html文件里怎么引用vue组件?
Posted 凯小默
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html文件里怎么引用vue组件?相关的知识,希望对你有一定的参考价值。
这里我们使用 http-vue-loader 来实现:https://www.npmjs.com/package/http-vue-loader
Load .vue files directly from your html/js. No node.js environment, no build step.
我做了个demo如下:
html文件里面写下面的代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>测试页面</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script src="https://unpkg.com/http-vue-loader"></script>
</head>
<body>
<div id="app">
<kaimo-info></kaimo-info>
</div>
<script>
new Vue(
el: "#app",
data: function ()
return
;
,
components:
'kaimo-info': httpVueLoader('./component/KaimoInfo.vue'),
,
methods:
,
);
</script>
</body>
</html>
KaimoInfo.vue 组件里写下面的代码,注意使用的是 module.exports
<template>
<div class='kaimo-info'>
msg
</div>
</template>
<script>
module.exports =
name: 'KaimoInfo',
data ()
return
msg: "hello http-vue-loader --- kaimo "
;
,
created()
,
mounted()
,
methods:
,
;
</script>
<style scoped>
</style>
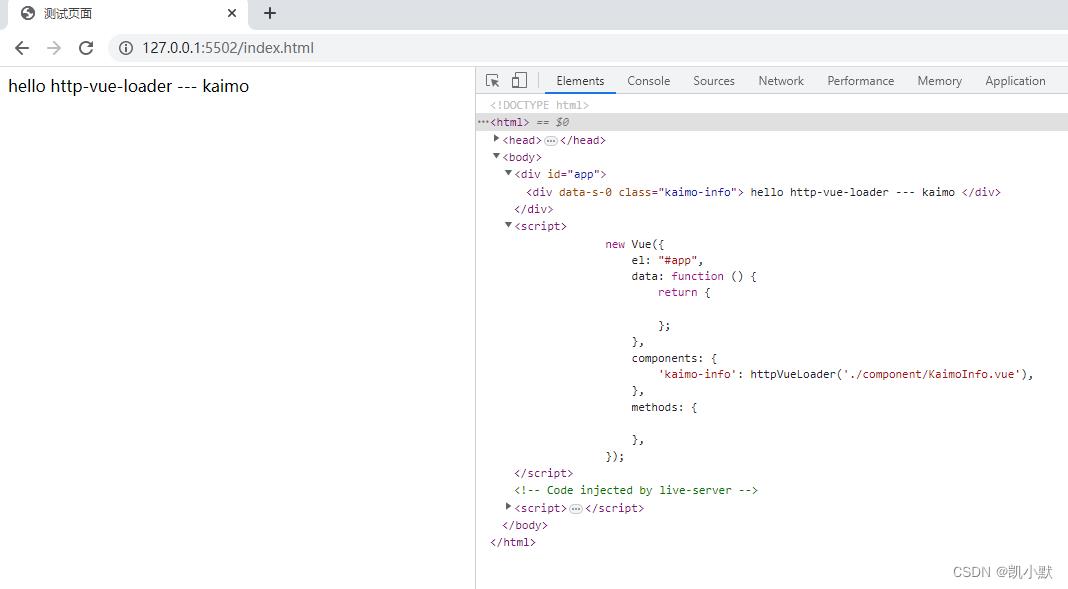
效果如下:

以上是关于html文件里怎么引用vue组件?的主要内容,如果未能解决你的问题,请参考以下文章