UI 智能化的原理和未来
Posted 阿里巴巴淘系技术团队官网博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UI 智能化的原理和未来相关的知识,希望对你有一定的参考价值。

本文将从 GUI 中用户体验的构建开始,用高质量、可调控、交互体验创新三个部分,分别介绍如何从传统 UI 一步步迈向 UI 智能化。最后,用如何实现 UI 智能化的一些思考收尾。 本文仅代表作者个人观点。

前言:「UI 智能化才是用户体验的彼岸」
在 AI 渗透到各行各业的背景下,用户和数字世界交互的方式也需要有智能化的加持,来降低用户和数字世界连接的成本。这种连接的成本可以用“体验指标”来进行分析,从而知道用户使用 UI 的问题并针对性优化。结合技术和产品、运营等知识,我构建了一套符号和公式,试图解决用户体验难以度量和迭代的问题。同时,介绍了大促产品化背后智能 UI 面向用户体验的调控能力,以此来阐释如何进行用户体验的迭代。最后,展望未来,提出 UI 智能化概念来畅想用户体验良好的程序终极形态是怎样的。当下,智能化是基于数据和指标之上的大数据和机器学习技术构建的,只有为 UI 建立一套数据和指标,并沉淀为机器可学习的分析和度量能力,才能逐步从传统 UI 走向 UI 的智能化。

GUI 易用性背后的复杂度
在应用程序提供者和使用者之间的交流中,提供者以 GUI 为媒介,核心实现了两个目标:承载信息、提供交互。承载信息相对于使用者视角就是获取信息,提供交互相对于使用者视角就是进行交互,由此可见交互就是使用者和提供者间借助 GUI 完成的一场交流互动。在冯诺依曼把计算机架构抽象为:运算器、控制器、存储器、输入设备、输出设备,以这种统一的抽象为基础,他把程序当做数据来看待,与数据一起放在存储器中,这样计算机就可以调用存储器中的程序来完成计算机的控制。这种设计思想直接导致了硬件和软件的分离,让硬件和软件设计可以分开执行,从而诞生了程序员这个职业。系统程序员负责编写从存储器中读取、翻译、分析程序指令,然后根据指令向运算器和输入、输出发送控制命令,其实他们编写的就是我们所熟知的操作系统、内核模块、设备驱动等等。应用程序员则是在前者的基础上,开发各种各样的应用,例如 Linux 用文件来抽象 I/O 提供文件句柄对其进行操作,应用程序员就可以借助这些文件句柄开发一个文件压缩解压缩的应用。
我在学习这些 Linux 提供的阻塞式、非阻塞式 I/O 编程接口,并开发一些网络服务如 QQ 拼音词库平台用户上传词库以便在其它设备上下载他们,正是对 I/O 的抽象让我不必直接和内核、网卡驱动等复杂的系统底层打交道,这种抽象带来的简化催生了整个软件生态的繁荣。随着我对 MFC 和 Win32 API 等窗口应用程序的接触,慢慢发现自己掉入一个纷繁复杂的世界,光是窗口句柄和各种事件处理就足以让我头大,还要面对一些:不规则窗体、透明窗体等产品设计需求,为什么技术越发展使用起来却越复杂了?
打开 Github 看看最高 Star 的项目,和 web gui 相关的最高 Star 项目撇开框架外,最多的是各种完整示例网站或组件库。完整的示例网站可以通过替换素材的方式,快速实现某个场景的 GUI 开发工作。组件库可以帮助前端工程师根据产品需求快速搭建 GUI,而不需要面对那么多复杂的 DOM、BOM 等编程接口。表面上 GUI 给用户带来了极大的便利,却给程序员带来上述的压力,让他们想通过 Ctrl C 和 Ctrl V 来解决,为什么?
因为,GUI 易用性背后隐藏了诸多让我惊叹的复杂度。在腾讯工作期间很多桌面应用程序开发过程中,我都会和设计师密切配合,从接到需求那一刻起我就缠着设计师一起探讨甚至一起设计。之所以如此,除了性格外向比较 Open 外,还有一个重要的因素是我意识到了 GUI 易用性背后隐藏的复杂度。拿我在 D2 上分享的 Silverlight QQ 为例,分享一下我在开发这个应用时面对的复杂度。

