[MAUI] 开篇-初识MAUI
Posted 厦门德仔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[MAUI] 开篇-初识MAUI相关的知识,希望对你有一定的参考价值。
前言
在2020年5月, 微软宣布了MAUI跨平台框架, MAUI 是Xamarin.Forms演变而来, 这也就意味着, 如果你原来具备Xamarin.Forms开发经验, 你可以流畅的过渡到MAUI开发当中。
原本于2021年底发布的MAUI正式版被推迟到了2022年5月底发布。现在, 你目前可以通过安装VS2022 预览版进行安装MAUI开发选项。此版本中, 将不会存在Xamarin.Forms项目模板。
MAUI新特性一览
- 单个代码库支持多个平台
- 完整的热重载功能 (.NET/XAML)
- 原生平台UI
- 支持完整的自绘
- 多窗口模式
- 集成跨平台本机API
- 支持.NET6/C#10新特性
- Xamarin.Forms VS MAUI
平台架构
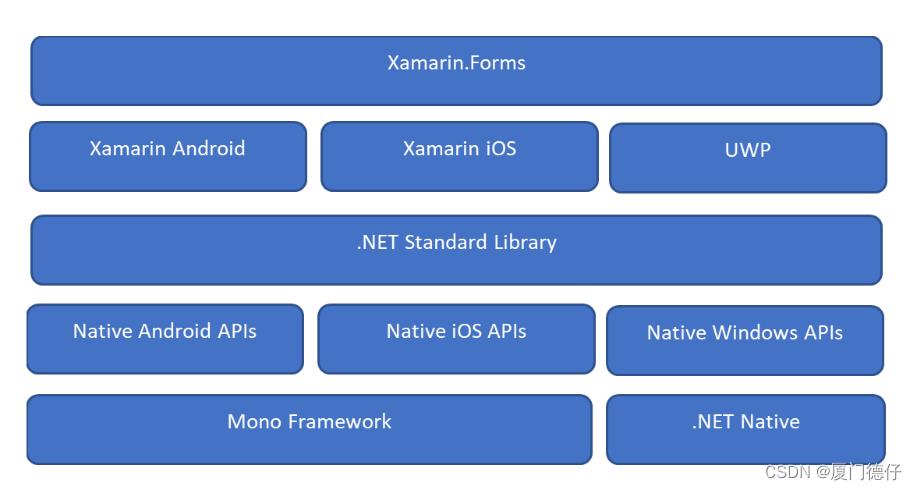
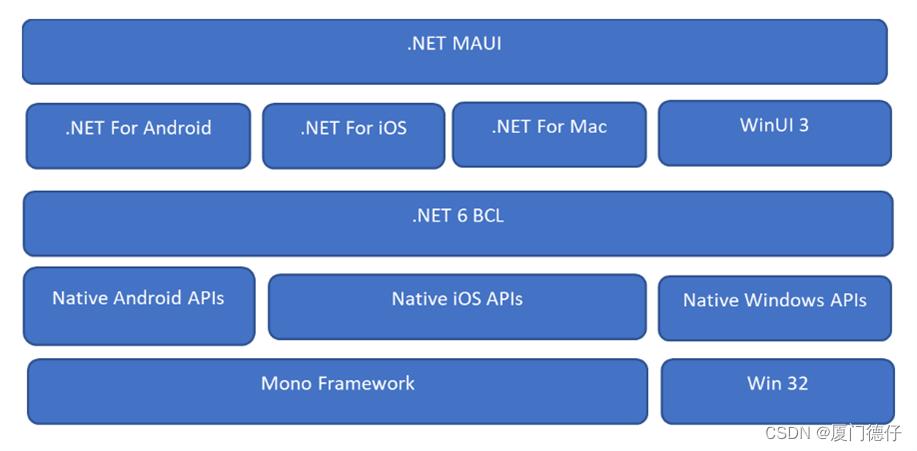
首先,平台架构的主要变化是.NET MAUI与.NET 6.0集成.
