数据类型判断
Posted 郭郭郭牧鑫
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了数据类型判断相关的知识,希望对你有一定的参考价值。
javascript有6个基本数据类型,1个复杂数据类型(也叫引用数据类型)。
基本类型:String 、Number、Boolean、Null、Undefined、 Symbol
引用类型:Object
为了让我们在代码中,认识我们所写的数据类型,我们有方法可以进行判断,这样子的方法总共有四种分别是 instanceof Object.prototype.toString.call constructor typeof。
instanceof
instanceof操作符是判断某个Function是不是在这个对象的原型(原型上面的constructor属性)上面,如果是的话就会返回ture,否则就会返回false,因为查找的是整个原型链上面的,所以,只要是这个对象的父类都会返回true。用来判断A是否为B的实例,A instanceof B, 返回 boolean 值。instanceof 用来测试一个对象在其原型链中是否存在一个构造函数的 prototype 属性,但它不能检测 null 和 undefined
instanceof运算符用于测试构造函数的prototype属性是否出现在对象的原型链中的任何位置
Object.prototype.toString.call
这个方法很多js库的内部都在使用
// Undefined
console.log(Object.prototype.toString.call(undefined)); // [object Undefined]
// String
console.log(Object.prototype.toString.call('abc')); // [object String]
// Null
console.log(Object.prototype.toString.call(null)); // [object Null]
// Symbol
console.log(Object.prototype.toString.call(Symbol())); // [object Symbol]
// Array
console.log(Object.prototype.toString.call([1,2,3])); // [object Array]
// Number
console.log(Object.prototype.toString.call(123)); // [object Number]
// Boolean
console.log(Object.prototype.toString.call(false)); // [object Boolean]
// Function
console.log(Object.prototype.toString.call(function() )); // [object Function]
// Object
console.log(Object.prototype.toString.call( a:1, b:2 )); // [object Object]
可以看到输出结果都是[object xxx]的格式,这样就可以通过Object.prototype.toString.call(123) === [object Number]来判断格式。
typeof
返回一个表示数据类型的字符串,返回结果包括:number、boolean、string、symbol、object、undefined、function等7种数据类型,但不能判断null、array等
typeof Symbol(); // symbol 有效
typeof ''; // string 有效
typeof 1; // number 有效
typeof true; //boolean 有效
typeof undefined; //undefined 有效
typeof new Function(); // function 有效
typeof null; //object 无效
typeof [] ; //object 无效
typeof new Date(); //object 无效
typeof new RegExp(); //object 无效
constructor
当一个函数F被定义时,JS引擎会为F添加prototype原型,然后再在prototype上添加一个constructor属性,并让其指向F的引用。如下所示:

当执行 var f = new F() 时,F被当成了构造函数,f是F的实例对象,此时F原型上的constructor传递到了f上,因此f.constructor == F
可以看出,JS在函数F的原型上定义了constructor,当F被当作构造函数用来创建对象时,创建的新对象就被标记为了“F” 类型,使得新对象有名有姓,可以追溯。
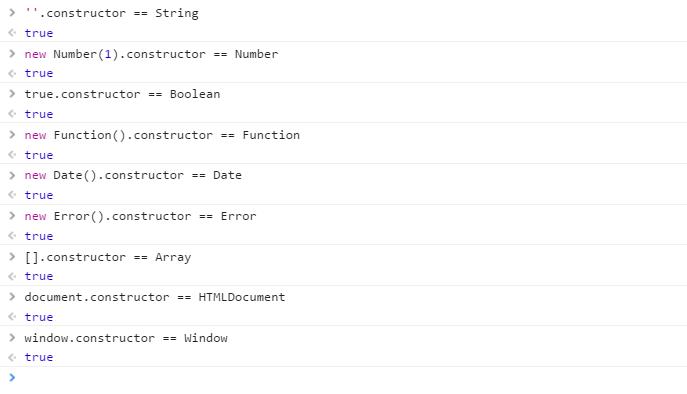
同理,JS中的数据类型也遵守这个规则:

细节问题:
1.null和undefined是无效的对象,因此是不会有constructor存在的。
2.JS对象的constructor是不稳定的,这个主要体现在自定义对象上,当开发者重写prototype后,原有的constructor会丢失,constructor会默认为Object
以上是关于数据类型判断的主要内容,如果未能解决你的问题,请参考以下文章