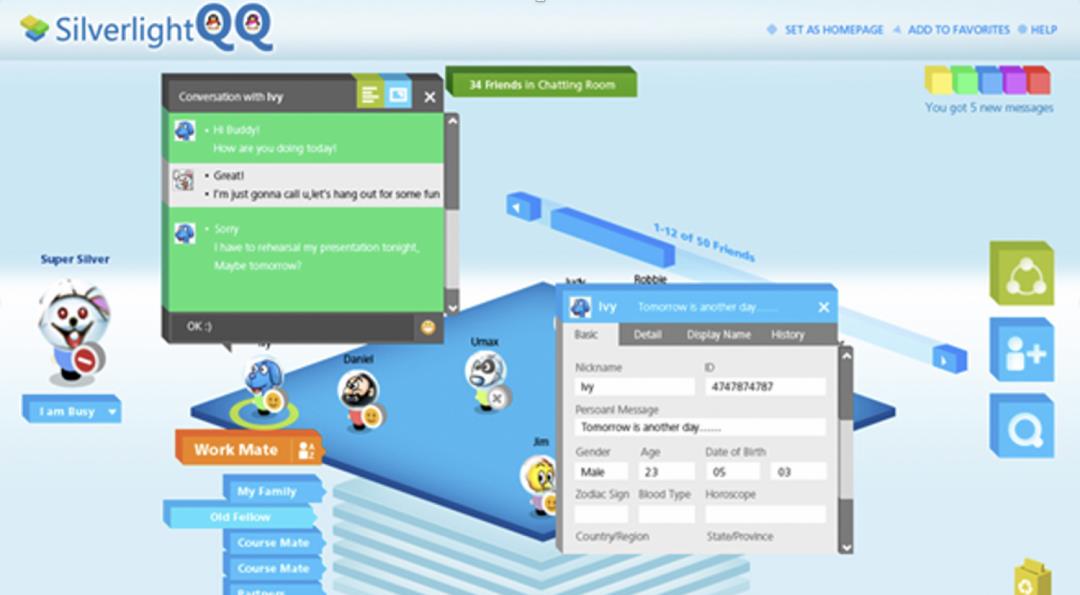
图 1-3 2009 年微软 Mix 大会上演示的 Silverlight QQ
如图 1-3 中所示的 Silverlight QQ 是我从写服务器到 GUI 全链路端到端独立完成的项目,撇开服务器开发和 Silverlight 这个富媒体技术不谈,单说这个 GUI 的开发过程。这个设计是我和一家著名的香港设计事务所协力完成的,从 Wireframe 到 Proposal 的细节都是我一点点和他们敲定的,因此,小到图中的 Avatar、立体化的 Icon,大到窗口、Platform 切换好友群组等 UI 和交互细节,对我一个人开发造成的压力可想而知。
然而,这些压力中最大的问题是还原度,以往 I/O 编程中可读、可写等简单的状态荡然无存,取而代之的是各种状态以动画的视觉形式呈现时的弹性系数、阻尼系数、关键帧等。我无法把设计事务所提供的视频直接放在 GUI 里实现各种视觉效果(Apple 官网上有 H5 视频和动效结合的典范可以参考,但局限性很大),然而在设计领域很多概念又无法和 GUI 编程概念对齐,就像鸡同鸭讲,谁来翻译?
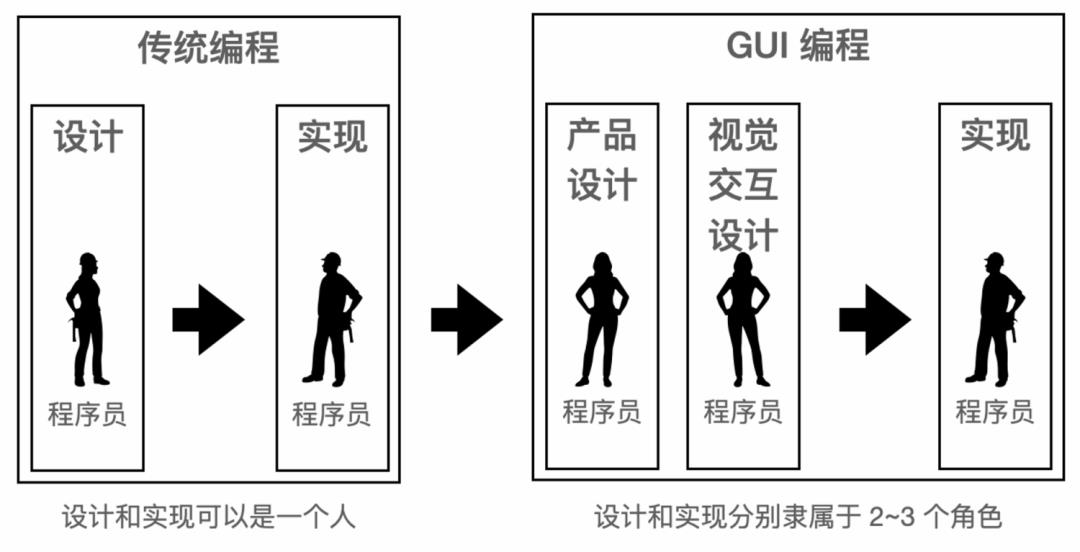
关于 Silverlight QQ 具体的细节可以从 Github 上https://github.com/d2forum/4th找到,这里就不再赘述了。我对 GUI 易用性背后复杂度的理解是:如图 1-4 以往程序的设计和开发都是由程序员自己完成的,所以设计意图和实现手段是统一的,然而在 GUI 领域里设计和开发分别由产品加设计和程序员分别完成的。

图 1-4 GUI 编程对比传统编程的差异
你可能会说:虽然完成工作的角色多了,但多沟通就好了。是的,这样说是没错,就像我在做 Silverlight QQ 时那样,除了充分沟通外,还有很多设计工具可以帮助设计和开发在代码层面沟通,比如现在 AfterEffect 预览并导出特效代码。但是,如果深入探究一下,就会发现一个严重的问题:事实上程序员在做设计,并且可能和产品、视觉和交互设计产生冲突,这个结论是我深入到布局、动效、动画的细节后发现的。
拿布局来说,让产品和设计师针对不同的分辨率出不同的设计方案是理想的,面对数量庞大的各种分辨率和各种挖孔屏带来的 Safe Area,产品和设计师无法穷举所有情况,问题就交到程序员手里,如何用 Media Query、弹性布局等技术手段去解决,尤其是解决过程中的细节如何处理?比如文本的折行、截断等问题。如果我拿着所有问题,一个个去找产品和设计师去确认解决的规则和方案,那我的价值是什么?只是把需求翻译成代码么?那用 imgcook.com 的 D2C 就够了要我做什么?看看国内知名的蚂蚁金服前端大牛玉伯老师是怎么解决该问题的,他在阿里集团第一个提出体验工程这个概念,并大刀阔斧的改革,把自己的部门从前端变成“体验技术部”。
我认为玉伯老师的解法是很高明的,这不仅仅是一个部门名称的变化,其变化的精髓在于诠释了前端工程师工作的本质:向用户体验负责。但是,这里有个问题:前端怎么向用户体验负责?在非 GUI 程序开发中,程序的设计和开发都是由程序员完成的,因此,程序员可以对这些由自己设计和开发的程序负责。在 GUI 程序开发中“向用户体验负责”就要求面向用户体验的程序设计,而设计的前提就是对问题的分析、理解和定义,下一篇文章会分享一下我对面向用户体验程序设计的一些理解和感悟。
我把面向用户体验的程序设计分为三个层次。第一层是从传统程序设计中继承的精确性、可用性和性能部分,这是完成高质量交付的基础。第二层是从协同产品和设计师工作的角度定义的,这部分主要是利用智能 UI 的能力对程序进行调控进而影响用户行为,借助正向的用户行为影响来提升用户体验。第三层是从技术的独立交付价值角度定义的,小到用技术手段适配不同分辨率、深色模式下各种视觉指引的辨识度优化等,大到 3D、AR/VR 等技术带来的全新交互体验。下面就分别介绍一下面向用户体验程序设计的三个层次。