| Xamarin.Forms | .NET MAUI |
|---|---|
 |  |
项目结构
Xamarin.Forms和.NET MAUI之间的主要区别在于它们的项目结构。
| Xamarin.Forms | MAUI |
|---|---|
| 每个平台维护一个单独的项目 | 一个项目支持多个平台 |
| 平台相关的代码在不同项目中单独维护 | 在Platforms文件夹中维护 |
| 使用Xamarin.Forms,开发人员可能会在处理针对多个平台的多个项目时感到繁琐。图像,字体和平台相关代码的维护;添加不同的依赖项,并在它们被引用为 NuGet 包时解析它们。 | 遇到这些问题后,开发人员现在可以在 .NET MAUI 中通过单个项目得到解决。 |
由于 .NET MAUI 是一个简单的项目应用,因此它可以在基于多目标的结构上运行。.NET MAUI 应用包含一个 “Platforms” 文件夹,其子文件夹表示 android、ios Maccatalyst 和 Windows 等平台,以定位在平台上启动应用的特定于平台的代码。它也可以根据您自己的文件名进行多目标。
资源管理
.NET MAUI在资源方面接管了Xamarin,特别是在图像方面。您无需维护一组映像即可满足特定于平台或设备的需求。单个 SVG 图像足以满足所有平台和设备要求。SVG图像被转换为.png图像,以便在所有平台上工作。
| Xamarin.Forms | .NET MAUI |
|---|---|
| 资源包括图像和类。 | 资源包括MauiImage和MauiResources等类。 |
| 需要为特定于平台的设备维护基于分辨率的图像。 | 借助 SVG 图像,无需维护特定于平台或特定于设备的图像。 |
