国际化IntlFlutter 国际化多语言实践
Posted ThinkerWing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了国际化IntlFlutter 国际化多语言实践相关的知识,希望对你有一定的参考价值。
目标:实现flutter国际化
提示:这里参考一下几个链接
例如:
- https://github.com/ThinkerWing/language
- https://juejin.cn/post/6844903823119482888
这篇也很详细,还有包括兼容中文的繁体简体… 可以看看
feat/use-Flutter-Intl
该分支对应的提交是使用android Studio 和 Flutter Intl插件 并根据掘金这篇文章的实践,兼容汉字简体和繁体字
https://github.com/ThinkerWing/language/commit/f5fd58453f85b5b9c0e58df6270fac4cf22f200d
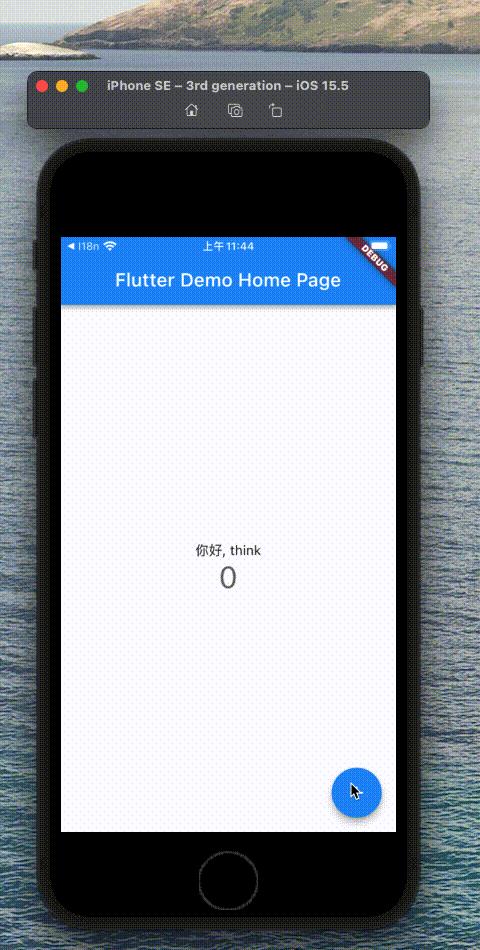
实现效果
- 本地语言中文:你好,think
- 本地语言英语:hello,think

开始之前先创建项目
flutter create `project`
可以看我git上的提交记录,创建项目完之后initial commit了,然后第二次提交就是增加多语言的功能。
https://github.com/ThinkerWing/language
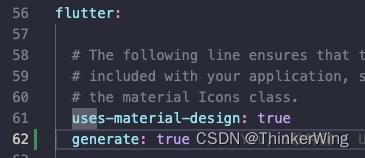
第一步,添加intl and flutter_localizations,并启动generate标志:
https://pub.flutter-io.cn/packages/intl/install
这将在您的包的 pubspec.yaml 中添加这样一行

https://docs.flutter.dev/development/accessibility-and-localization/internationalization


启动generate标志

第二步,lib文件夹中新建文件夹l10n或者locale,并在其中创建app_en.arb 和app_zh.arb文件:

第三步,在flutte项目的根目录中添加l10n.yaml, 内容如下:
Add a new yaml file to the root directory of the Flutter project called l10n.yaml with the following content:
arb-dir: lib/l10n
template-arb-file: app_en.arb
output-localization-file: app_localizations.dart
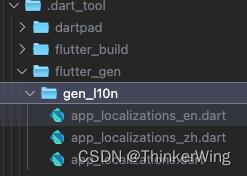
添加完成之后,执行命令 flutter run,dart_tools会自动生成相关的文件

第四步,在主程序MaterialApp中,添加下面内容:
需要导入的包
import 'package:flutter/material.dart';
import 'package:flutter_gen/gen_l10n/app_localizations.dart';
import 'package:flutter_localizations/flutter_localizations.dart';
return const MaterialApp(
title: 'Localizations Sample App',
localizationsDelegates: [ // 本地化应用的代理
AppLocalizations.delegate, // 应用程序本地化代理
GlobalMaterialLocalizations.delegate, // 全局材质组件的本地化代理
GlobalWidgetsLocalizations.delegate, // 全局组件本地化代理
],
supportedLocales: [
Locale('en', 'US'), // English, no country code
Locale('zh', 'CN'), // Spanish, no country code
],
home: MyHomePage(),
);
在您的应用程序的任何位置使用 AppLocalizations。 在这里,翻译后的消息用于文本小部件。
Use AppLocalizations anywhere in your app. Here, the translated message is used in a Text widget.
Text(AppLocalizations.of(context)!.helloWorld);
以上是关于国际化IntlFlutter 国际化多语言实践的主要内容,如果未能解决你的问题,请参考以下文章