面向用户体验程序设计的三个层次
我把面向用户体验的程序设计分为三个层次。第一层是从传统程序设计中继承的精确性、可用性和性能部分,这是完成高质量交付的基础。第二层是从协同产品和设计师工作的角度定义的,这部分主要是利用智能 UI 的能力对程序进行调控进而影响用户行为,借助正向的用户行为影响来提升用户体验。第三层是从技术的独立交付价值角度定义的,小到用技术手段适配不同分辨率、深色模式下各种视觉指引的辨识度优化等,大到 3D、AR/VR 等技术带来的全新交互体验。下面就分别介绍一下面向用户体验程序设计的三个层次。
▐ 面向用户体验的高质量交付
在日常工作中我观察到这样一个事实:GUI 开发在软件工程视角下不完整,其缺失的部分是交付后调优过程。我在开发服务器的时候,除了将服务器部署到线上环境,还会对服务器功能精确性、可用性和性能优劣进行假设,根据这些假设精心设计一些日志打点和上报。有了对线上服务的观测、测量能力,我就可以针对观测到的事实和自己的假设进行比较,从中找到功能、可用性和性能的问题,并针对这些问题发 Patch 热更新或调整代码重新发布进行冷更新,然后重复上述过程,直到观测事实符合自己假设的预期,调优完成。
调优的过程和监控告警是有本质不同的,监控告警应该在调优完成后,用于防范那些我们难以假设或预期的线上异常。然而调优过程则是我们对功能精确性、可用性和性能是否合格的预期,以及这些预期在线上表现是否符合的检查和调整过程。而我观察到,今天的 GUI 开发中团队缺乏调优过程,开发、联调、提测、发布后就直接进入了监控告警状态。因此,我认为在谈面向用户体验的高质量交付设计前,先要保证面向软件工程的高质量交付。
面向用户体验的高质量交付设计是 GUI 程序设计的超集而非子集,我们要在保证面向软件工程的高质量交付基础上,定义一些并不包含在传统软件工程交付质量中的特殊部分。这些特殊部分到底特殊在哪里?通常谈到 GUI 程序设计,很容易在脑海里浮现出:MVC、MVVM、界面、事件、视觉树、逻辑树、业务逻辑等等,我想从客体的角度尝试诠释一下 GUI 程序设计在面向用户体验的视角下有什么不同?
以往谈到 GUI 程序设计,大部分是在谈论如何跟系统、容器、框架、工具和语言打交道,很少有谈跟用户打交道的部分。我猜想可能大家都认为这部分是产品和设计师的工作吧,但我不这样认为。GUI 程序构建了产品价值和用户价值连接的桥梁,不明白如何跟用户打交道,就无法把产品价值精确、可用和高性能的输送到用户那里产生用户价值。因此,在 GUI 程序设计时需要考虑的特殊部分就是:产品价值、用户价值和价值输送这三个因素。我们用字母 P、U、T 分别代表这三个因素,GUI 程序设计时面临的问题就是: ,其含义是用户价值等于以价值输送情况为系数的产品价值。
,其含义是用户价值等于以价值输送情况为系数的产品价值。
以 来考察我们的交付质量,可以知道 T 大于等于 1 时 P 乘以系数 T 后带来的用户价值 U 才是符合产品和设计师预期的,因此,面向用户体验的高质量交付设计的目标就是:假设 P 正确的前提下
来考察我们的交付质量,可以知道 T 大于等于 1 时 P 乘以系数 T 后带来的用户价值 U 才是符合产品和设计师预期的,因此,面向用户体验的高质量交付设计的目标就是:假设 P 正确的前提下 。对于
。对于 的部分放在后面两层讨论,这里着重讨论如何设计才能让
的部分放在后面两层讨论,这里着重讨论如何设计才能让 。
。
关于 T 其实是 GUI 交付的部分 G,加上服务 S 和数据 D 这两个 G 承载的内容部分, 就意味着 G 和 S 及 D 之间是相乘的关系,因为内容是有 G 进行呈现的。G 在呈现 S 及 D 的时候,需要从视觉(Version)和交互(Interactive)两个方面设计
就意味着 G 和 S 及 D 之间是相乘的关系,因为内容是有 G 进行呈现的。G 在呈现 S 及 D 的时候,需要从视觉(Version)和交互(Interactive)两个方面设计  ,视觉 V 的部分主要是布局、样式等决定 S 和 D 如何呈现,交互 I 的部分主要是交互点和交互路径共同构成对 S 和 D 的使用,V 有个特殊的部分指视觉指引为目的的装饰性元素和功能性元素,例如 icon、角标、挂件等。
,视觉 V 的部分主要是布局、样式等决定 S 和 D 如何呈现,交互 I 的部分主要是交互点和交互路径共同构成对 S 和 D 的使用,V 有个特殊的部分指视觉指引为目的的装饰性元素和功能性元素,例如 icon、角标、挂件等。
因为 ,而
,而 ,最后
,最后 ,所以
,所以 最终 T 这项就是
最终 T 这项就是 后面我们主要对这部分考察
后面我们主要对这部分考察 或
或 的具体要求,这里先看
的具体要求,这里先看 的部分。假设 P 没有问题,其实隐含着
的部分。假设 P 没有问题,其实隐含着 也就是产品设计的产出物(GUI 开发的产品设计输入)PRD、Wireframe、设计稿、交互稿是没有问题的,那么 V 和 I 的具体要求就需要符合
也就是产品设计的产出物(GUI 开发的产品设计输入)PRD、Wireframe、设计稿、交互稿是没有问题的,那么 V 和 I 的具体要求就需要符合 的约束,在以往的工作中我们称为设计走查部分,这部分属于产品设计要求而标准就是精确性。
的约束,在以往的工作中我们称为设计走查部分,这部分属于产品设计要求而标准就是精确性。
除此之外,还有一块是工程质量部分,这部分是 没有约束却和
没有约束却和 实际效果密切相关的部分,用于检查 GUI 程序部署到用户端并运行起来时的效果。部署就是把程序本身和程序相关的静态资源存储在用户端,主要是看存储空间和传输、存储速度。运行则是渲染、响应、执行、反馈的过程,主要看 CPU、内存、GPU、显存、I/O 等基础性能指标,还会看容器如浏览器引擎、脚本引擎、渲染引擎性能指标。为了让
实际效果密切相关的部分,用于检查 GUI 程序部署到用户端并运行起来时的效果。部署就是把程序本身和程序相关的静态资源存储在用户端,主要是看存储空间和传输、存储速度。运行则是渲染、响应、执行、反馈的过程,主要看 CPU、内存、GPU、显存、I/O 等基础性能指标,还会看容器如浏览器引擎、脚本引擎、渲染引擎性能指标。为了让 精确性的标准是比较直接清晰的,只要用
精确性的标准是比较直接清晰的,只要用 去对照保证设计还原的精确性,而工程质量部分则稍微麻烦一些,要从基础性能和容器性能两部分看,甚至在引入 Hybrid、Reactnative、Weex 等技术后更复杂。我在 Chromium 官方博客上看到,由于浏览器内核和 V8 脚本引擎性能并不能保证用户使用时的性能,因此,Google 的工程师和开源社区探讨构建 RWP(Real World Performance),也就是真实世界的性能。由此可见,我们能够把 V 和 I 的具体约束用
去对照保证设计还原的精确性,而工程质量部分则稍微麻烦一些,要从基础性能和容器性能两部分看,甚至在引入 Hybrid、Reactnative、Weex 等技术后更复杂。我在 Chromium 官方博客上看到,由于浏览器内核和 V8 脚本引擎性能并不能保证用户使用时的性能,因此,Google 的工程师和开源社区探讨构建 RWP(Real World Performance),也就是真实世界的性能。由此可见,我们能够把 V 和 I 的具体约束用 和 R 来表示,R 代表 RWP 可以如图 1-5 这样用真实手机进行录屏分析。
和 R 来表示,R 代表 RWP 可以如图 1-5 这样用真实手机进行录屏分析。