| 需要为每个平台单独维护资源文件。 | 资源可以在单个位置进行维护。 |
图形绘制
在 Xamarin 中,没有可用于满足任何绘图要求的直接 API。您必须使用渲染器在本机端执行此操作。但.NET MAUI现在抽象化了本机绘图,并为您带来了更好的图形 API。.NET MAUI中的跨平台图形功能提供了用于绘制和绘制形状的绘图画布。画笔是主要类型。
| Xamarin.Forms | .NET MAUI |
|---|---|
| 没有可用的图形。 | 图形模式,如绘画,混合可用。 |
| 无法自定义绘图。 | 支持绘制图形 |
| 颜色 | 画笔 |
| 配置资源和服务 |
与 Xamarin 不同,.NET MAUI 应用是使用 .NET 通用主机引导的。因此,如果要初始化任何字体,服务或第三方组件,则可以从单个位置完成。
public static MauiApp CreateMauiApp()
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
);
return builder.Build();
环境配置
创建MAUI项目之前, 首先确保您的电脑已经安装MAUI开发选项

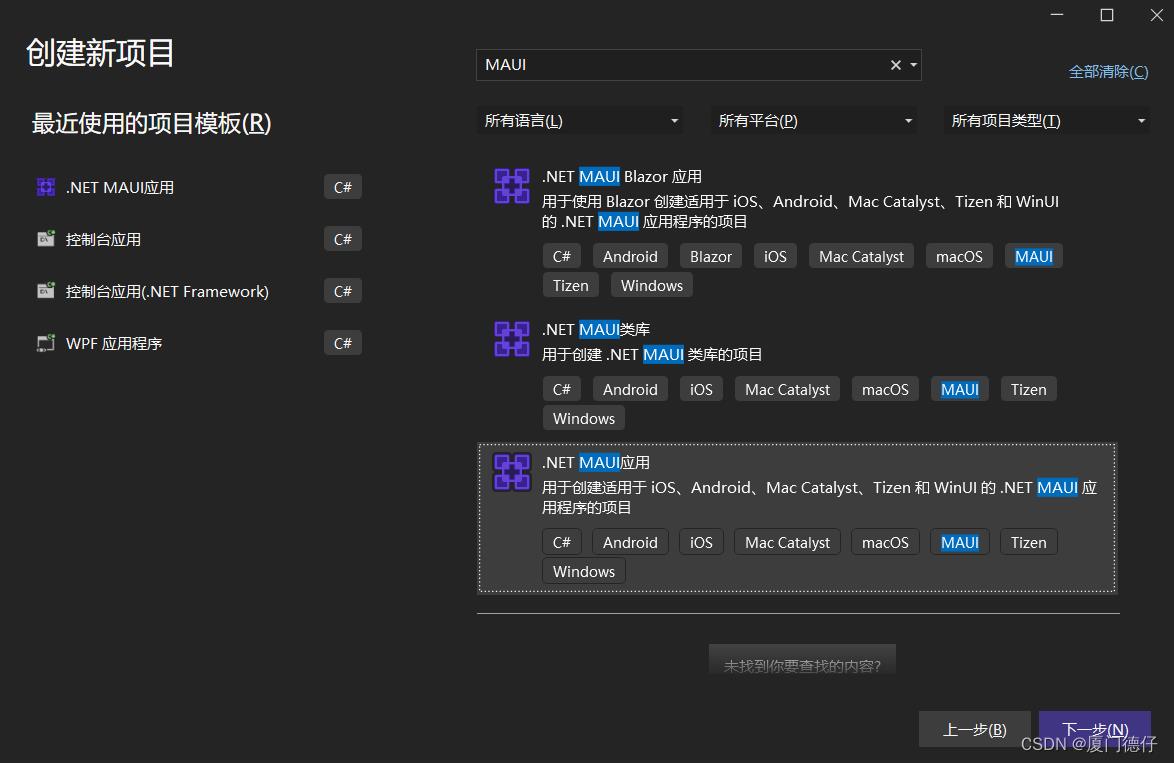
创建项目

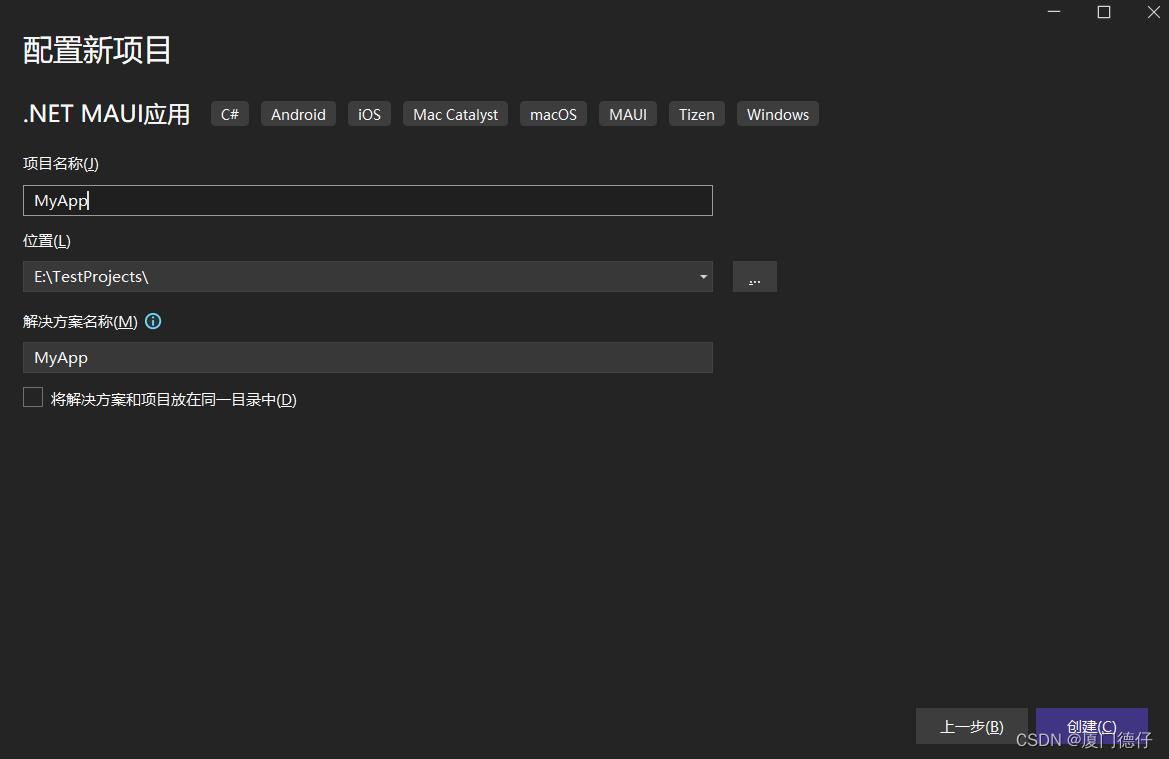
设置项目名称以及解决方案保存位置, 完成创建。

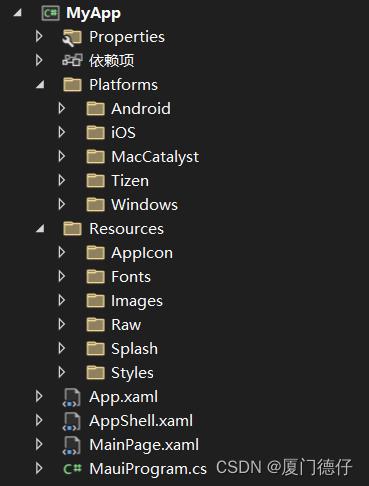
创建完成后, 整个项目解决方案如下所示。

- Platforms : 包含MAUI项目支持的所有平台
