Vuejs2.0学习之二(Render函数,createElement,vm.$slots,函数化组件,模板编译,JSX)
Posted 狂奔的CD
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vuejs2.0学习之二(Render函数,createElement,vm.$slots,函数化组件,模板编译,JSX)相关的知识,希望对你有一定的参考价值。
时隔一周多,因为一些别的事情绊住了,下面接着写。中间这段时间也有看官方文档,发现正如他所说90%的基础内容都一样,所以这里直接跳到我比较关注的东东上,要是想看看哪些不一样,可以参考这个http://vuefe.cn/guide/migration.html,表明了基础内容上发生了哪些变化。
直接来到进阶部分,过渡动画的过了一遍,大概讲述在dom发生变化时可以伴随的动画效果。不看了,后面用到再来看,更关注业务内容如何变化。
- Render函数
所以直接来到Render,本来也想跳过,发现后面的路由貌似跟它还有点关联。先来看看Render
1.1 官网一开始就看的挺懵的,不知道讲的是啥,动手试了一下,一开头讲的是Render的用法,官网的栗子永远都是一个特点,tm的不贴完整,我这里是个相对完整版的:(为了看的清楚点,替换了下名字)
<div id="div1">
<child :level="2">Hello world!</child>
</div>
<script type="text/x-template" id="template">
<div>
<h1 v-if="level === 1">
<slot></slot>
</h1>
<h2 v-if="level === 2">
<slot></slot>
</h2>
<h3 v-if="level === 3">
<slot></slot>
</h3>
<h4 v-if="level === 4">
<slot></slot>
</h4>
<h5 v-if="level === 5">
<slot></slot>
</h5>
<h6 v-if="level === 6">
<slot></slot>
</h6>
</div>
</script>
<script type="text/javascript">
Vue.component('child',
template: '#template',
props:
level:
type: Number,
required: true
)
new Vue(
el:"#div1"
)
</script>回顾一下前面所学,这里注册了一个名叫child的全局组件,其模板是id=template的模板,往上一看发现,这个写法跟以前不一样啊,以前用的是<template>标签,小伙伴们还有印象不?为此查了下api,也就是说这是新版写法。模板里有做了判断,根据level的值来选择head的尺寸h1-h6,同时使用slot分发内容(不记得的童鞋可以看看我前面的文章)。level在哪里?回头看组件里的props,这东东还有印象不,父组件传递参数给子组件可以用它,同时还做了props验证,level必须是Number类型,这个前面我们也聊过的。
最后实例化Vue,在id=div1的块中使用Vue,这样div1就可以使用child模板:
<div id="div1">
<child :level="2">Hello world!</child>
</div>此时,父组件div1可以使用子模板child,同时父模板可以使用level属性,采用bind的方式可以传递数值2,不用:去bind的后果就是传递字符串”2”,这个也聊过了。hello world作为slot分发的内容。所以最后整个内容会显而易见的被渲染为:。。。不写了,自己研究。
突然发现我们的案例越来越复杂了,还好前面有做准备。但是这一切跟Render好像没有半毛钱关系啊,确实没有关系- -!官方举了这个栗子就是说明这种写法是繁杂浪费的,浪费的原因是,虽然最后只剩下h2,但是其他的h1,h3-h5其实都被渲染了,只不过没有显示而已。为了优化,所以才引用了Render。
1.2 将上面代码改写为Render方式
//html
<div id="div1">
<child :level="3">Hello world!</child>
</div>
//script
<script type="text/javascript">
Vue.component('child',
render: function (createElement)
return createElement(
'h' + this.level, // tag name 标签名称
this.$slots.default // 子组件中的阵列
)
,
props:
level:
type: Number,
required: true
)
new Vue(
el:"#div1"
)
</script>没了?是的,没了。不信你试一下,效果是一样的,绑定1的话渲染出h1,绑定2渲染h2。我去,很6啊,模板都不要就搞定了。怎么做到的?看createElement是个啥东东先,所以就开始createElement。所以,大家们发现了没,这官网的逻辑就是非主流啊,无意中被我发现了要理解他的逻辑必须向我这样边试边看才行,哇咔咔。不过我们顾名思义一下,createElement看名字像动态创建dom节点(节点vue里面也叫VNode)的过程,在看内容,’h’+this.level根据level创建标签h1-h6,所以它只会渲染一个标签,而不是所有都渲染,所以优化了,而且代码也省了不少呢。
1.3 createElement有点印象,js添加dom节点可以用它,document.createElement(tag)。这里的createElement(tag,,[])或者createElement(tag,,String)类似,不过接收的参数不一样,后面两个参数都是可选的
// @returns VNode
createElement(
// String | Object | Function
// 一个 HTML 标签,组件设置,或一个函数
// 必须 Return 上述其中一个
'div',
// Object
// 一个对应属性的数据对象
// 您可以在 template 中使用.可选项.