图 1-5 用真实手机录屏来查看真实性能
对 I 的部分可以模拟用户的操作,然后录屏对结果进行分析。如果操作是由产品设计的 Wireframe 所定义,应该包含操作的触发点和响应 frame,分析的对象正是这些响应 frame 的渲染效果和性能。还有一类特殊的 I 是应用程序状态变化产生的 UI 变化,包括应用程序根据宿主环境的输入产生的变化,比如:系统时钟的定时服务、位置传感器的 LBS 输入等。这一类特殊的 I 还包括服务端控制的应用程序变化,比如:登陆状态变化、聊天功能的好友数据同步变化等。总结一下,RWP 总体分为首屏性能和 N 屏性能,N 屏性能又分为用户操作、宿主环境输入、服务端控制三种情况,这四种情况就是我们需要去模拟的部分,通过模拟并录屏针对这四种情况在高端机、中端机、低端机上实际出现的 frame 进行分析评估。为了更贴近用户的视角,这里的评估又可以针对可视和可交互两个部分独立评估。
对于可视部分的评估之前文章在渲染视角里详细说过,这里就不再赘述了,只需要根据之前文章的介绍提取对应的指标评估即可。对于可交互部分,必须了解 DOM 树构建、DOM 节点事件监听、BOM 接口、javascript 事件处理程序的就绪状态,用就绪过程和耗时来评估可交互性能。有了可视和可交互两个部分的详细数据,就可以得出工程质量部分的 RWP 也就是变量 R 的分数。有了图片相似性检查等手段,就可以得出 也就是设计走查的分数。最终,可以把这两个系数带入到
也就是设计走查的分数。最终,可以把这两个系数带入到 中得到
中得到 ,因此
,因此 可写作
可写作 。
。
假设给用户的价值 U 和产品设计 P 是正确的,括号内的部分也就是 G 必须是大于 1 的,则需要以 V 和 I 作为地图,去找到所有 的影响,根据前述内容对设计走查和工程质量部分进行 RWP 计算即可,但这里还有 S 和 D 两个部分应该如何计算和评估?
的影响,根据前述内容对设计走查和工程质量部分进行 RWP 计算即可,但这里还有 S 和 D 两个部分应该如何计算和评估?
如果说视觉 V 和交互 I 是一个应用的骨架,那么服务 S 和数据 D 就是血液和肌肉,不论是工具型还是内容型,S 和 D 共同支撑了应用的实际效用。其实,S 和 D 背后都是 元数据,为什么这么说?因为,S 是在服务端处理
元数据,为什么这么说?因为,S 是在服务端处理 元数据,为什么这么说?因为,S 是在服务端处理
元数据,为什么这么说?因为,S 是在服务端处理 而 D 不过是在客户端处理
而 D 不过是在客户端处理 。比如登陆 S,将登陆凭证送至服务端进行鉴权,事实上就是在服务端对登陆凭证
。比如登陆 S,将登陆凭证送至服务端进行鉴权,事实上就是在服务端对登陆凭证 和存储凭证
和存储凭证 之间进行比对,一致则返回鉴权成功不一致则返回失败。再比如淘宝货架 D,将服务端返回的商品列表数据
之间进行比对,一致则返回鉴权成功不一致则返回失败。再比如淘宝货架 D,将服务端返回的商品列表数据 从 JSON 结构中提取出来、格式化并赋值在 DOM 元素对应属性值上。一旦赋值到 DOM 元素对应属性值上,
从 JSON 结构中提取出来、格式化并赋值在 DOM 元素对应属性值上。一旦赋值到 DOM 元素对应属性值上, 就借助 V 呈现给用户,用户会因为 V 的视觉引导/刺激而产生 I 交互行为,应用程序继续根据 I 产生的
就借助 V 呈现给用户,用户会因为 V 的视觉引导/刺激而产生 I 交互行为,应用程序继续根据 I 产生的 在客户端以 D 或在服务端以 S 的形式进行处理再一次借助 V 呈现给用户响应,从而完成一次完整的呈现和交互过程,应用会在 V-I、I-V、V-I ……等这样的循环中无限持续下去直到用户退出关闭应用。由此,我们不难发现
在客户端以 D 或在服务端以 S 的形式进行处理再一次借助 V 呈现给用户响应,从而完成一次完整的呈现和交互过程,应用会在 V-I、I-V、V-I ……等这样的循环中无限持续下去直到用户退出关闭应用。由此,我们不难发现 的重要性,不仅是在应用程序启动(相对的用户冷启动)时需要带来充分的价值 U 让用户有动力进入 I,同时,还要继续提升
的重要性,不仅是在应用程序启动(相对的用户冷启动)时需要带来充分的价值 U 让用户有动力进入 I,同时,还要继续提升 的有效性不断提升 U 进而让用户进入价值循环。
的有效性不断提升 U 进而让用户进入价值循环。 的重要性具体在哪里?应该如何测量和评估?
的重要性具体在哪里?应该如何测量和评估?