- Resources : 项目中所用到的资源文件。如:图像、样式文件。
- App.xaml : 跨平台移动应用程序的类
- AppShell/MainPage : 默认模板项目Shell导航窗口
- MauiProgram: 创建应用程序主机,初始化启动容器、服务以及构建。
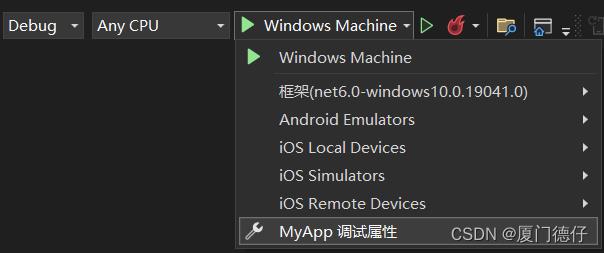
启动项目
选择一个目标运行的平台, 启动项目。

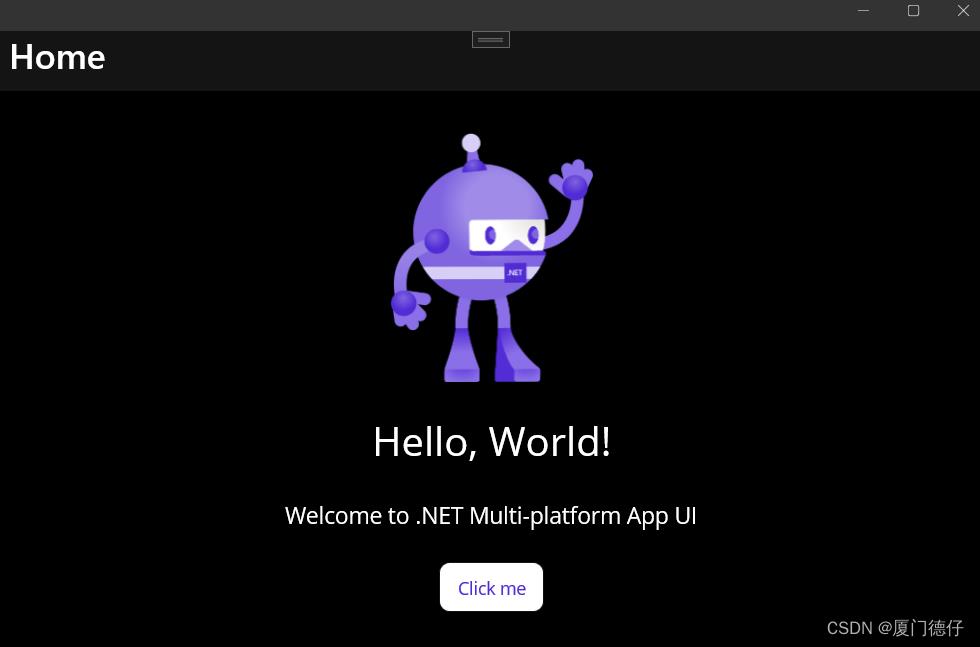
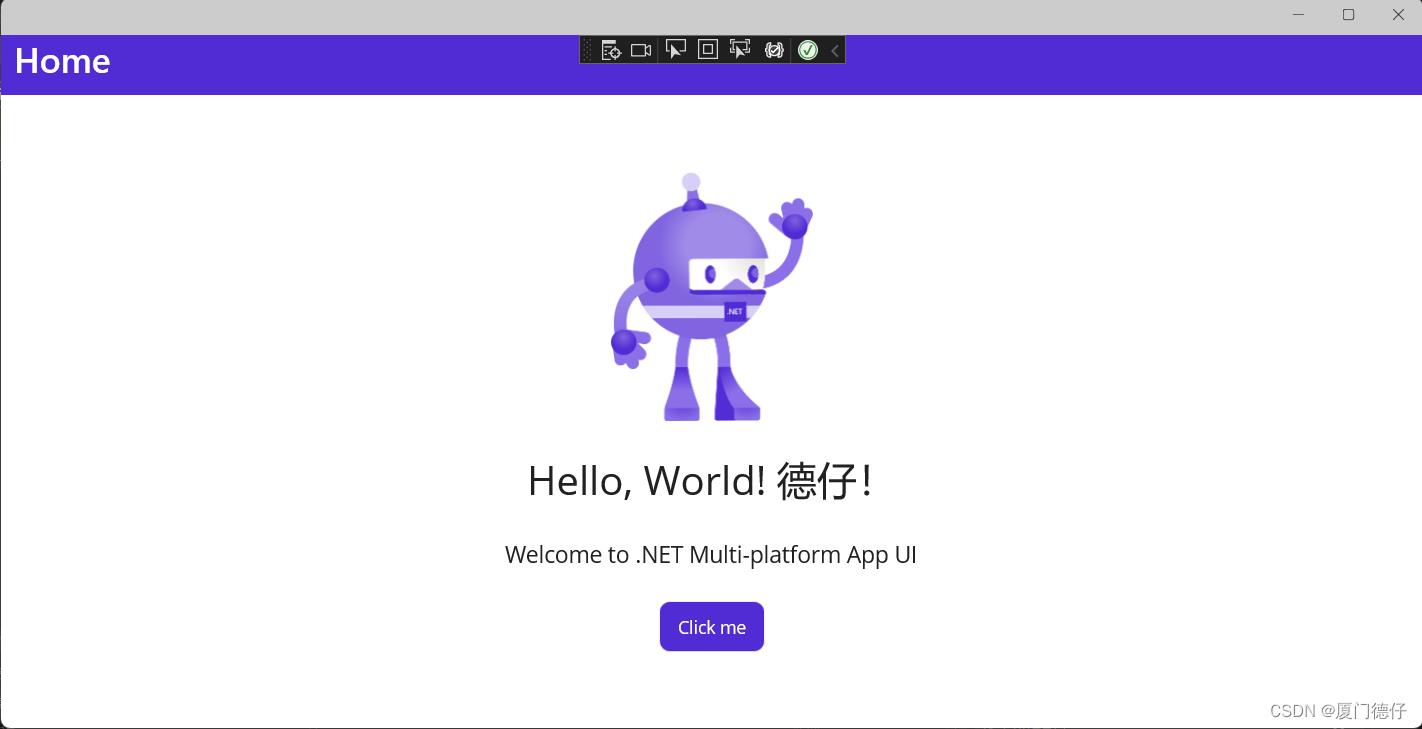
如下,演示了Windows平台的启动项目。

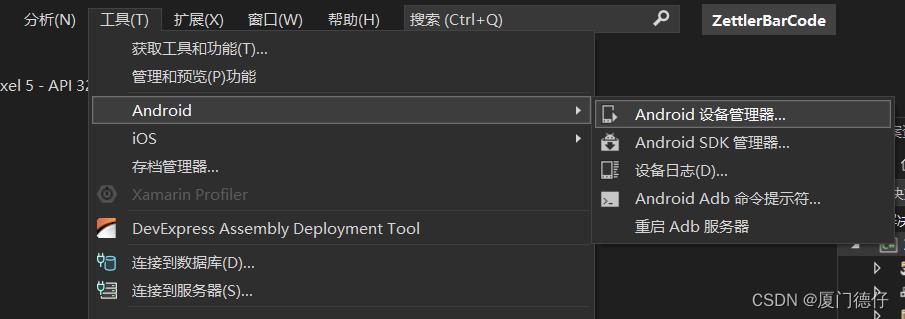
Android模拟器
工具-Android-Android设备管理器

添加设备:手机或者平板,目前不支持TV,可能存在镜像问题报错:
只能多尝试几次或者自己做代理。

建议开启
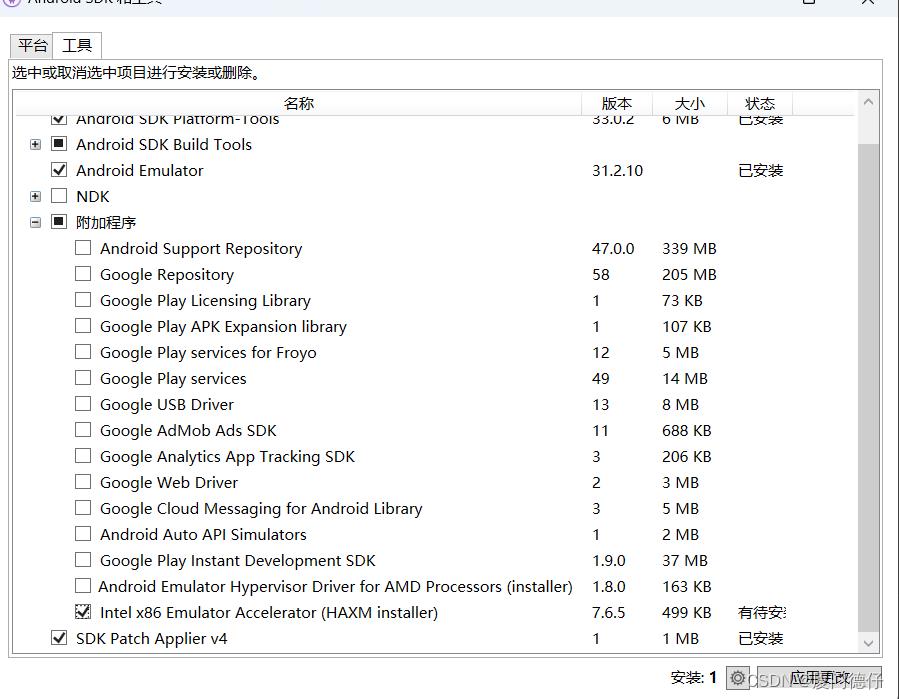
如果提示HAXM错误,需要安装。

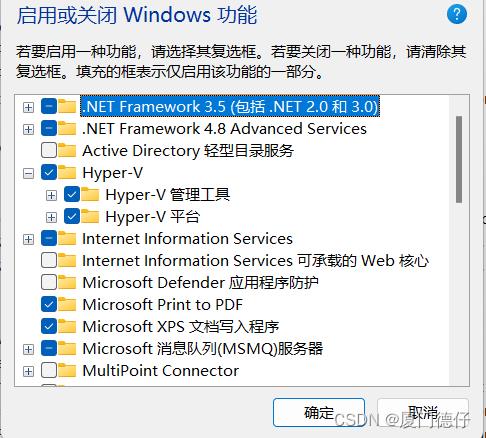
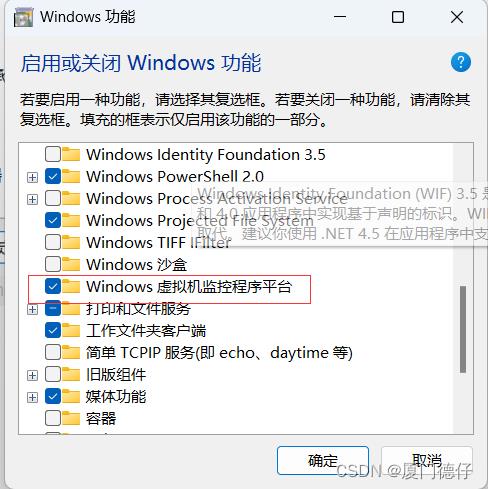
开启hype-v虚拟机,进行加速


项目运行
1.MAUI Windows

2.MAUI-Andriod

XAML是个啥
所有带ML的语言都差不多,标记语言嘛,各种标签描述。XAML简化了很多创建UI的过程。可以声明性的创建UI元素,然后对应一个cs文件去实现逻辑。
我个人理解应该属于前端:html:超文本标记语言 XML:可扩展标记语言