// (下一章,将详细说明相关细节)
,
// String | Array
// 子节点(VNodes). 可选项.
[
createElement('h1', 'hello world'),
createElement(MyComponent,
props:
someProp: 'foo'
),
'bar'
]
)其中tag参数类似,第二个参数其实就一个数据对象,代表用在该节点的属性,比如常见的class,style,props,on等,完整的数据对象如下:
// 和`v-bind:class`一样的 API
'class':
foo: true,
bar: false
,
// 和`v-bind:style`一样的 API
style:
color: 'red',
fontSize: '14px'
,
// 正常的 HTML 特性
attrs:
id: 'foo'
,
// 组件 props
props:
myProp: 'bar'
,
// DOM 属性
domProps:
innerHTML: 'baz'
,
// 事件监听器基于 "on"
// 所以不再支持如 v-on:keyup.enter 修饰器
// 需要手动匹配 keyCode。
on:
click: this.clickHandler
,
// 仅对于组件,用于监听原生事件,而不是组件使用 vm.$emit 触发的事件。
nativeOn:
click: this.nativeClickHandler
,
// 自定义指令. 注意事项:不能对绑定的旧值设值
// Vue 会为您持续追踨
directives: [
name: 'my-custom-directive',
value: '2'
expression: '1 + 1',
arg: 'foo',
modifiers:
bar: true
],
// 如果子组件有定义 slot 的名称
slot: 'name-of-slot'
// 其他特殊顶层属性
key: 'myKey',
ref: 'myRef'
第三个参数[]可以看出来是表示该节点下面还有其他的节点,就放在此处[createElement(tag1),createElement(tag2)]。ok,回头看1.2中改写的render方法,相当于用了createElement(tag,[])的形式,其中tag=’h’+this.level, []= this.$slots.default。第一个参数好理解,第二个参数this.$slots.default是什么鬼,不知道的时候就去查api,slots很显然就是用于分发的那些slot们,找到api中的slot。官方是这么描述的:
用来访问被 slot 分发的内容。每个具名 slot 有其相应的属性(例如:slot="foo" 中的内容将会在
vm.$slots.foo 中被找到)。default 属性包括了所有没有被包含在一个具名 slot 中的节点。
在使用 render 函数书写一个组件时,访问 vm.$slots 最有帮助。所以这货其实代表的是不具名的slot内容,也就是[VNode1,VNode2…]数组,这里的只有一个VNode就是那句被child包裹的Hello world!所以1.2中的render最后渲染的结果其实就是一个<h1>Hello world!</h1>这样的节点。
1.4 原文后面给了个完整例子不描述了,不一样的地方在于创建a标签的时候使用了(tag,,[])结构
createElement('a',
attrs:
name: headingId,
href: '#' + headingId
, this.$slots.default)而
var getChildrenTextContent = function (children)
return children.map(function (node)
return node.children
? getChildrenTextContent(node.children)
: node.text
).join('')
var headingId = getChildrenTextContent(this.$slots.default)
.toLowerCase()
.replace(/\\W+/g, '-')
.replace(/(^\\-|\\-$)/g, '')getChildrenTextContent 这个函数,因为this.$slots.default是个数组[VNode1,VNode2…],所以可以做map处理(印象中是SE6方法),对数组中的每个元素做统一处理:递归,一层层去查看VNode是否有子节点,有子节点就调用自身,直到无子节点后取出他的文本内容。最后用数组的join方法把每一层的文本用空格符连接
比如
<div id="div1">
<child :level="1">
Hello world!
<h2>
woqu
<h3>what</h3>
</h2>
</child>
</div>this.$slots.default的值是[VNode1,VNode2,VNode3],其中
VNode1 = Hello world!