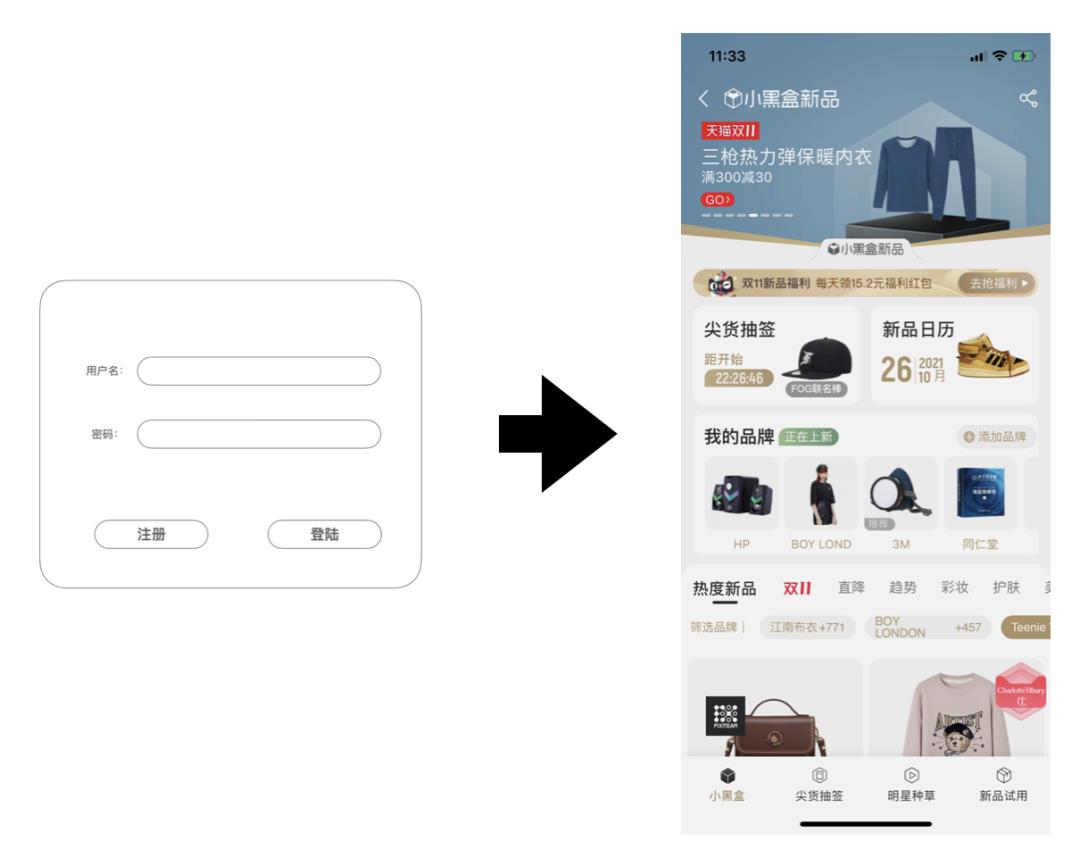
图 1-6 G 的复杂性带来用户理解 的成本
的成本
为了搞清楚 的重要性以及测量评估方法,我们必须从应用本身说起。如图 1-6 所示,假设应用的 G 只有登陆,用户接收到的信息
的重要性以及测量评估方法,我们必须从应用本身说起。如图 1-6 所示,假设应用的 G 只有登陆,用户接收到的信息 较简单,只有:用户名 + inputbox、密码 + inputbox、注册 + button、登陆 + button,然而,如果用户进入手淘的小黑盒新品频道,G 的信息
较简单,只有:用户名 + inputbox、密码 + inputbox、注册 + button、登陆 + button,然而,如果用户进入手淘的小黑盒新品频道,G 的信息 变得异常复杂。
变得异常复杂。
二十世纪七十年代,未来学家托夫勒用“信息过载”呼吁我们:信息的高速生产和传播会增加人们对噪声处理的成本。今天的应用在不断堆砌 的过程中,让用户迷失在噪声里。本质上信息在今天呈现出和容器相分离的特性,我们所谓的“数字化”就是把存在于公交站牌、产品手册、商品吊牌等容器上的信息提取出来以数字化的方式承载。数字化之后,和容器分离的信息就可以被 UI 更丰富的展示,从而借助网页或 APP 在互联网上大规模传播。撇开传播不谈,就 UI 展示这些数字化信息的部分,我们能够清晰的考察
的过程中,让用户迷失在噪声里。本质上信息在今天呈现出和容器相分离的特性,我们所谓的“数字化”就是把存在于公交站牌、产品手册、商品吊牌等容器上的信息提取出来以数字化的方式承载。数字化之后,和容器分离的信息就可以被 UI 更丰富的展示,从而借助网页或 APP 在互联网上大规模传播。撇开传播不谈,就 UI 展示这些数字化信息的部分,我们能够清晰的考察 在信息层面对用户的价值是什么?价值几何?
在信息层面对用户的价值是什么?价值几何?
在考察 的信息对用户的价值是什么前,我想介绍一下香农在信息论方面的一些观察和思考。香农原始的观点是期望通过对信息以熵为单位度量,进而在通讯工程传输信息的过程能够依据熵来考察编码效率和最大传输速率,从而能够用数学的方法找到一个衡量信道容量并逼近极限的传输方式。在我们对信息进行二进制编码的时候,假设对每个汉字都进行独立的编码,编码空间将有
的信息对用户的价值是什么前,我想介绍一下香农在信息论方面的一些观察和思考。香农原始的观点是期望通过对信息以熵为单位度量,进而在通讯工程传输信息的过程能够依据熵来考察编码效率和最大传输速率,从而能够用数学的方法找到一个衡量信道容量并逼近极限的传输方式。在我们对信息进行二进制编码的时候,假设对每个汉字都进行独立的编码,编码空间将有 。但是,由于我们知道汉语常用字只有三千多个,国家标准 GB2312-80《信息交换用汉字编码字符集*基本集》就是根据使用频率制订的。一级字库为常用字,3755 个,二级字库为不常用字,3008 个,一、二级字库共有汉字 6763 个。一级字库的字,使用频率合计达 99.7%。即在现代汉语材料中的每一万个汉字中,这些字就会出现 9970 次以上,其余的所有汉字也不足 30 次。而最常用的 1000 个汉字,使用频率在 90% 以上。因此,如果在汉字编码的时候只对常用汉字进行单独编码,我们就可以把编码空间从
。但是,由于我们知道汉语常用字只有三千多个,国家标准 GB2312-80《信息交换用汉字编码字符集*基本集》就是根据使用频率制订的。一级字库为常用字,3755 个,二级字库为不常用字,3008 个,一、二级字库共有汉字 6763 个。一级字库的字,使用频率合计达 99.7%。即在现代汉语材料中的每一万个汉字中,这些字就会出现 9970 次以上,其余的所有汉字也不足 30 次。而最常用的 1000 个汉字,使用频率在 90% 以上。因此,如果在汉字编码的时候只对常用汉字进行单独编码,我们就可以把编码空间从 缩小到
缩小到 或
或 从而根据汉字出现的概率提升我们的编码效率。对于汉字外的信息编码时,可以根据编码空间的 cost 是
从而根据汉字出现的概率提升我们的编码效率。对于汉字外的信息编码时,可以根据编码空间的 cost 是 得到
得到 ,当系统是最优编码系统时,我们有
,当系统是最优编码系统时,我们有 所以
所以 ,对于这个系统而言平均编码一个符号消耗的 bit 数为
,对于这个系统而言平均编码一个符号消耗的 bit 数为 我们称其为概率分布 p 的熵
我们称其为概率分布 p 的熵 。这里熵代表对符合概率分布 p 的符号系统进行无损编码时,平均编码一个符号需要的最小 bit 数。
。这里熵代表对符合概率分布 p 的符号系统进行无损编码时,平均编码一个符号需要的最小 bit 数。
从编码的角度去看考虑 当 x 出现的概率越大则编码得到的 bit 数越小,可以这样理解:一个符号频繁出现则它带给我们的信息量比较小,所以,用较少的 bit 数就可以编码。除了上述汉字的例子外,我们思考两句话:明天太阳会从东边升起、明天会下雨,由于明天会下雨背后隐藏着各种可能性所以信息量更大,而“太阳明天会从东边升起”通俗点说就是一句废话所以信息量相对较小。因此,从信息量的角度香农提出:信息是对不确定性的消除。对不确定性消除的越多,获得的信息量就越大,因为“明天太阳会从东边升起”符合常识所以消除的不确定性几乎为 0 所以相较于第二句“明天会下雨”提供的信息量较小。如果把信息视为消除不确定性过程中引入的变化,那么信息的量就与随机事件的概率密切相关。设函数
当 x 出现的概率越大则编码得到的 bit 数越小,可以这样理解:一个符号频繁出现则它带给我们的信息量比较小,所以,用较少的 bit 数就可以编码。除了上述汉字的例子外,我们思考两句话:明天太阳会从东边升起、明天会下雨,由于明天会下雨背后隐藏着各种可能性所以信息量更大,而“太阳明天会从东边升起”通俗点说就是一句废话所以信息量相对较小。因此,从信息量的角度香农提出:信息是对不确定性的消除。对不确定性消除的越多,获得的信息量就越大,因为“明天太阳会从东边升起”符合常识所以消除的不确定性几乎为 0 所以相较于第二句“明天会下雨”提供的信息量较小。如果把信息视为消除不确定性过程中引入的变化,那么信息的量就与随机事件的概率密切相关。设函数 表示观测到随机事件
表示观测到随机事件 发生所带来的的信息量,按照上面的思路推导有下面四个性质:
发生所带来的的信息量,按照上面的思路推导有下面四个性质:
概率越大的随机事件提供的信息里越小,概率越小的随机事件提供的信息量越大,即
 则
则
概率为 1 的随机事件所提供的信息量为 0 因为没有消除任何不确定性,即
 则
则
概率为 0 的随机事件所提供的信息量为
 ,即
,即 则
则
当两个独立的随机事件同时出现的时候,他们所提供的信息量为这两个时间各自信息量的和,即