XAML:应该属于同一个语系,个人理解不要被我误导了哈哈!!!
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiApp1.MainPage">
<ScrollView>
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<Image
Source="dotnet_bot.png"
SemanticProperties.Description="Cute dot net bot waving hi to you!"
HeightRequest="200"
HorizontalOptions="Center" />
<Label
Text="Hello, World!"
SemanticProperties.HeadingLevel="Level1"
FontSize="32"
HorizontalOptions="Center" />
<Label
Text="Welcome to .NET Multi-platform App UI"
SemanticProperties.HeadingLevel="Level2"
SemanticProperties.Description="Welcome to dot net Multi platform App U I"
FontSize="18"
HorizontalOptions="Center" />
<Button
x:Name="CounterBtn"
Text="Click me"
SemanticProperties.Hint="Counts the number of times you click"
Clicked="OnCounterClicked"
HorizontalOptions="Center" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>
第一句:<? xml 1.0 utf-8 ?> 自报家门,解析的时候别整错了。
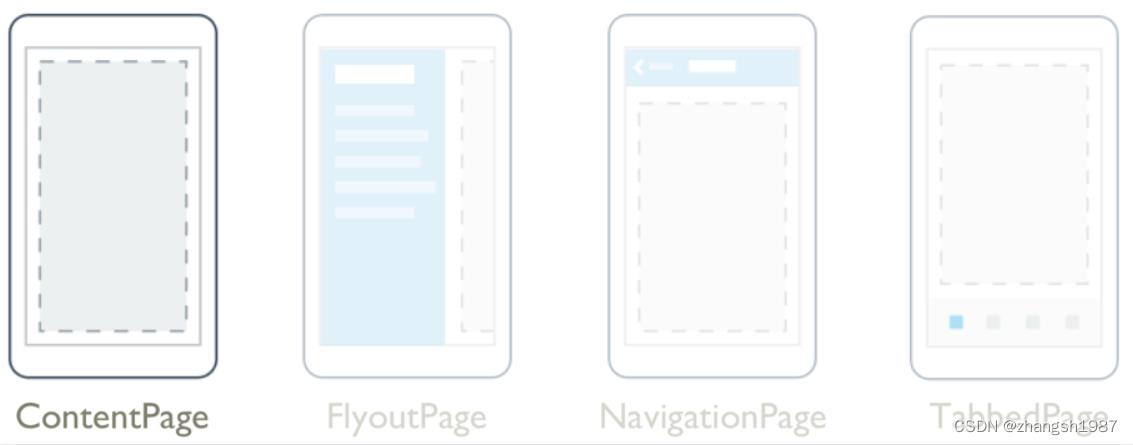
第二句:ContentPage 这个是一种布局。你可以设置各种布局。游戏常见的第一种,填表常见的第二种,新闻常见的第三种,微信常见的第四种。

再往后,xmlns=“http://schemas.microsoft.com/dotnet/2021/maui” 代表声明xaml 命名空间
xmlns:x=“http://schemas.microsoft.com/winfx/2009/xaml” 带别名的xml空间,通过别名可以访问该命名空间的对象
x:Class=“MauiApp1.MainPage” 代表xaml文件指向的类,cs写逻辑的时候就是通过对应的类。=》 public partial class MainPage : ContentPage
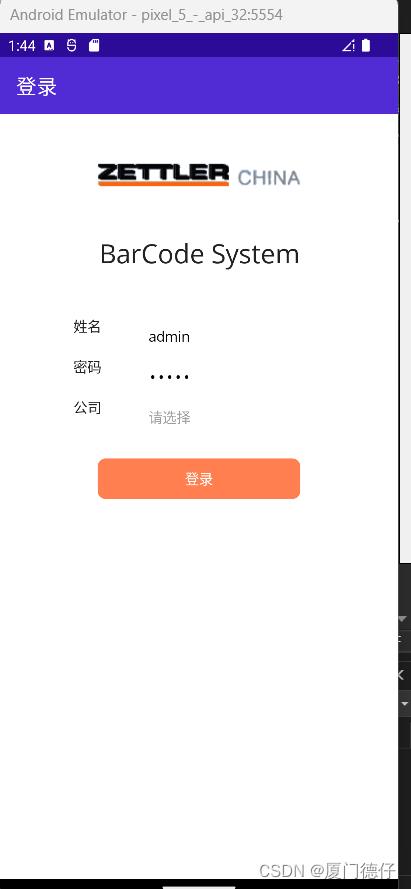
登录界面
采用Grid布局吧
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="120"/>
<RowDefinition Height="80"/>
<RowDefinition Height="40"/>
<RowDefinition Height="40"/>
<RowDefinition Height="60"/>
