Vuewebpack的基本使用
Posted 坚毅的小解同志
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vuewebpack的基本使用相关的知识,希望对你有一定的参考价值。

✍️ 作者简介: 前端新手学习中。
💂 作者主页: 作者主页查看更多前端教学
🎓 专栏分享:css重难点教学 Node.js教学 从头开始学习 ajax学习
文章目录
webpack的学习目标
- 理解什么是前端工程化
- 转变对前端开发的认知
- 了解webpack的基本用法
- 为后面Vue和React课程的学习做技术储备
- 不强制要求大家能手动配置 webpack
- 一定要知道webpack在项目中有什么作用
- 清除webpack中的核心概念
前端工程化
小白眼中的前端开发 vs 实际的前端开发
- 小白眼中的前端开发
- 会写html + CSS +javascript就会前端开发
- 需要美化页面样式,就拽一个bootstrap过来
- 需要操作DOM或发起Ajax,再拽一个jquery过来
- 需要快速实现网页布局效果,就拽一个Layui过来
- 实际的前端开发
- 模块化(js的模块化,css的模块化,资源的模块化)
- 组件化(复用现有的UI结构,样式,行为)
- 规范化(目录结构的划分,编码规范化,接口规范化,文档规范化,Git分支管理)
- 自动化(自动化构建,自动部署,自动化测试)
什么是前端工程化
前端工程化指的是:在企业级的前端项目开发中,把前端开发所谓的工具,技术,流程,经验等进行规范化,标准化。
企业中的Vue项目和React项目,都是基于工程画的方式进行开发。
好处:前端开发自成体系,有一套标准的开发方案和流量。
前端工程化的解决方案
- 早期的前端工程化解决方案
- grunt
- gulp
- 目前主流的前端工程化解决方案
- webpack
- parcel
webpack的基本使用
什么是webpack
概念: webpack是前端项目工程化的具体解决方案。
主要功能:它提供了友好的前端模块化开发支持,以及代码压缩混淆,处理浏览器端JavaScript的兼容性性能优化等强大的功能。
好处:让程序员把工作的重心放到具体功能的实现上,提高了前端开发效率和项目的可维护性。
注意:目前Vue,React等前端项目,基本上都是基于webpack进行工程化开发的。
列表隔行变色项目
步骤
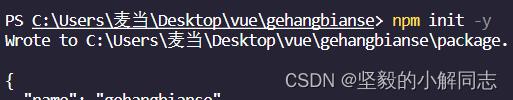
- 新建项目空白目录,并运行npm init -y命令,初始化包管理配置文件package.json
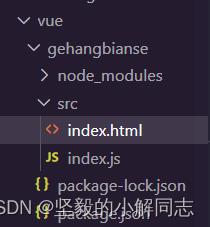
- 新建src源代码目录
- 新建src->index.html首页和src->index.js脚本文件
- 初始化首页基本的结构
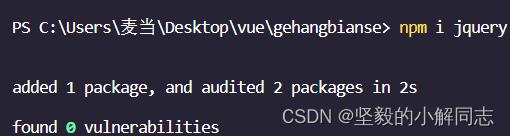
- 运行npm install jquery -s命令,安装jQuery
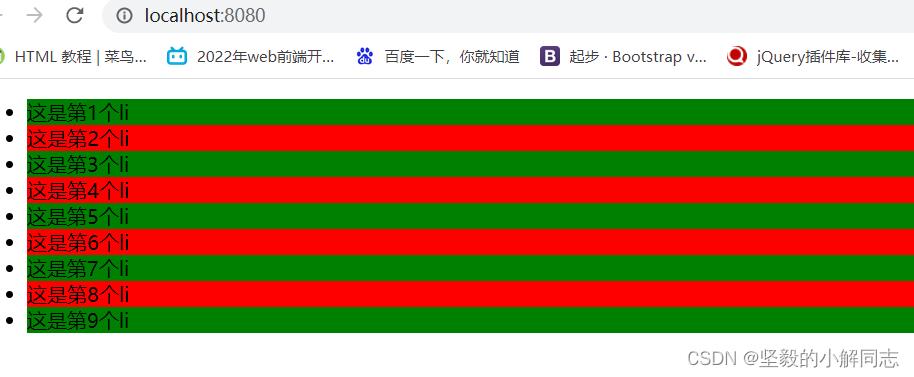
- 通过ES6模块化的方式导入jQuery,实现列表隔行变色的效果

