出的红包 <span class="pin">拼</span></div>
<div class="desc">恭喜发财,大吉大利</div>
</div>
<div class="money">
<span data-money></span><span class="icn">元</span>
</div>
<div class="money_desc">
已存入零钱,完成任务后可直接提现 <span class="icon icon-108"></span>
</div>
<div style="text-align: center;margin-top:3vh;margin-bottom:3vh;">
<div class="emoil">
立即领取
</div>
</div>
<div class="packet_list" style="text-align:left;">
<div>
已领取<span data-nt></span>/<sapn data-max></sapn>个,共<span data-recieve-money></span>/<span data-total></span>元
</div>
<div id="data-list"></div>
</div>
</div>
</body>
<script>
var date = new Date();
var h=toNum(date.getHours());
var class_storm='black'
if(h>=6 && h<=18)
class_storm='white';
$("#storm").addClass(class_storm);
var t=random(1,10);
var data_money=random(10000,18000);
$('[data-money]').html(parseInt(data_money)/100);
function random(min, max)
return Math.floor(Math.random() * (max - min)) + min;
var storm=[];
var p=0;
var max=(8,20);
var t=random(1,10);
var sr=random(5,max);
$('[data-nt]').html(sr);
$('[data-max]').html(max);
$.getJSON('static/vs'+t+'.json',function(res)
var str='';
var n=parseInt(res.data.length)-1;
var st=random(0,n);
var nickname=res.data[st]['nickname'];
$('[data-nickname]').html(nickname);
$('[data-headimg]').attr('src',res.data[st]['headimg']);
var timestamp = parseInt(Date.parse(new Date()))/1000;
if(p<sr)
for(var i=0;i<sr;i++)
timestamp-=parseInt(random(60,6000));
var date = new Date(timestamp*1000);
var money=parseInt(random(100,9000))/100;
var h=toNum(date.getHours());
var m=toNum(date.getMinutes());
var s=nv(res.data);
p++;
data_money+=parseInt(money*100);
var info=res.data[s];
str+=' <div class="receive">\\n' +
'<img class="headimg" src=\\''+info.headimg+'\\' alt="">\\n' +
'<div class="receive_info">\\n' +
'<div class="nickname">'+info.nickname+'</div>\\n' +
'<div class="time">'+h+':'+m+'</div>\\n' +
'</div>\\n' +
'<div class="receive_money">\\n' +
money+'元\\n' +
'</div>\\n' +
'</div>';
else
return false;
$('#data-list').html(str);
$('[data-recieve-money]').html(data_money/100);
$('[data-total]').html(Math.ceil((data_money+parseInt(random(10000,20000)))/100));
)
function toNum(n)
if(n<10) n='0'+n;
return n;
function nv(res)
var n=parseInt(res.length)-1;
var s=random(0,n);
if($.inArray(s,storm)!=-1)
return nv(res,s);
else
storm.push(s);
return s;
</script>
</html>
点我预览
喜欢的收藏哦
以上是关于仿微信钱包领取页面的主要内容,如果未能解决你的问题,请参考以下文章