<RowDefinition Height="40"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100"></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<Image
Source="logo.gif"
SemanticProperties.Description="Cute dot net bot waving hi to you!"
HeightRequest="100"
WidthRequest= "200"
HorizontalOptions="Center" Grid.Row="0" Grid.ColumnSpan="2"/>
<Label
Text="BarCode System"
SemanticProperties.HeadingLevel="Level1"
FontSize="26"
HorizontalOptions="Center" Grid.Row="1" Grid.ColumnSpan="2"/>
<Label Text="姓名" SemanticProperties.HeadingLevel="Level1" HorizontalOptions="End" Grid.Row="2" Grid.Column="0"/>
<Entry x:Name="useCode" Text="" Placeholder="请输入用户名" WidthRequest= "200" HorizontalOptions="Center" Grid.Row="2" Grid.Column="1" Unfocused="useCode_Unfocused"/>
<Label Text="密码" SemanticProperties.HeadingLevel="Level1" HorizontalOptions="End" Grid.Row="3" Grid.Column="0"/>
<Entry x:Name="password" Text="" Placeholder="请输入密码" WidthRequest= "200" IsPassword="True" Grid.Row="3" Grid.Column="1"/>
<Label Text="公司" SemanticProperties.HeadingLevel="Level1" HorizontalOptions="End" Grid.Row="4" Grid.Column="0"/>
<Picker x:Name="picker1" Title="请选择"
HorizontalOptions="Center" WidthRequest= "200" Grid.Row="4" Grid.Column="1"/>
<Button
x:Name="CounterBtn"
Text="登录"
SemanticProperties.Hint="Counts the number of times you click"
Clicked="OnCounterClicked"
WidthRequest= "200"
HorizontalOptions="Center" BackgroundColor ="Coral" Grid.Row="5" Grid.ColumnSpan="2"/>
</Grid>

第一天学习,MARK!
以上是关于[MAUI] 开篇-初识MAUI的主要内容,如果未能解决你的问题,请参考以下文章