根据上述性质可以得到函数 是一个对数函数,即
是一个对数函数,即 满足上述四个性质。
满足上述四个性质。
回到我们研究的 UI 问题里,如果以用户手机屏幕的一屏为单位,我们可以找到很多的 被 V 直接静态显示或因为 I 的响应而动态显示,如果把这些
被 V 直接静态显示或因为 I 的响应而动态显示,如果把这些 看做一个随机系统,如果每个
看做一个随机系统,如果每个 的信息量为
的信息量为 则该系统所有
则该系统所有 的信息量的统计平均就是该系统的总体信息量,根据
的信息量的统计平均就是该系统的总体信息量,根据 可知:
可知:

香农提出如果要对一个随机系统的信息总量(即信息熵)进行度量,那么用于度量的函数表达必须满足三个性质:
连续性:当随机系统的概率分布发生微小变化时,随机系统的总体信息量不发生显著变化,变化前后是连续的。
等概率单调增:当随机系统是在集合上等概率分布时,随着集合元素的个数增加,信息熵度量函数应该具有单调增的性质。
可加性:随机系统的信息熵应该具有可加的性质,分两次对随机系统信息量观察和一次彻底观察得到的信息量相同。
由于上述性质的约束,对随机系统的这种定义不仅是合理的且是唯一的,有兴趣的读者可以查看原著的推导过程,这里就不赘述了。其实上述定义可以用一种更朴素的方法和 联系起来。假设用户来到淘宝,进入聚划算频道,进入百亿补贴子频道,使用百亿补贴的浏览功能找到心仪的商品完成购买,回到公式
联系起来。假设用户来到淘宝,进入聚划算频道,进入百亿补贴子频道,使用百亿补贴的浏览功能找到心仪的商品完成购买,回到公式 中
中 在用户通过
在用户通过 上
上 和
和 的指引一步步明确,必须明确
的指引一步步明确,必须明确 和
和 的信息量非常小而
的信息量非常小而 是关键,营销信息、品类信息、商品的信息
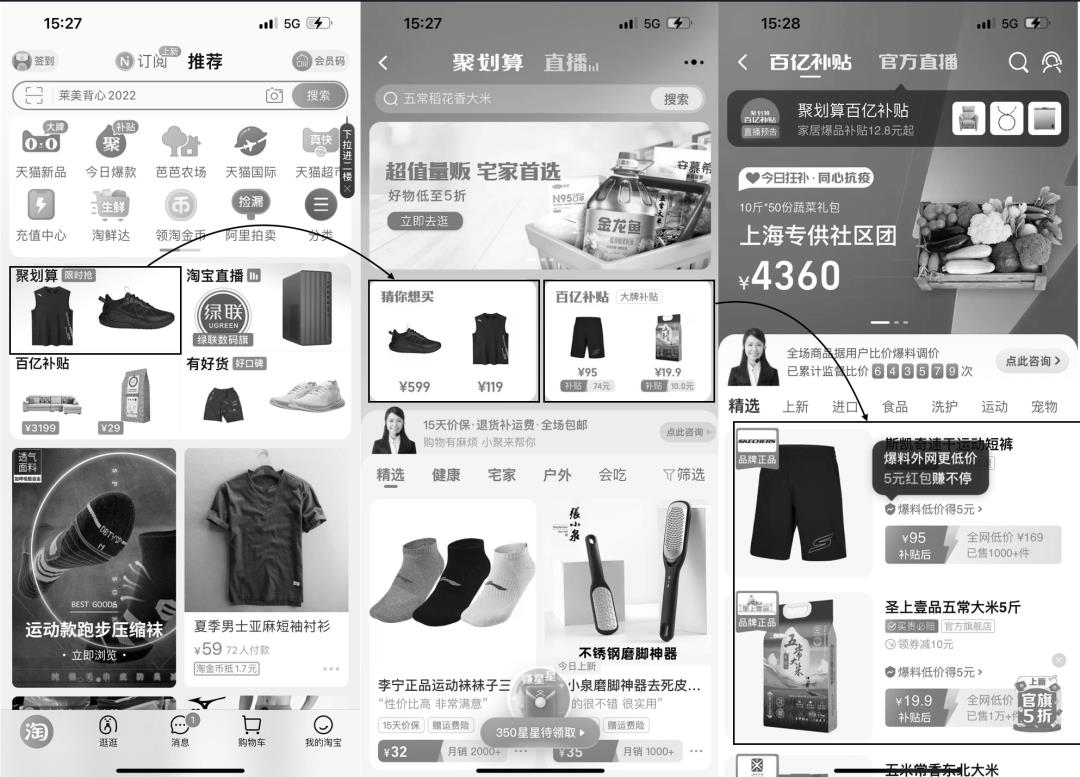
是关键,营销信息、品类信息、商品的信息 在层层消除用户的不确定性,从进入淘宝买东西到进入聚划算频道用实惠的价格买到好东西,最后到百亿补贴子频道看看限时抢购拼一下运气和手气抢个好东西。这就解释了为什么所见即所得会取得非常显著的优化效果,因为把某个百亿补贴的好东西放在入口,这个只能抢的好东西因为抢购时效不确定性更强,对于用户来说信息量就更大。但是,从信息编码的原理上看,由于如图 1-7 所示入口只能放 2 个商品,用户的选项变少则命中用户需求的概率又被极大降低,这就要求
在层层消除用户的不确定性,从进入淘宝买东西到进入聚划算频道用实惠的价格买到好东西,最后到百亿补贴子频道看看限时抢购拼一下运气和手气抢个好东西。这就解释了为什么所见即所得会取得非常显著的优化效果,因为把某个百亿补贴的好东西放在入口,这个只能抢的好东西因为抢购时效不确定性更强,对于用户来说信息量就更大。但是,从信息编码的原理上看,由于如图 1-7 所示入口只能放 2 个商品,用户的选项变少则命中用户需求的概率又被极大降低,这就要求 从用户加购、收藏、浏览等维度进行补偿。
从用户加购、收藏、浏览等维度进行补偿。

图 1-7 所见即所得在聚划算和百亿补贴的应用情况
首先从编码的角度考察聚划算频道 的构成,并针对首屏信息计算
的构成,并针对首屏信息计算 有效编码长度
有效编码长度 即
即 的部分。根据图 1-8 所示,在聚划算频道首屏梳理出:工具栏、运营活动、子频道入口、频道心智运营区块、类目导航、Feeds 流、互动玩法入口这 7 个部分。
的部分。根据图 1-8 所示,在聚划算频道首屏梳理出:工具栏、运营活动、子频道入口、频道心智运营区块、类目导航、Feeds 流、互动玩法入口这 7 个部分。