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
ul>li这是第$个li*9
</body>
</html>


import和require导入模块的区别
1、require对应导出的方法是module.exports,
import对应的方法是export default/export
2、require 是CommonJs的语法
import 是 ES6 的语法标准。
3、require是运行运行时加载模块里的所有方法(动态加载),
import 是编译的时候调用(静态加载),不管在哪里引用都会提升到代码顶部。
4、require 是CommonJs的语法,引入的是的是整个模块里面的对象,
import 可以按需引入模块里面的对象
5、require 导出是值的拷贝,
import 导出的是值的引用
6. require是node.js带有的 CommonJS语法里的东西,可以在终端中运行
如果要在浏览器端运行 我们要使用import这个es6语法
js代码
//导入模块
// const $ = require('jquery')
import $ from "jquery";
//定义jquery入口函数
$(function ()
$('li:odd').css('background-Color', 'red')
$('li:even').css('background-Color', 'pink')
)
将js文件导入index.html之后,发现没有效果,这时我们就需要webpack工具了,将语法进行重新编译,把es6语法转化为es5语法。
在项目中安装并配置webpack
npm i webpack@5.42.1 webpack-cli -D
生产依赖

创建webpack.config.js配置文件并写入

//使用node.js的导出语法向外导出一个webpack的配置对象
//导入模块并进行导出内容,这样写会比直接导出内容多一个记录信息的txt文件,当然我们也可以使用es6语法进行导入导出,大家可以私下去了解。
const Module = require("webpack");
Module.export =
mode: 'development'
//也可以直接导出内容
// module.export =
// mode: 'development'
//
在package.json配置文件中的script中写入声明

最后执行npm命令进行编译,有一个注意点就是node.js版本需要是17版本以下的不然会出错,当然应该有其他解决办法,但博主不会,只好退回版本
执行 npm run dev 这个命令,可以看到src里的index.js和jquery.js都被压缩了。

会生成一个编译后的文件夹

将main.js文件导入index.html.,不用导入index.js。

打开页面就可以成功显示了

mode的可选值
mode节点的可选值有两个,分别是:
- development
- 开发环境
- 不会对打包生成的文件进行代码压缩和性能优化
- 打包速度快,适合在开发阶段使用。
- production
- 生产环境
- 会对打包生成的文件进行代码压缩和性能优化
- 打包速度很慢,仅适合在项目发布阶段使用
开发的时候使用development,打包速度快,上线的时候使用production,体积小。
webpack.config.js的作用
当我们使用npm run dev这个命令的时候,会执行package里的dev里的内容,
dev里写的webpack,那么它就会执行weboack.config.js这个文件里的内容,根据里面的内容再进行打包。

webpack中的默认约定
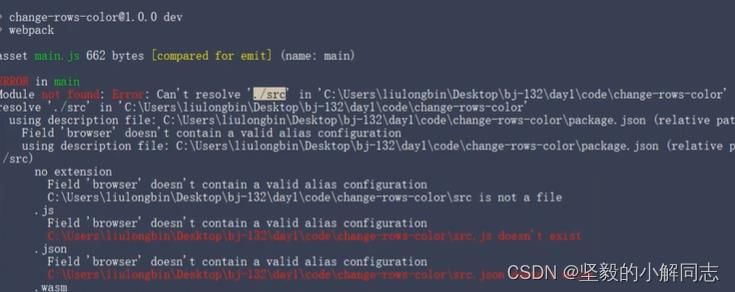
大家可能有个疑问,就是打包的时候为什么会打包index.js这个文件,它是怎么寻找的路径等问题。
在webpack4和5的版本中,有如下的默认约定,找不到就会报错。
- 默认的打包入口文件为src -> index.js
- 默认的输出文件路径为dist -> main.js

