LVGL8基础语法-标签
Posted 文某9
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了LVGL8基础语法-标签相关的知识,希望对你有一定的参考价值。
创建标签
lv_obj_t* label=lv_label_create(lv_scr_act());
基于codeblock模拟器运行

显示自定义文本
//创建标签
lv_obj_t* label=lv_label_create(lv_scr_act());
//设置文本方式1
lv_label_set_text(label,"wenmou9");

自定义文本居中显示
//创建标签
lv_obj_t* label=lv_label_create(lv_scr_act());
//设置文本方式1
lv_label_set_text(label,"wenmou9");
//居中显示
lv_obj_center(label);

修改文本背景颜色
//创建标签
lv_obj_t* label=lv_label_create(lv_scr_act());
//设置文本方式1
lv_label_set_text(label,"wenmou9");
//居中显示
lv_obj_center(label);
//修改标签背景颜色
lv_obj_set_style_bg_color(label,lv_color_hex(0x996699),0);
//修改不透明度
lv_obj_set_style_bg_opa(label,100,0);

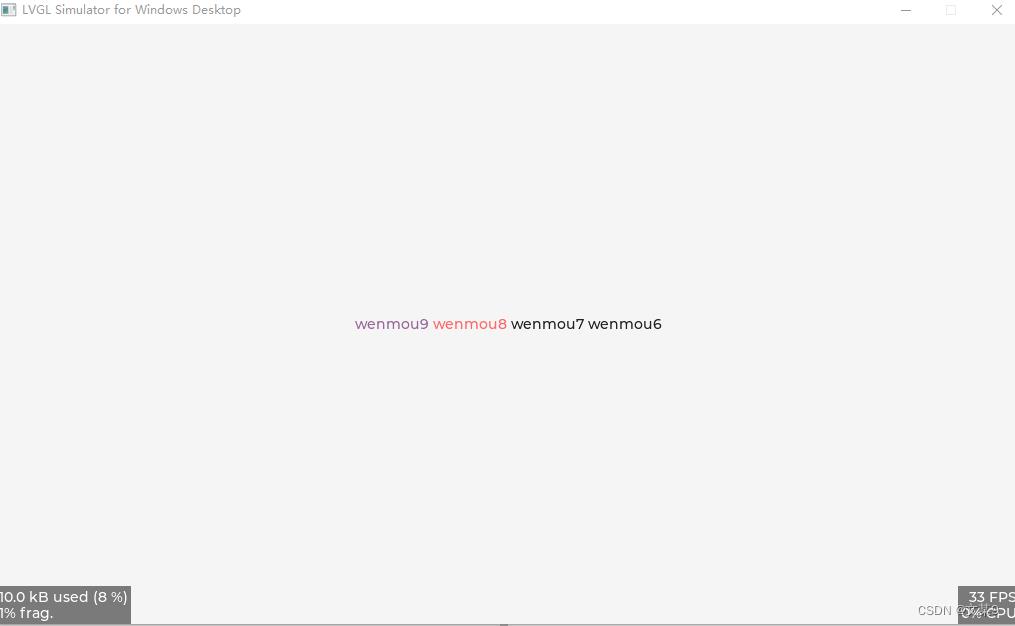
在自定文字时同时设置文字颜色
//创建标签
lv_obj_t* label=lv_label_create(lv_scr_act());
//居中显示
lv_obj_center(label);
//在设置文字的时候直接设置颜色
lv_label_set_recolor(label,true);
lv_label_set_text(label,"#996699 wenmou9# #FF6666 wenmou8# wenmou7 wenmou6");