图 1-8 聚划算首屏信息架构梳理
假设用户打开了 100 次聚划算频道,在没有智能 UI 的优化前提下,上述 7 个部分里很多信息都是重复出现的,例如:聚划算、直播、搜索、猜你想买、百亿补贴、大牌补贴、15天价保、点此咨询、精选、健康、宅家、户外、会吃、筛选,对于重复使用 100 次聚划算频道的用户,这些不变的信息 有效编码长度就很小,这也是为何这些信息会被前端直接 Hardcode 到代码里。因此,在 UI 开发中可以把 Hardcode 、配置下发等变化不频繁的信息遍历出来作为静态数据,借此区分服务端返回的动态数据。
有效编码长度就很小,这也是为何这些信息会被前端直接 Hardcode 到代码里。因此,在 UI 开发中可以把 Hardcode 、配置下发等变化不频繁的信息遍历出来作为静态数据,借此区分服务端返回的动态数据。
静态数据的编码长度很短,由于在总的信息中占比很少这里暂时搁下看看动态数据部分。动态数据部分基本都围绕商品展开,除了互动玩法入口的“350星星”这个信息外。商品的信息主要由:主图、标题、卖点、权益、价格五个部分组成,这五个部分由图片、文本、数字三个数据类型(淘宝首页还会有业务/活动 icon 标),再加上商品的总量,这部分信息编码空间会非常大。尤其是业务在平台视角就会控制招同款商品的规模,来保障供给的多样性。此外,虽然商品和其信息出现的概率根据热销产品正态分布的态势,但因为商品价格不同,相同或相似的商品仍然需要占用独立的编码空间。所以,在理想状态下针对上述情况我们对 的优化是希望编码空间更大的。从信息量的角度也比较容易理解和推导,如果两个商品相同、信息相同,那么重复出现的商品对消费者的信息量就会降低,如果价格、权益等信息不同,甚至是埋点描述不同,则带给消费者的信息量就会有明显的差异。如图 1-9 所示,同样是商品主图,由于左侧商品主图里包含:语言支持、游戏人数、游戏类型,对比右侧商品主图带给消费者的信息量就会更大。
的优化是希望编码空间更大的。从信息量的角度也比较容易理解和推导,如果两个商品相同、信息相同,那么重复出现的商品对消费者的信息量就会降低,如果价格、权益等信息不同,甚至是埋点描述不同,则带给消费者的信息量就会有明显的差异。如图 1-9 所示,同样是商品主图,由于左侧商品主图里包含:语言支持、游戏人数、游戏类型,对比右侧商品主图带给消费者的信息量就会更大。

图 1-9 商品主图信息量对比
对于图 1-9 右侧商品主图用户点击详情才能看到类似语言支持、游戏人数、游戏类型等信息,甚至有一些商家只放几张游戏截图,没有任何说明。从表象上看似乎这样会增加用户点击率(需要到详情获取有效信息),但实际上这种点击大概率是无效的,无效的操作多了势必会降低用户体验,而这背后就是 的信息量出现问题,不足以支撑消费者正确决策是否要点击,从而造成无效的点击。
的信息量出现问题,不足以支撑消费者正确决策是否要点击,从而造成无效的点击。
类似这样的例子还有很多,虽然无法一一例举但可以通过公式 知道总体
知道总体 的信息量是多少,然后根据每一屏透出
的信息量是多少,然后根据每一屏透出 的信息量去做考察,再根据用户分群进一步借助智能 UI 个性化考察:增加或减少信息量对不同偏好的用户 UI 交互行为产生的影响是什么?最终,我们可以把公式
的信息量去做考察,再根据用户分群进一步借助智能 UI 个性化考察:增加或减少信息量对不同偏好的用户 UI 交互行为产生的影响是什么?最终,我们可以把公式 中的 D 和 S 也就是
中的 D 和 S 也就是 用公式
用公式 替换,从而考察在 P 正确的情况下,
替换,从而考察在 P 正确的情况下, 符合 U 的价值期望部分(用有效点击可以度量输入信息对用户的有效性),通过固定 V 和 I 就可以通过实验,用智能 UI 调控信息
符合 U 的价值期望部分(用有效点击可以度量输入信息对用户的有效性),通过固定 V 和 I 就可以通过实验,用智能 UI 调控信息 的透出找到 D^ 和 U 之间的关系是未来进行 UI 调控的基础。
的透出找到 D^ 和 U 之间的关系是未来进行 UI 调控的基础。
虽然通过 UI 和交互以及服务和数据的优化, 的情况下能够做出
的情况下能够做出 的高质量交付,但如何逼近 1 甚至部分超出做到 1.1、1.2、1.3……等,则需要我们面向用户体验进行持续优化并持续交付让
的高质量交付,但如何逼近 1 甚至部分超出做到 1.1、1.2、1.3……等,则需要我们面向用户体验进行持续优化并持续交付让 ,不断的优化、细化和个性化。下面就介绍一下如何进行 UI 的调控,从而做到不断的优化、细化和个性化。
,不断的优化、细化和个性化。下面就介绍一下如何进行 UI 的调控,从而做到不断的优化、细化和个性化。
▐ 面向用户体验的 UI 调控
在前述内容的思考中经常面对一个疑问:内容/商品的透出是服务端算法决定的,UI 的调控能起到多大作用?这个问题就像产品是由 PD 定义的,前端交付的高质量对用户体验有多大影响?诚然,如果商品推荐没有透出某个商品,对商品信息表达的优化就无法生效。但是,另一方面当商品推荐透出某个商品的时候,如何展示商品信息?展示哪些字段?用什么样式展示?商品推荐是不关心的,这块儿基本是产品和设计确定的。而技术如果能把视角从产品和设计方案的实现转向交付物对用户行为的影响,技术就能从用户的视角下,独立推导并设计和持续交付,以提升用户体验的方案。诚然,回到最初的疑问上,内容/商品的推荐是第一层漏斗,如果这层漏斗有问题,也就是前文中的 有问题,这时在 V 和 I 上进行 UI 调控的效果一定会有折损。由于本书不讨论推荐算法,姑且假设
有问题,这时在 V 和 I 上进行 UI 调控的效果一定会有折损。由于本书不讨论推荐算法,姑且假设 和 P 一样是最优的,在实际方案中针对性的设计实验中固定
和 P 一样是最优的,在实际方案中针对性的设计实验中固定 和 P 的方法,比如使用相同的
和 P 的方法,比如使用相同的 和 V 测试不同 I 的表现,或使用相同的
和 V 测试不同 I 的表现,或使用相同的 和 I 测试不同 V 的表现。
和 I 测试不同 V 的表现。
有了上述方法,你可能会问:具体应该怎么操作呢?我认为应该用分析、调控、反馈构成的循环来操作,通过分析提出问题和假设,通过调控进行实验,通过实验结果反馈检查分析提出的问题和假设,并根据事实和假设之间的偏差做出新的假设并进入新一轮循环。下面,我就依次分享一下对分析、调控、反馈可能存在的方案和未来的发展方向。
对于分析来说,现在的分析是基于产品经验和产品经理个人对用户需求理解的基础上衍生出来的,因为在基础指标和指标应用之间存在一条无法逾越的鸿沟。举例来说,在基础指标里的点击率、浏览深度、停留时长……等,并不能说明问题出在哪里。点击率低不好,这就是一句废话,真正有用的问题是:为什么点击率不好?点击率不好的问题出在哪里?这就变成了一个复杂的问题,尽管我们有反事实、归因分析等方法,但事实上我们都清楚这个问题没有那么简单。
面对未知和不确定性很大的情况,我们可以从最大熵原理中获得一些启发。举个例子,如果我把一枚骰子抛到空中,骰子落地的时候停留在每一面的概率应该相等,因此得到 1~6 任意数字的概率为 对么?由于我们对骰子的情况一无所知,只知道骰子是正常的、抛投的方式是正常的,在这些“约束条件”下每一点的出现是等概率事件。可以把“约束条件”描述为:
对么?由于我们对骰子的情况一无所知,只知道骰子是正常的、抛投的方式是正常的,在这些“约束条件”下每一点的出现是等概率事件。可以把“约束条件”描述为: 满足这种情况就是最大熵原理,即满足已知约束条件不做任何假设则每个事件都应该是等概率的:
满足这种情况就是最大熵原理,即满足已知约束条件不做任何假设则每个事件都应该是等概率的:
如果你根据最大熵原理去考察 因为图 1-8 聚划算首屏信息架构梳理中,假设我们想对布局进行调控,每个部分被用户点击的概率是
因为图 1-8 聚划算首屏信息架构梳理中,假设我们想对布局进行调控,每个部分被用户点击的概率是 ,但此时 PD 告诉你,根据她的经验
,但此时 PD 告诉你,根据她的经验 运营活动和
运营活动和 Feeds 点击的概率是
Feeds 点击的概率是 ,因为 PD 输入的信息你得到了新的约束条件,这时用户的点击概率就会发生变化:
,因为 PD 输入的信息你得到了新的约束条件,这时用户的点击概率就会发生变化:
约束条件:

满足最大熵原理的概率:

还记得我们在上一节信息量的部分讲过的公式么?

我们再换个视角用最大熵原理看这个随机系统的信息量问题。假设我们有一枚质地均匀的硬币,抛一次,正面和背面朝上的概率根据最大熵原理均为 那么他总共的信息熵就是
那么他总共的信息熵就是 如果以 2 为底计算的话就是 1 bit 信息熵:
如果以 2 为底计算的话就是 1 bit 信息熵:

既然香农给出了信息上的定义,那么根据公式计算能否得到 0.5 这个概率是系统的熵最大呢?换言之等概率让系统的熵最大是不是真的?为了证明这个结论,我们假设抛硬币出现正面的概率是 那么出现背面的概率就是
那么出现背面的概率就是 ,这里其实包含了约束条件,因为隐含了两者总和为 1 这个事实。
,这里其实包含了约束条件,因为隐含了两者总和为 1 这个事实。

接下来要找到一个 让
让 最大也就是熵最大,也就是求这个函数的极值
最大也就是熵最大,也就是求这个函数的极值 的解:
的解:

我们也可以把这个问题推广到之前提到的问题:7 个部分的点击事件每个发生的概率为 根据最大熵原理概率的总和为 1 则
根据最大熵原理概率的总和为 1 则 为:
为:
其中约束条件为 。
。
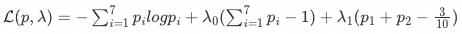
为了求出满足最大熵的事件概率 可以构造拉格朗日(Lagrangian)函数,把需要满足的约束条件加到
可以构造拉格朗日(Lagrangian)函数,把需要满足的约束条件加到 后,
后, ,然后求这个函数的极限也就是求导其等于零:
,然后求这个函数的极限也就是求导其等于零:

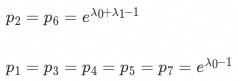
求解得到的 具有未知参数
具有未知参数 (来自约束项),利用约束条
(来自约束项),利用约束条 进一步求解:
进一步求解:

最终推导出含有 个事件的系统熵最大时,事件的概率必然满足等概率。符合最大熵原理的情况下,一个硬币抛向空中正反面朝上的概率为
个事件的系统熵最大时,事件的概率必然满足等概率。符合最大熵原理的情况下,一个硬币抛向空中正反面朝上的概率为 ,一个骰子每一个点数出现的概率为
,一个骰子每一个点数出现的概率为 ,聚划算首页 7 个部分点击事件的概率相等为
,聚划算首页 7 个部分点击事件的概率相等为 。我们再把 PD 根据她的经验认为
。我们再把 PD 根据她的经验认为  这个新的约束条件带入:
这个新的约束条件带入:

约束条件:

根据前面的方法:

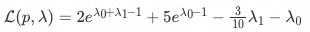
由于系统包含了各个约束条件,所以添加 两项。对概率
两项。对概率 求偏导等于 0 ,求出满足
求偏导等于 0 ,求出满足 的
的 和
和 固定
固定 求
求 :
:

根据上式可知:

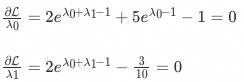
代入 寻找使
寻找使 最大的
最大的 :
:

求 :
:

最后可以解出聚划算首页 7 个部分被点击的概率:

我们可以简单的验证一下:

撇开这些公式和推导不谈,让我们闭上眼睛回忆一下刚才看到的内容,你是否能从脑海中浮现一幅画面:一个不确定、未知的复杂点击率问题慢慢收敛到一个确定的边界 “1” 之内,PD 经验的帮助或我们通过日志打点用户行为数据统计结果等约束条件的提出,在这个 “1” 中出现了 “2” 一部分仍然是未知的等概率分布,另一部分是 PD 的经验或数据中归纳的经验带来的判断“ ”,接着你用线上实际数据去验证这个判断是否正确,最后你的脑海逐渐清晰呈现出智能 UI 上的调控、UI 的变化其实是你不断添加的约束条件,你让位置的等概率分布的部分变得越来越小,你对于用户如何使用你开发的 UI 越来越了解,用户点击的实际数据情况愈加符合你经验的判断。
”,接着你用线上实际数据去验证这个判断是否正确,最后你的脑海逐渐清晰呈现出智能 UI 上的调控、UI 的变化其实是你不断添加的约束条件,你让位置的等概率分布的部分变得越来越小,你对于用户如何使用你开发的 UI 越来越了解,用户点击的实际数据情况愈加符合你经验的判断。
综上
以上是关于UI 智能化的原理和未来的主要内容,如果未能解决你的问题,请参考以下文章