VNode2 = <h2>woqu</h2>
VNode3 = <h3>what</h3>VNode1没child,直接返回了Hello world!,VNode2有child是h2,所以递归了一次h2里面没child,返回了woqu,VNode3情况类似,最终返回了what。所以map的结果就是得到了一个数组[‘Hello world!’,’woqu’,’what’],然后调用join方法串起来,得到’Hello world! woqu what’;
后面再进行.toLowerCase()转小写,变为’hello world! woqu what’;
再replace(/\\W+/g, '-')进行正则替换,正则对于搞it的来说应该不陌生,js中的正则格式是这样的,/正则表达式/匹配模式,匹配模式当然是可选的,\\W表示非单词字符(0-9,a-z,A-Z,_),+表示一个或多个,/g表示使用全局匹配模式,全局的特点是每次匹配完,下次匹配的下标就是下一位,所以这次替换会把连续的非单词字符替换为-,变为’hello-world-woqu-what’;
再使用replace(/(^\\-|\\-$)/g, '')做一次正则替换,^\\-表示匹配开头的-字符,\\-$表示匹配结尾的-字符,|表示或者,这句的意思是如果字符串开头或结尾有-,就把他们替换成”,也就是直接删除,于是这里没有变化’hello-world-woqu-what’。
综上所述,var headingId = ‘hello-world-woqu-what’。
1.5 VNodes 必须唯一。这句话说的不是很清楚,其实就是同一个VNode只能用在一个地方。
比如
render: function (createElement)
var myParagraphVNode = createElement('p', 'hi')
return createElement('div', [
// Yikes - duplicate VNodes!
myParagraphVNode, myParagraphVNode
])
这里的myParagraphVNode,被使用于’div’中的两个VNode,这种用法是不行,要想用只能创建两个相同的VNode对象,而不是这样指向同一个VNode对象。
1.6 Render之函数化组件
大概是这个意思,看看1.5的render的结构,
render:function(createElement) 这个结构可以创建VNode对吧,但是无法访问外部数据,如果希望创建的VNode需要依赖外部数据怎么办?这就是这一节的内容。
将其改写为以下方式,就可以访问外部数据了:
Vue.component('my-component',
functional: true, //1
// 为了弥补缺少的实例
// 提供第二个参数作为上下文
render: function (createElement, context) //2
// ...
,
)通过1和2两个改写,就可以利用context去访问外部数据了,context相当于一个组件的上下文,可以访问该组件的一些数据:
props: 提供props 的对象
children: VNode 子节点的数组
slots: slots 对象
data: 传递给组件的 data 对象
parent: 对父组件的引用
比如:this.$slots.default 更新为 context.children,之后this.level 更新为 context.props.level。
差不多就是这个意思
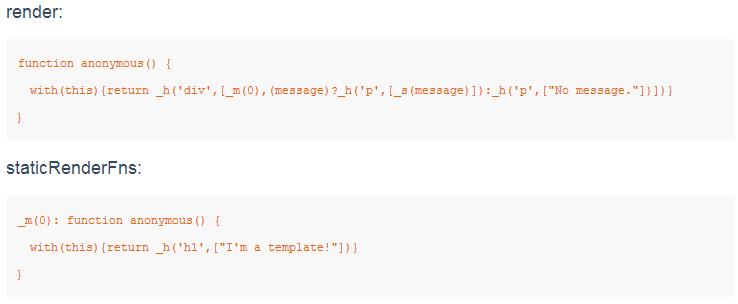
1.7 模板编译过程
这里讲到一些vue模板底层在生命周期的编译阶段Vue.compile的处理方式。
比如模板:
<div>
<h1>I'm a template!</h1>
<p v-if="message">
message
</p>
<p v-else>
No message.
</p>
</div> 在编译的时候会类似以下的处理

可以看出div被创建的时候,类似于createElement,传了VNodes数组给他,_m(0)就是第一个节点VNode<h1>I'm a template!</h1> 后面的参数是个选择运算符a?b:c,如果message为true,则创建一个p节点,如果为false,也创建一个p节点,只不错两个p节点内容不一样
另外可以为createElement取别名,一般用h表示
1.7 JSX
这个东东作为我这样的前端小白,以前是没有听过的。查了一下,JSX语法,像是在Javascript代码里直接写XML的语法,每一个XML标签都会被JSX转换工具转换成纯Javascript代码。看下面的例子:
//不使用JSX的情况下可能要这么写
render: function (h)
h(
'div',
[
h('span', 'Hello'),
' world!'
]
)
//使用JSX可以像写xml或html这类标签语言一样直接写,是不是直观很多
render (h)
return (
<div>
<span>Hello</span> world!
</div>
)
;Vue中使用JSX需要这个插件 :Babel plugin 。https://github.com/vuejs/babel-plugin-transform-vue-jsx
以上是关于Vuejs2.0学习之二(Render函数,createElement,vm.$slots,函数化组件,模板编译,JSX)的主要内容,如果未能解决你的问题,请参考以下文章