文字滚动
lv_label_set_long_mode(label,LV_LABEL_LONG_SCROLL);
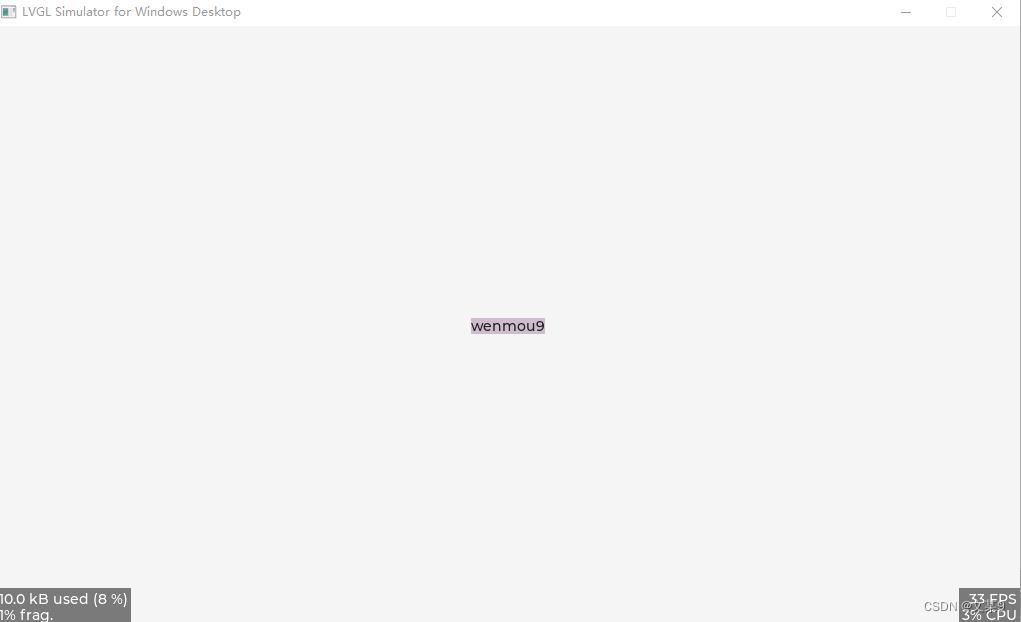
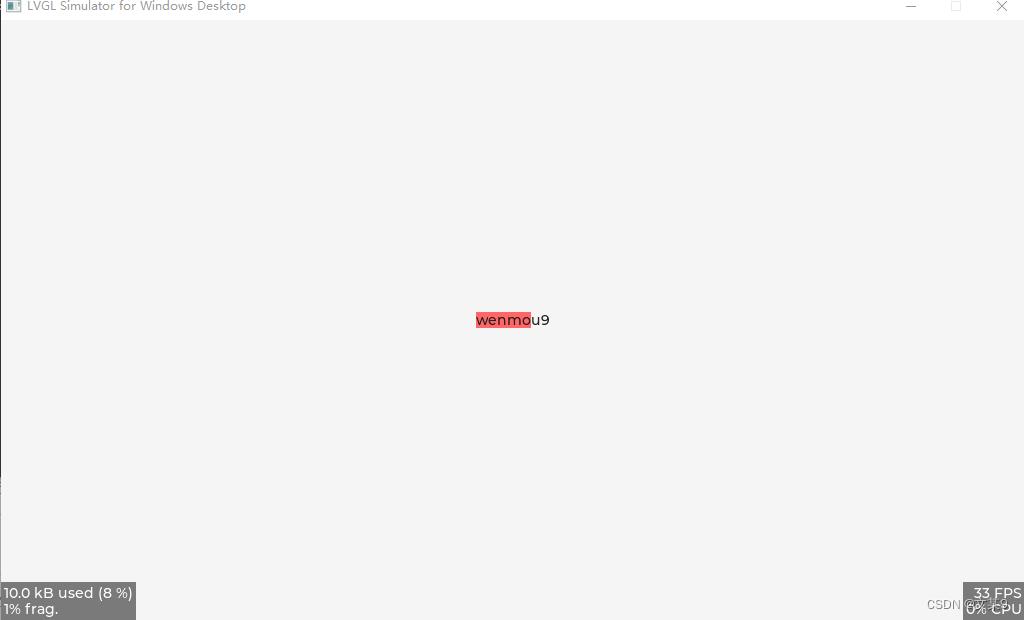
选中部分文字
//创建标签
lv_obj_t* label=lv_label_create(lv_scr_act());
//设置文本方式1
lv_label_set_text(label,"wenmou9");
//居中显示
lv_obj_center(label);
//选中部分文字
lv_label_set_text_sel_start(label,0);
lv_label_set_text_sel_end(label,5);
lv_obj_set_style_bg_color(label,lv_color_hex(0xFF6666),LV_PART_SELECTED);