注意:可以在webpack.config.js中修改打包的默认约定。
自定义打包的入口和出口
在webpack.config.js配置文件中,通过entry节点指定打包的入口,通过output节点指定打包的出口文件夹和出口文件。
// 使用node.js的导出语法向外导出一个webpack的配置对象
const path = require("path");
module.exports =
mode: 'development',
entry: path.join(__dirname, 'src/index.js'),
//设置打包输出路径,以及输入文件名称
output:
//指定存放目录
path: path.join(__dirname, 'dist1'),
filename: 'new.js'
生成的文件就变了。

webpack中的插件
当我们修改js文件之后,需要重新打包才能有效,每修改一次都要重新打包一次,这就很麻烦我们可以 通过安装和配置第三方的插件,可以扩展webpack的能力,从而让webpack用起来更方便,常用的webpack插件有如下两个:
- webpack-dev-server
- 类似于node.js阶段用到的nodemon工具。
- 每当修改了源代码,webpack会自动进行项目的打包和构建。
- html-webpack-plugin
- webpack中的html插件(“类似于一个模板引擎插件”),
- 可以通过此插件自定制index.html页面的内容。
webpack-dev-server
安装webpack-dev-server
安装命令
npm install webpack-dev-server@3.11.2 -D
配置webpack-dev-server
- 重新配置package.json中的script里的dev内容

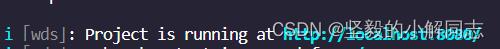
- 再次运行 npm run dev命令,重新进行项目打包
- 在浏览器中访问本地8080端口,查看自动打包效果。
注意:webpack-dev-server会启动一个实时打包的http服务器。

这样当我们每次修改index.js文件时,保存后就会自动打包,摁两次ctrl+c就可以终止运行。
这种打包实际上时虚拟打包,并不是每次保存打包之后将main.js进行了修改,当我们修改代码保存自动打包之后,我们发现页面UI并没有变化,那是因为main.js实际上没有修改,访问自动打包修改后的页面需要访问本地8080端口
在这个http服务器内才能访问到修改后的内容,我们前面说了修改后的js并没有保存到main.js中,那它保存到哪里去了?它其实被保存到了根目录中,以内存的形式进行了保存。
文件名跟你前面设置的打包文件名一样,虽然看不到这个文件但是可以进行访问,我们需要把页面引入链接从 new.js改成新生成的保存到内存中的new.js,完成这两个步骤就可以真正的实现自动打包并实时演示了。
html-webpack-plugin
当我们开启了自动打包服务功能,访问服务器后,显示的是根目录,需要点击一下文件夹,才能显示页面文件index.html,我们只需要把页面文件copy一份儿到根目录,这样点开网页就能直接显示,这个webpack插件就可以实现相应的功能。
安装
npm install html-webpack-plugin@5.3.2 -D
使用代码
//导入相应模块
const HtmlPluginConfig = require('html-webpack-plugin')
//实例化
const HtmlPlugin = new HtmlPluginConfig();
//实例化
const HtmlPlugin = new HtmlPluginConfig(
//被复制文件的路径
template: './src/index.html',
//复制到哪
filename: './index.html'
);
最后再向外暴露对象
//插件的数组,将来webpack在运行时,会加载并调用这些插件
plugins: [HtmlPlugin] //将实例化对象写入。
执行 npm run dev命令,进行自动打包,然后进入本地8080端口网页,就可以直接看到页面了。

当你修改js之后也会实时更新。
注意点以及个人建议和理解
我们可以在scripts里设置两个属性,dev是用来开发实时浏览观看内容的,dev2是用来进行物理打包的(当你完成项目需要打包的时候)。

这里我需要说一下html-webpack-plugin这个插件,上面我们可以直接看到页面是因为这个插件复制了一份儿index.html到根目录所以可以直接访问。
这个插件里面 有个属性叫filename,就是你将文件复制到什么位置。

两个注意点
第一个就是它的值,属性值写的相对路径是根据你打包文件的位置为基准的,并不是webpack.config.js的文件位置,./就跟你的new.js文件在同一个文件夹里,…/就在new.js的上级文件夹里,所以当你打包的时候会发现除了new.js之外还有index.html
第二个就是输出方式,如果执行的是dev2,那么就跟new.js进行物理复制,如果执行的是dev那么就跟new.js一样,以内村存储的方式进行保存。
生成的html文件里会自动导入同时打包的js文件

devServer节点
在webpack.config.js配置文件中,可以通过devServer节点对webpack-dev-server插件进行更多配置。
其中有一些属性设置可以更方便我们进行开发。
devServer:
open: true, //打包完成后默认打开浏览器
port: 8080,//修改端口号
host: '127.0.0.1' //修改主机地址
以上是关于Vuewebpack的基本使用的主要内容,如果未能解决你的问题,请参考以下文章