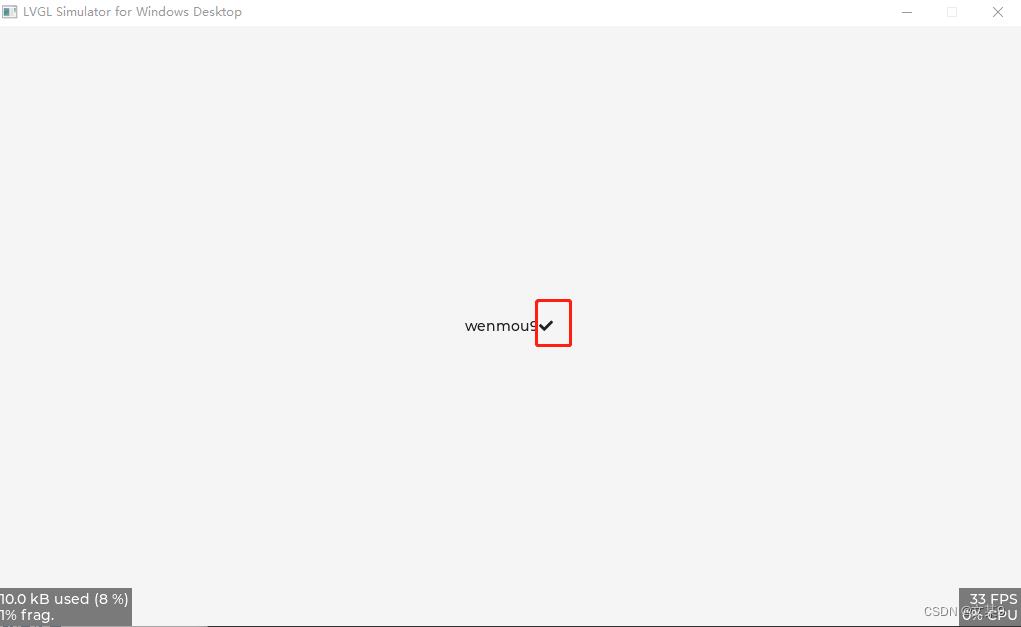
显示LVGL库自带图标
//创建标签
lv_obj_t* label=lv_label_create(lv_scr_act());
//居中显示
lv_obj_center(label);
//显示图标
lv_label_set_text(label,"wenmou9" LV_SYMBOL_OK );


label事件,按下打印
//添加事件
lv_obj_add_event_cb(label,Www,LV_EVENT_ALL,NULL);
//配置宏触发
lv_obj_add_flag(label,LV_OBJ_FLAG_CLICKABLE);
回调函数是www,需要先写好,下面列出回调函数详细
static void Www(lv_event_t * e)
lv_obj_t * obj = lv_event_get_target(e); // 获取触发事件的部件(对象)
lv_event_code_t code = lv_event_get_code(e); // 获取当前部件(对象)触发的事件代码
switch(code)
case LV_EVENT_PRESSED:
printf("LV_EVENT_PRESSED\\n");
break;
case LV_EVENT_LONG_PRESSED:
printf("LV_EVENT_LONG_PRESSED\\n");
break;
default:
//printf("NONE\\n");
break;
以上是关于LVGL8基础语法-标签的主要内容,如果未能解决你的问题,请参考以下文章